OBS上でのコメント表示をかわいいデザインにカスタマイズする方法【吹き出し風も】

ゲーム配信者さんやVtuberさん向けに、OBSでのコメント欄の表示をかわいくカスタマイズする方法について解説します。
目次
- 0. YouTubeでOBS上でのコメント欄をかわいくする、いくつかの方法
- 1. (おすすめ)CastCraft Screenでかわいいコメント欄をOBSに表示
- 2. コメビュ(CastCraft、わんコメのオーバレイ)のオーバーレイ機能を使って、かわいいOBSコメント表示
- 3. CSS外部ツール(Chat Style Generator、はいしんツールキット等)を使ってかわいいOBSコメント表示
- 4. CSSを直接編集してかわいいOBSコメント表示
- 5. ウィンドウキャプチャでコメント欄をそのままOBSに表示
- 6. ツイキャス、TwitchでかわいくOBSにコメント表示
- 7. 番外:OBSを使わないコメント表示方法
- 8. かわいいデザインのコメント表示を実現するためのポイント
- 9. 【まとめ】OBSを使ってかわいいデザインのコメント表示を実現するためには
0. YouTubeでOBS上でのコメント欄をかわいくする、いくつかの方法
OBSにかわいいデザインでコメントを表示するためには、大まかに下記のような方法があります。
| カスタム自由度 | 設定の手間/頻度 | コメント遊び | |
|---|---|---|---|
| CastCraft Screen (おすすめ) |
◎ | ◎ | ◎ |
| コメビュ(CastCraft・わんコメ等)の オーバーレイ機能でコメント欄をデザイン |
△ | ◎ | △ |
| コメント欄をポップアップし CSSを外部ツールでカスタマイズ |
◎ | × | × |
| コメント欄をポップアップし CSSを自力でカスタマイズ |
◎ | × | × |
| ウィンドウキャプチャで 配信コメント欄をそのまま映す |
× | ◎ | × |
それぞれの方法について
1. CastCraft Screenを映像キャプチャデバイスでOBSに表示
結論から言うと、YouTubeでの配信であれば設定の手間やカスタマイズの自由度の面でこの方法がもっともおすすめです。
2. CastCraft等のコメビュのオーバーレイ機能のURLをブラウザソースでOBSに表示
次におすすめなのがこちらの方法で、こちらも設定の手間を限りなく減らすことができます。
3. コメント欄をポップアウトさせてブラウザソースでOBSに表示し、CSSを外部ツールでカスタマイズ
こちらは好みのCSS生成ツールを見つけた場合にはおすすめですが、配信を開始するタイミングと、デザインを変えたタイミングで設定をやり直す手間が生じます。
4. コメント欄をポップアウトさせてブラウザソースでOBSに表示し、CSSを自力でカスタマイズ
この方法はカスタマイズの自由度は高いですが、設定の手間がかかることとCSSの専門知識が必要なため広くおすすめはできません。
5. コメント欄をウィンドウキャプチャでOBSに表示
この方法はコメントのデザインの変更の自由度がたかくないため、コメント欄をかわいくカスタマイズする上ではおすすめできません。
1. (おすすめ)CastCraft Screenでかわいいコメント欄をOBSに表示
設定の手間やカスタマイズの自由度の面でもっともおすすめなのが、CastCraft Screenを使ったOBSへのコメント表示です。
OBSの映像キャプチャデバイスにCastCraft Screenを追加するだけでコメント欄を画面に表示することができ、かわいいデザインも簡単に作れます。
1-1. ScreenをOBS等に追加
Screenを初めて使う方は、下記の手順でScreenの映像ソースをOBS等に追加してください。
- CastCraftをダウンロードし、インストールを実行した後、デスクトップの右上からログイン
- CastCraftデスクトップアプリ内の「Screen」タブからダウンロードボタンを押し、ダウンロードしたファイルを実行
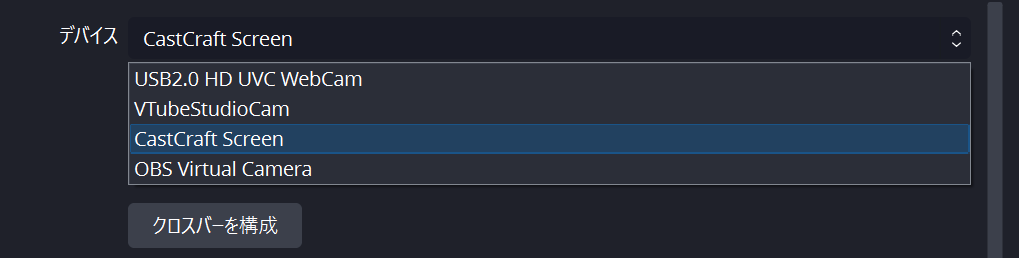
- OBS等にて「映像キャプチャデバイス」(もしくは「ビデオキャプチャデバイス」)ソース を追加し、デバイス選択で「CastCraft Screen」を選択(下図)
映像キャプチャデバイスに「CastCraft Screen」の表示がされない方はこちらをご確認ください。
1-2. Screenを起動
CastCraftのアプリ内で「Screen」タブをクリックし、Screenを起動します。
(※初回の起動には時間がかかります。)
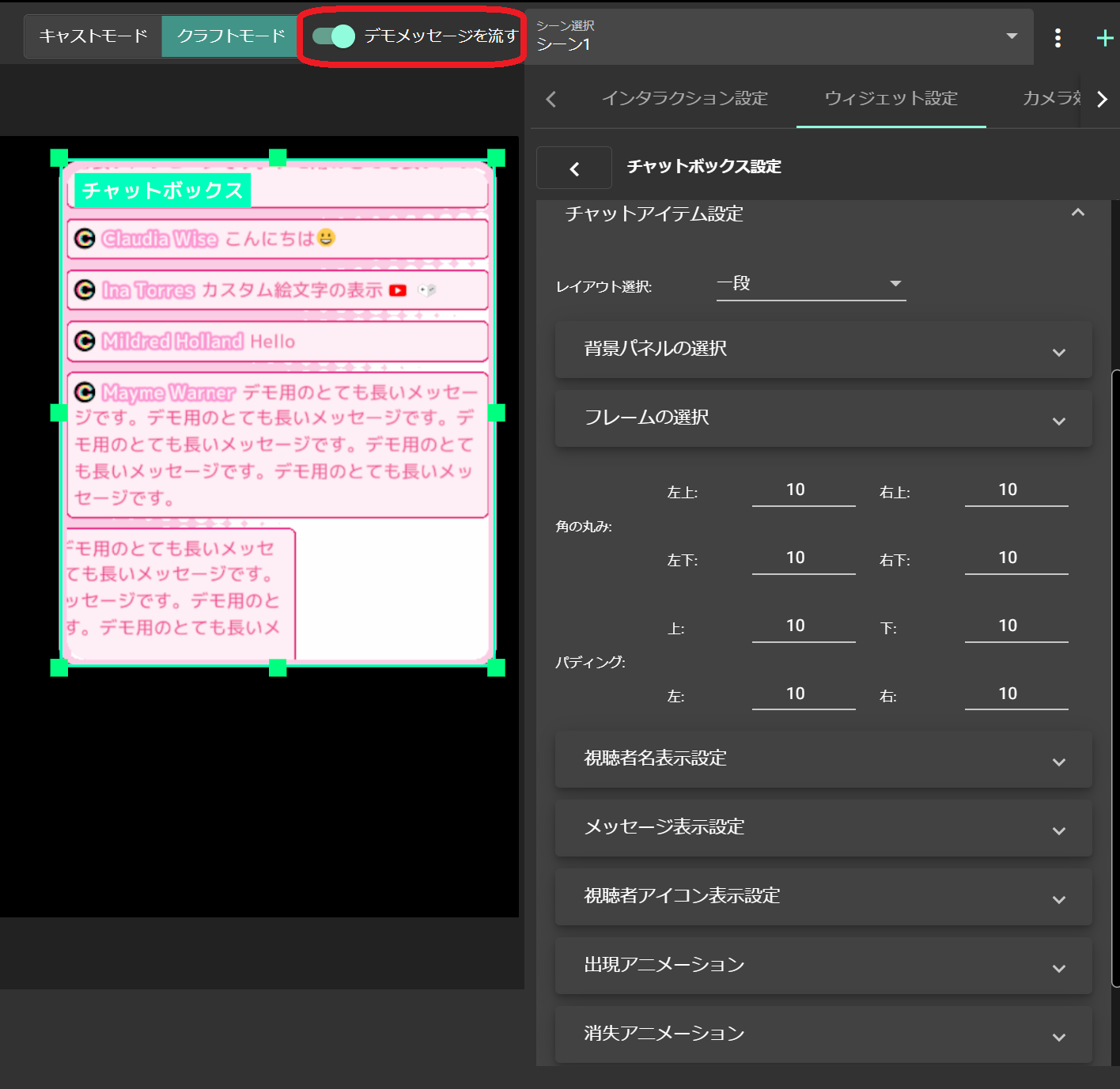
1-3. キャストモードで試運転
上部のバーを「キャストモード」にします。
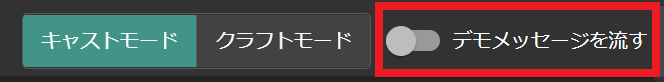
「デモメッセージを流す」と言うトグルをONにしてみてください。配信中のコメントが画面上にどのように表示されるかが見られます。
流れているコメントをScreen上でクリックしてみましょう。そのコメントが画面上の別の場所にピックアップ表示されます。
1-4. 配信中の操作
- 「デモメッセージを流す」をOFFにして、配信で実際に使ってみましょう。
- 利用時は 「キャストモード」 にしておく必要があります。
- CastCraftを配信に接続すれば、Screenにもコメントが反映されます
- 話題にしたいコメントをクリックしたり、固定したり、ドラッグで動かして視聴者との会話を楽しみましょう
1-5. クラフトモードでウィジェットのカスタマイズ
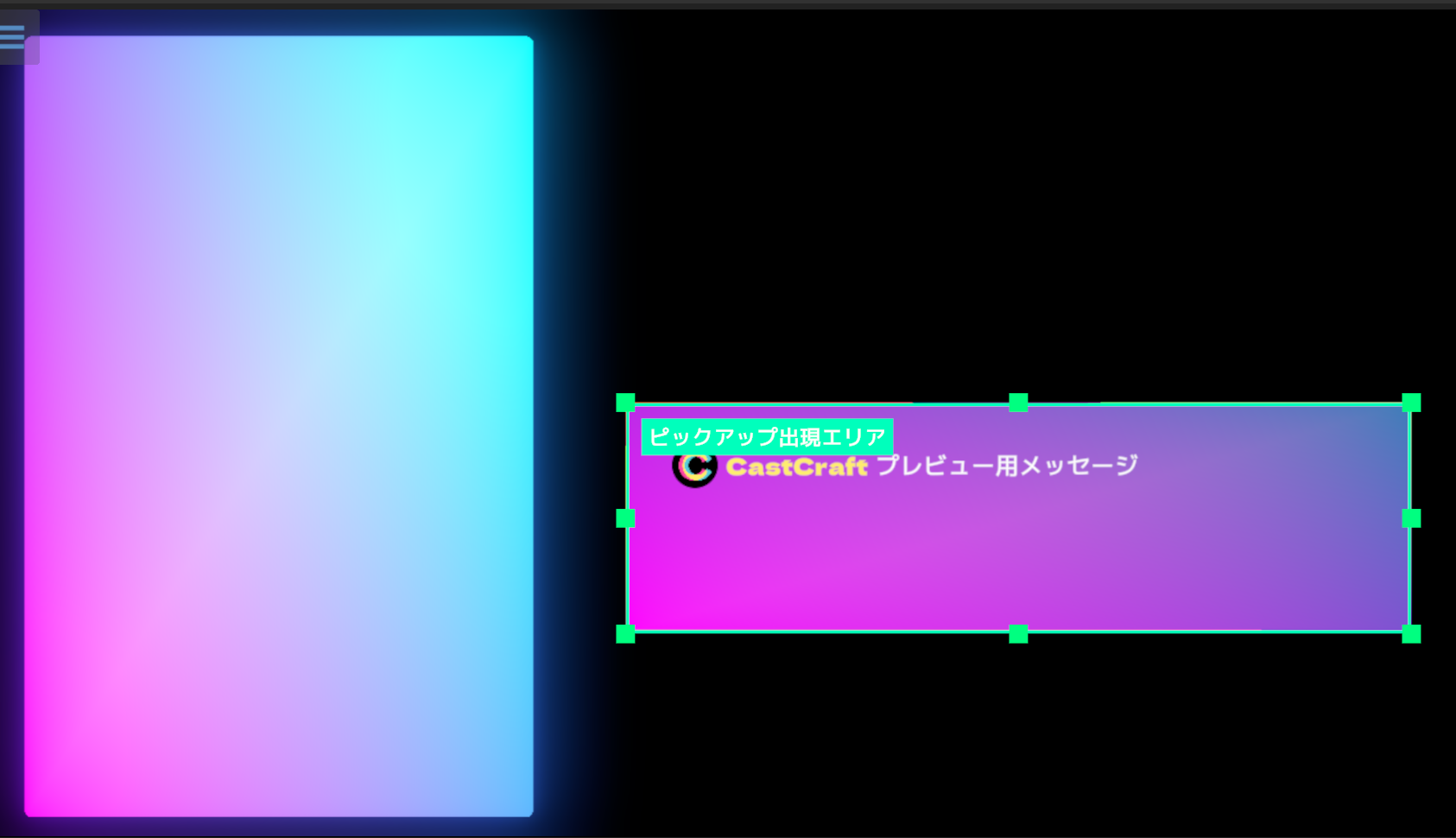
上部のバーを「クラフトモード」にすれば、「チャットボックス」「ピックアップ」ウィジェットの大きさや位置、デザインのカスタマイズができます。
- 「チャットボックス」はコメントが流れる場所を示します
- 「ピックアップ出現エリア」はチャットボックス内でコメントをクリックしたときに、そのコメントが固定表示される場所を示します
プレビュー表示の緑色の囲い枠を使って、各ウィジェットの位置と大きさを調整します。
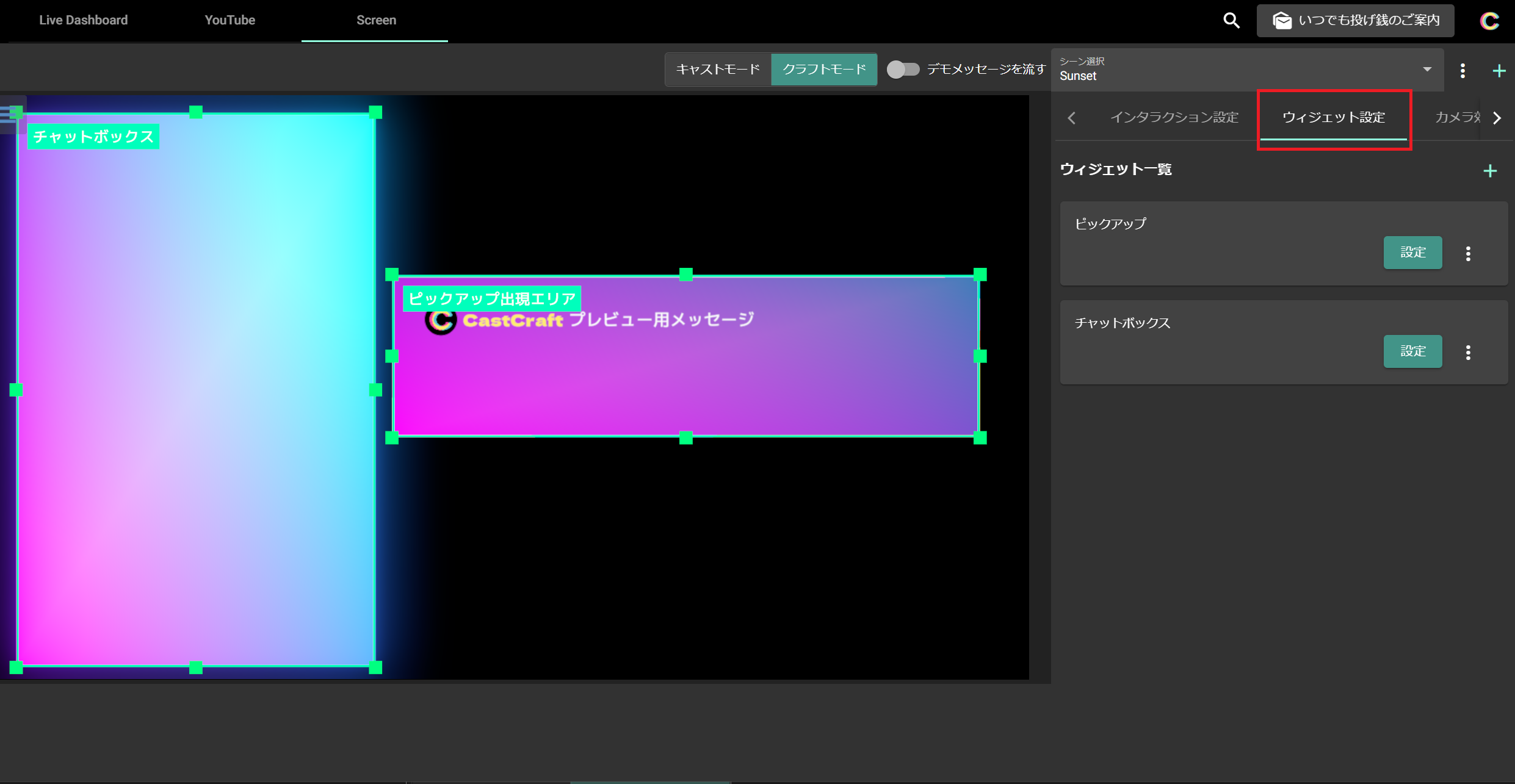
1-6. ウィジェットのデザイン
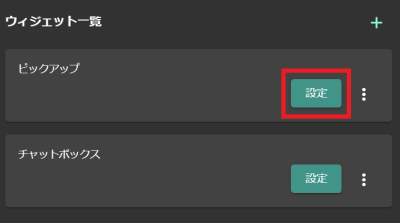
「ウィジェット設定」タブを選択します。
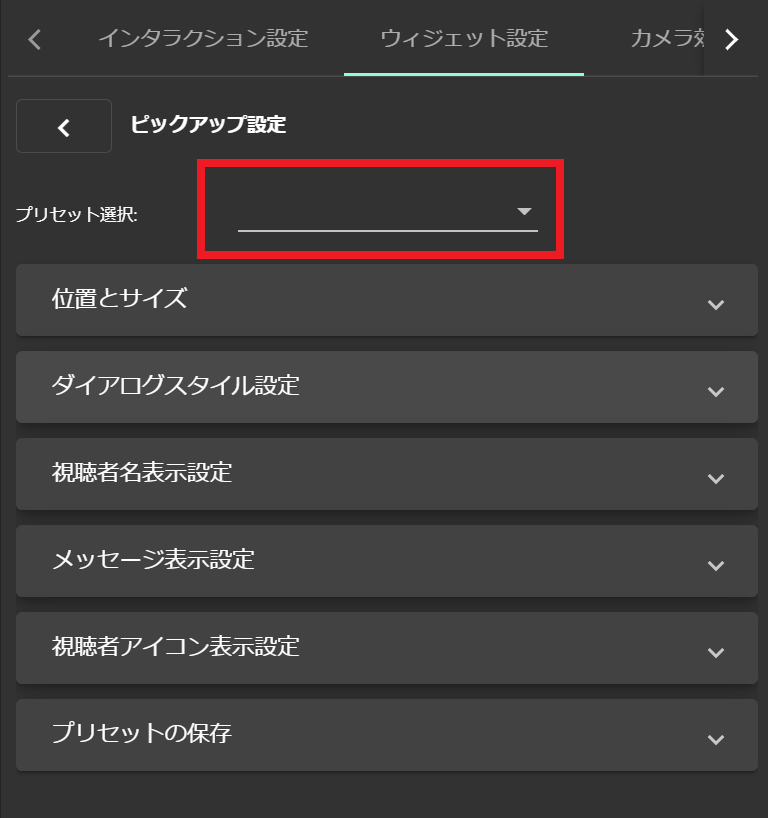
各ウィジェットの「設定」ボタンを押すとデザインが詳細に設定できます。
自分で一からデザインすることもできますし、「プリセット選択」というドロップダウンメニューを押すと既存のいくつかのデザインを選択することも可能です。
「チャットボックス」ウィジェットの「チャットアイテム設定」をカスタマイズするときは、「デモメッセージを流す」をONにしておくとデザインを反映させながら設定を作れます
左側のプレビューを見ながら設定をカスタマイズし、自分なりのデザインが完成したら、新しいプリセットとして保存できます。
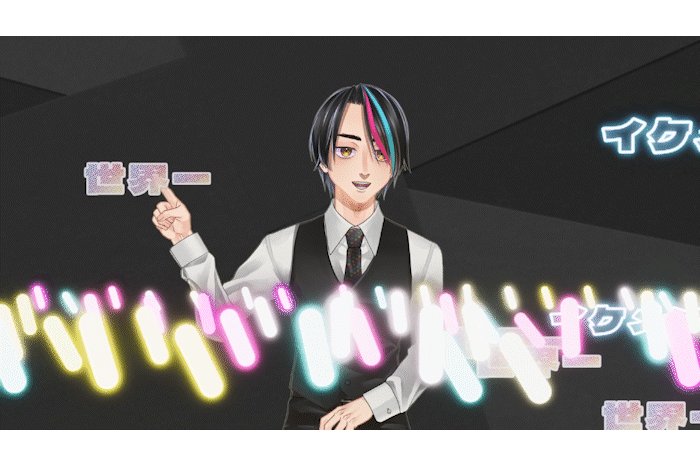
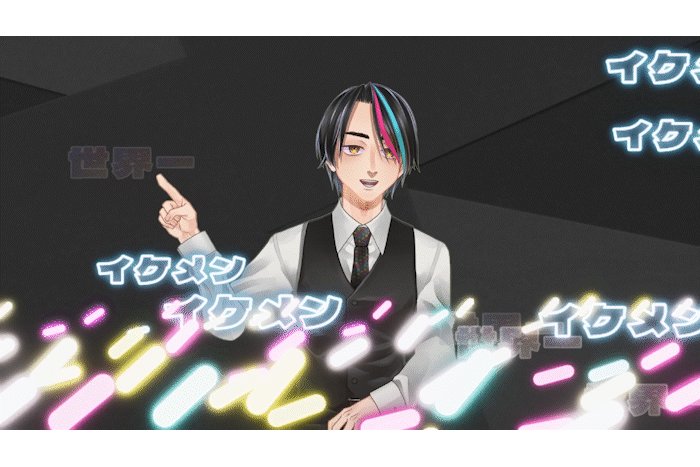
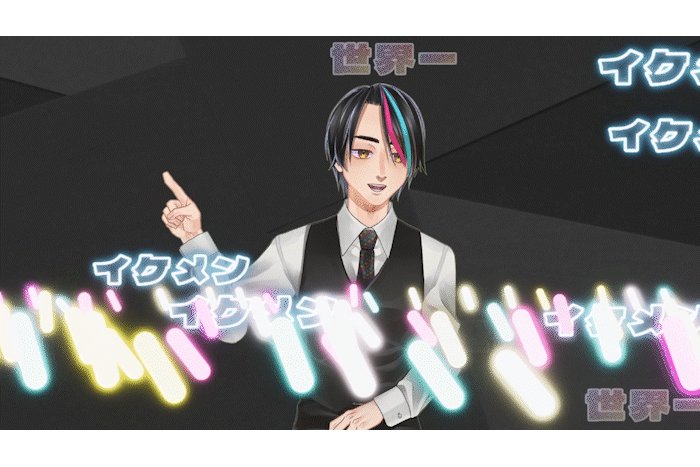
1-7. CastCraft Screenで、かわいい吹き出し調のOBSコメント表示
CastCraft Screenをつかって、OBSのコメント表示を吹き出し調のかわいいデザインで表示する設定方法の例について、具体的にご紹介します。
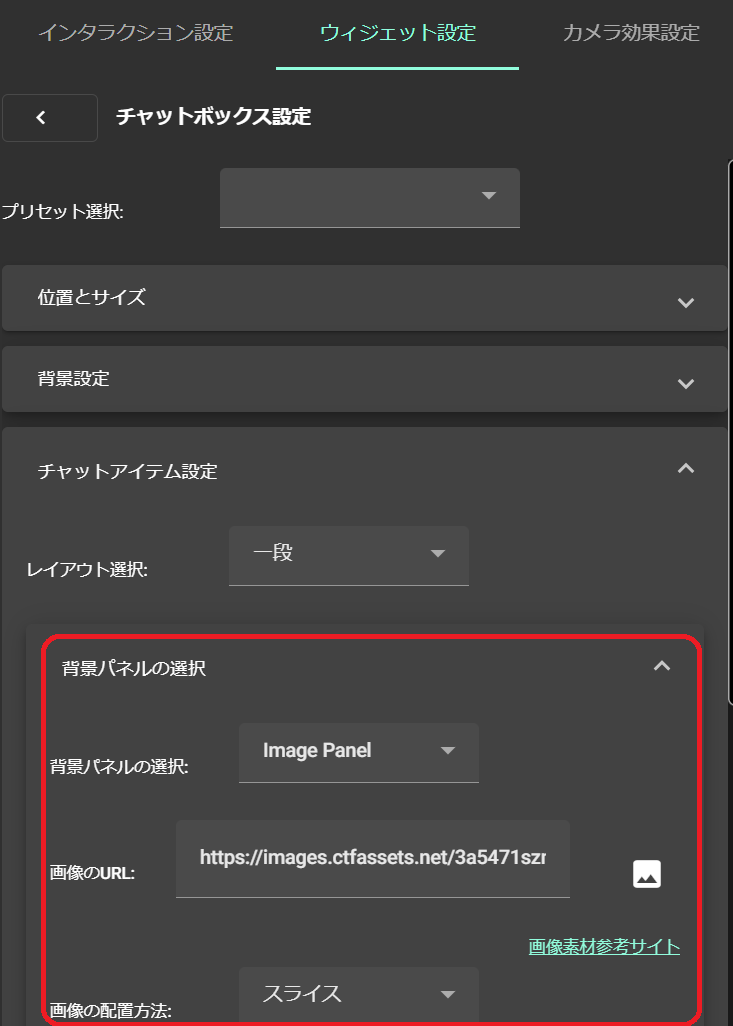
CastCraft Screenでは、個々のチャットの背景に画像を設定できます。これを利用して吹き出し調のコメントをデザインします。
Screenタブで、クラフトモードに切り替え、ウィジェット設定>チャットボックスの設定>チャットアイテムの設定>背景パネルの選択>Image Panel
と選択して、「画像のURL」の欄に吹き出し調の画像URLを貼り付けます。
例えば、左から出る吹き出しであれば下記の画像を右クリックして「画像をコピー」をクリックしましょう
右から出る吹き出しであれば下記の画像を右クリックして「画像をコピー」をクリックしましょう
コピーした画層URLを上記の欄に貼り付けると、背景が吹き出しのコメント表示ができます。
フォントをお気に入りの可愛いものに変更すれば、さらにかわいいコメント表示が実現できます。
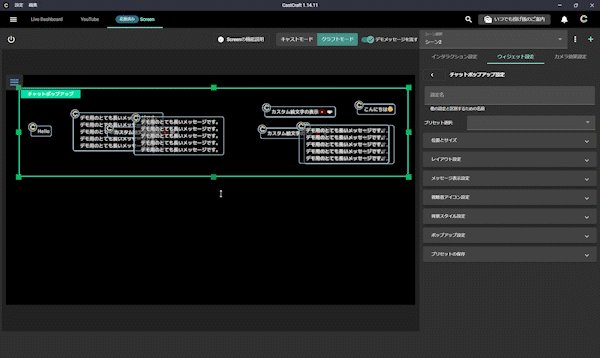
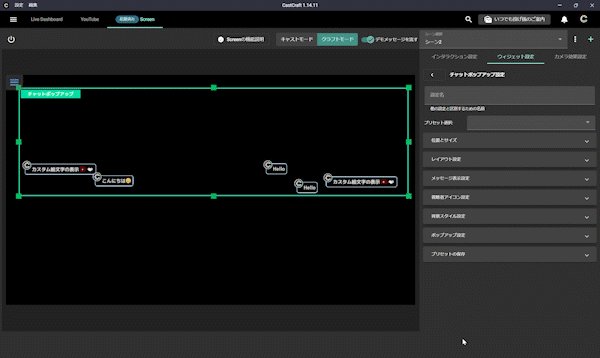
1-8. コメントを特定エリアにポップアップさせる
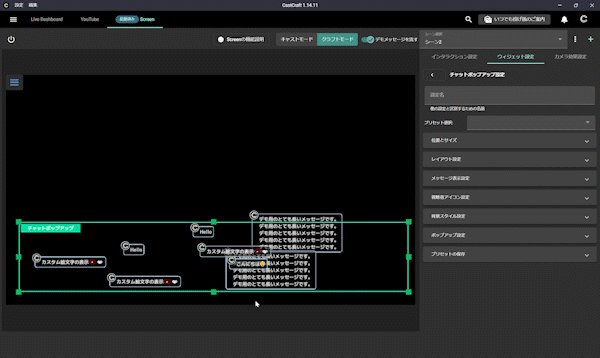
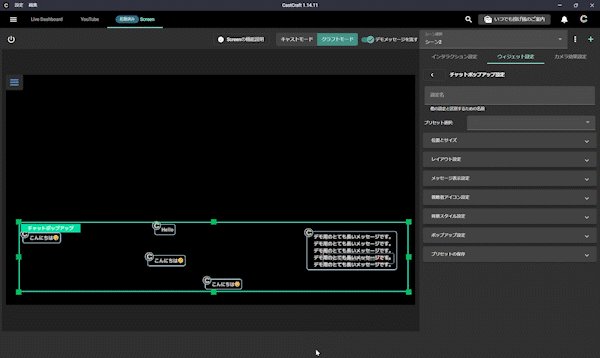
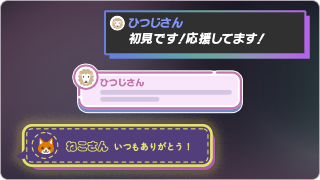
上記でご紹介した「チャットボックス」ウィジェット以外の方法として「チャットポップアップ」ウィジェットを使えば、指定した特定のエリアにコメントがポップアップするような見た目のコメント表示が実現できます。
上図のような見た目のコメント表示を実現する方法について以下で説明します。
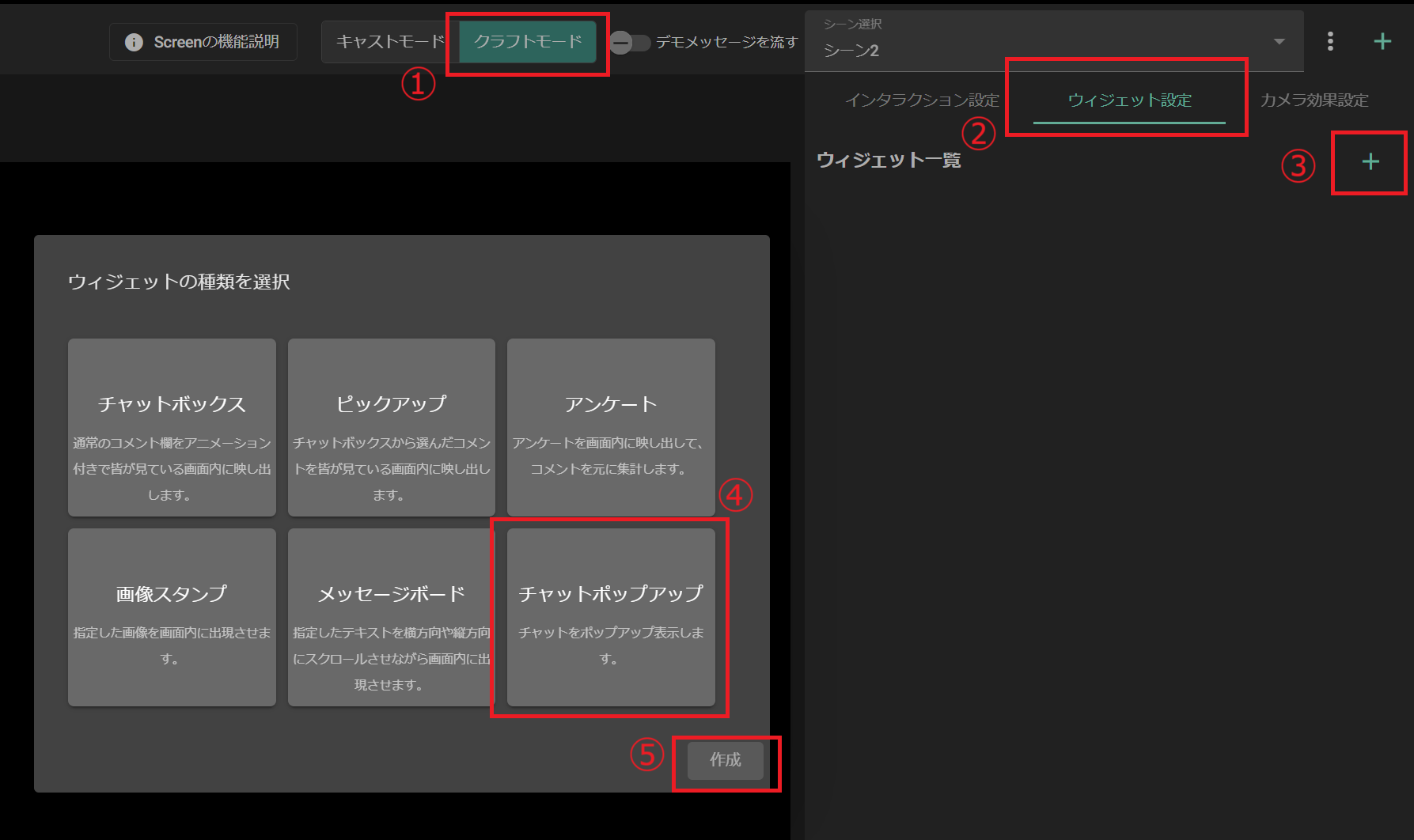
1-8-a. 「チャットポップアップ」ウィジェットを追加
CastCraft Screenクラフトモードの「ウィジェット設定」にて「チャットポップアップ」ウィジェットを追加します。
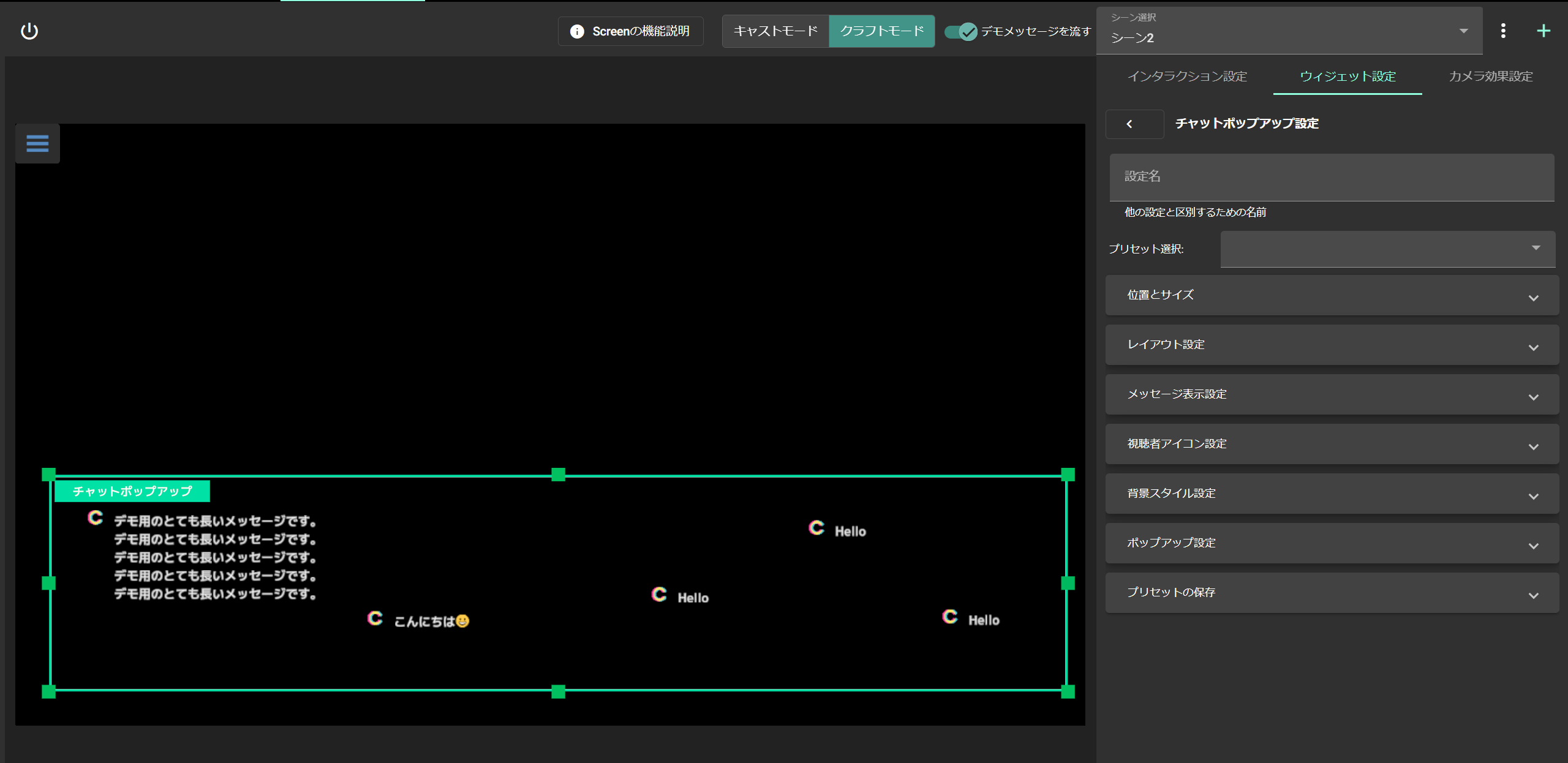
1-8-b. デモメッセージをONに
「デモメッセージを流す」と言うトグルをONにしてみてください。配信中のチャットポップアップが画面上にどのように表示されるかが見られます。
表示させたくないウィジェットは「ウィジェット設定」のウィジェット一覧から削除することができます
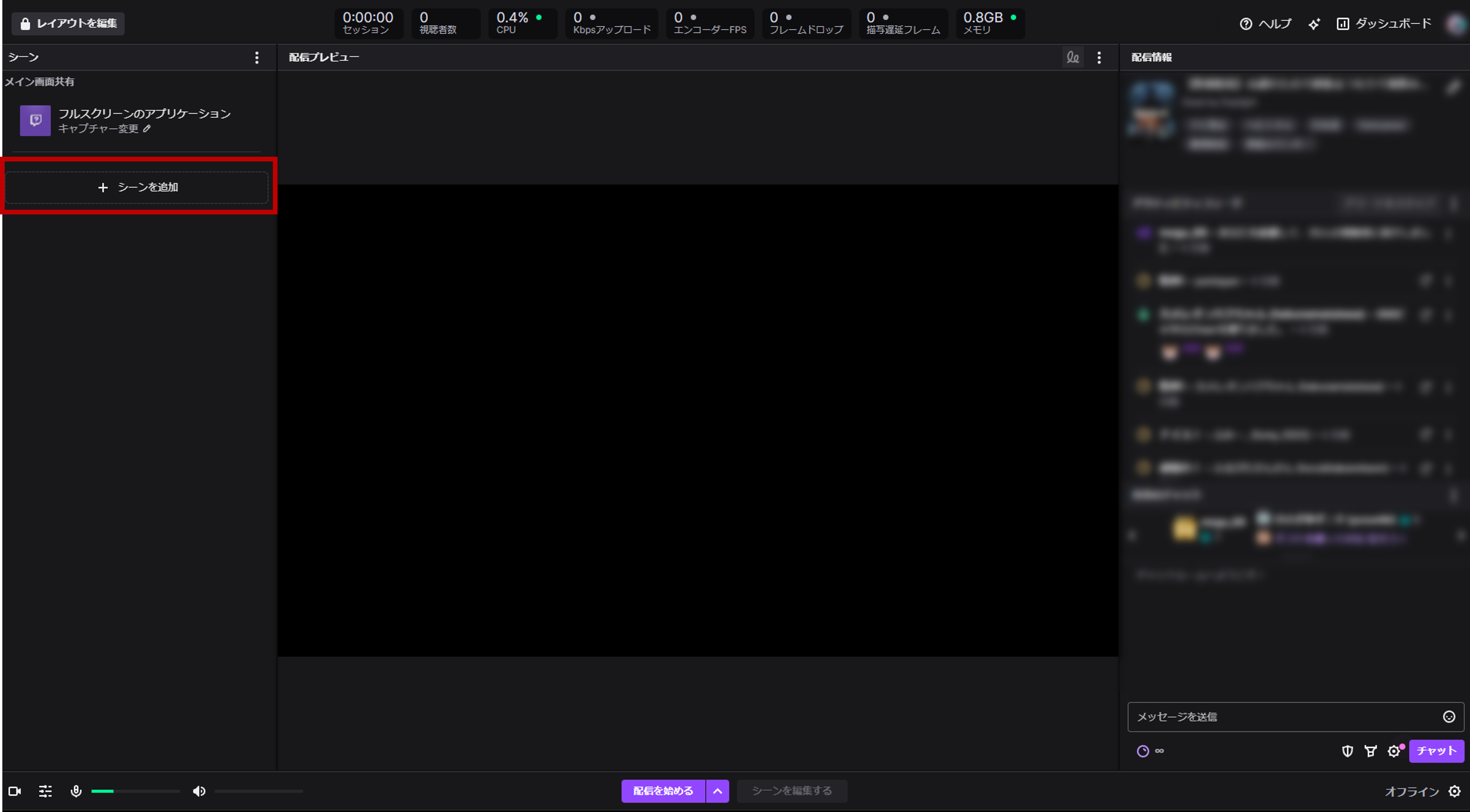
チャットポップアップと先ほど紹介したチャットボックスは同時に使うことはないと思いますので、ウィジェット一覧からどちらかを削除するか、画面右上の「+」ボタンからシーンを追加して、シーンを使い分けることを検討しましょう
1-8-c. 位置と大きさの調整
チャットポップアップ・ウィジェットの緑枠を調整して、コメントが表示される位置と大きさを調整しましょう。
1-8-d. 背景スタイル設定
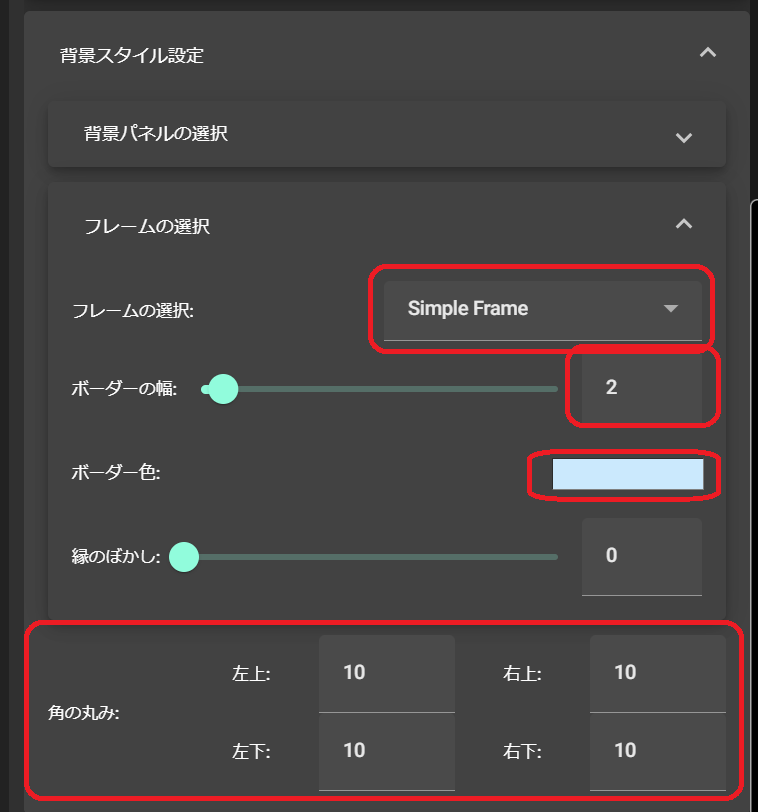
ウィジェット一覧の「設定」ボタンからチャットポップアップ設定に入り、「背景スタイル設定」パネルを開いた後、下記の設定を行います。
- フレームの選択: 「Simple Frame」を選択
- ボーダーの幅: 「2」を入力
- ボーダー色: 好きな色を設定
- 角の丸み: 4つすべてに「10」を入力
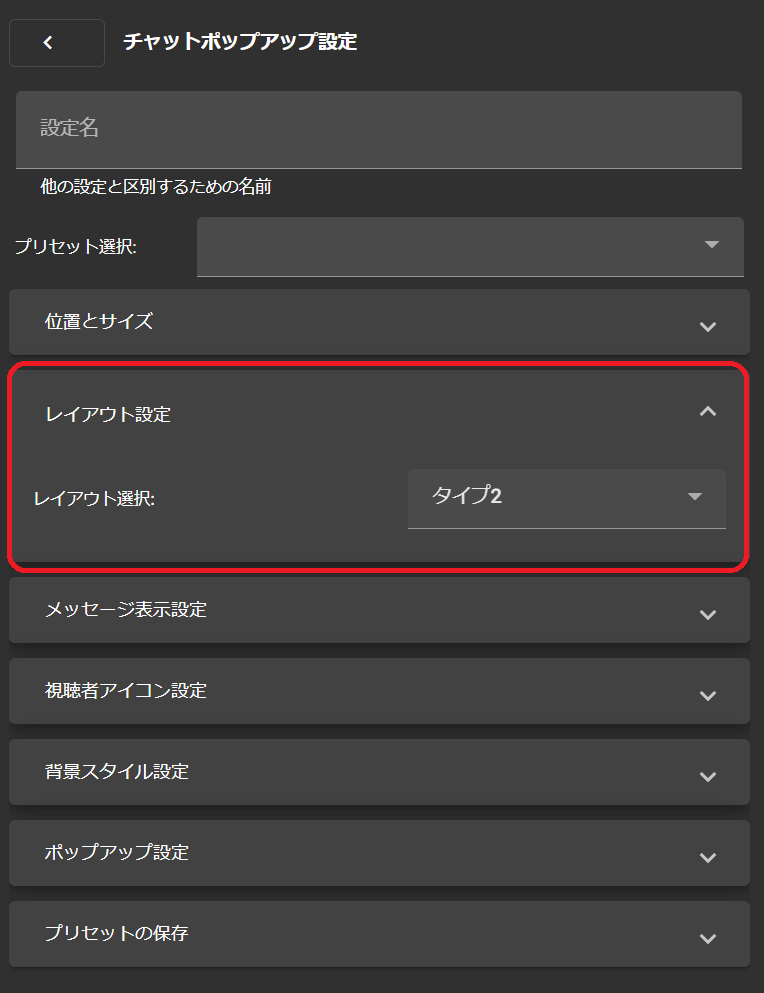
1-8-e. レイアウト設定
次に、「レイアウト設定」パネルを開き、下記の設定を行います。
- レイアウト選択: 「タイプ2」を選択
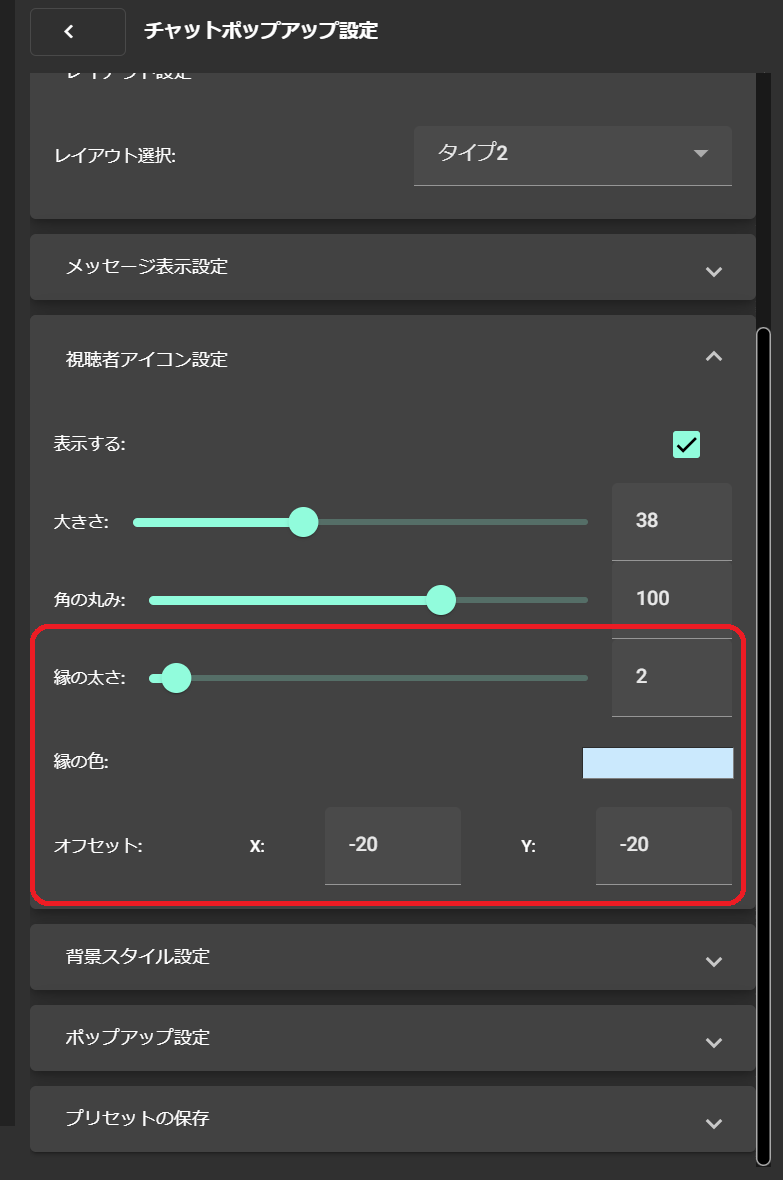
1-8-f. 視聴者アイコン設定
最後に、「視聴者アイコン設定」パネルを開き、下記の設定を行います。
- 縁の太さ: 「2」を入力
- 縁の色: 先ほど背景フレームで選択した色と同じ色を設定
- オフセット: X, Yともに「-20」を入力
以上の設定で、冒頭に示した見た目が実現できます。
配信で実際に使うときは、デモメッセージをOFFにして、クラフトモードからキャストモードに切り替えておくのを忘れないようにしましょう
1-9. 配信コメントを表示させる
上記のようなデザインのコメントを実際の配信で表示させるには、下記の手順でCastCraftにコメントデータを取り込ませることが必要です。
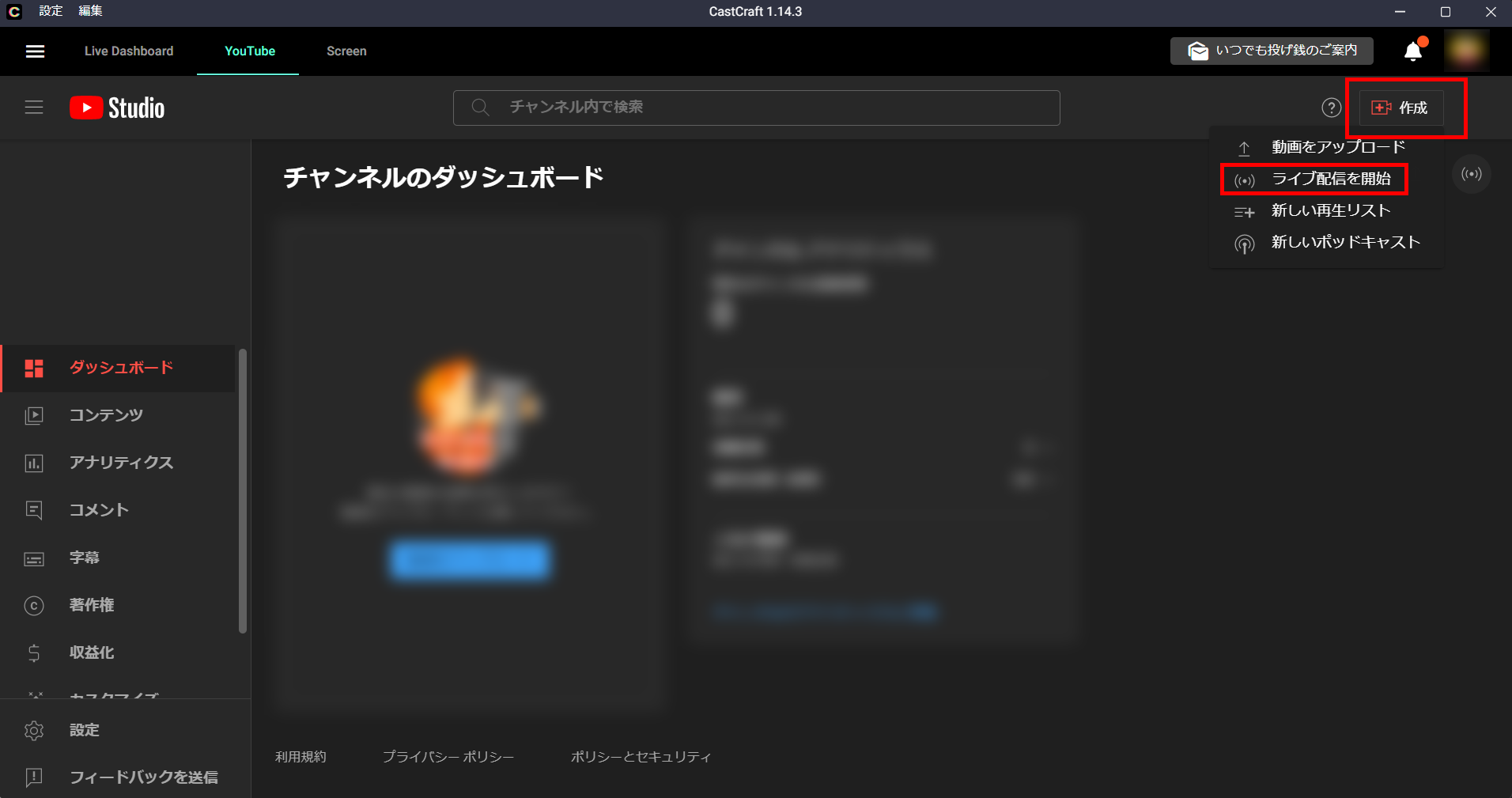
1-9-1. CastCraftの「YouTube」タブから配信を開始
CastCraftのYouTubeタブから配信を開始しましょう。
その後、OBS等の配信ソフトウェアで配信を開始しましょう。
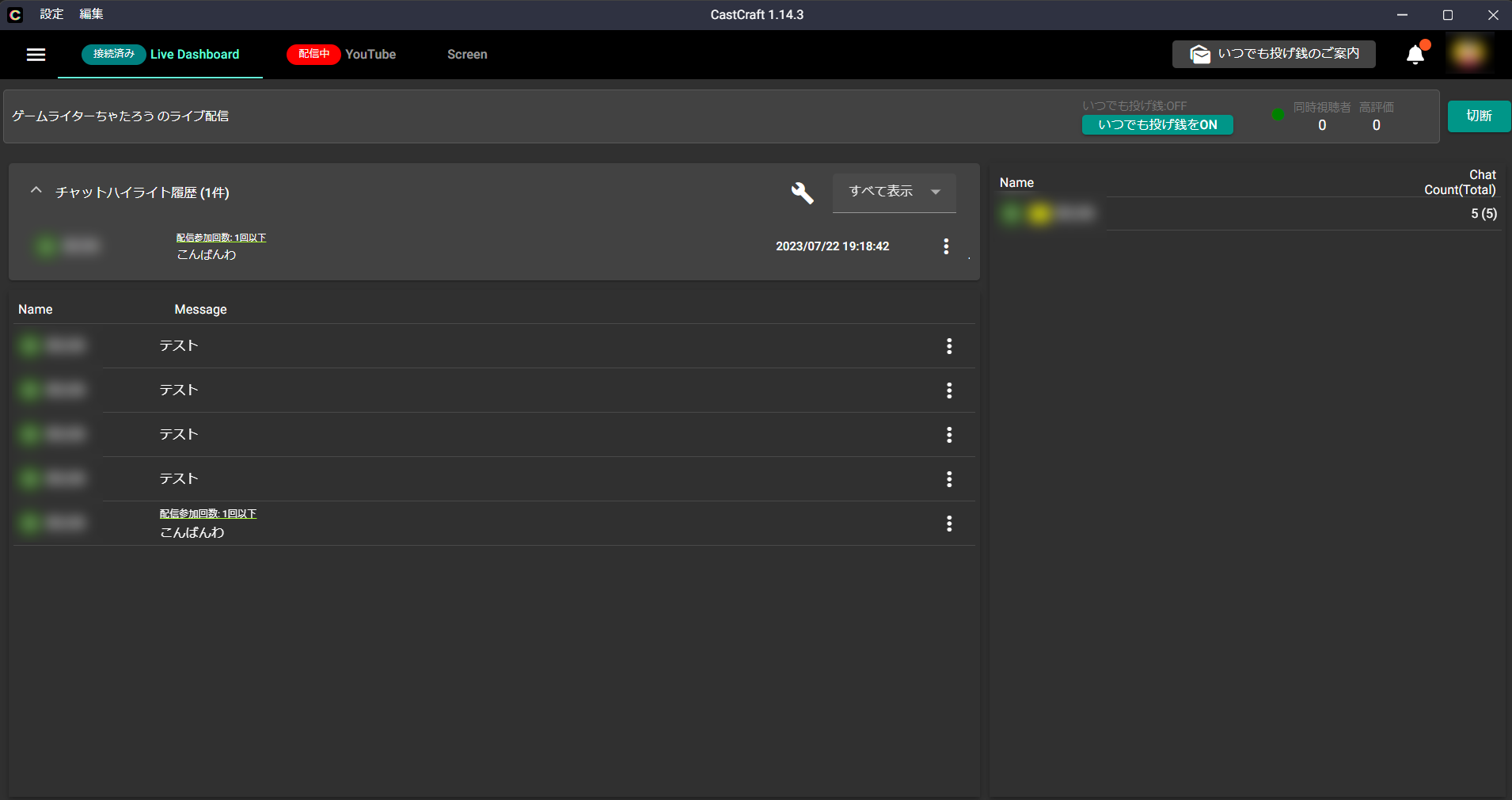
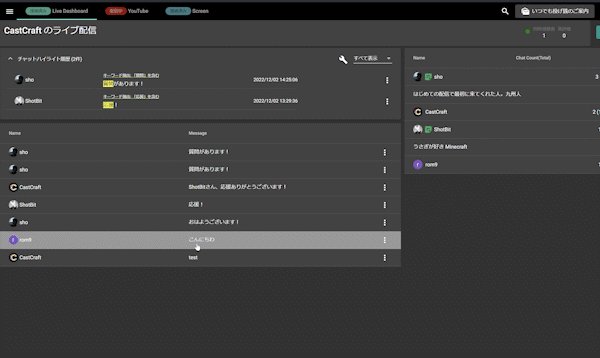
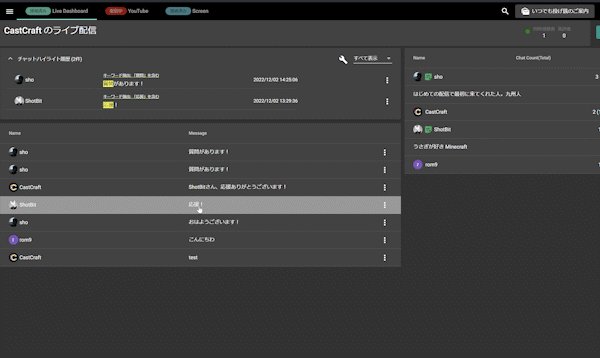
1-9-2. 「Live Dashboard」タブで配信に接続
YouTubeタブから配信を開始したら、自動で「Live Dashboard」タブでも配信に接続され、コメントの取得が開始されます。
コメントを活用したCastCraftの様々な機能を使うためには、こちらのコメント取得が基本として必要です。
自動で接続されない場合、Live Dashboard内の緑色の「配信に接続」ボタンを押しましょう。
この際、URLの入力を行う必要はございません。
1-10. OBSでコメントが表示されないとき
CastCraft Screenでのトラブルシューティングの方法を下記にまとめます。
をご一読ください。
2. コメビュ(CastCraft、わんコメのオーバレイ)のオーバーレイ機能を使って、かわいいOBSコメント表示
つぎにおすすめな方法として、多機能なコメントビューアー(コメビュ)内の機能としてのチャットボックスオーバーレイをOBSに取り込むという方法があります。
そのようなことができる多機能なコメビュとしてCastCraftやわんコメなどがあります。
この方法では、デザインも簡単に行なえ、OBS上での設定も一度行なえばそれ以降は必要なく設定の手間を限りなく減らすことができるというメリットがあります。
ここではCastCraftをつかったOBSへのコメント表示のやり方をご紹介します。
2-1. CastCraftのインストールとログイン
CastCraftをダウンロードし、インストールを実行した後、デスクトップの右上からログインを行ないます。
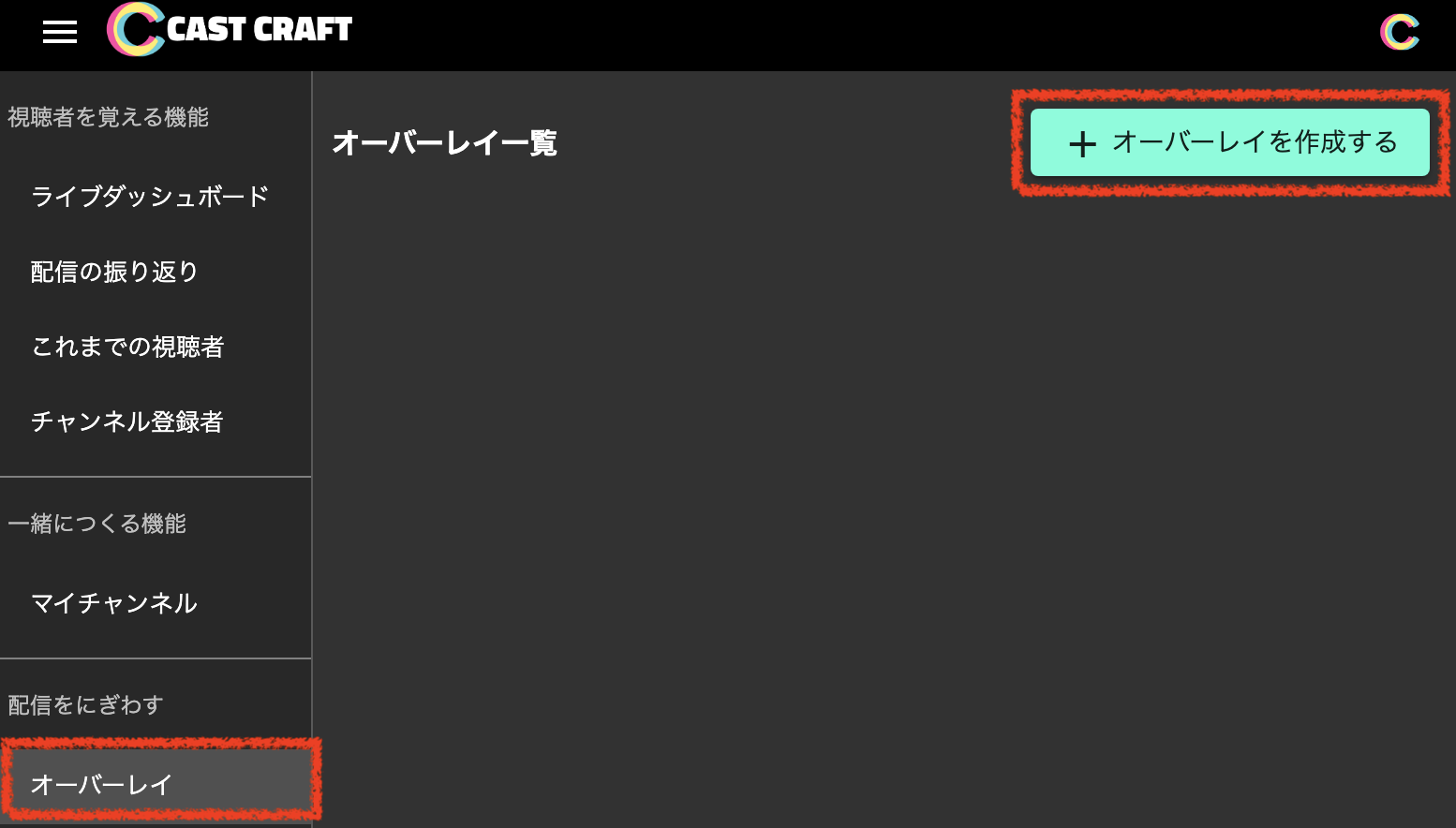
2-2. チャットボックスオーバーレイの新規作成
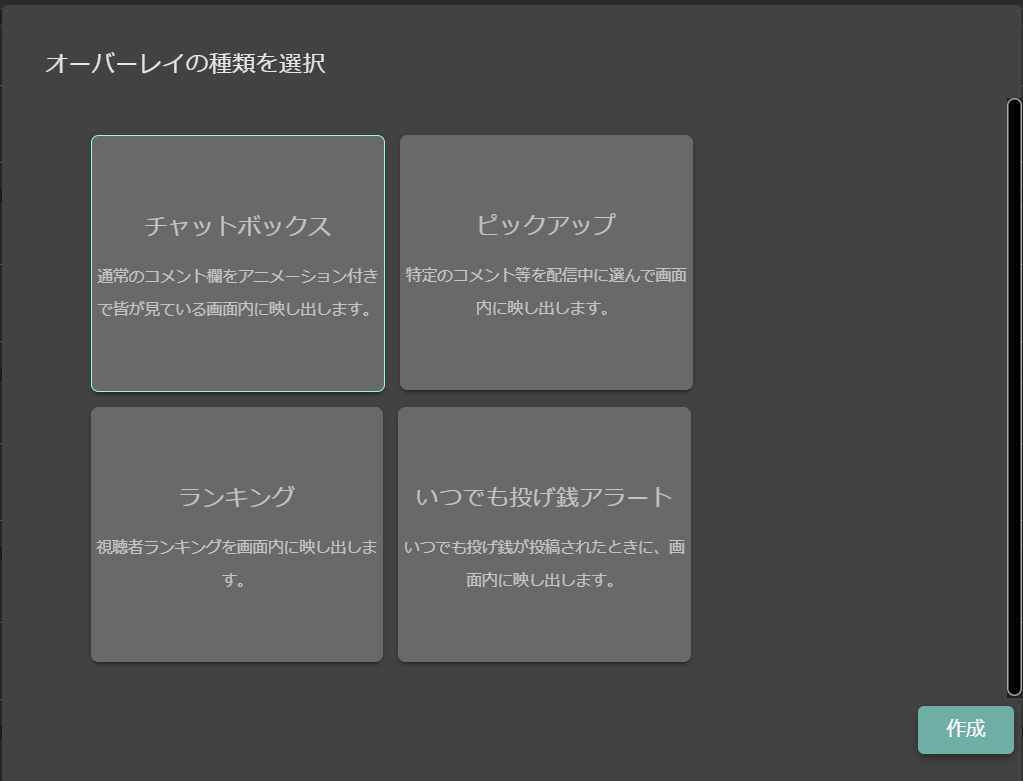
左側メニューの「 オーバーレイ 」から「 オーバーレイを作成する 」をクリックし、「 チャットボックス 」を選択して「作成」を押します。
2-3. オーバーレイのURLをOBSの「ブラウザ」ソースに貼り付け
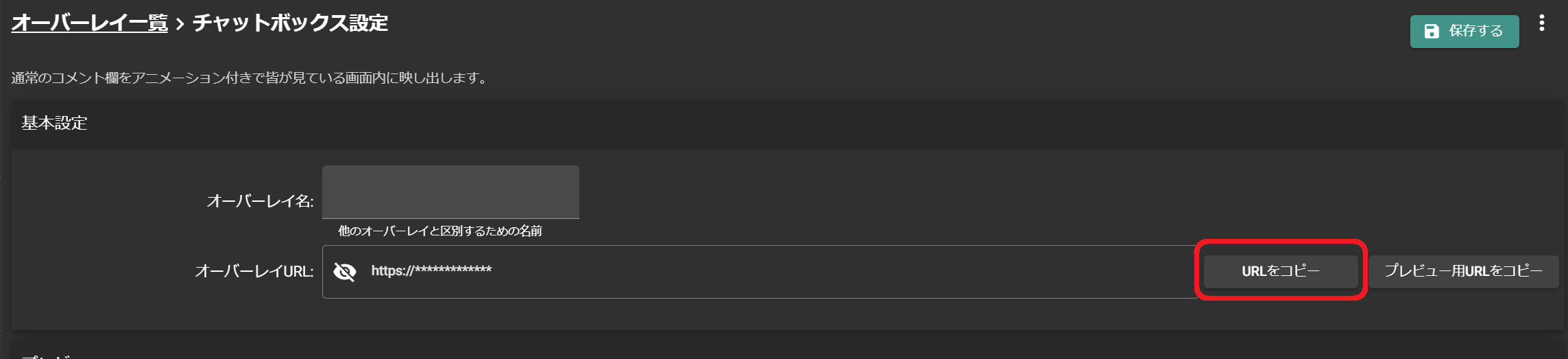
作成されたオーバーレイの設定欄の「URLをコピー」というボタンを押し、オーバーレイのURLをコピーします。
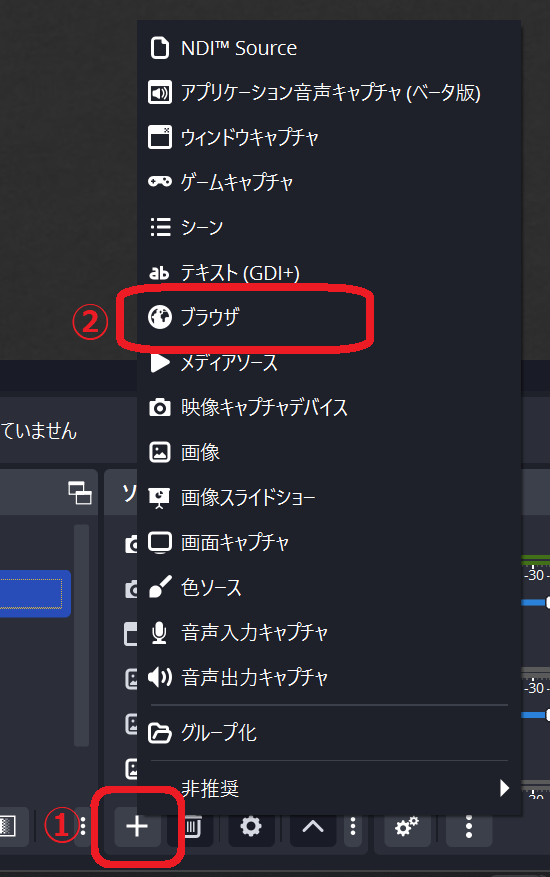
OBSでソースから「 + 」をクリックし、「 ブラウザ 」をシーンに追加します。
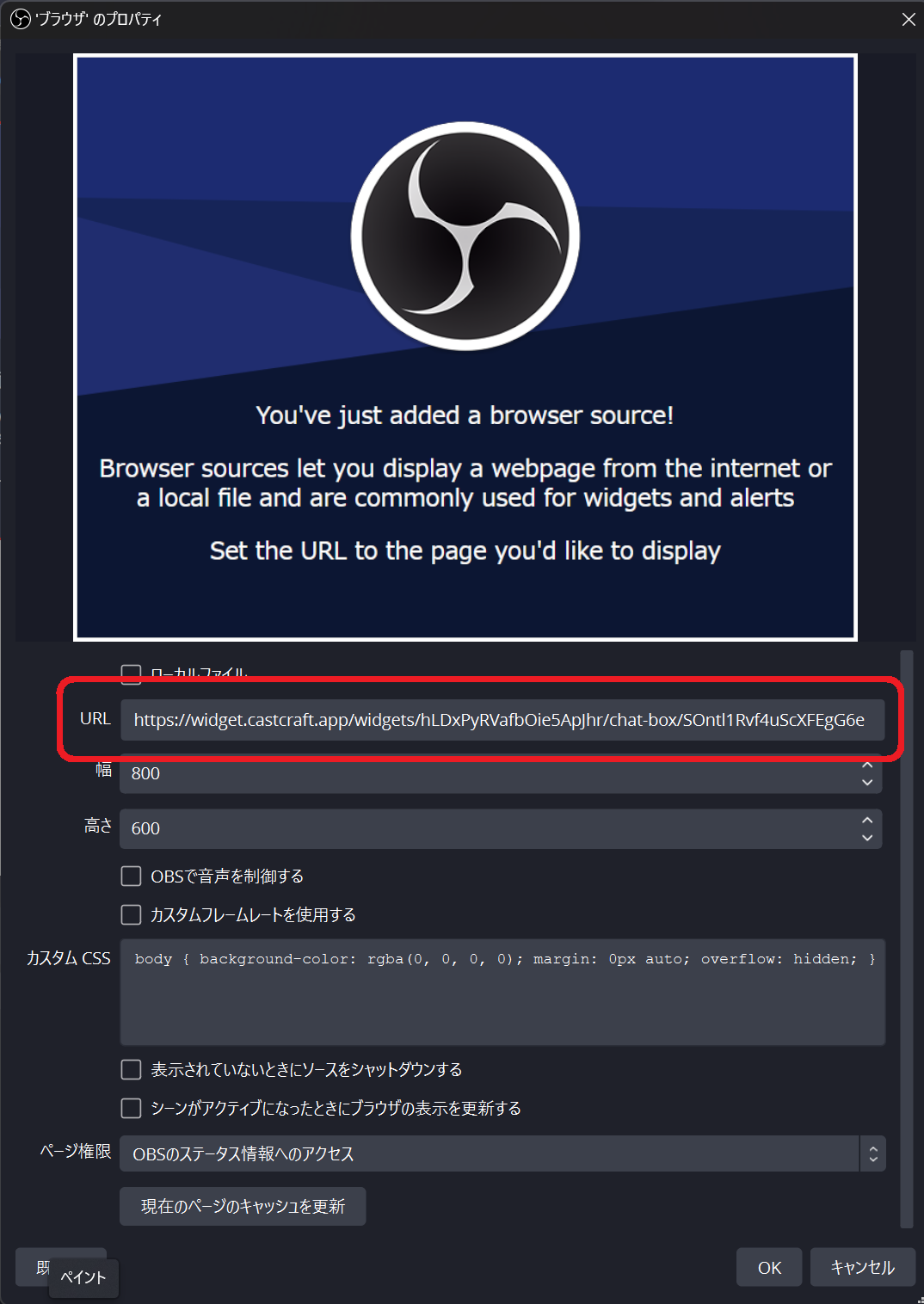
追加したブラウザの「 URL 」の欄に先ほどコピーしたURLを貼り付けます。
2-4. オーバーレイのデザインやアニメーションを設定し、保存
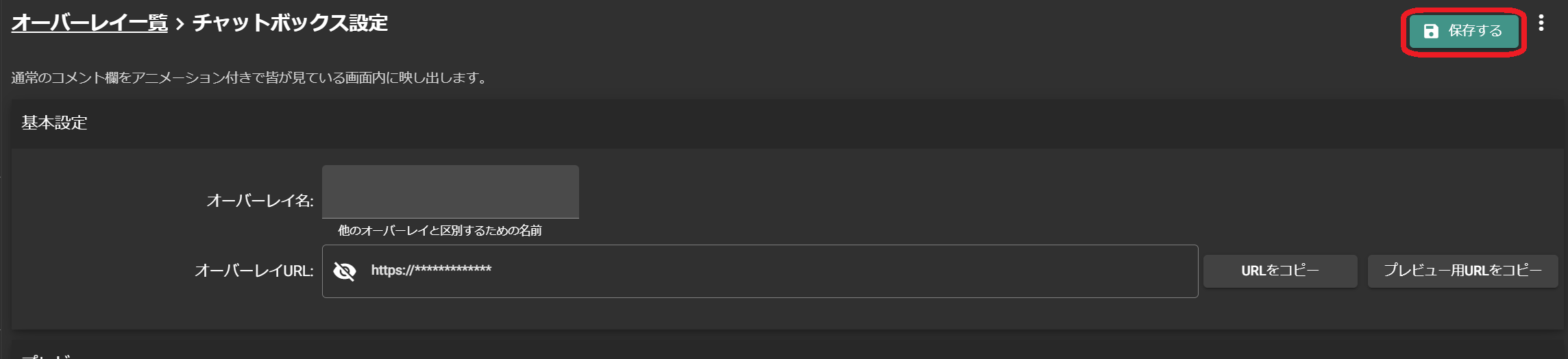
先ほどのCastCraftのチャットボックス設定で、デザインやフォント、アニメーションをカスタマイズした後、一番右上にある「保存する」ボタンを押すことでカスタマイズが反映されます。
2-5. CastCraftで配信に接続
CastCraftのLiveDashboardで配信に接続し、コメントを取得することでOBSにコメントが表示されます。
3. CSS外部ツール(Chat Style Generator、はいしんツールキット等)を使ってかわいいOBSコメント表示
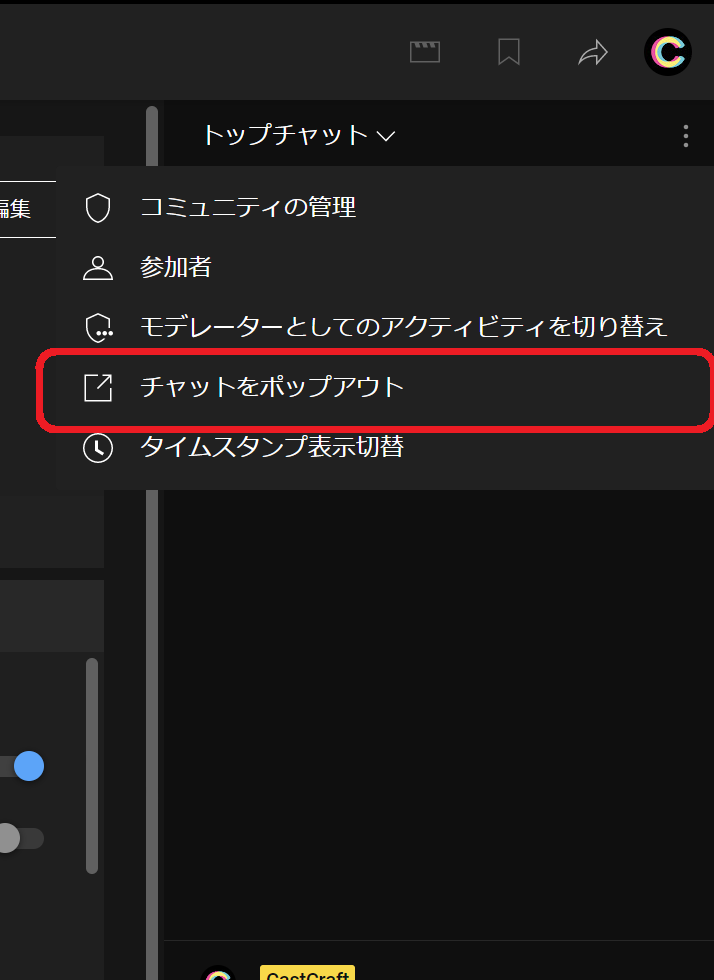
YouTubeライブの配信画面を開き、コメント欄の右上の三点リーダをクリック。「チャットをポップアウト」をクリックし、新規ウィンドウとしてコメント欄を表示させます。
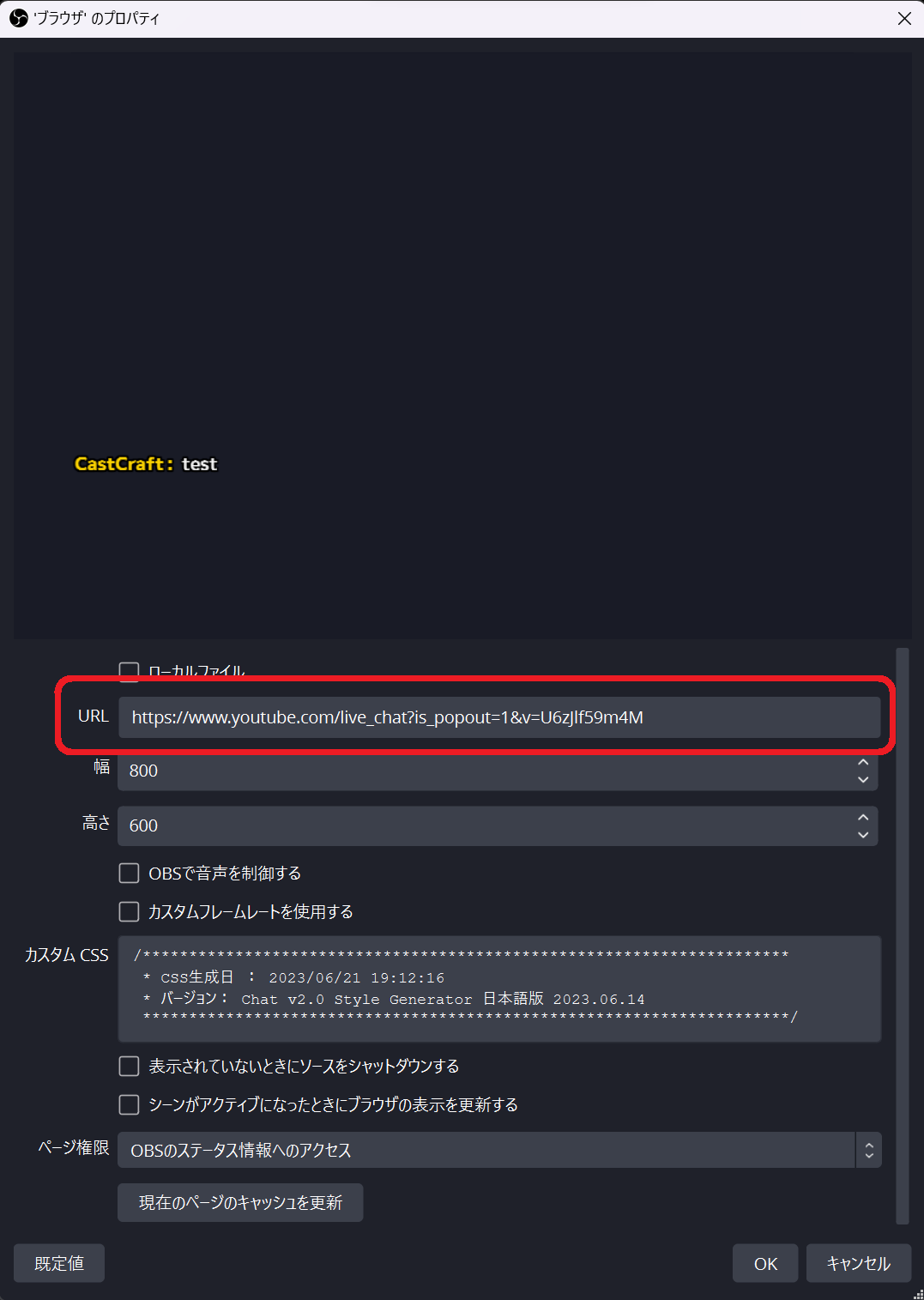
ポップアウトしたURLをOBSの「ブラウザ」ソースの「URL」の箇所にコピペすることで、コメント欄がOBSに表示されます。
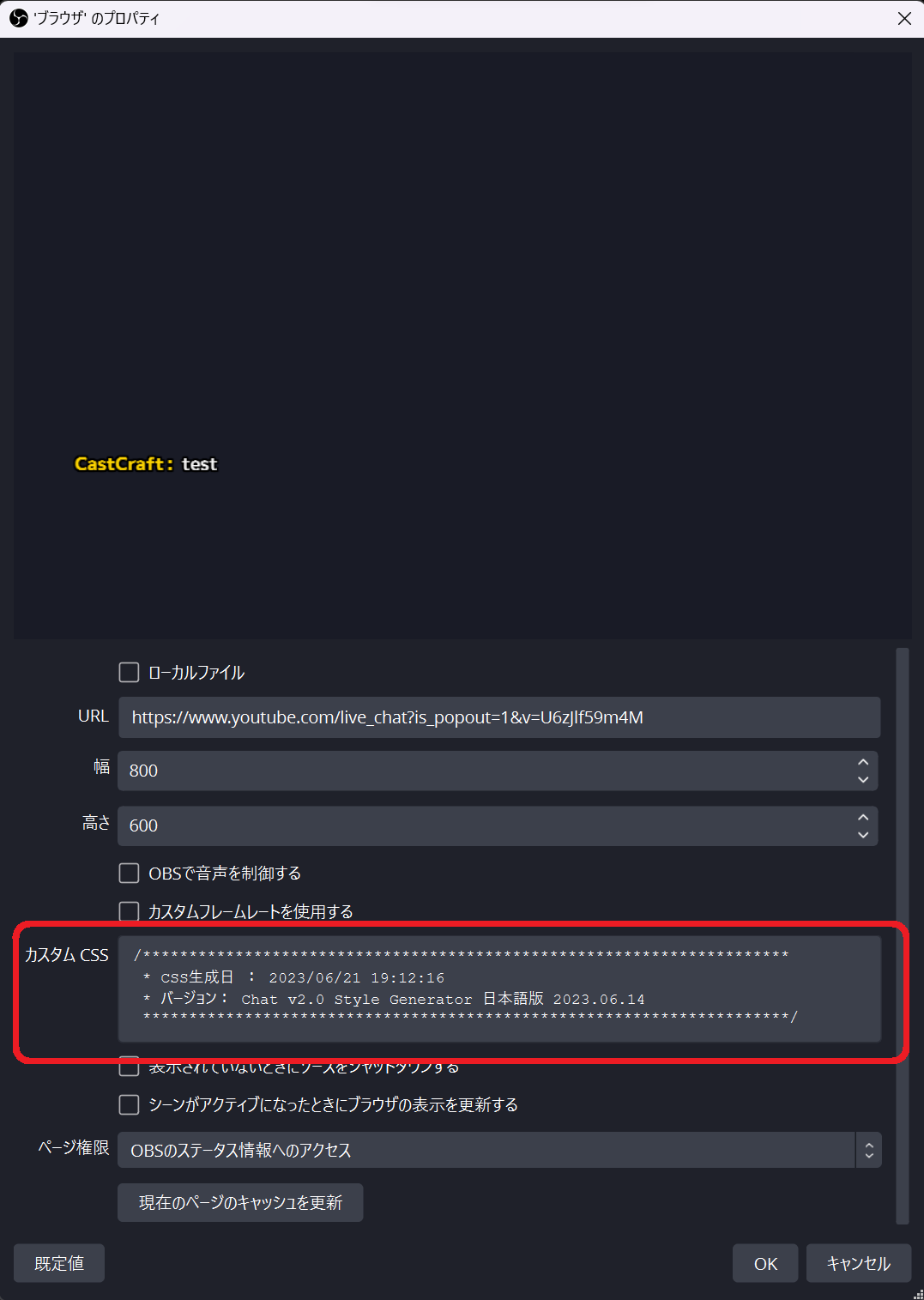
さらに、その下の「カスタムCSS」という欄でCSSを編集することで、コメント欄の見え方をカスタマイズすることができます。
CSSの編集を外部ツールに任せてCSSを都度コピペすることにより、知識のない方でもCSSをかわいくデザインすることができます。
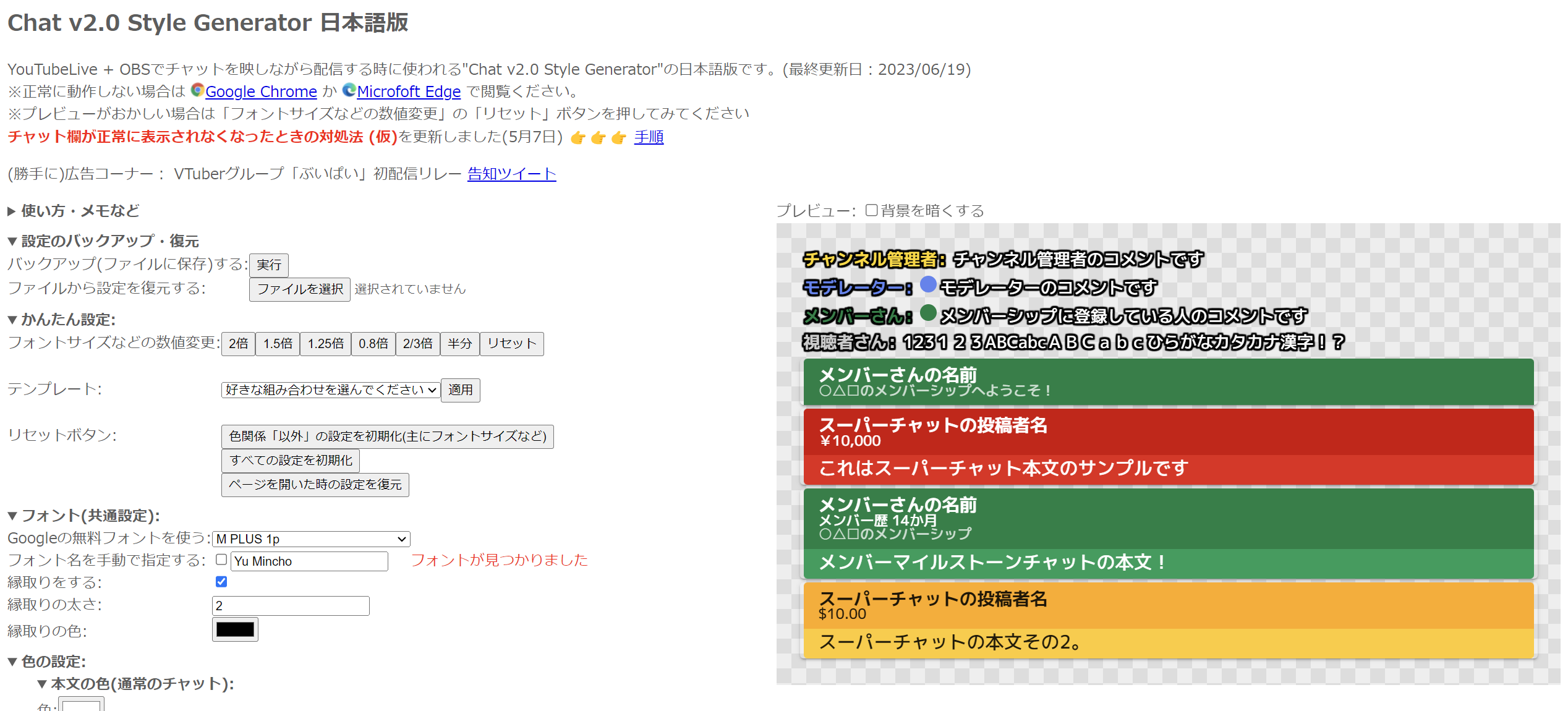
3-1. Chat Style Generator
Chat Style Generatorは、OBSのブラウザソースから取り込んだコメントのCSSをカスタマイズするための外部ツールの一つです。
このツールを使うと、コメントのフォントや色、チャンネル名の表示などを自分の好みに合わせて調整することができます。
まず、Chat Style Generatorのウェブサイトにアクセスします。
すると、左右に分かれた画面が表示されます。右側は「プレビュー」エリアで、左側で設定した項目が反映されます。
左側の設定エリアで、フォントの設定や色の設定を行います。特に色の設定は最も見やすさに影響する部分なので、自分の配信画面の背景にマッチするような色を選択するようにしましょう。
設定が完了したら、右下の「CSSをコピー」ボタンをクリックしてCSSをコピーします。そして、OBSの「ブラウザソース」の「カスタムCSS」欄にペーストします。これで、OBSでのコメント表示がChat Style Generatorによってカスタマイズされます。
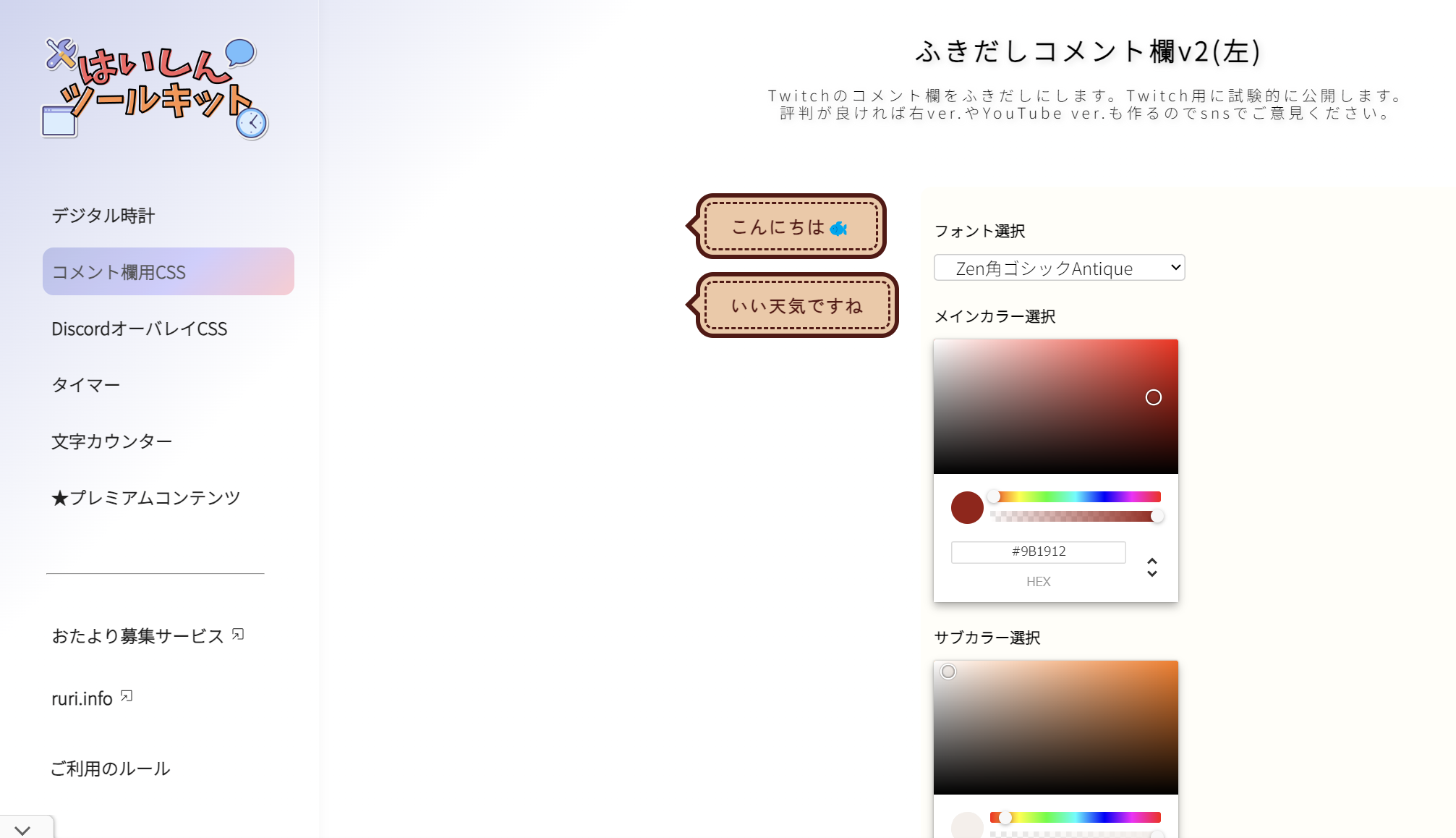
3-2. はいしんツールキットで、OBSに吹き出し調のコメント表示
また、はいしんツールキットという、かわいい吹き出しのコメント表示に特化したCSSのカスタムツールもあります。
こちらの外部ツールでは、Twitchのコメント欄のCSSカスタマイズ機能を無料で提供しています。
YouTubeのCSSカスタマイズは有料で提供しているようです(2023年6月時点)
3-3. 吹き出しの形など、CSSでつくることでカスタムできる自由度は高いが、配信のたびに「ひと手間」はかかる
OBS上のコメントをCSSを外部ツールをつかって編集すれば、非常に詳細なカスタマイズが可能です。その反面、配信するたびにコメント欄をポップアップしてブラウザソースに貼り付ける「ひと手間」が必要です。また、設定を変更するたびにCSSをコピーしてOBSに貼り付ける必要があります。
4. CSSを直接編集してかわいいOBSコメント表示
CSSへの知識がある方は、上記の「カスタムCSS」を直接編集することにより、コメント欄をかわいく表示することが可能です。
しかし、この方法は編集に手間がかかるのと、CSSへの知識がない方にはオススメできません。
5. ウィンドウキャプチャでコメント欄をそのままOBSに表示
OBSの「ソース」から「ウィンドウキャプチャ」を追加して、コメントが表示されているウィンドウを選択することで、コメント画面を見えているままにOBS内に取り込むことができます。
しかし、この方法ではコメントの見た目(文字の大きさや背景色など)を調整することができません。さらに、ウィンドウキャプチャをつかった表示を多用すると配信画面に思わぬものが映りこんでしまうリスクもあるため、あまりオススメできません。
以下では、YouTubeのコメントをウィンドウキャプチャで表示させる手順について解説します。
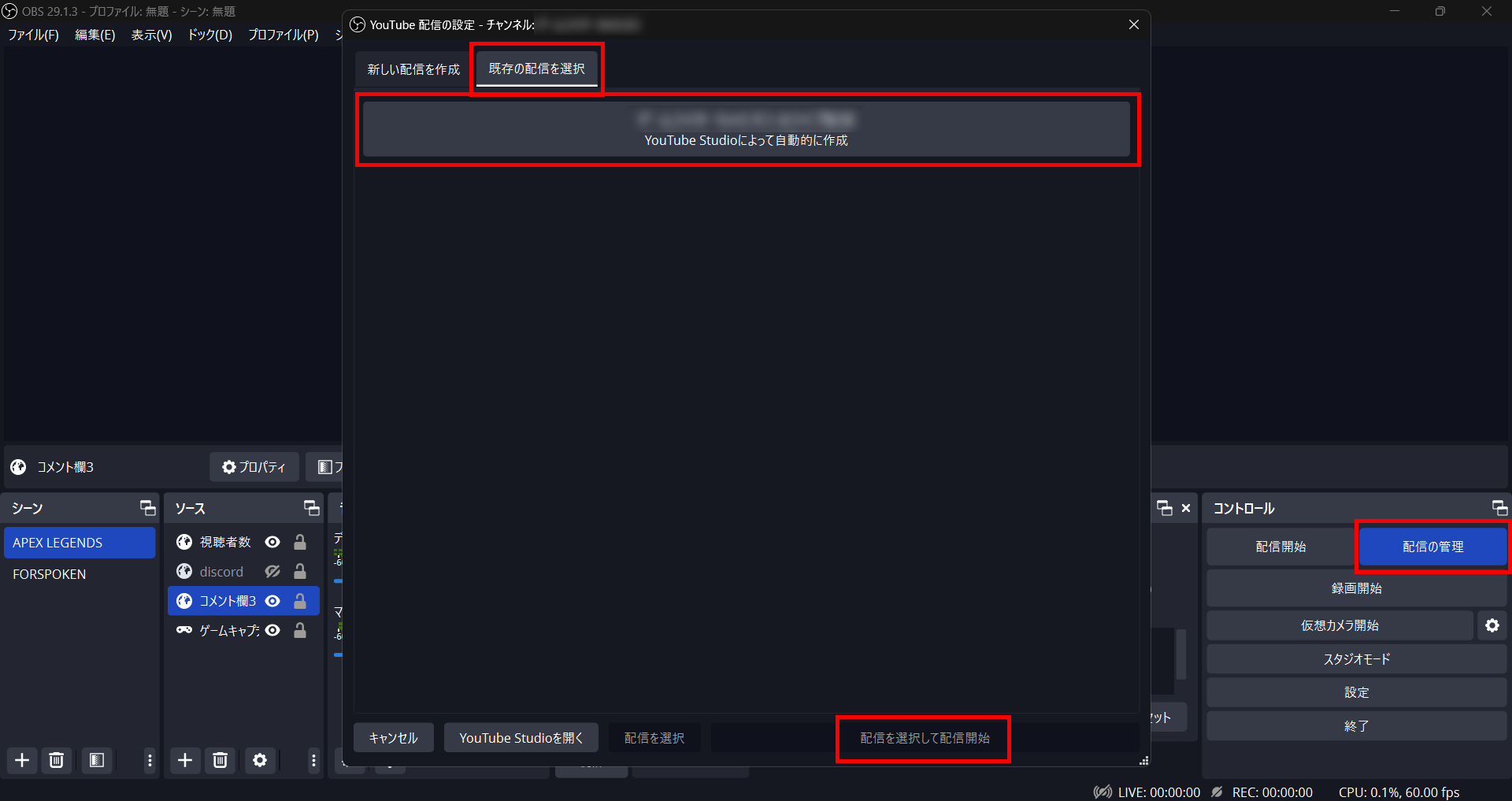
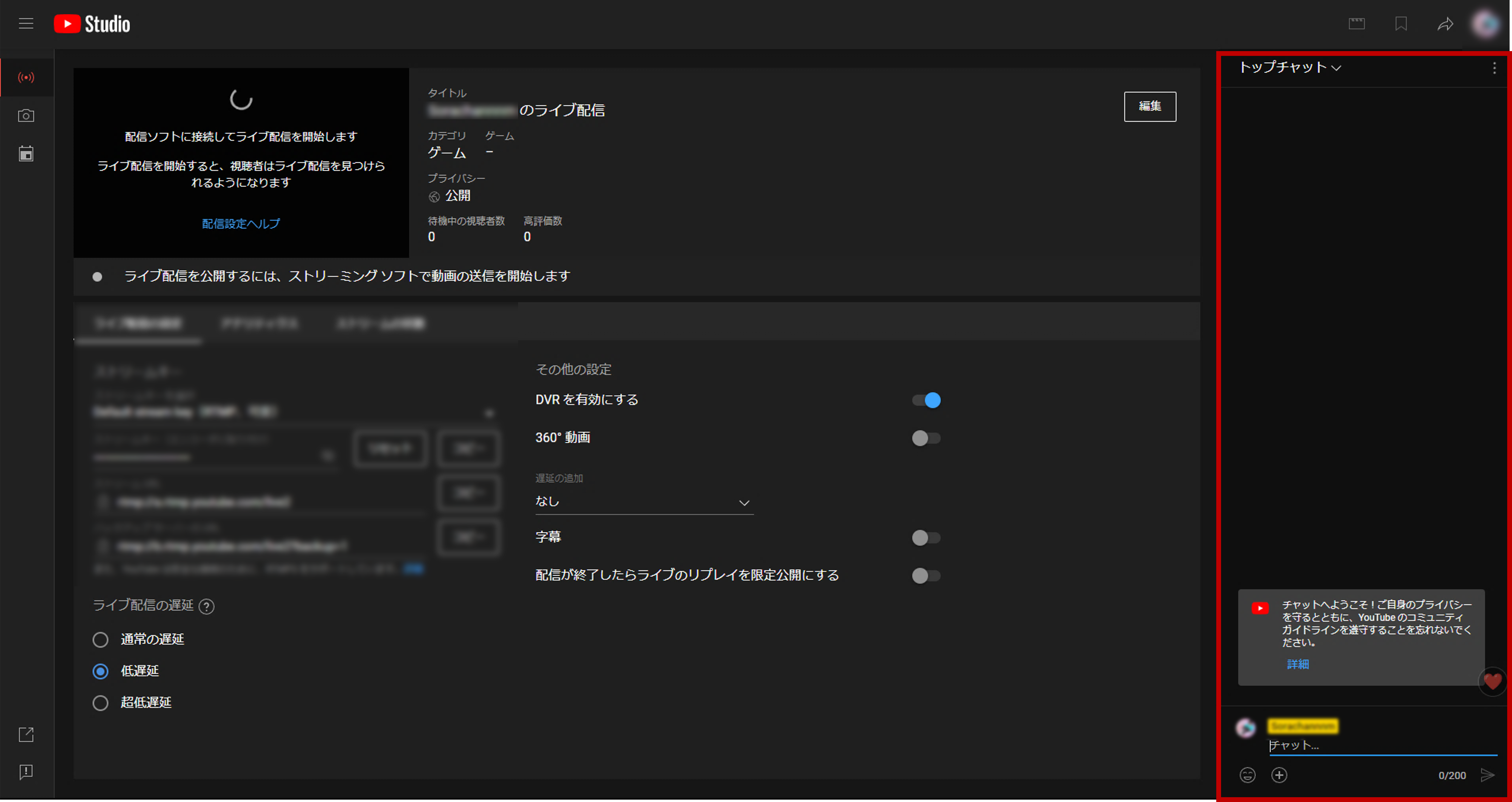
5-1. YouTubeの配信管理画面を開く
まずはYouTubeの配信管理画面を開いてください。
この時、ライブ配信を今すぐ始めるかスケジュール設定するか選択する表示が出ますが、スケジュール設定した状態で準備すれば配信を実際にスタートしなくてもテストすることが可能です。
5-2. OBSでウィンドウキャプチャする
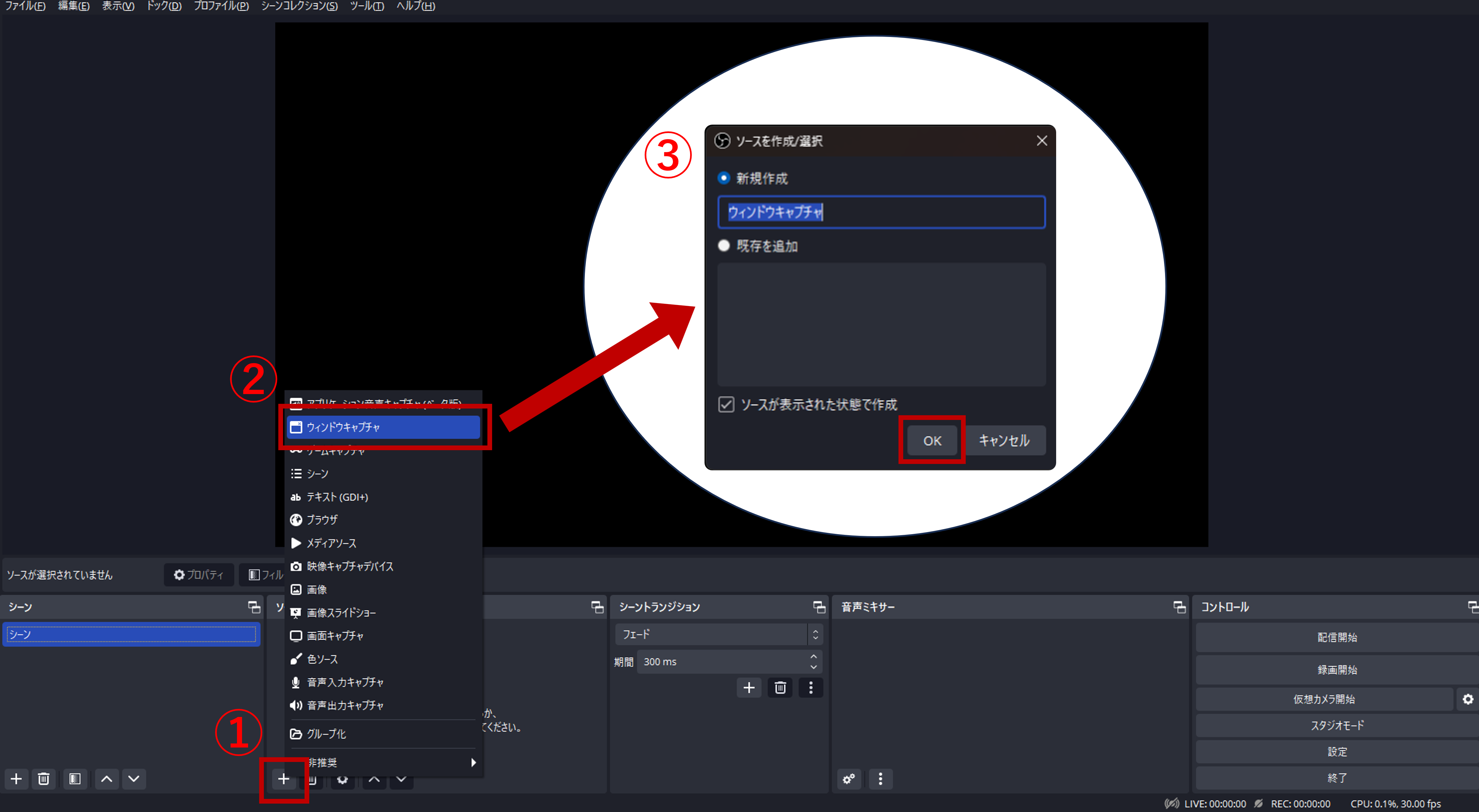
OBSを開き、ソース左下の+から「ウィンドウキャプチャ」を選択します。
「ソースを作成/選択」の画面で好きなタイトルに変更できます(例:コメント)
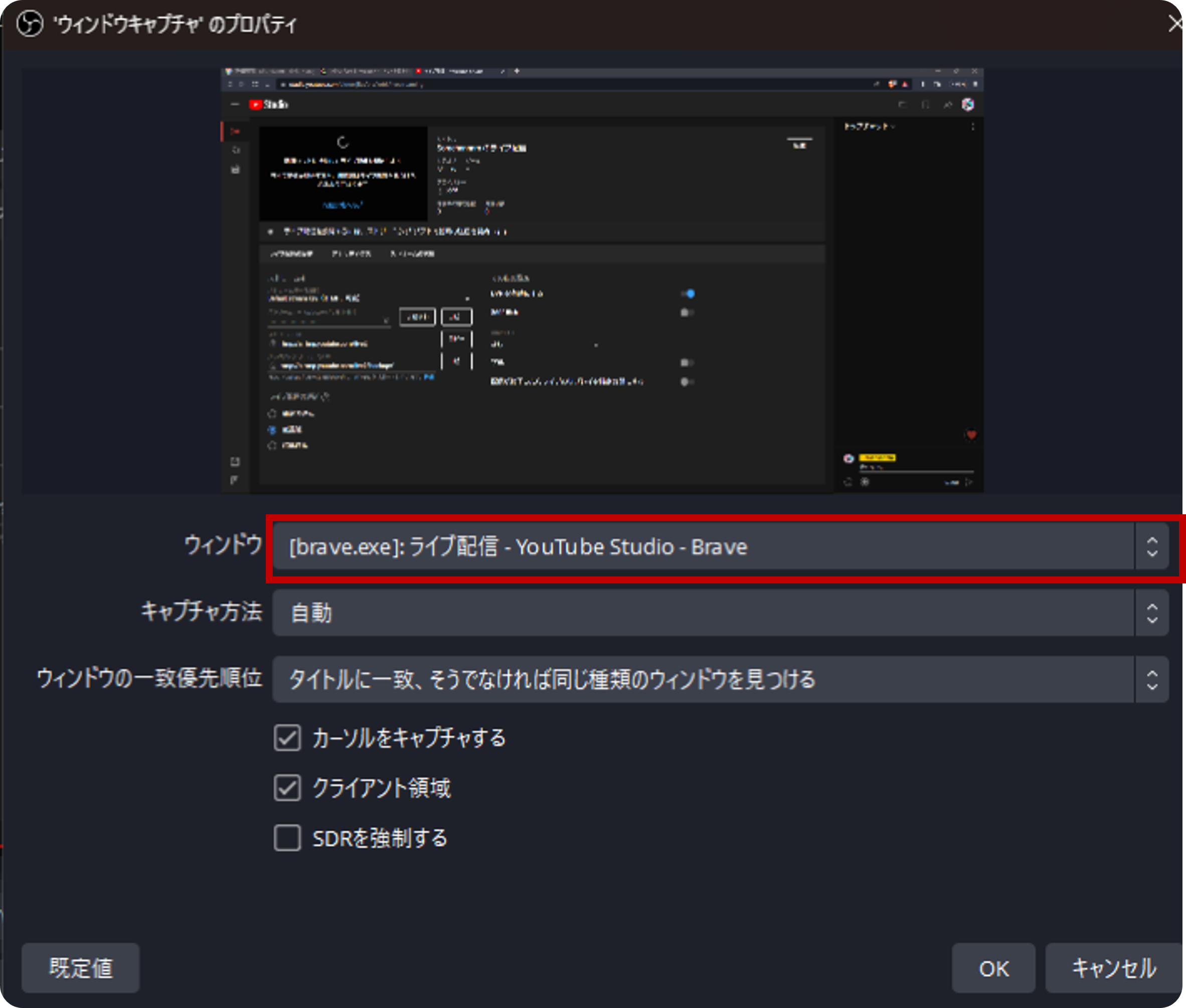
「ウィンドウ」というプロパティでウィンドウのプルダウンが配信管理画面になっていることを確認してOKを押すと、OBSに配信管理画面が表示されます。
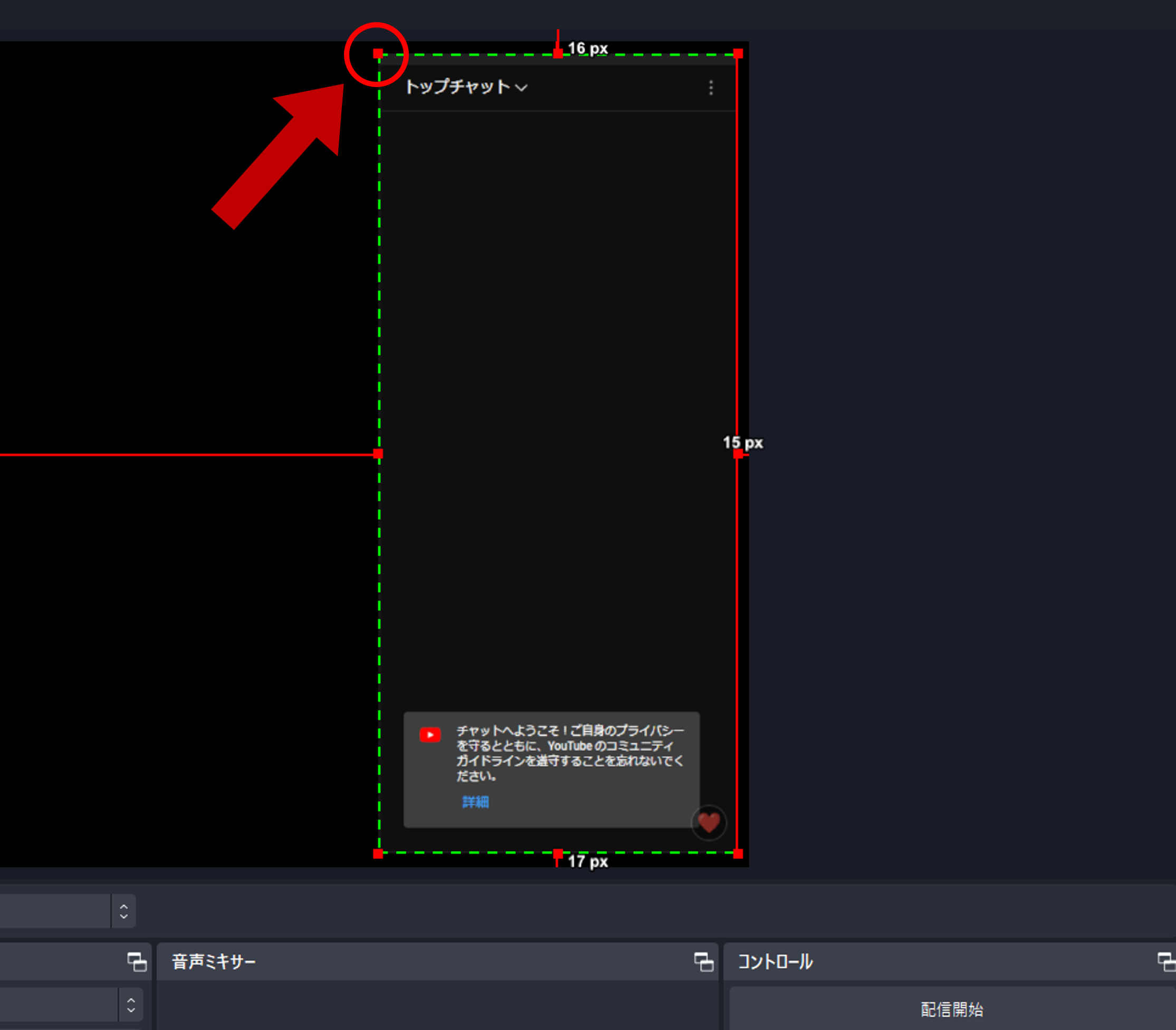
5-3. ウィンドウキャプチャをトリミングする
このままではコメント欄以外も配信画面に映ってしまうため、必要ない部分を取り除く必要があります。Altキーを押しながら、キャプチャした画面の外枠の赤いドットをドラッグするとトリミングができます。
5-4. 透過・デザインの問題について
この方法はシンプルで初心者の方もわかりやすい方法になりますが、下記のような問題点があります。
- コメント欄の背景透過ができない
この方法では背景透過の設定ができないため、自分好みのデザインに編集ができません。
- 配信管理画面のサイズを変える(拡大等)とキャプチャした画面の大きさも変わる。
全画面の状態で画面をキャプチャをした後、配信中に画面の縮小などをするとキャプチャをした画面も変わってしまうため、配信中は画面のサイズ変更に気をつける必要があります。
6. ツイキャス、TwitchでかわいくOBSにコメント表示
上記では主にYouTubeでの配信を想定したOBSへのコメント表示のカスタマイズについてご説明しました。
CastCraftはTwitchにも対応しておりますので、上の方法はTwitchでも活用できます。
CastCraftは現状ツイキャス等のプラットフォームに対応しておりませんので(今後Twitchには対応予定)、ツイキャス等での配信で OBSにかわいいコメント欄を表示したい場合、わんコメ等のコメビュのオーバーレイ機能を用いる方法をおすすめいたします。
7. 番外:OBSを使わないコメント表示方法
7-1. Streamlabs Desktopを用いたコメント表示方法
Streamlabs Desktop(旧Streamlabs OBS)とは、OBSのような無料(一部有料)で使用できる配信ソフトです。Streamlabs Desktopの使用方法はOBSとほとんど同じですが、有料会員になるとオーバーレイがダウンロードできるので初心者の方もおすすめです。
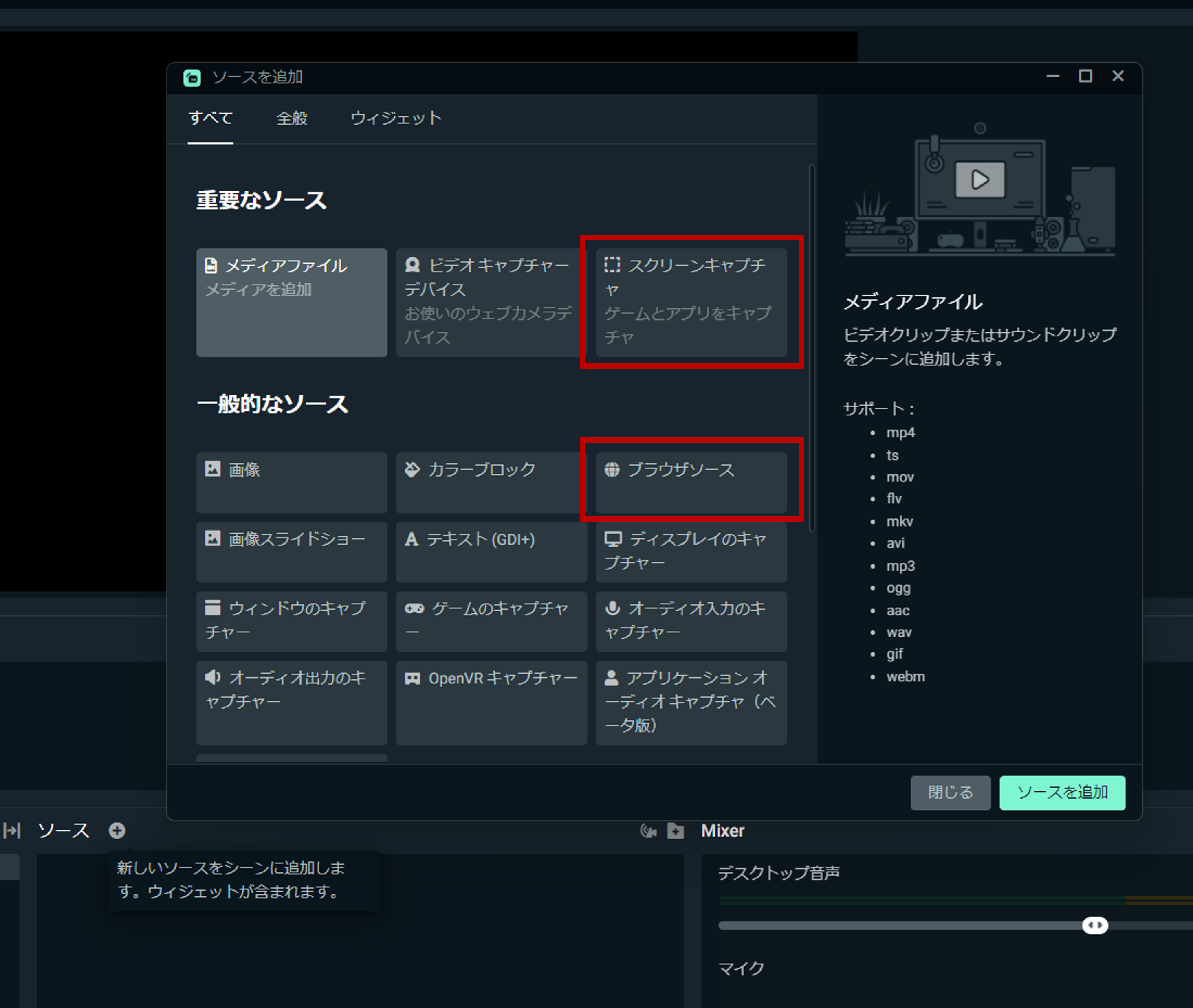
Streamlabs Desktopのソースをクリックすると、下記の画面が出てきます。
- スクリーンキャプチャ=画面キャプチャ
- ブラウザソース=ブラウザ
になっていますので、上記で解説したOBSと同じ方法でコメント表示が可能です。
7-2. Xsplitを用いたコメント表示方法(有料)
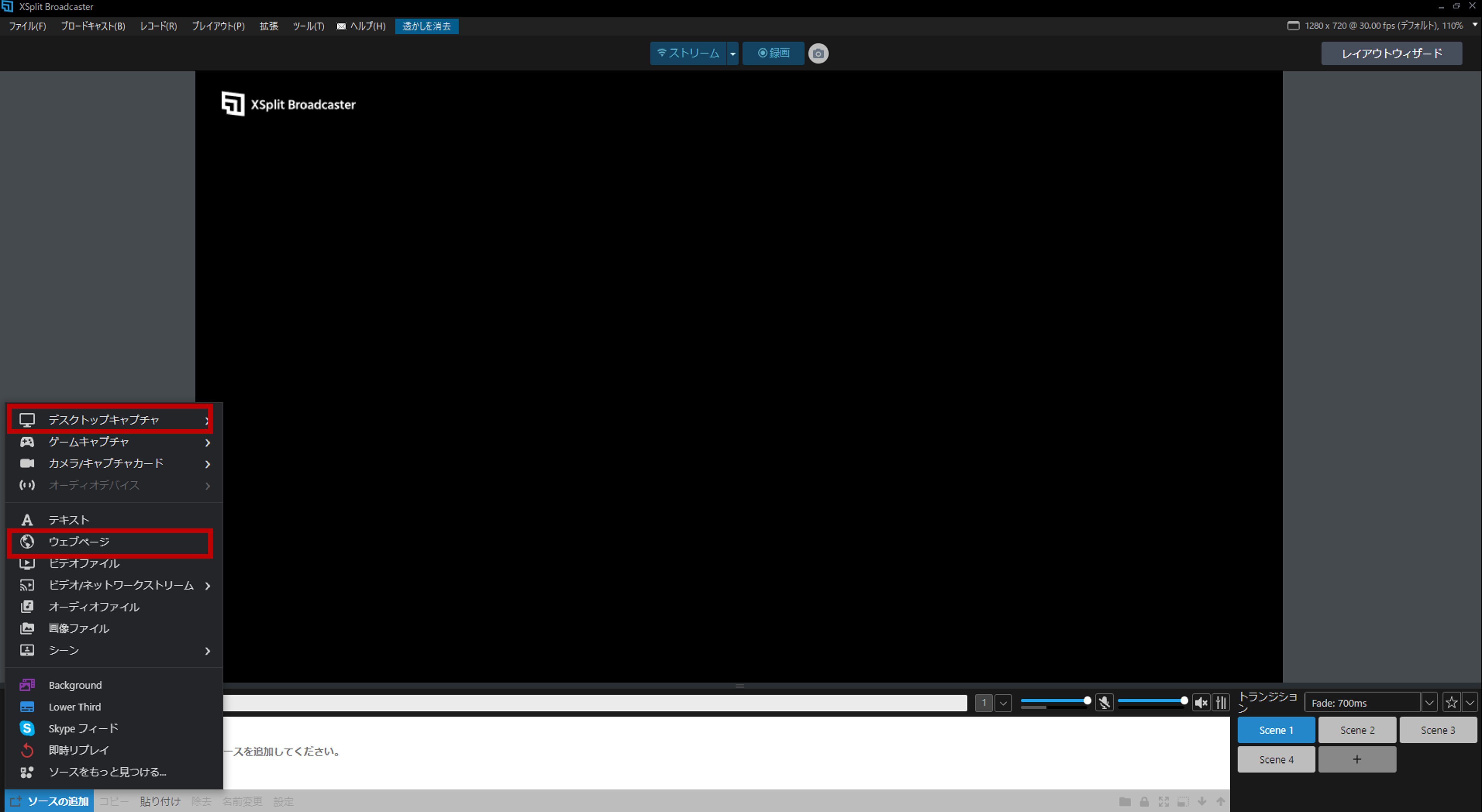
XsplitもOBSやStreamlabs Desktopと同じ配信ソフトです。無料版と有料版があります。 こちらも基本的な操作はOBSと同じです。
- デスクトップキャプチャ=画面キャプチャ
- ウェブ=ブラウザ
このように考えればスムーズに操作ができると思います。
しかし、無料版だとシーン数の制限・ロゴの透かし・同時配信不可などの制限があります。自由に使いたい!ということならOBSまたはStreamlabs Desktopがおすすめです。
7-3. Twitch Studioを用いたコメント表示方法(Twitch限定)
Twitchで配信をする方で使用している人も多いのがTwitch Studioです。
Twitchと連携しているため、少ない手順でコメント表示やオーバーレイ等の設定が可能です。
シーンを追加し編集画面に行くと、左側レイヤーのメニューに「チャット」があります。 クリックすると画面上に四角い枠が出てくるので、あとは自分の好みの形・フォントに変更すれば設定完了です。
8. かわいいデザインのコメント表示を実現するためのポイント
それぞれのツールを使っておしゃれでかわいいデザインのコメント表示を実現するためには、以下のポイントを押さえておくと良いでしょう。
8.1 配信画面との調和
コメントのデザインは、配信画面全体と調和するように設定することが重要です。例えば、配信画面の背景色が暗い場合は、コメントの背景色を明るくするなど、視覚的なバランスを考えましょう。
8.2 視認性
コメントは視聴者からのメッセージを表示するためのものですから、視認性は非常に重要です。フォントの大きさや色、背景色などを調整し、視聴者がコメントを読みやすいように設定しましょう。
8.3 個性
コメントのデザインは配信者の個性を表現する一つの手段でもあります。自分の好きな色を使ったり、特定のテーマに合わせたデザインを選んだりすることで、配信者自身の個性を視聴者に伝えることができます。CastCraftのScreen機能では、自分の好きな画面演出を個性豊かに組み込むことができます。
8.4 視聴者から見た「楽しさ」
OBSにコメントを表示して配信画面に映し出すのであれば、視聴者が楽しめる仕組みを積極的に組み込んでいくのもよいでしょう。
CastCraft Screenでは、視聴者が特定のコメントを行なったときに様々なエフェクトを出すことができます。
そのような双方向なコメント演出を組み込んでいくことで、より配信が楽しくなっていくことかと思います。
配信コメントに紐づいた画面演出はCastCraft Screenにて導入可能です。
9. 【まとめ】OBSを使ってかわいいデザインのコメント表示を実現するためには
OBSを使ってかわいいデザインのコメント表示を実現するためには、CastCraft Screenを使ってOBSの映像キャプチャデバイス経由で表示させる方法、CastCraftのオーバーレイ機能をOBSのブラウザソース経由で表示させる方法がおすすめです。
そのような外部ツールを活用することで、自分の好みに合わせてコメントの見た目を自由に調整することが可能です。
さらに、CastCraftのScreen機能を使って画面全体をインタラクティブな仕組みに置き換えることもできます。
CastCraftのほかにも様々な外部ツールがあります。
それぞれのツールにはメリットとデメリットがありますので、自分の配信スタイルや視聴者とのコミュニケーションの方法によって選ぶべきツールが変わるかもしれません。自分にとって最適なツールを見つけるために、いくつか試してみることをおすすめします。
そして、可愛いコメントのデザインをOBS向けに設定する際には、配信画面との調和、視認性、個性、視聴者からみた楽しさといったポイントを押さえておくと良いでしょう。これらを意識することで、視聴者にとって親しみやすく、配信者自身の個性を反映したOBSコメント表示を実現できます。
OBSとこれらのツールを使って、自分だけのかわいいコメント表示を作り出し、ライブ配信をより楽しく、より魅力的なものにしましょう。
OBSでのコメント表示におすすめのCastCraft
OBSでYouTubeやTwitchなどの配信コメント表示を行う際のツールとして、CastCraftをおすすめします。
CastCraftを使えば、配信内ので視聴者のコミュニティと向き合うことで、配信をより良いものにできます。
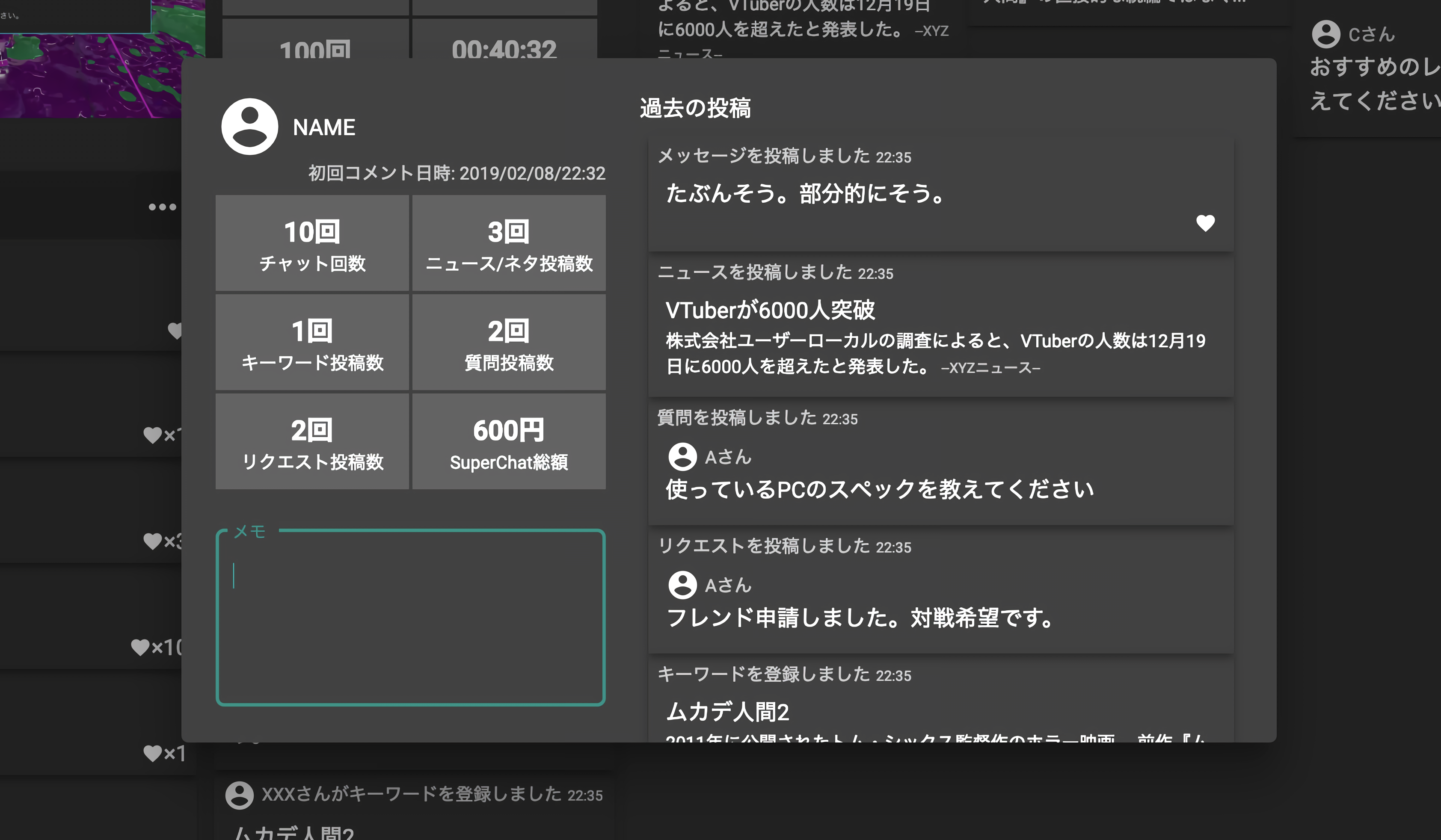
配信中のコメント管理ダッシュボード
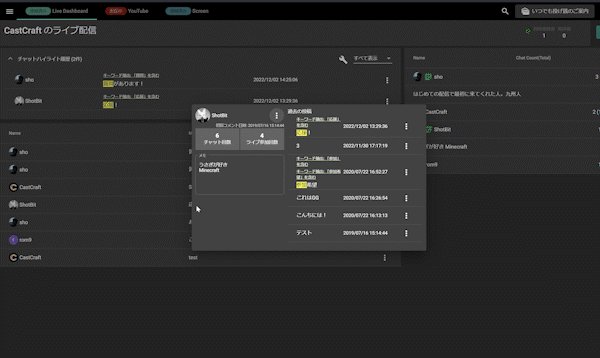
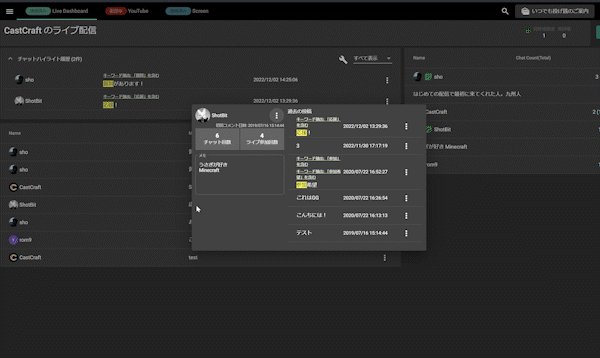
- 視聴者ごとの情報をためて、視聴者全員を覚えられる
- 初見や常連を一目で判断できる
- スパチャ・ビッツ等を読み上げたかどうか管理できる
画面演出の「Screen」
- 配信コメントをニコニコ風にOBS画面に横流しできる
- 視聴者の特定のコメント・投げ銭に応じたエフェクトを画面に出せる
- 設定した画像やGIFで自由に画面演出が作れる
このような機能により、配信者が視聴者との関係を深めることができます。
CastCraftを利用する配信者さんの声
ぺこPさん
『こんなに便利なツールは他に無いので、配信者のみんなは1回騙されたと思って使ってみてほしい!!!』
MeeChanneLさん
『導入していたおかげでアンチの対策に非常に役立ちました。いつも本当に色々と助けられている機能があり、感謝しております。』
九条林檎さん
『知り合いの配信者が遊びに来てくれた時も見逃しにくいので、大変助かっています。』
ゆっきん【博多弁猫Vtuber】さん
『CastCraft様にはどれだけお世話になっているかわかりません!配信生活をもっと楽しいものにしてくださってありがとうございます。』
日々の配信をより良く
CastCraftが導入されているチャンネルの総登録者数は1.6億人を超えており、これまで164万回以上の配信で使われています。
日々の配信にCastCraftを導入して、より楽しい配信コミュニティを作っていきましょう。