OBS StudioでTwitchのコメントを表示させる方法を解説!カスタマイズ方法も紹介

OBS StudioでTwitchのコメント欄を配信画面に表示させる方法は主に4つあります。
1. CastCraftを利用する
2. OBSにて直接表示させる
3. Streamlabsを利用する
4. Twitch Studioを利用する
中でもCastCraftを使えば簡単にTwitchコメントをOBS表示できます。
本記事では、コメント欄を表示させる方法について徹底解説します。
また、ニコニコ動画のように画面上にコメントを流すなど、カスタマイズしたコメント表示方法もあわせて解説します。
目次
方法①:CastCraftでTwitchのコメントをOBSに表示する
Twitchに対応したコメント管理ツールのCastCraftを導入することで、さまざまな見た目のコメント欄を作ってOBSに表示することができます。
二つに共通した導入方法を解説した後、それぞれの設定方法について詳しく解説していきます。
0. CastCraftの導入
0-1.CastCraftデスクトップ版をインストール
まずはCastCraft公式サイトにアクセスし、CastCraftのデスクトップアプリをダウンロードしてください。
ダウンロードしたファイルをダブルクリックすると、インストールがはじまります。
0-2.ログイン
CastCraftを起動したら、「CastCraftにログイン」ボタンを選択してログインしましょう。
Twitchで配信を行うアカウントでログインしてください。
0-3.モデレータ追加
CastCraftの「Twitch」タブに切り替えて、お使いのTwitchアカウントの配信マネージャーが表示されていることを確認しましょう。
配信マネージャー右側の 「自分のチャット」という欄に下記のチャットを打ち込んで送信しましょう。
/mod castcraftbot
これにより、CastCraftのbotがTwitchのモデレータに設定されます。
1.CastCraftのオーバーレイでコメント欄を出力する方法
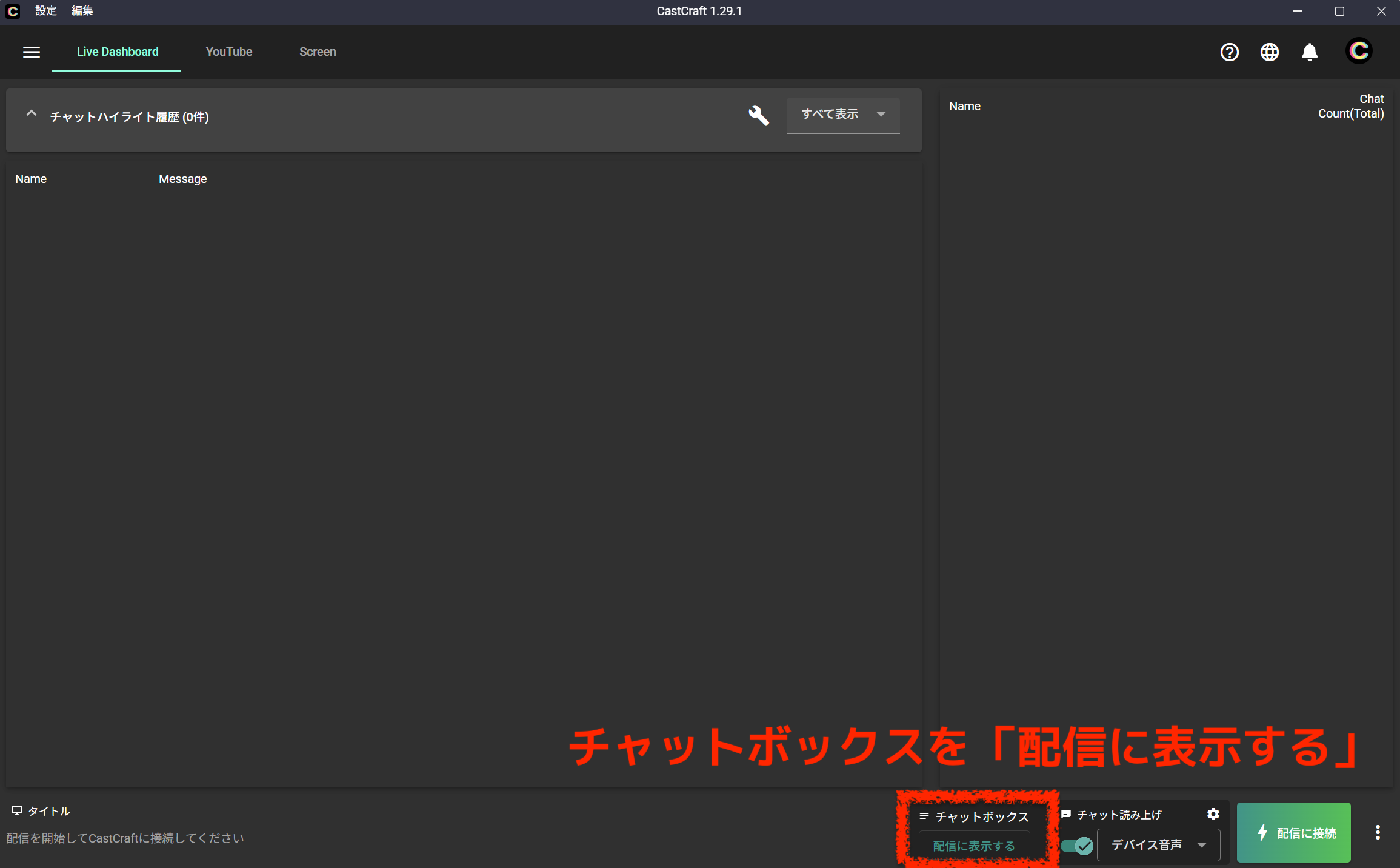
1-1. LiveDashboard下部で「チャットボックス」を配信に表示
LiveDashboard下部にある「チャットボックス」の欄で 「配信に表示する」 ボタンを押します。
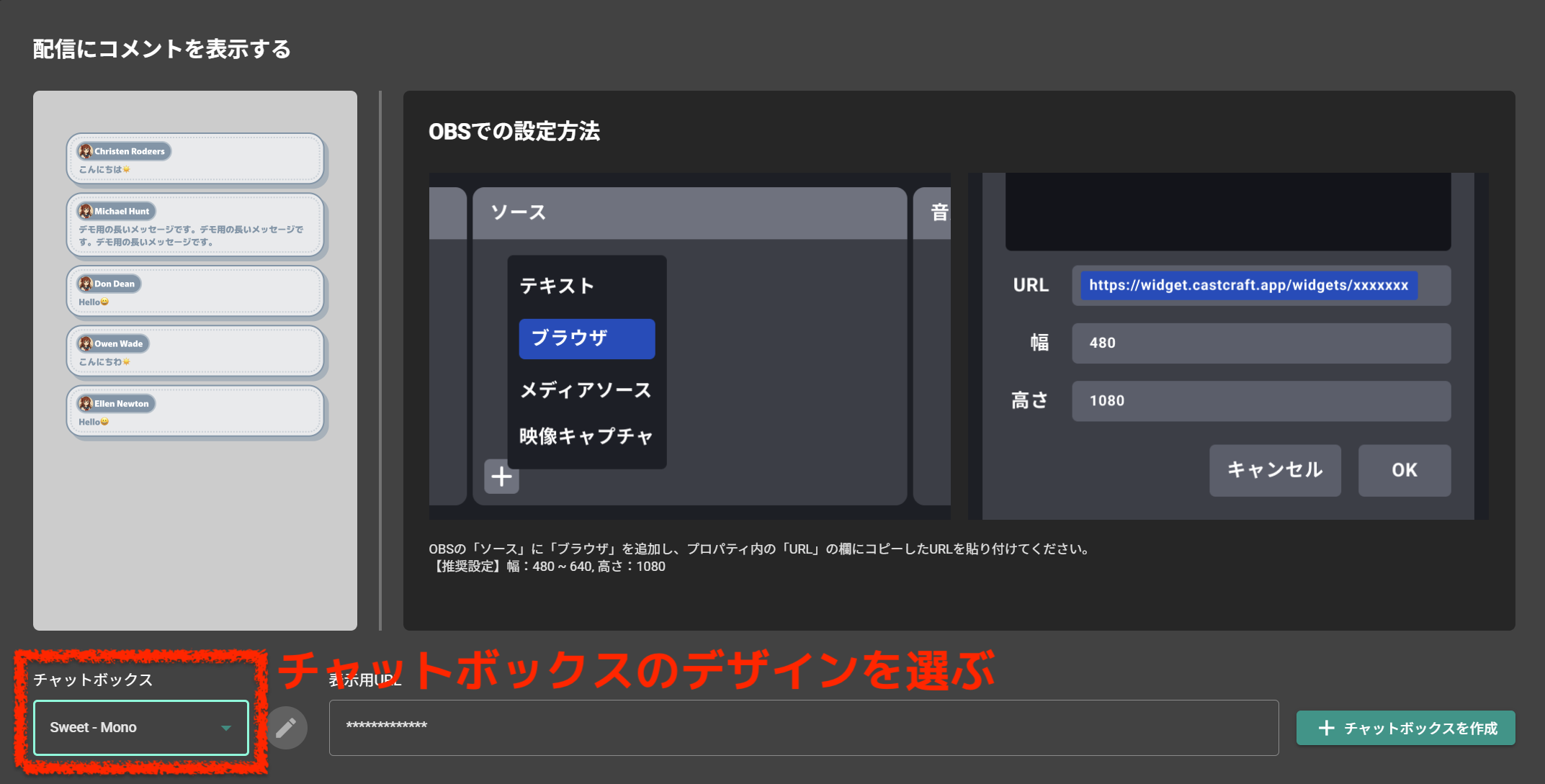
1-2. デザインを選択
表示するチャットボックスの基礎デザインを選びます。
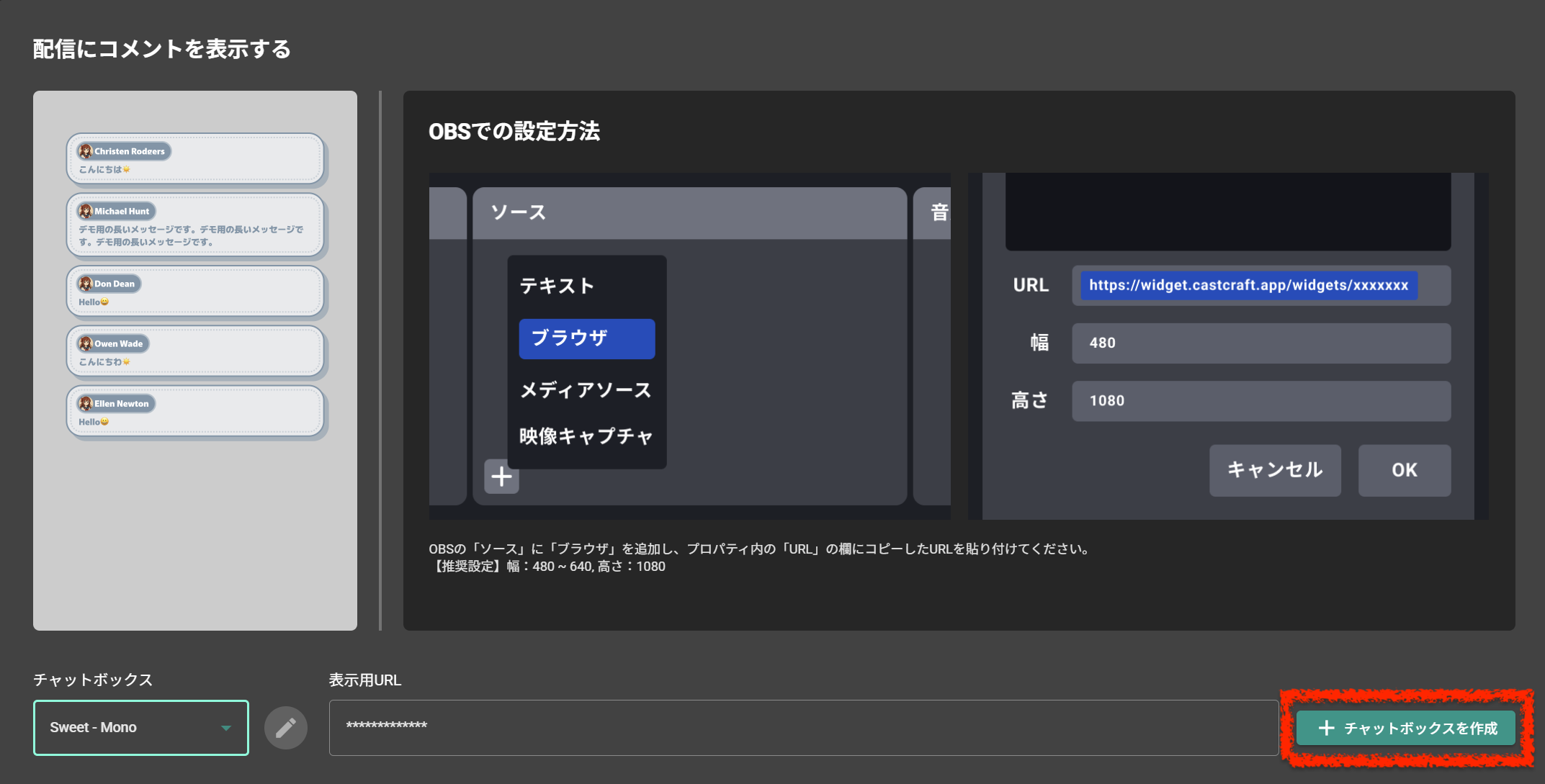
1-3. チャットボックスを作成
「チャットボックスを作成」ボタンを押します。
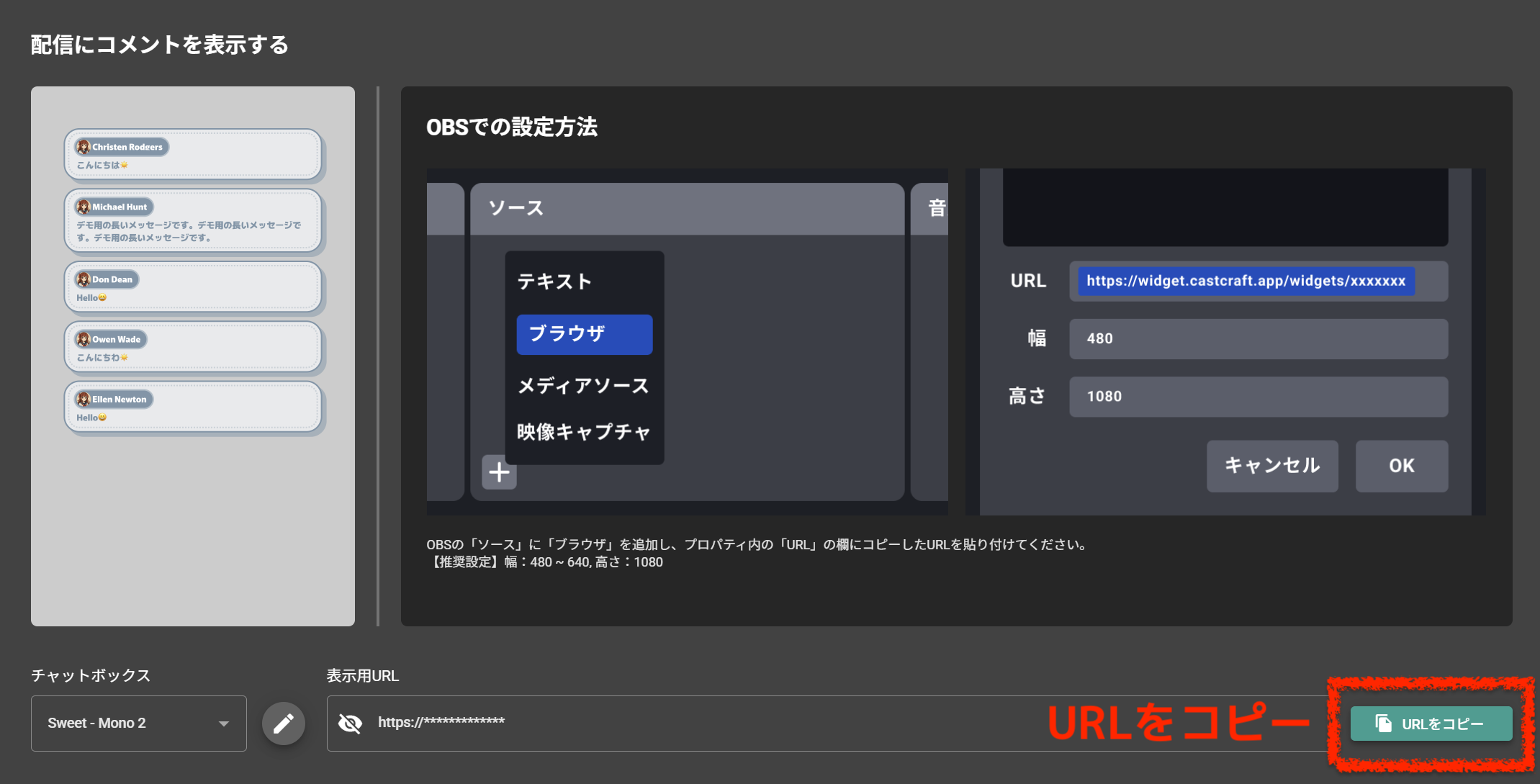
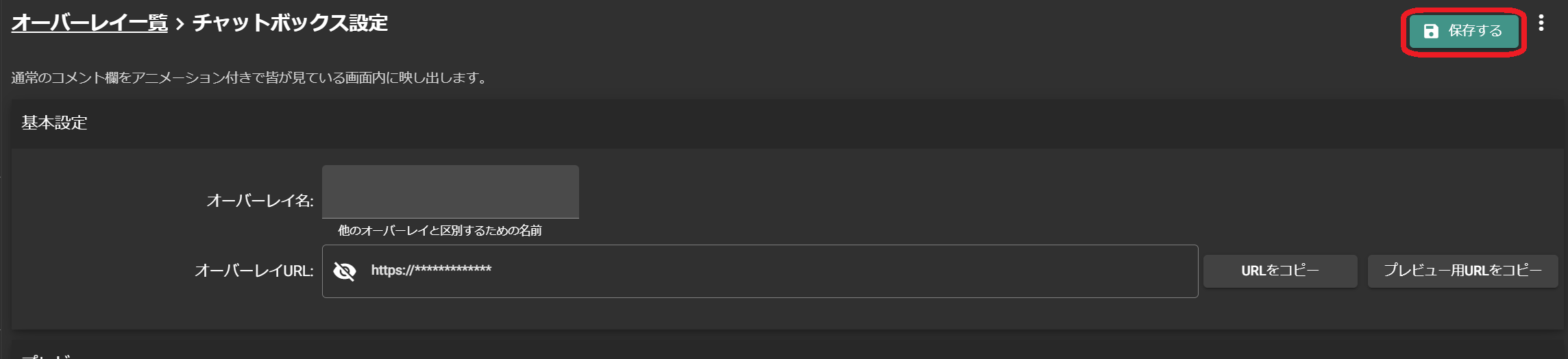
1-4. URLをコピー
生成されたチャットボックスのURLをコピーします。
1-5. OBSにブラウザソースを追加
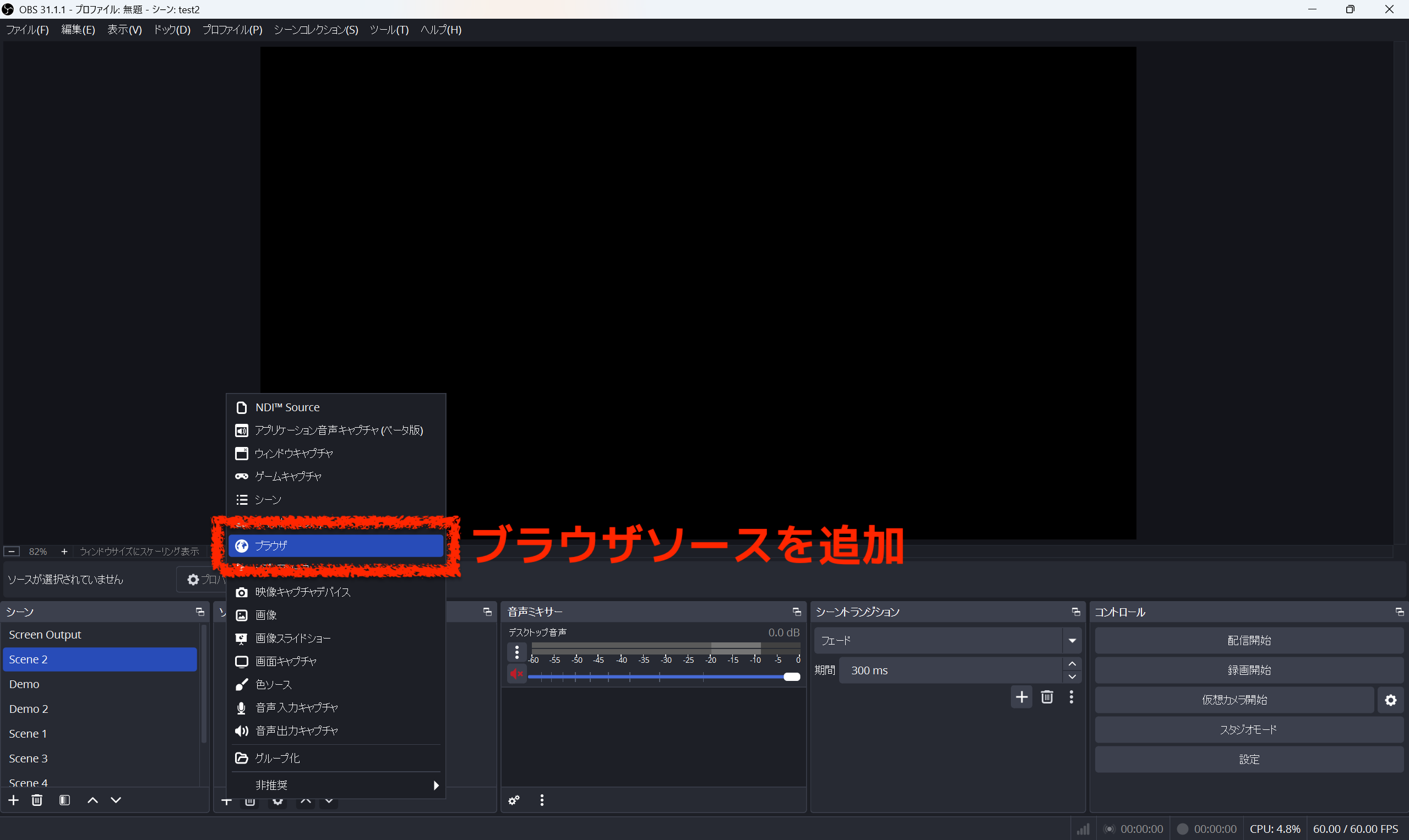
OBSで 「ソース」→「+」→「ブラウザ」 を選びます。
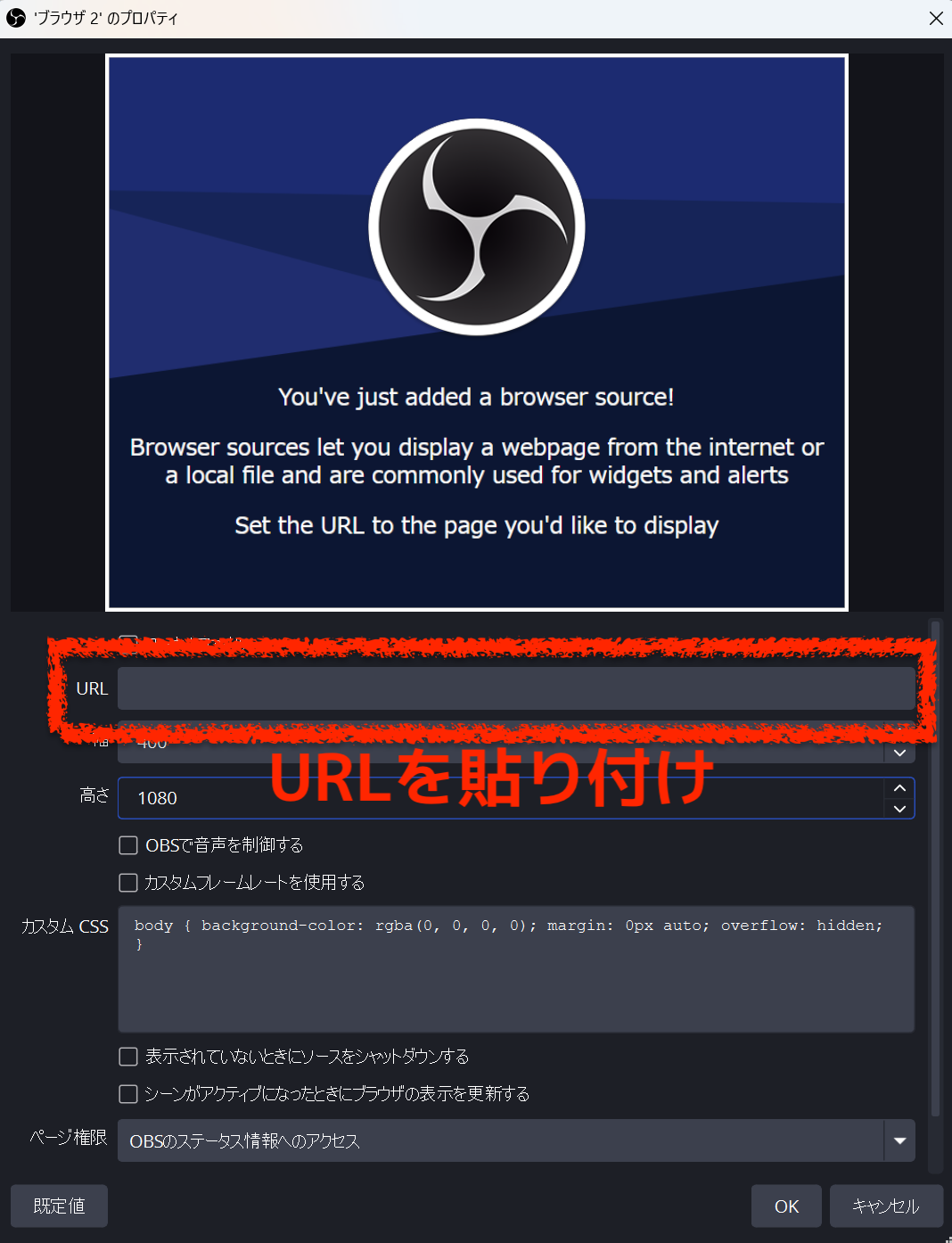
1-6. コピーしたURLを貼り付け
OBSの「ブラウザ」ソース設定画面で、先ほどコピーしたURLを貼り付けます。
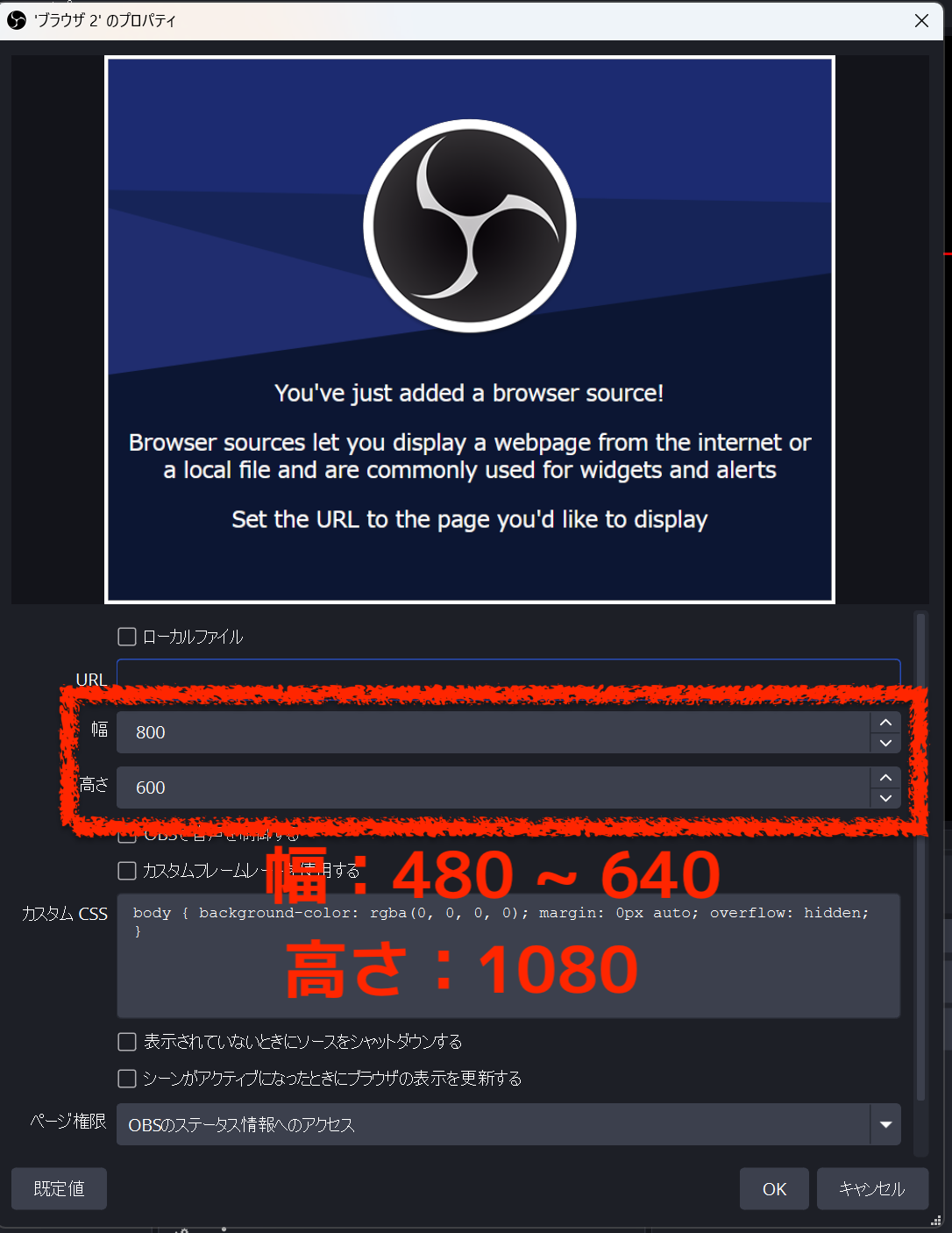
幅と高さを調整し、「OK」ボタンを押します。
推奨サイズ:幅480〜640px / 高さ1080px
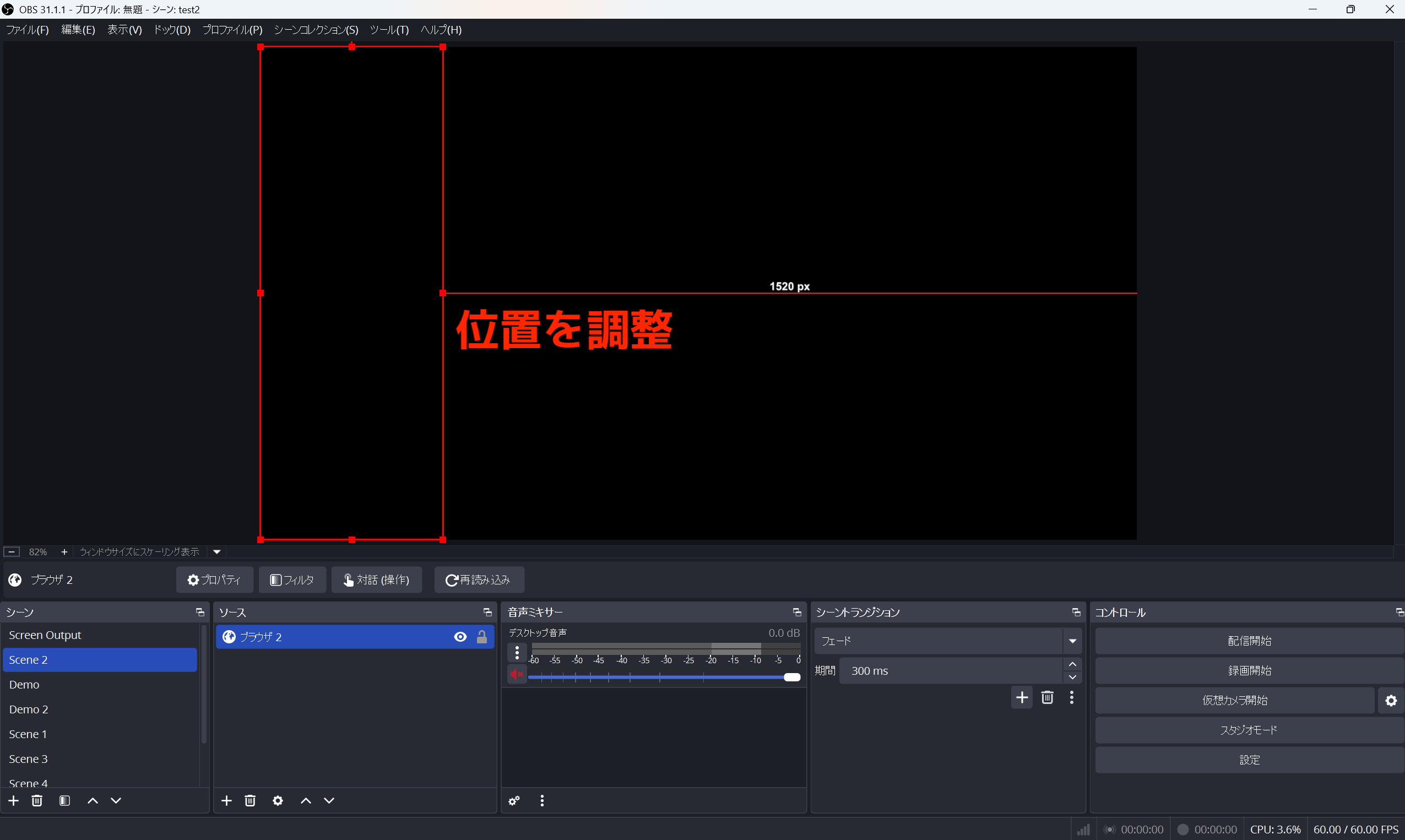
1-7. チャット欄の位置を調整
OBSのプレビュー画面で、チャット欄の表示位置を自由に調整します。
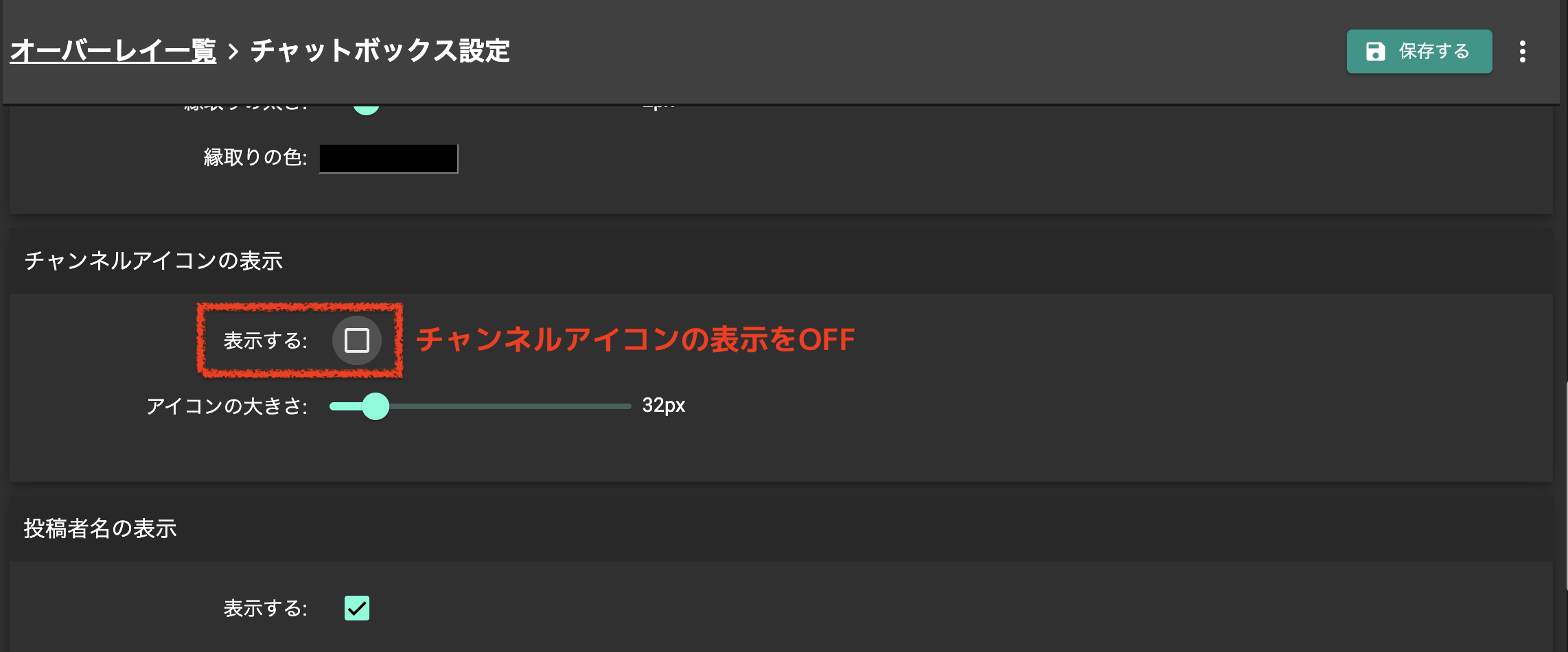
1-8. デザインをカスタマイズ(任意)
より自分好みにデザインを変更したい場合は、CastCraftのチャットボックス作成画面で鉛筆アイコン(編集ボタン)をクリックします。
Twitchの場合、「チャンネルアイコンの表示」の表示をOFFにすると良いでしょう。
フォント、色、アニメーションを編集後、「保存する」ボタンを押すと変更が反映されます。
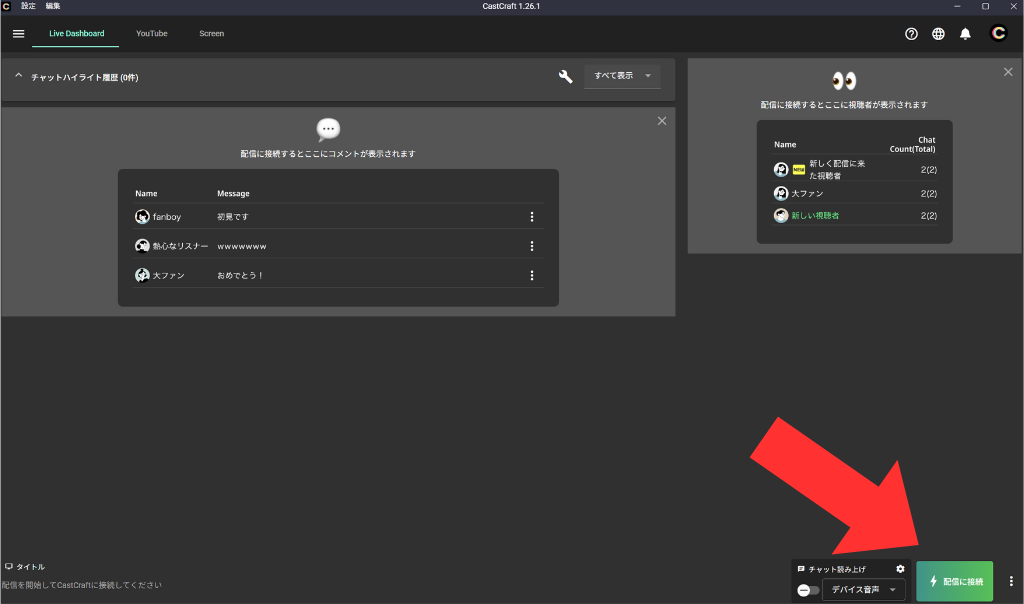
1-9. CastCraftを配信に接続
OBSやYouTube/Twitch管理画面から配信を開始した後、LiveDashboardの「配信に接続」ボタンを押すとコメントの取得を開始します。
2.(発展編)CastCraftのScreenでコメント欄を出力する方法
次に、Screen機能でコメント表示する方法を解説します。
2-1.Screen機能のインストール
Screen機能を使うには追加のインストールが必要です。 CastCraftのScreenタブからダウンロード後、ダウンロードフォルダ内のインストーラをダブルクリックして導入してください。
その後、CastCraftのScreenタブにてScreen機能が正常に起動したらインストール成功です。
(※初回の起動には時間がかかります)
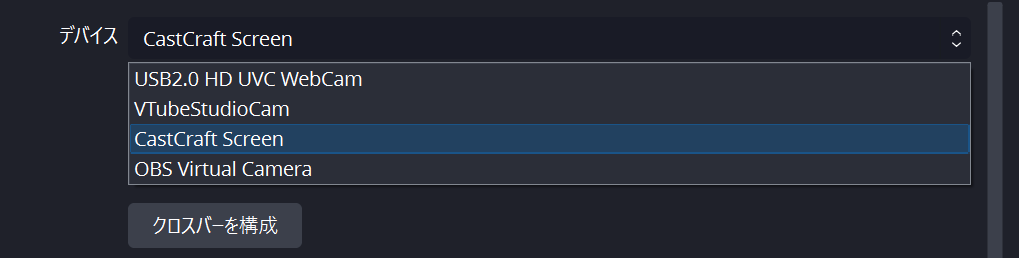
2-2.ScreenをOBS等に追加
OBS等にて「映像キャプチャデバイス」(もしくは「ビデオキャプチャデバイス」)ソース を追加し、デバイス選択で「CastCraft Screen」を選択(下図)
映像キャプチャデバイスに「CastCraft Screen」の表示がされない方は、NDI経由でOBSに出力する方法をお試しください。
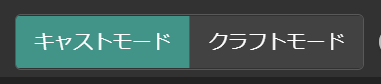
2-3.キャストモードで試運転
上部のバーを「キャストモード」にします。
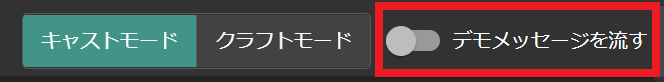
「デモメッセージを流す」と言うトグルをONにしてみてください。配信中のコメントが画面上にどのように表示されるかが見られます。
流れているコメントをScreen上でクリックしてみましょう。そのコメントが画面上の別の場所にピックアップ表示されます
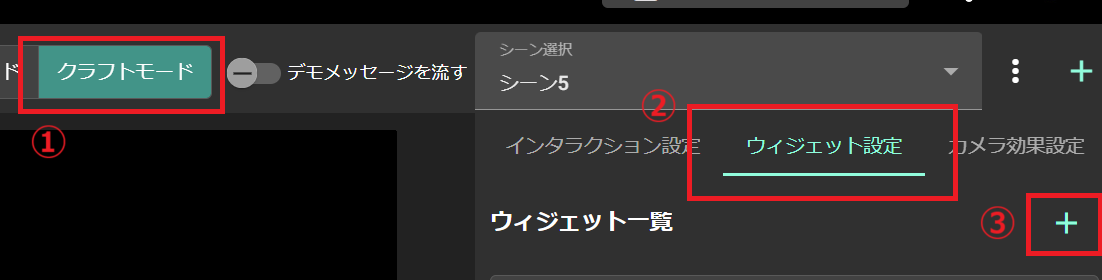
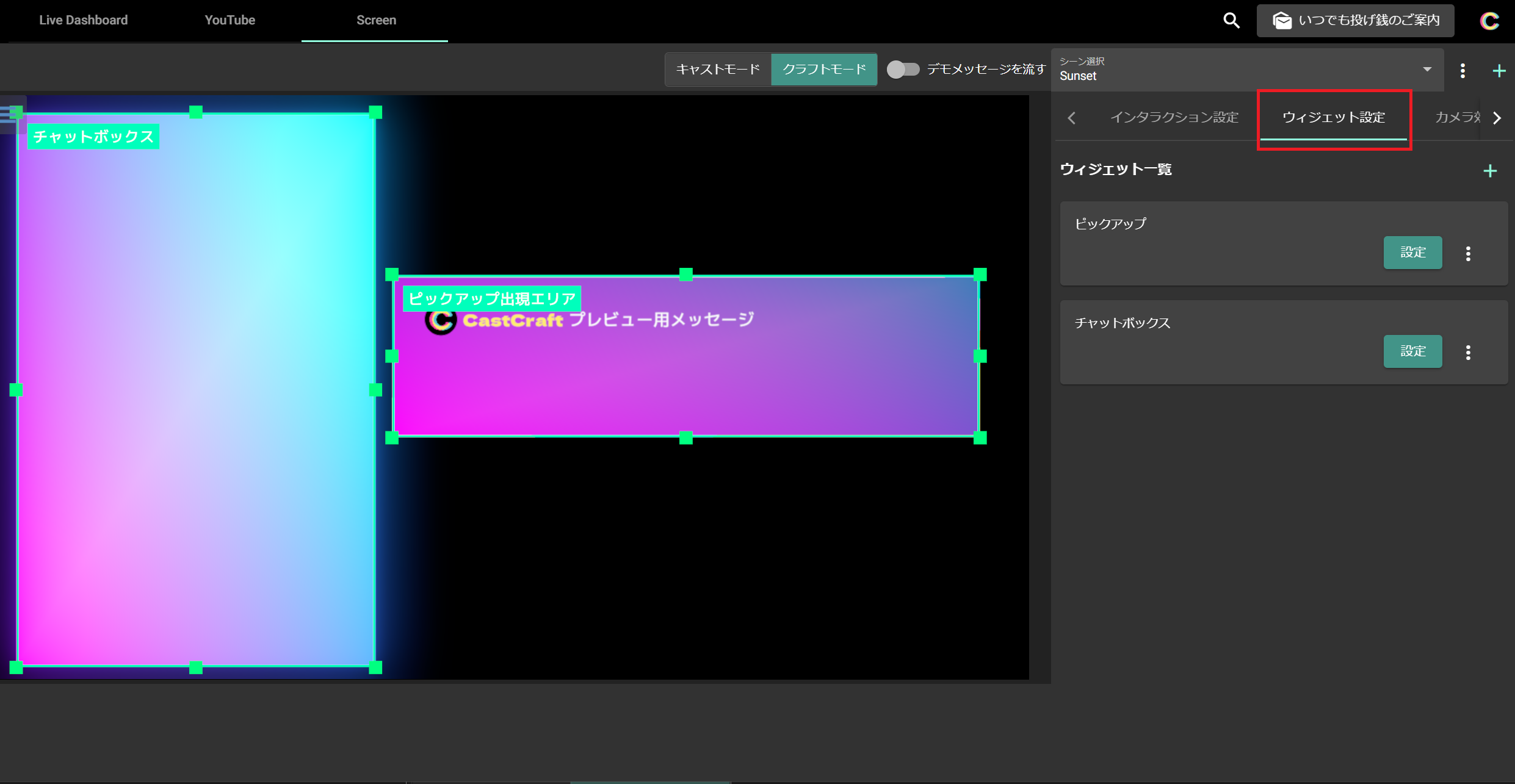
2-4.クラフトモード
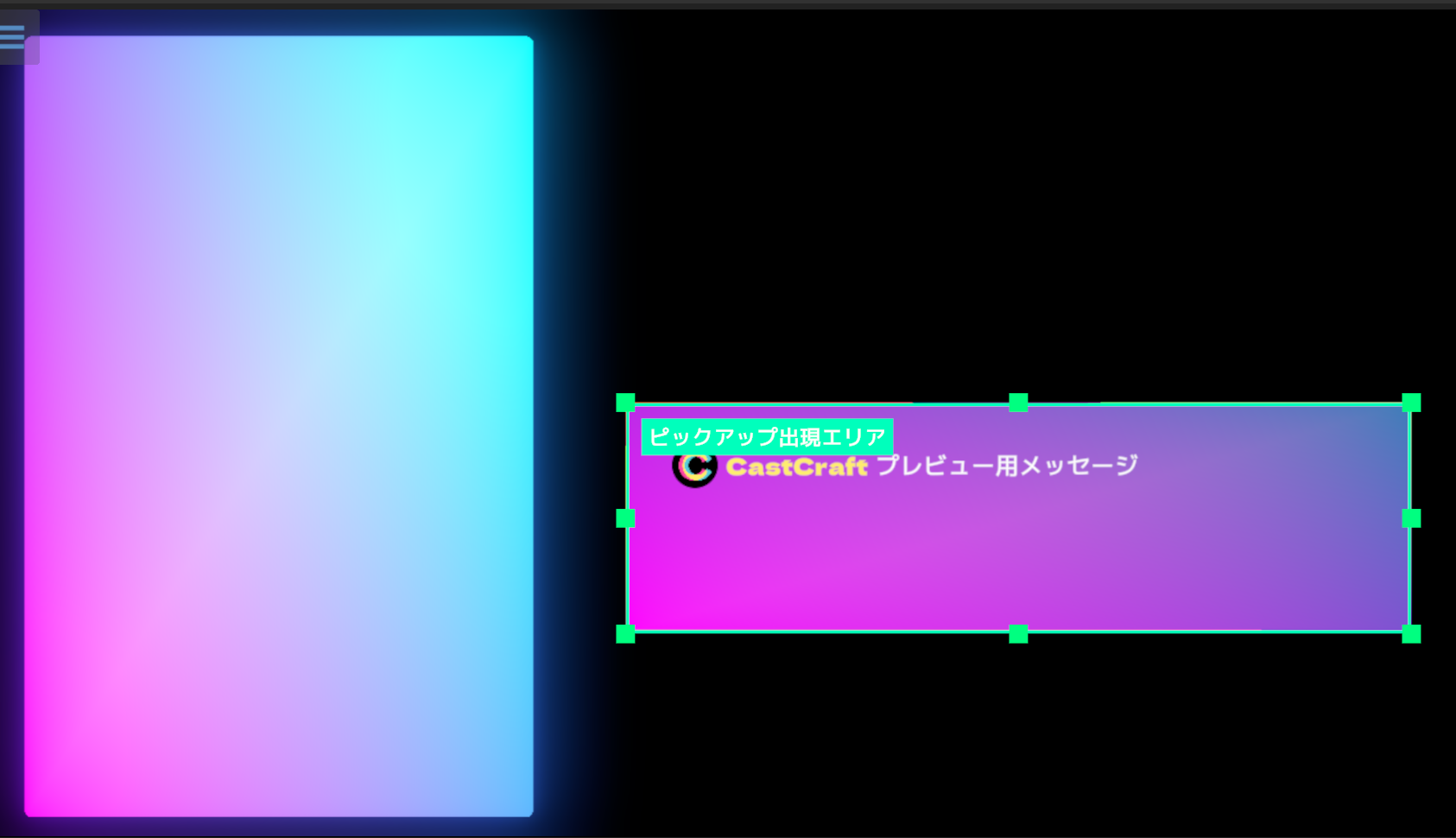
上部のバーを「クラフトモード」にすれば、「チャットボックス」「ピックアップ」ウィジェットの大きさや位置、デザインのカスタマイズができます。
- 「チャットボックス」はコメントが流れる場所を示します
- 「ピックアップ出現エリア」はチャットボックス内でコメントをクリックしたときに、そのコメントが固定表示される場所を示します
プレビュー表示の緑色の囲い枠を使って、各ウィジェットの位置と大きさを調整します。
ウィジェットが無い場合「ウィジェット設定」タブの「+」ボタンからウィジェットを追加できます
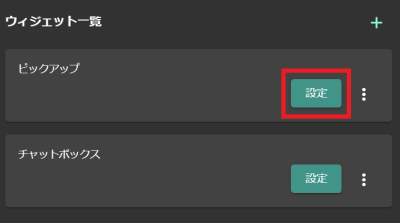
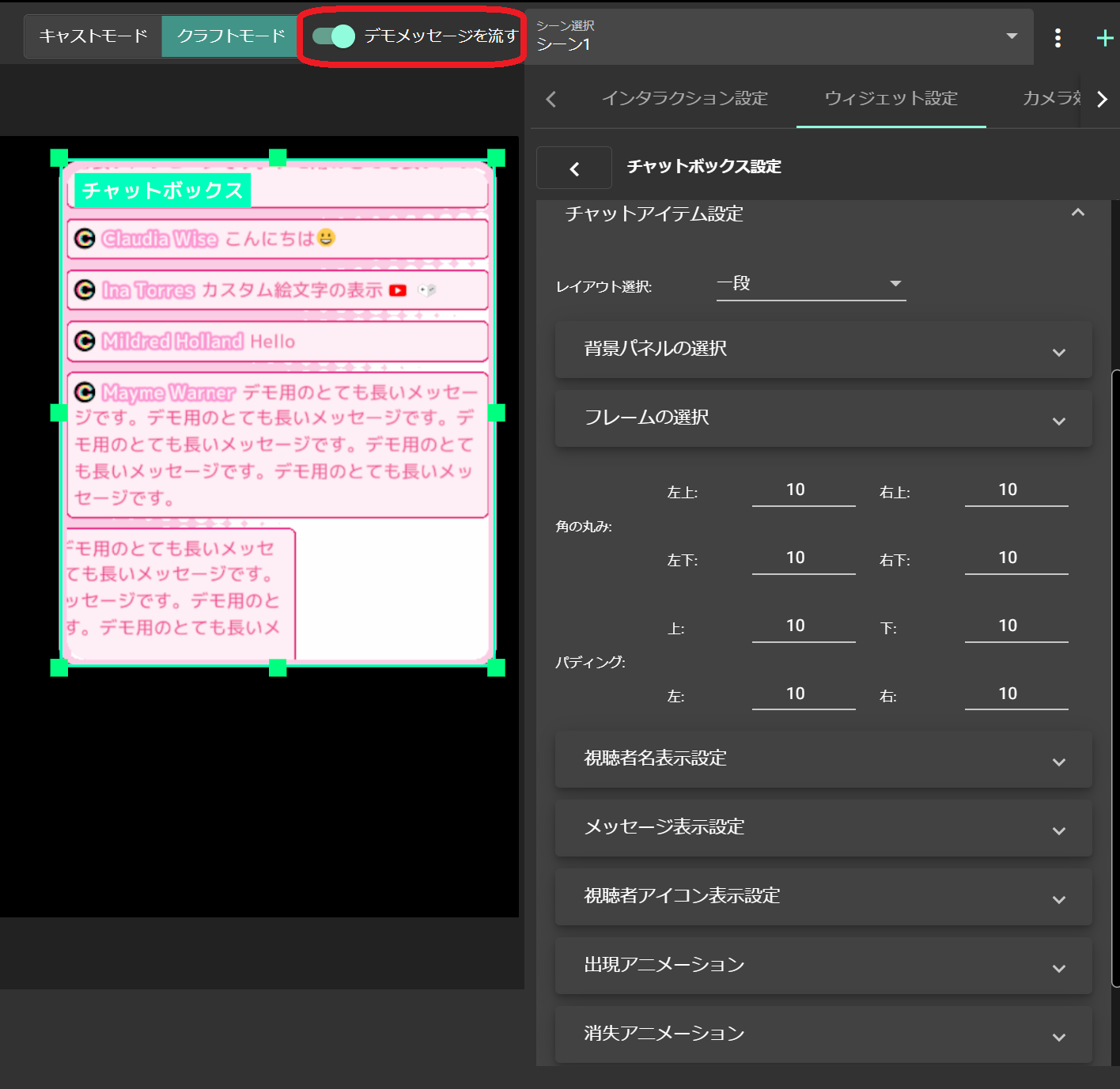
2-5.ウィジェットのデザイン
「ウィジェット設定」タブを選択します。
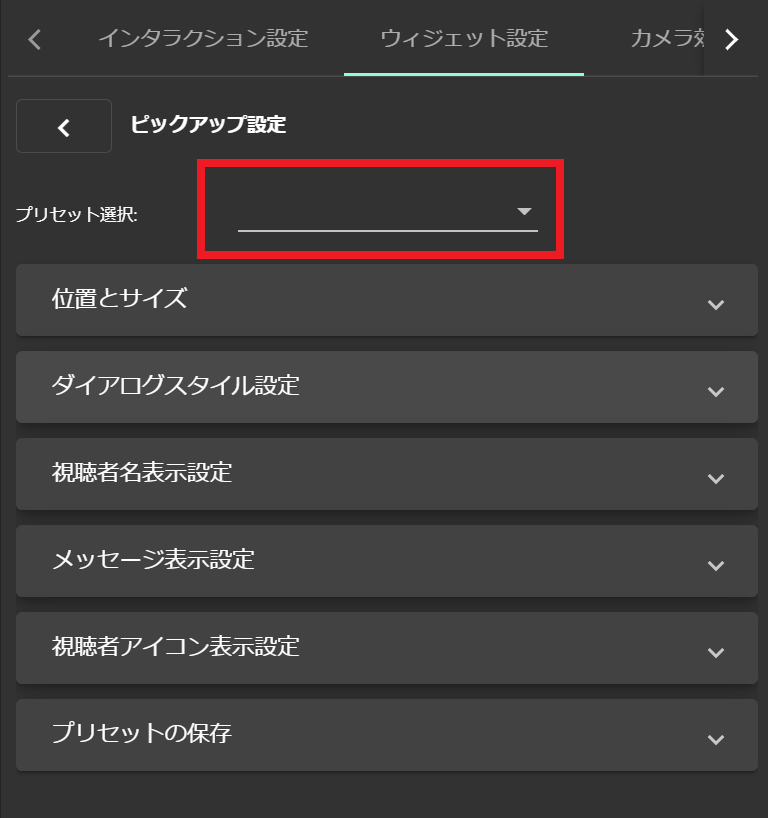
各ウィジェットの「設定」ボタンを押すとデザインが詳細に設定できます
自分で一からデザインすることもできますし、「プリセット選択」というドロップダウンメニューを押すと既存のいくつかのデザインを選択することも可能です。
「チャットボックス」ウィジェットの「チャットアイテム設定」をカスタマイズするときは、「デモメッセージを流す」をONにしておくとデザインを反映させながら設定を作れます
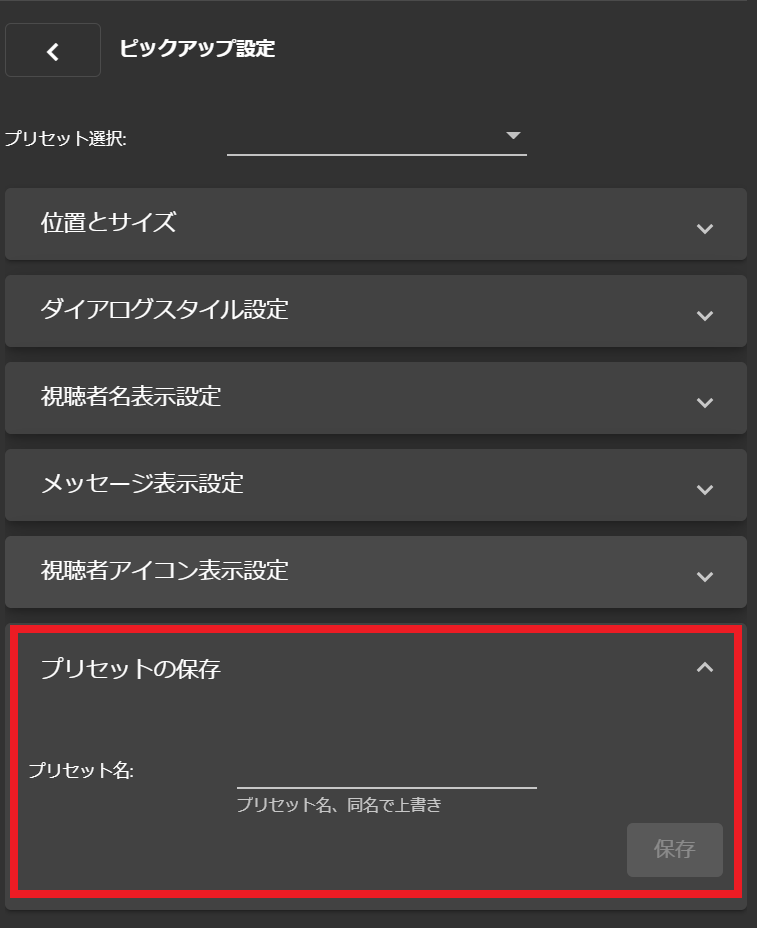
左側のプレビューを見ながら設定をカスタマイズし、自分なりのデザインが完成したら、新しいプリセットとして保存できます。
2-6.配信前にScreenを起動
配信前には、CastCraftのScreenタブをクリックして起動を完了させましょう。
2-7.Live Dashboardで配信に接続
「Live Dashboard」タブでコメントを取得することで、OBSにコメントが表示されます。
3.ポップアップする見た目を実現する方法
CastCraft Screenの「チャットポップアップ」ウィジェットを使えば、特定の位置でポップアップする見た目のコメント欄を表示させることも可能です。
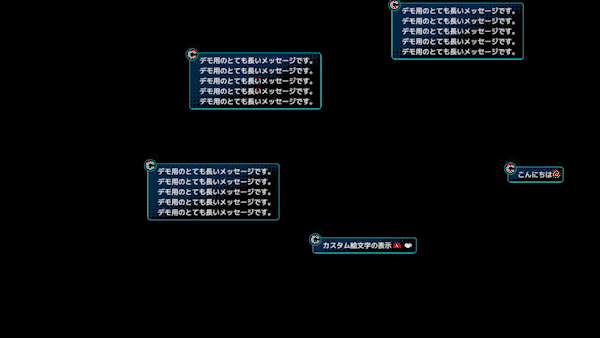
4.ニコニコ風にコメントを流す方法
CastCraft Screenの「流れる文字」ウィジェットを使えば、ニコニコ風に流れるコメント弾幕を作ることも可能です。
4-1.「流れる文字」のインタラクション設定
CastCraftのアプリ内で「Screen」タブをクリックし、Screenを起動します。
(※初回の起動には時間がかかります)
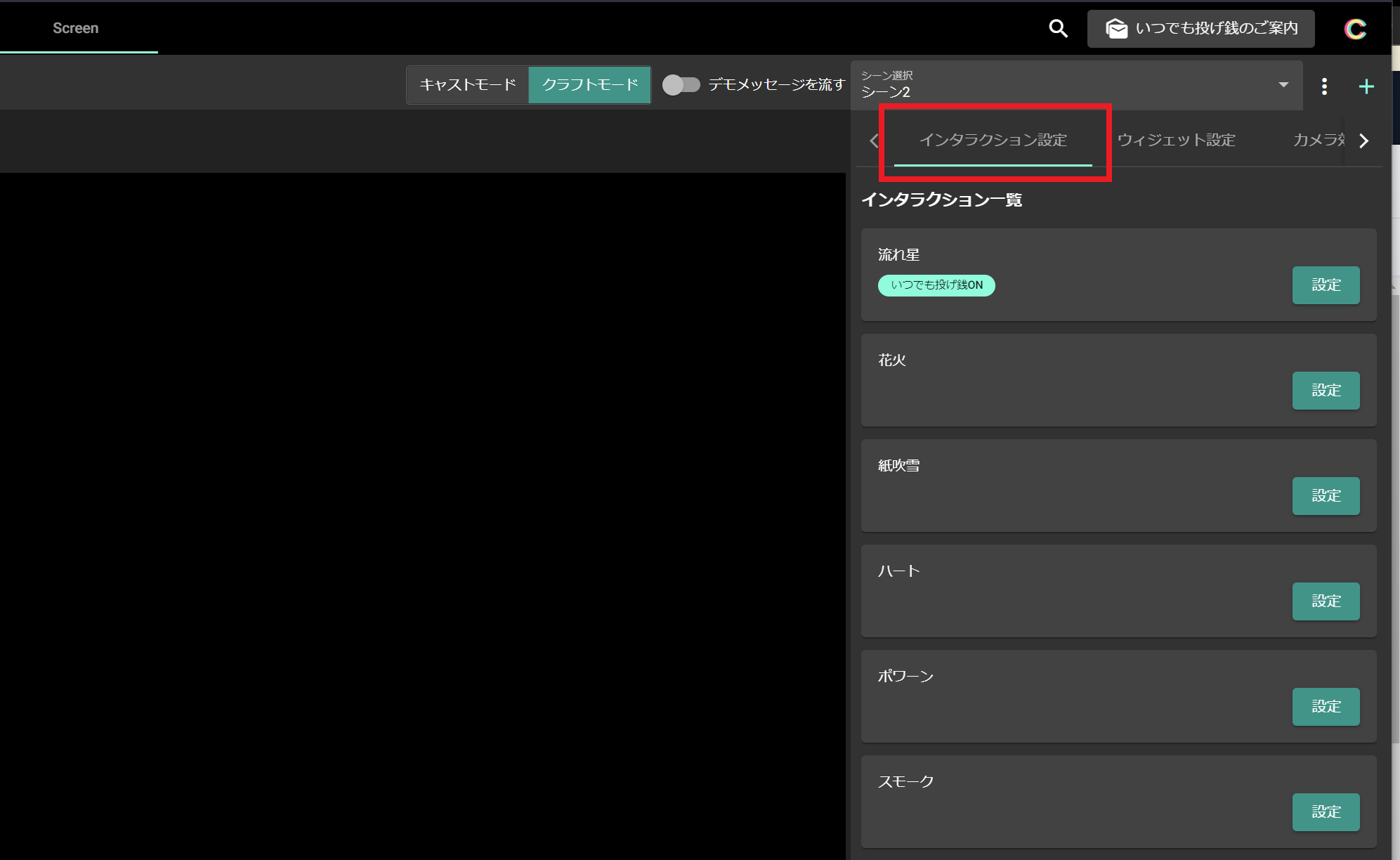
起動が完了したら、上部のバーを「クラフトモード」にします。
「インタラクション設定」タブを選択します。
「インタラクション設定」から「流れる文字」をの設定画面を開きます。
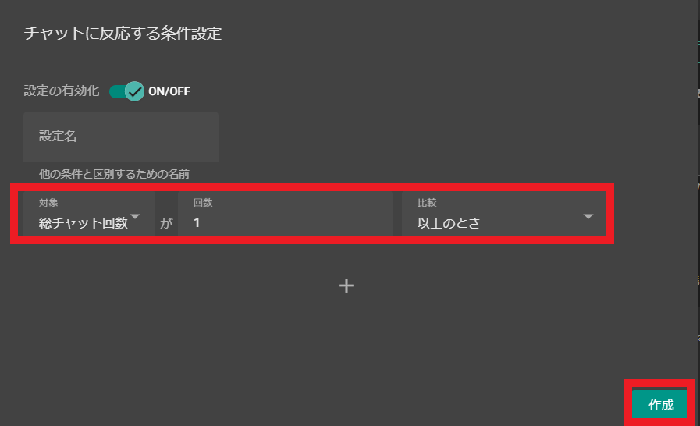
4-2.チャットに反応する条件を設定
「チャットに反応する条件」を「総チャット回数が1以上のとき」にすると、投稿されたコメントすべてが横流し表示になります。
この際、条件設定をカスタマイズすることで、好きな条件のコメントのみ横流しにすることも可能です。
※本機能は既存のコメントの位置を判定部から次のコメントの位置を算出するような仕組みは利用しておらず、株式会社ドワンゴの特許権を侵害するものではありません。
4-3.配信前にScreenを起動
配信前には、CastCraftのScreenタブをクリックして起動を完了させましょう。
4-4.Live Dashboardで配信に接続
「Live Dashboard」タブでコメントを取得することで、OBSにコメントが表示されます。
5.コメントと一緒にエフェクトを発生させる方法【応用】
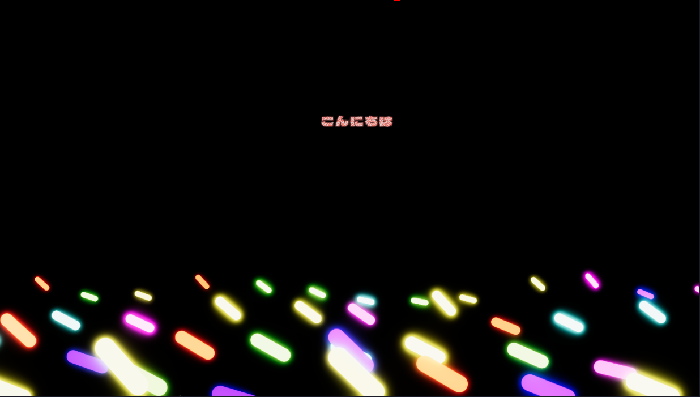
Screen機能では、特定のコメントに反応してエフェクトを発生させることができます。今回は例として、「こんにちは」というコメントが投稿されたときにペンライトのエフェクトを発生させる方法を説明します。
5-1.インタラクションの作成
Screenタブにて「クラフトモード」の「インタラクション設定」から「ペンライト」を作成します。
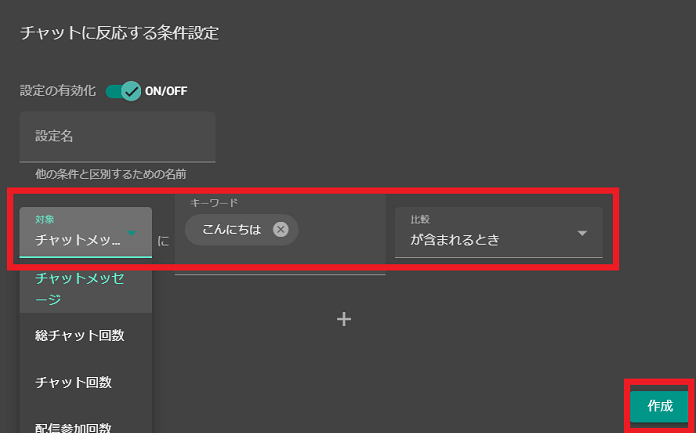
5-2.チャットに反応する条件を設定
「チャットに反応する条件」の「条件を追加」から、「チャットメッセージ」に「こんにちは」が「含まれるとき」と設定します。
上記の設定をすると、「こんにちは」というコメントが投稿されるとペンライトのエフェクトが発生するようになります。
5-3.配信前にScreenを起動
配信前には、CastCraftのScreenタブをクリックして起動を完了させましょう。
5-4.Live Dashboardで配信に接続
「Live Dashboard」タブでコメントを取得することで、OBSにコメントに反応するエフェクトが表示されます。
CastCraftを今すぐダウンロード
方法②:OBS StudioのブラウザソースでTwitchコメント欄を直接表示させる
OBS StudioのブラウザソースでTwitchコメント欄を直接表示させる方法は、OBS Studioの機能のみを使用したシンプルな方法です。他のアプリやサイトを使用する必要がなく、簡単にデザインの凝ったコメント欄を表示できます。
STEP1:Twitchのコメント欄をポップアウトする
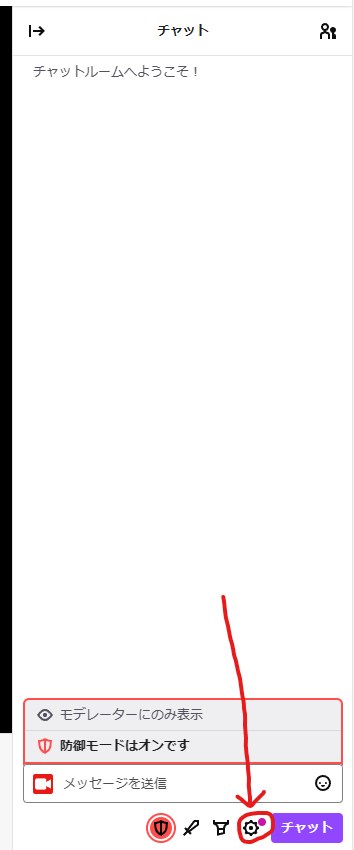
最初にTwitchの自分のチャンネルページに行き、チャットを表示させます。
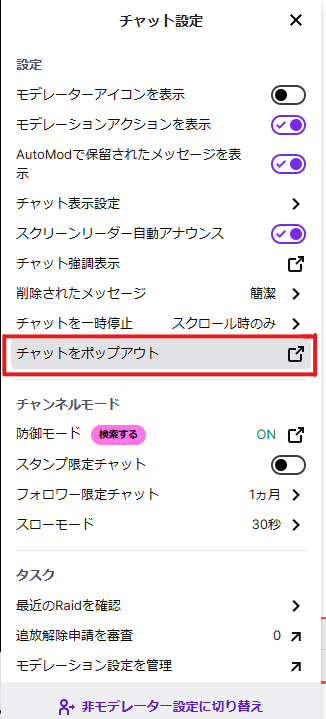
次に、コメント欄の歯車を選択し、「チャットをポップアウト」を選択します。
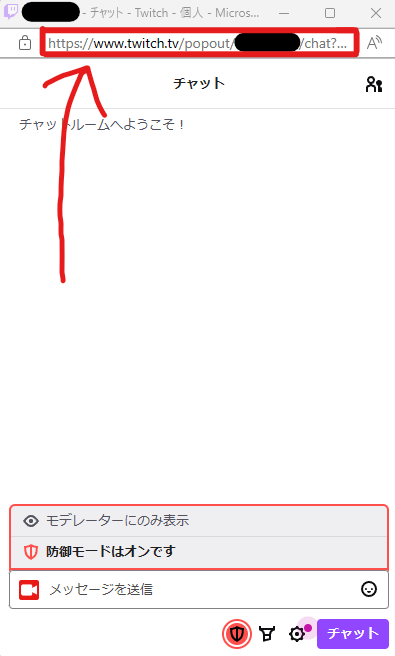
コメント欄が別ウィンドウで表示されたら、上部にあるURLをコピーしましょう。
STEP2:OBS Studioのソースにブラウザを追加する
OBS Studioを起動し、シーンを選択します。
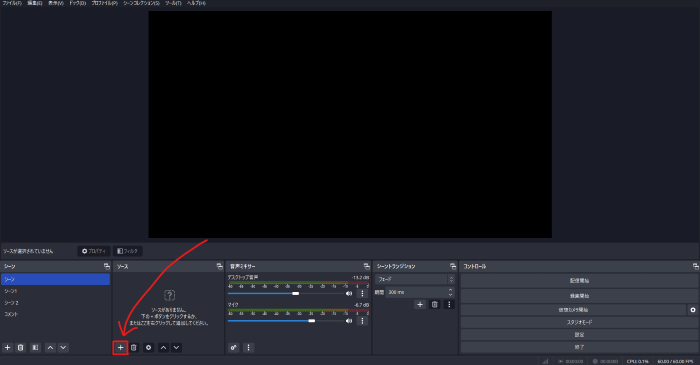
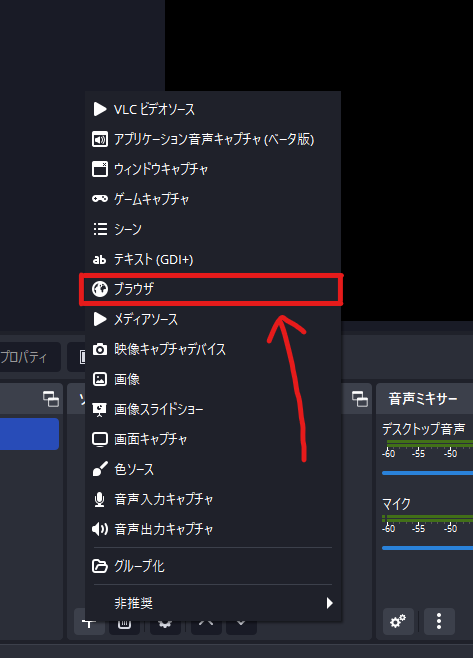
シーンを選択したら、ソースの下部にある+ボタンを選択し、メニューから「ブラウザ」を選択しソースを作成しましょう。
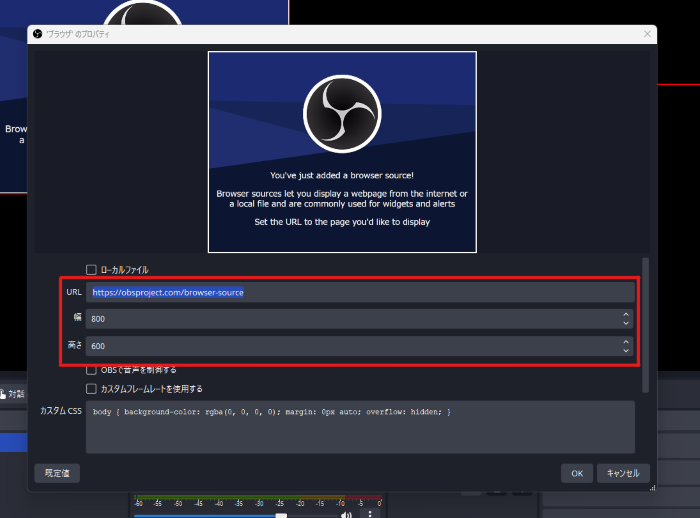
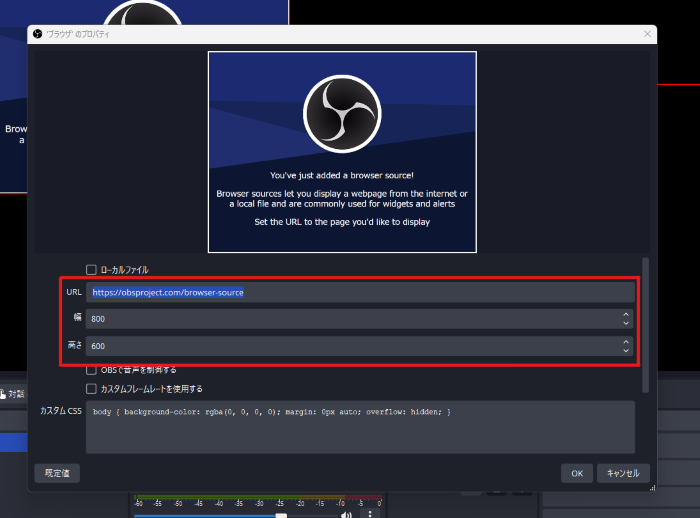
別ウィンドウでプロパティが表示されたら、URL欄に先ほどコピーしたURLを貼り付けます。
幅や高さの数値を変更すると、表示されるコメント欄のサイズを調整できます。
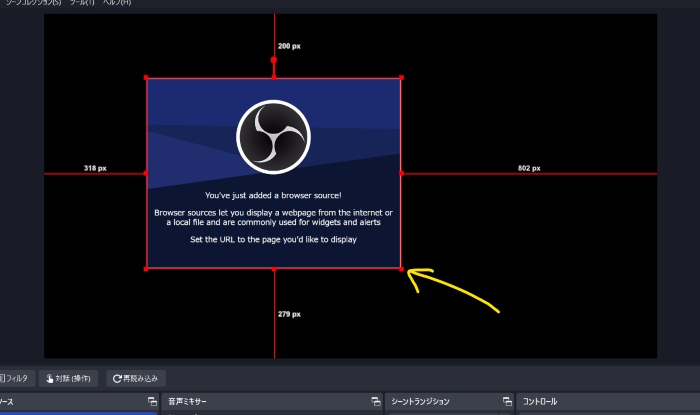
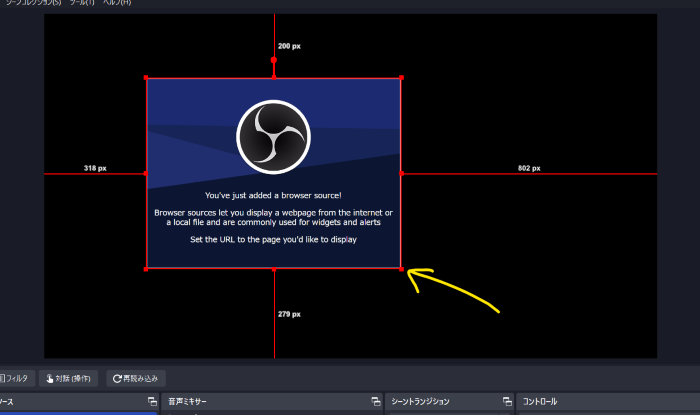
プレビュー画面からも調整できるので、自分好みの大きさや位置に調整しましょう。
カスタムCSSを使う
OBS Studioのブラウザソースを利用している場合、カスタムCSSを利用することで、表示されるコメントの書体をかわいいものに変更したり、表示形式を吹き出し型に変更したり、様々な形式にカスタマイズできます。
CSSの知識がある方は、個人でカスタマイズすることも可能ですが、CSSの知識がない方は、わんこめやはいしんツールキットなどを利用し、お気に入りのテンプレートを探しましょう。テンプレートは無料で使用できるものもありますが、購入が必要なものもあります。
方法③:Streamlabsを活用してコメント欄を表示する
ここでは「Streamlabs」というWebサービスを利用し、コメント欄を表示させる方法を解説します。
コメントをカスタマイズできるだけでなく、フォローやサブスクの通知を表示することも可能です。
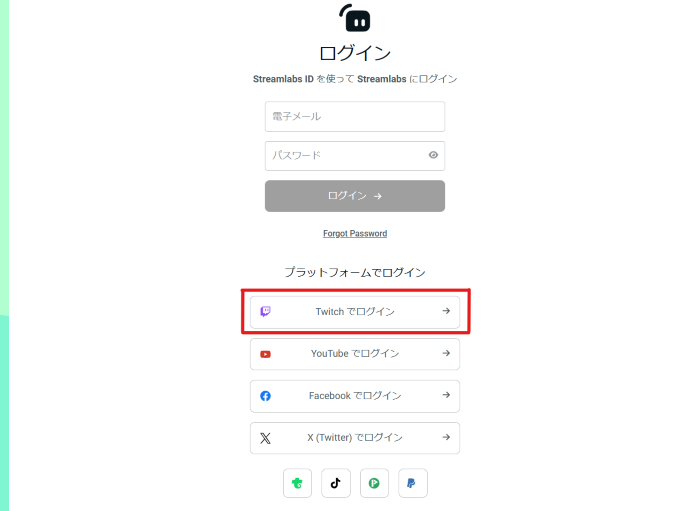
STEP1:StreamlabsにTwitchアカウントでログインする
Streamlabsを開き、Twitchアカウントでログインします。ログイン後にプラン選択の画面が表示されるので、コメント欄を表示させるだけであれば、無料プランを選択しましょう。
全ての設定が終わると、ホーム画面が表示され、Twitchアカウントとの連携が完了します。
STEP2:チャットボックスでカスタマイズする
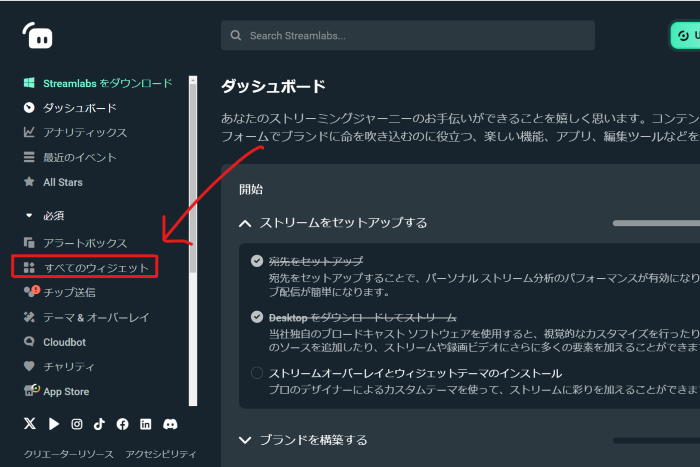
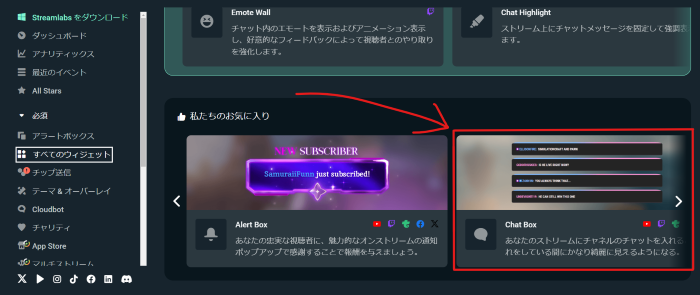
次に、ホーム画面の左側にあるメニューから「すべてのウィジェット」を選択しましょう。
表示された画面から「chat box」を選び、表示された画面を下にスライドすると、カスタマイズの項目が出てきます。
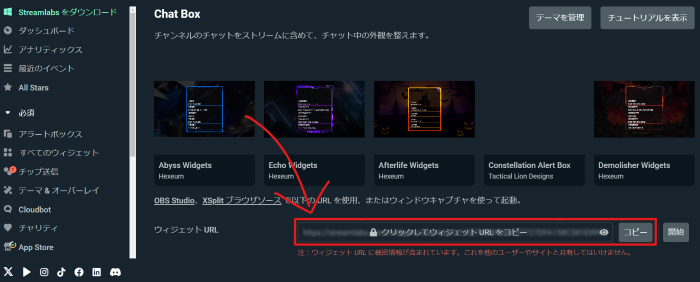
テーマを変更するとコメント欄が表示される形式が変わり、テキストの色やフォントサイズまで詳細に設定できます。
全ての設定を終えたら、「ウィジェットURL」をコピーしましょう。
STEP3:OBS Studioのブラウザソースで表示させる
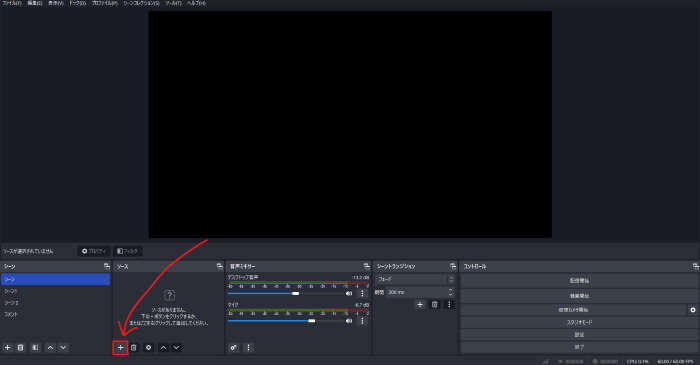
OBS Studioを起動し、シーンを選択します。
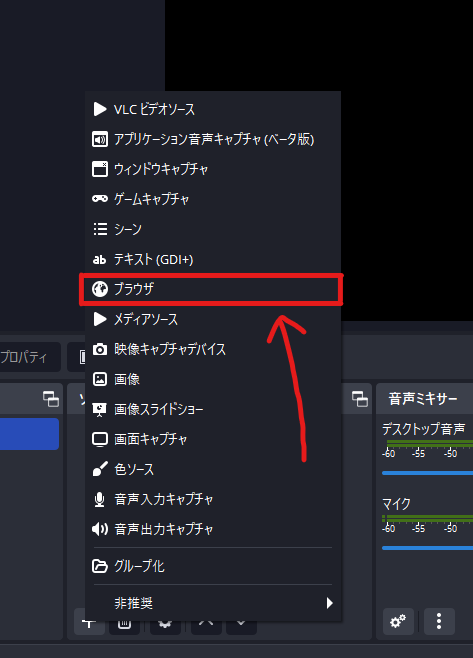
シーンを選択したら、ソースの下部にある+ボタンを選択し、メニューから「ブラウザ」を選択しソースを作成しましょう。
別ウィンドウでプロパティが表示されたら、URL欄にコピーしたウィジェットURLを貼り付けます。
幅や高さの数値を変更すると、表示されるコメント欄のサイズを変更できます。
プレビュー画面からも大きさや位置を変更できるので、自分好みの大きさや位置に調整しましょう。
方法④:Twitch Studioを活用してコメント欄を表示する
最後に、Twitch Studioを活用してコメント欄を表示させる方法について解説します。
Twitch Studio公式サイトにアクセスし、Twitch Studioをダウンロードします。
ダウンロードが完了したらTwitch Studioを起動し、Twitchのアカウントでログインしましょう。
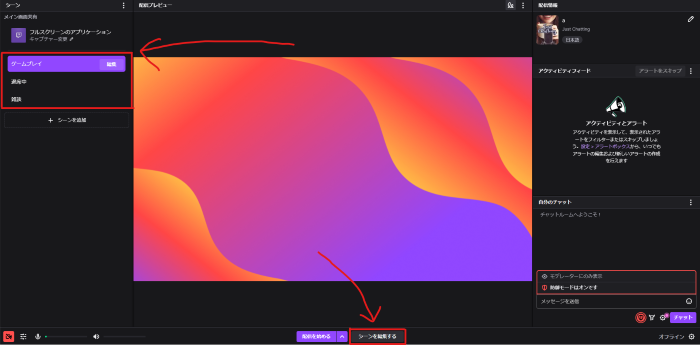
設定を進め配信プレビュー画面が開いたら、コメント欄を表示させたいシーンを選び、「編集」を選択するか、下部にある「シーンを編集する」を選択します。
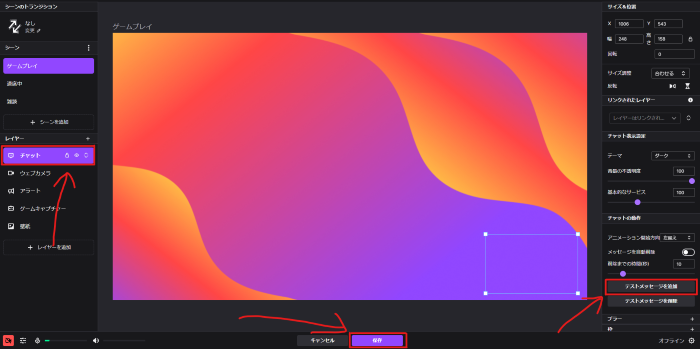
レイヤー欄に表示されている「チャット」を選択することで、サイズや位置、枠の色など様々な項目を変更できます。「テストメッセージを追加」を選択すると、コメント欄のプレビューが確認できるので、設定を決める際に参考にしましょう。
全ての設定が完了したら、下部にある保存を選択し完成です。
OBSでTwitchのコメント表示ができない場合の原因と対処法
OBSでTwitchのコメント(チャット欄)が表示されない、または更新されない場合、連携設定やソースのURL指定に問題があるケースがほとんどです。
CastCraftのchatboxオーバーレイをお使いの場合
まずはOBSのブラウザソース側でのキャッシュ更新をお試しいただければ幸いです。
上記で解決しない場合、以下の4つの対処法を順に確認してください。
原因1:Twitchアカウントの連携が切れている
OBSとTwitchのアカウント連携が一時的なエラーで切れていると、チャットドックやオーバーレイが表示されません。この問題は、一度ログアウトして再連携することで解決します。
原因2:ブラウザソースのURLが正しくない
外部ツール(StreamlabsやStream Elementsなど)を使ってコメントを表示させている場合、ブラウザソースに貼り付けているURLが間違っているか、古くなっている可能性があります。
もし過去に使ったURLをそのままにしている場合は、再度最新のURIをコピーしてきて「ブラウザ」に貼り付けましょう。
注意:URLが外部に漏れると、第三者にチャット画面を操作される恐れがあるため、再発行した場合は必ずOBS側のURLも更新しましょう。
原因3:チャットの「ポップアウト」設定の不具合
OBSの標準機能でチャットを表示している場合、Twitch側の仕様変更により読み込みが止まることがあります。この場合は、手動でURLを再読み込みさせましょう。
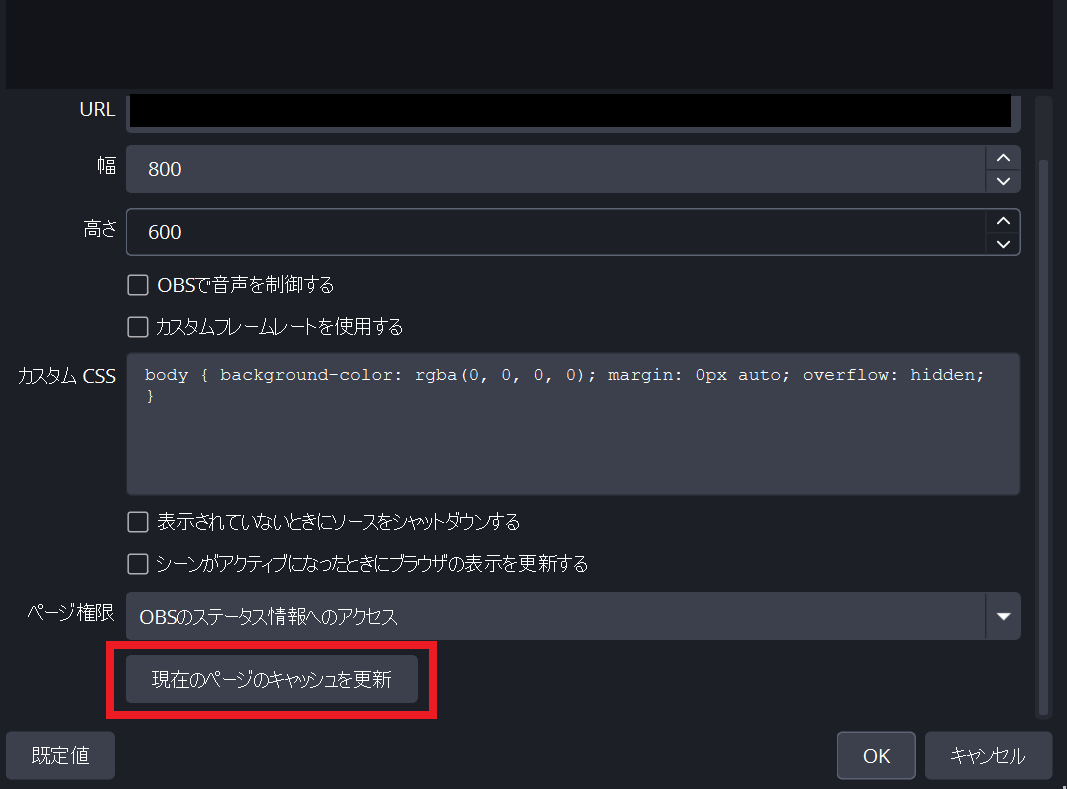
「ブラウザ」→「現在のページのキャッシュを更新」をクリックするだけで、再読み込みは完了します。もし画面が切り替わらない場合は、一度ソースの目のアイコンをオフにしてから、再度オンにしてみましょう。
原因4:ブラウザソースのハードウェアアクセラレーションが有効になっている
PCのスペックやグラフィックボードとの相性により、ブラウザソースが正しく描写されないことがあります。その場合は、詳細設定から「ブラウザソースのハードウェアアクセラレーションを有効にする」をオフにしましょう。
この操作を反映させるには、一度OBSの再起動が必要なので、他の作業を全て終えた状態でおこなった方が安全でしょう。
OBSでTwitchコメントを表示して配信画面を盛り上げよう
OBS StudioでTwitchのコメント欄を配信画面に表示させる方法は、
1. CastCraftを利用する
2. OBSにて直接表示させる
3. Streamlabsを利用する
4. Twitch Studioを利用する
これらの4つがあります。コメント欄を表示することにより、配信を今までよりもさらに盛り上げられるでしょう。様々なカスタマイズができますので、それぞれ自分に合った設定を選び、好みの配信画面を完成させましょう。
OBSでのコメント表示におすすめのCastCraft
OBSでYouTubeやTwitchなどの配信コメント表示を行う際のツールとして、CastCraftをおすすめします。
CastCraftを使えば、配信内ので視聴者のコミュニティと向き合うことで、配信をより良いものにできます。
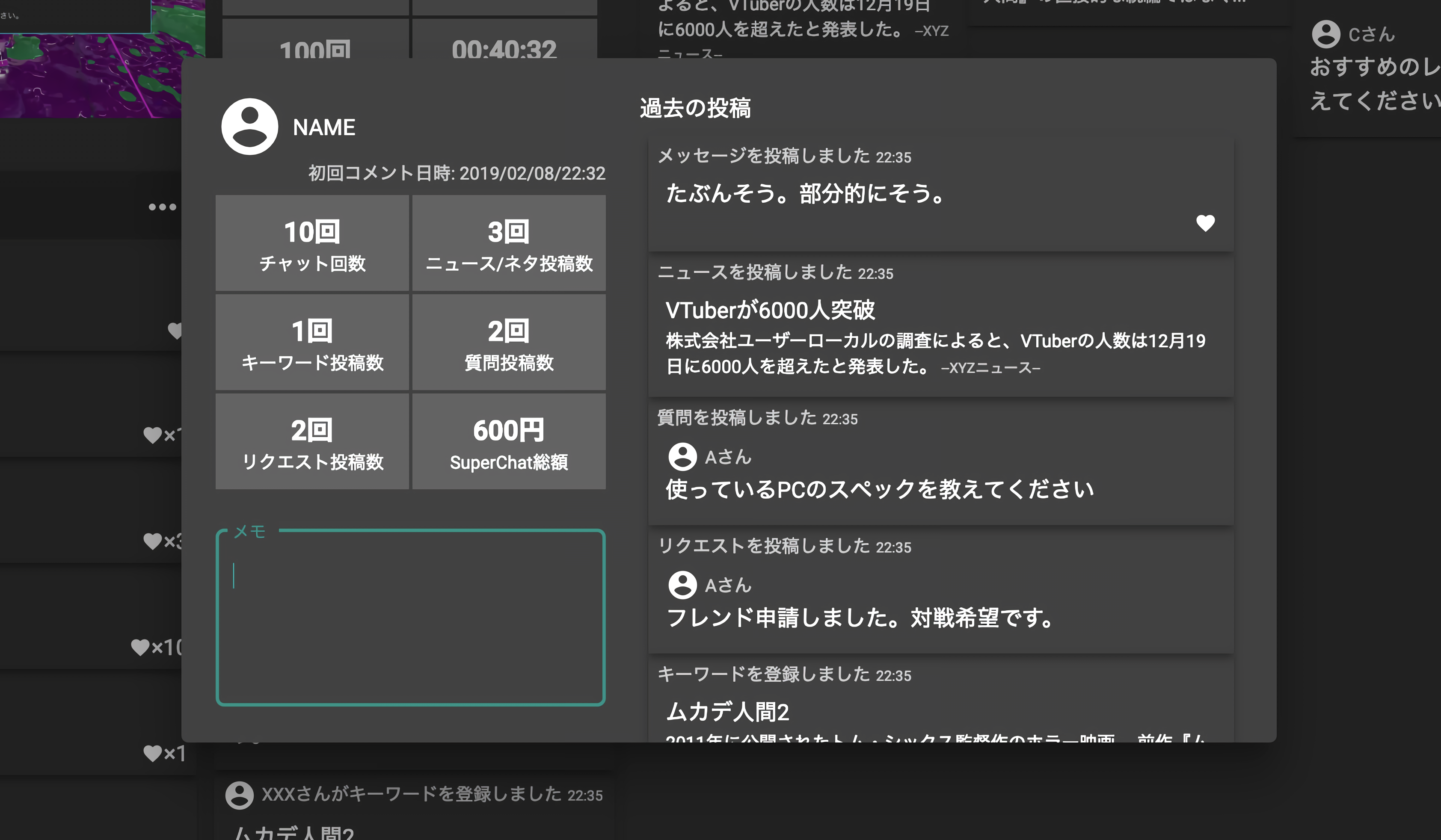
配信中のコメント管理ダッシュボード
- 視聴者ごとの情報をためて、視聴者全員を覚えられる
- 初見や常連を一目で判断できる
- スパチャ・ビッツ等を読み上げたかどうか管理できる
画面演出の「Screen」
- 配信コメントをニコニコ風にOBS画面に横流しできる
- 視聴者の特定のコメント・投げ銭に応じたエフェクトを画面に出せる
- 設定した画像やGIFで自由に画面演出が作れる
いつでも投げ銭(収益化)機能
- 配信者に9割還元できる
- 投げ銭してくれた視聴者に対して個別のお礼の返信や、特典ファイル(画像や音声など)を送付することも可能
このような機能により、配信者が視聴者との関係を深めることができます。
CastCraftを利用する配信者さんの声
ぺこPさん
『こんなに便利なツールは他に無いので、配信者のみんなは1回騙されたと思って使ってみてほしい!!!』
MeeChanneLさん
『導入していたおかげでアンチの対策に非常に役立ちました。いつも本当に色々と助けられている機能があり、感謝しております。』
九条林檎さん
『知り合いの配信者が遊びに来てくれた時も見逃しにくいので、大変助かっています。』
ゆっきん【博多弁猫Vtuber】さん
『CastCraft様にはどれだけお世話になっているかわかりません!配信生活をもっと楽しいものにしてくださってありがとうございます。』
日々の配信をより良く
CastCraftが導入されているチャンネルの総登録者数は1.6億人を超えており、これまで260万回以上の配信で使われています。
日々の配信にCastCraftを導入して、より楽しい配信コミュニティを作っていきましょう。