OBSにコメントを表示させる方法|YouTube/Twichの配信でコメント欄を画面に表示

目次
配信画面にコメントを表示する重要性
ライブ配信を視聴したことがある方は、コメントが画面内に流れているのを見たことがあるかもしれません。
「チャット欄があるのになぜわざわざコメントを配信画面に映すの?」と疑問に思うかもしれませんが、コメントを表示することで様々なメリットが得られます。
配信画面にコメント表示するメリット
- 配信画面が華やかになり、視聴者と一緒に盛り上がることができる。
- 初見の方もコメントの履歴がある方がコメントしやすい。
- スマホで全画面表示している視聴者もまわりのコメントが見ることができる。
複数の方法があるので、これから説明する中で自分に合う方法を探してみましょう。
かわいいデザインでOBSにコメント表示したい方には、下記の記事もオススメです。
OBS単体でコメントを表示:ウィンドウキャプチャ
ウィンドウキャプチャでコメントを表示させる方法
YouTubeのコメントをウィンドウキャプチャで表示させる手順について解説します。
- STEP1:YouTubeの配信管理画面を開く。
- STEP2:OBSでウィンドウキャプチャーをする。
こちらはシンプルにYouTube配信管理画面のコメント欄をキャプチャする方法です。
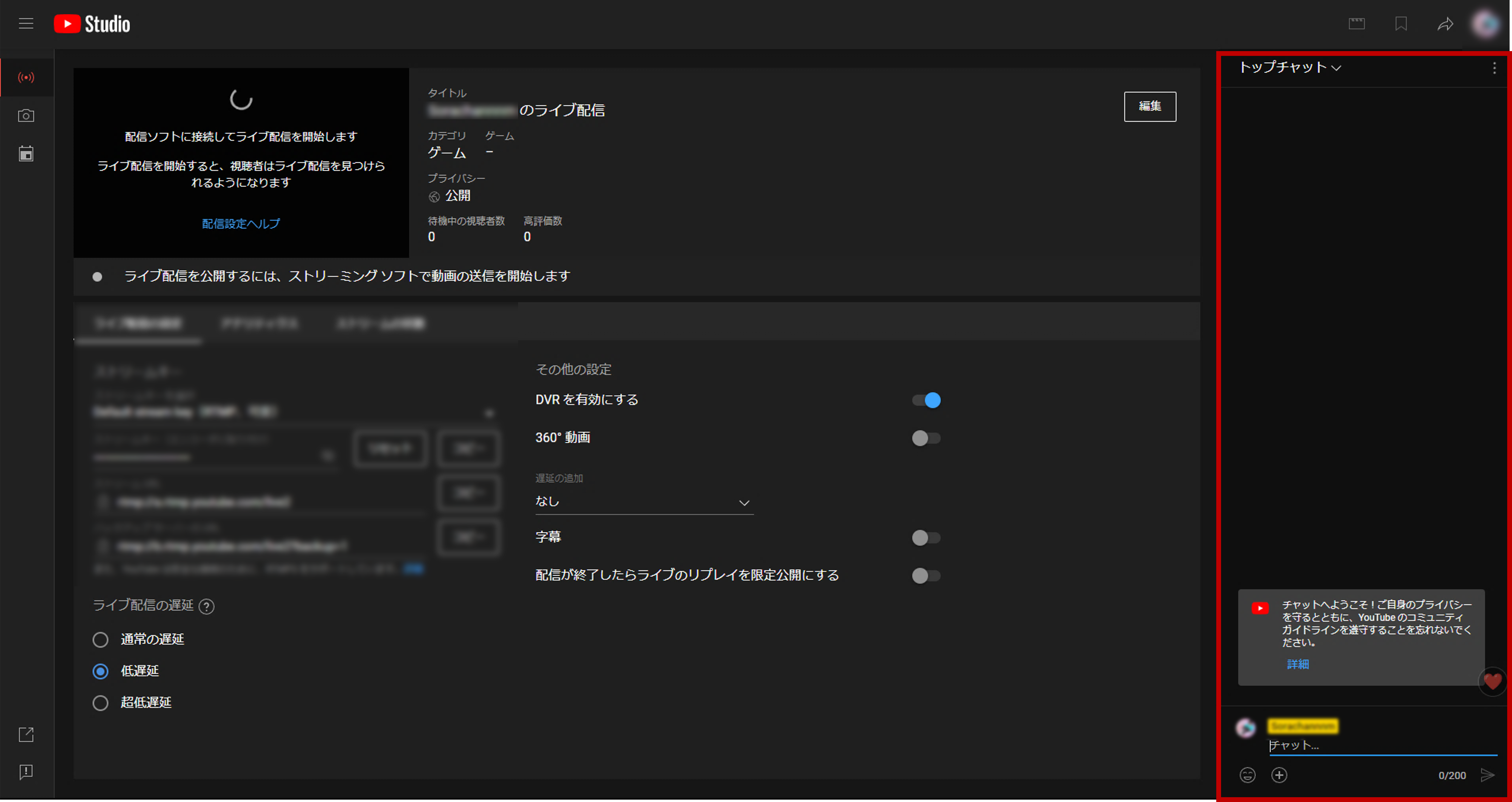
STEP1:YouTubeの配信管理画面を開く
まずはYouTubeの配信管理画面を開いてください。
この時、ライブ配信を今すぐ始めるかスケジュール設定するか選択する表示が出ますが、スケジュール設定した状態で準備すれば配信を実際にスタートしなくてもテストすることが可能です。
STEP2:OBSでウィンドウキャプチャする
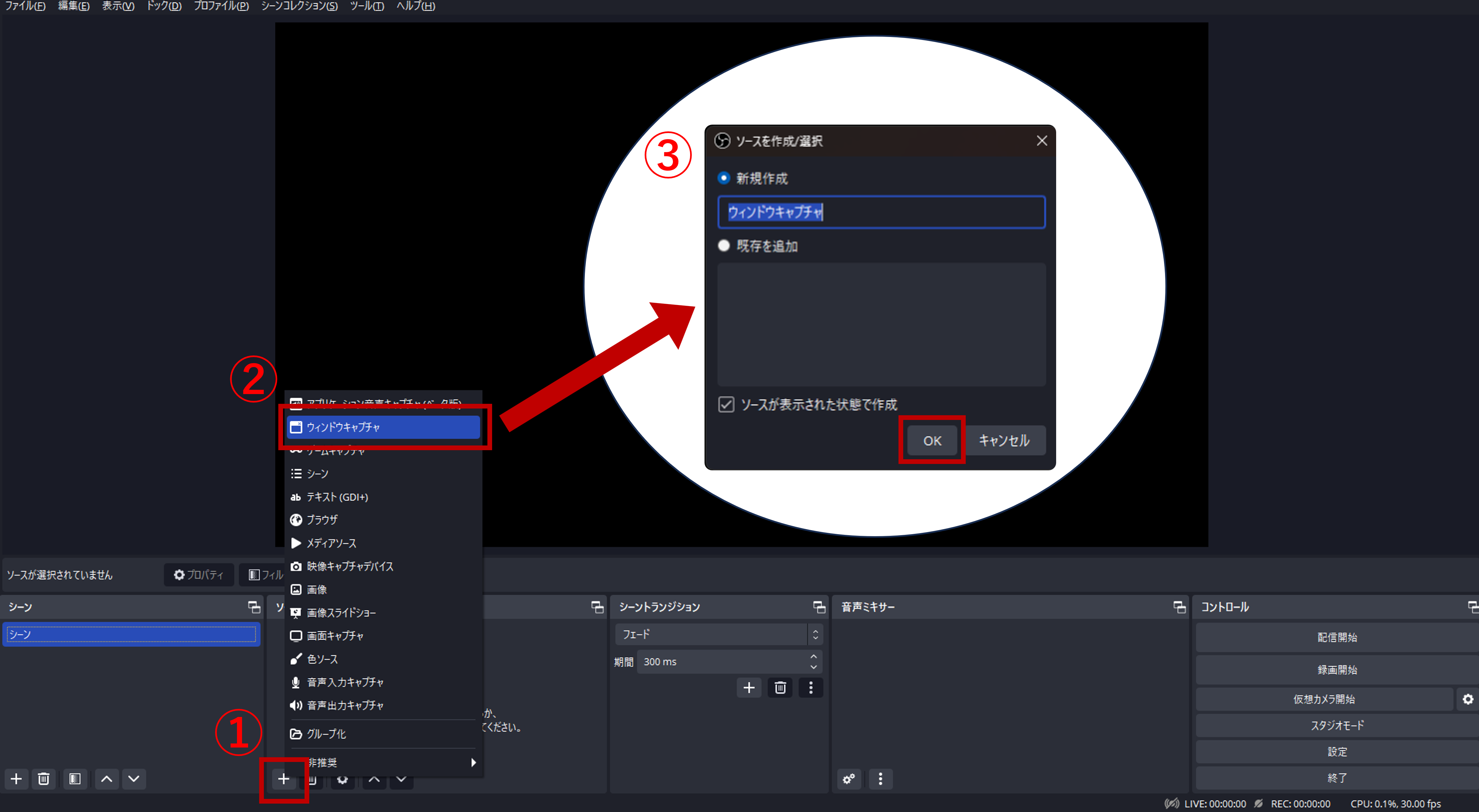
OBSを開き、ソース左下の+から「ウィンドウキャプチャ」を選択します。
「ソースを作成/選択」の画面で好きなタイトルに変更できます(例:コメント)
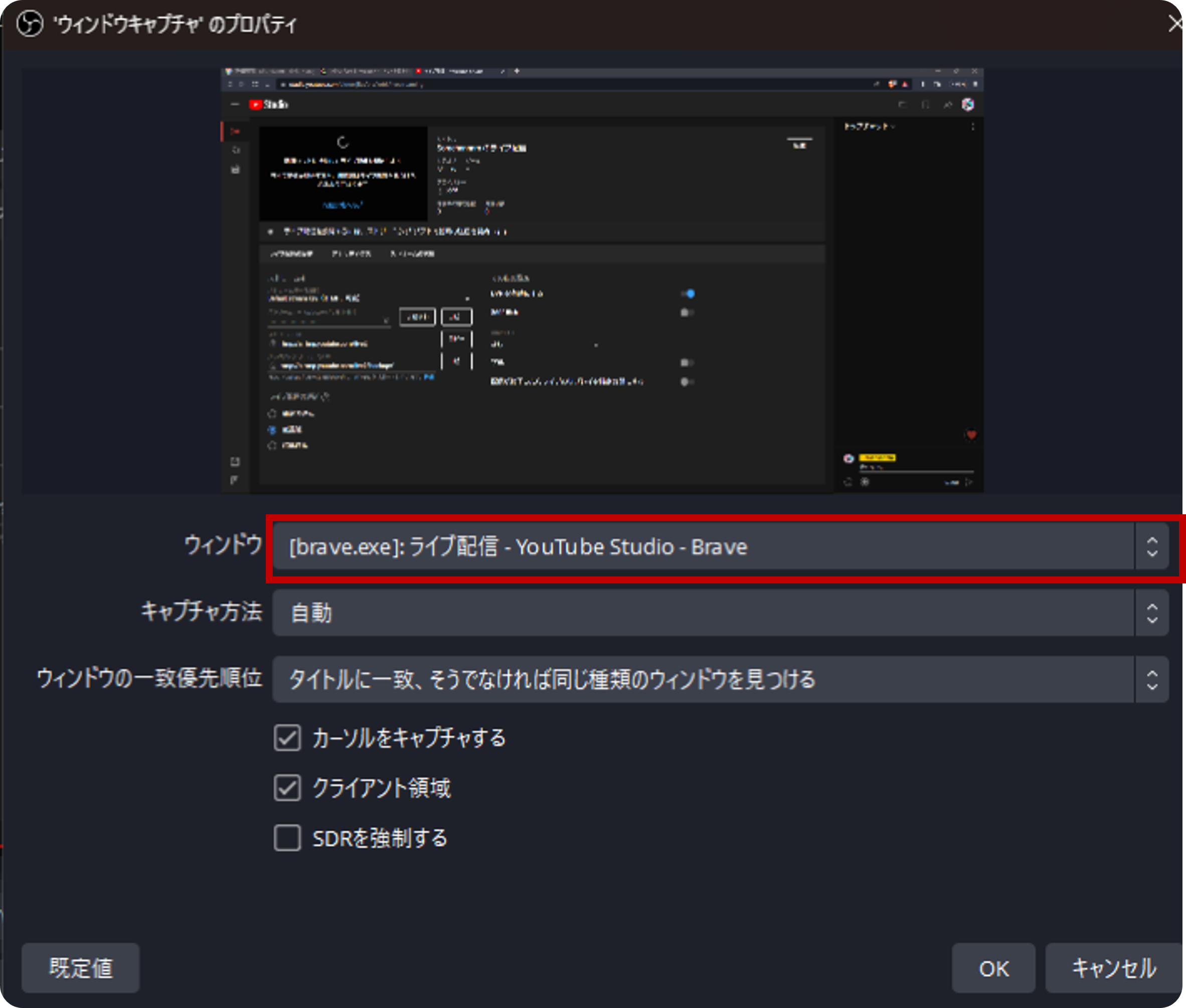
「ウィンドウ」というプロパティでウィンドウのプルダウンが配信管理画面になっていることを確認してOKを押すと、OBSに配信管理画面が表示されます。
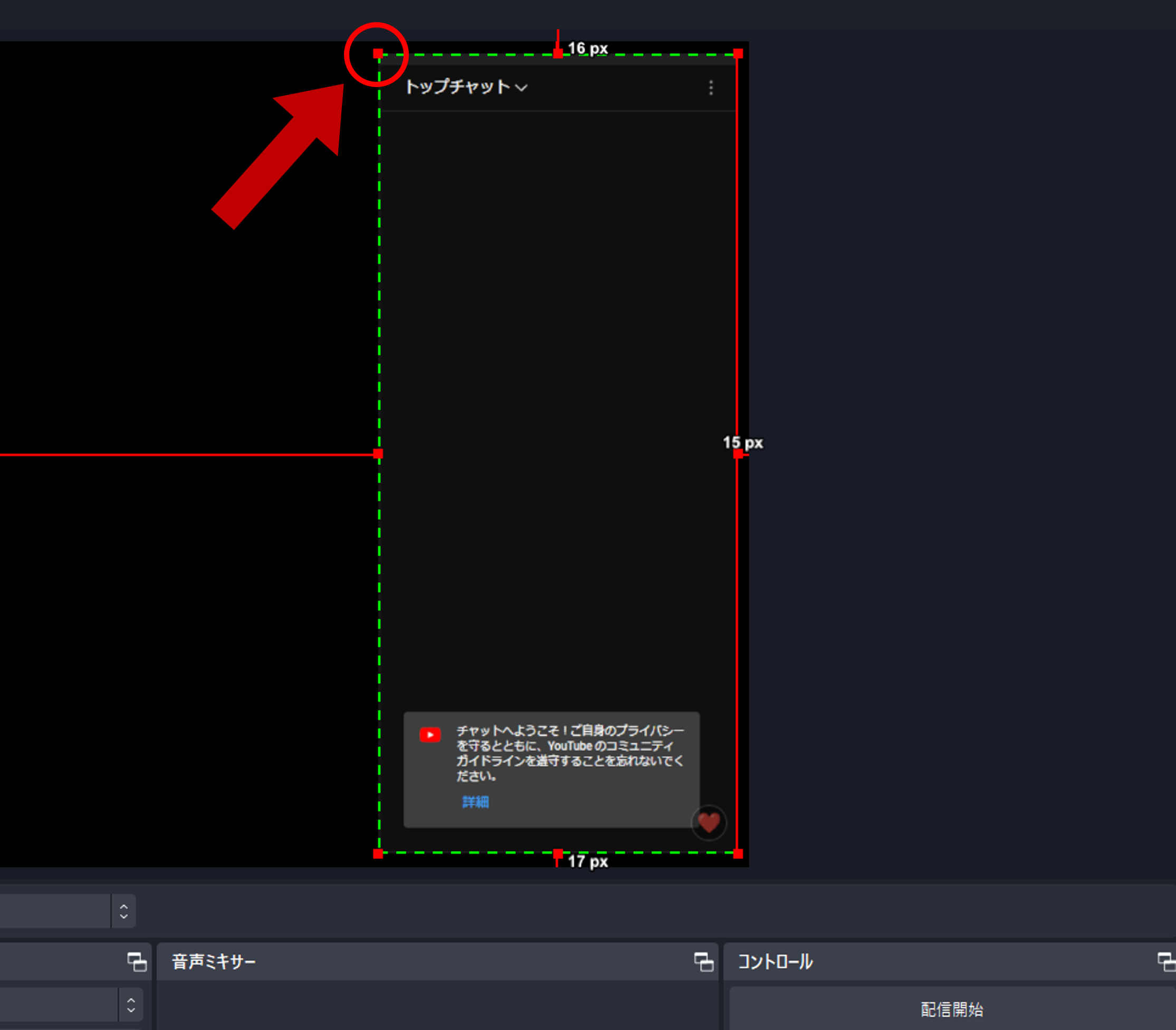
トリミングの方法
このままではコメント欄以外も配信画面に映ってしまうため、必要ない部分を取り除く必要があります。Altキーを押しながら、キャプチャした画面の外枠の赤いドットをドラッグするとトリミングができます。
透過・デザインの問題について
この方法はシンプルで初心者の方もわかりやすい方法になりますが、下記のような問題点があります。
- コメント欄の背景透過ができない
この方法では背景透過の設定ができないため、自分好みのデザインに編集ができません。
- 配信管理画面のサイズを変える(拡大等)とキャプチャした画面の大きさも変わる。
全画面の状態で画面をキャプチャをした後、配信中に画面の縮小などをするとキャプチャをした画面も変わってしまうため、配信中は画面のサイズ変更はしないようにしましょう。
コメント表示用の外部ツール選択基準
デザインや手間を減らすための外部ツール
外部ツールを使用して、コメント欄を表示させる方法もあります。
先ほど解説したウィンドウキャプチャよりもデザインやフォントの選択が可能です。
StreamlabsやCastCraftなどが良く使われています。
外部ツールの必要性とその選択基準
外部ツールを使用することで既存の機能を拡充することができます。
自分のオーバーレイや雰囲気に合わせた書体・デザインを選択することで、配信画面が華やかになるだけでなく一体感が生まれます。文字の色やフォントを変えるだけでいいのか、エフェクトを多めに使いたいのかなど、自分の配信スタイルによってツールを選択しましょう。
デザインのカスタマイズ性
ウィンドウキャプチャのみの方法だとデザインが限られてしまうため、配信画面でコメントだけ浮いてしまう等の問題があります。
外部ツールを使用することで自分の配信スタイルに合わせたカスタマイズが可能になります。
設定の手間や頻度
外部ツールを選ぶ基準として、設定にどれだけ手間がかからないツールかということも重要になります。
かゆいところに手が届く多機能性
コメント表示だけでなく、デザイン・エフェクトのカスタマイズができる機能など、かゆいところに手が届く多機能性があるかどうかも選択基準になります。
コメント表示におすすめの選択肢
YouTubeの配信にコメントを表示するのであれば、上記の採択基準を全て満たすCastCraftを使ってコメント表示するのが最もおすすめです。
OBSと外部ツールでコメント表示:コメビュのオーバーレイ機能(おすすめ★)
コメントビューア(コメビュ)とは
コメントビューア(以下コメビュ)とは、配信中のコメントを閲覧・管理するための専用ソフトのことを言います。コメビュを使用することによって、どの人がどのようなコメントしたのか判別しやすくなるというメリットがあります。
今回はコメント表示だけでなく、配信のカスタマイズ機能に富んだコメビュである、 CastCraftを使用して設定手順を解説します。
CastCraftでコメントを表示させるための設定方法
CastCraftでコメントを表示させるための設定方法を解説します。手順は下記の通りです。
- STEP1:デスクトップアプリをインストールし、配信するYouTubeチャンネルでログインする。
- STEP2:「オーバーレイ」からチャットボックスを選択し、フォント等を設定する。
- STEP3:オーバーレイURLをコピーしてOBSにペーストする。
STEP1:デスクトップアプリをインストールし、配信するYouTubeチャンネルでログインする。
まずは CastCraftのデスクトップアプリ をダウンロードします。
アプリを開き、自分の配信するYouTubeチャンネルでログインします。
STEP2:「オーバーレイ」からチャットボックスを選択し、フォント等を設定する。
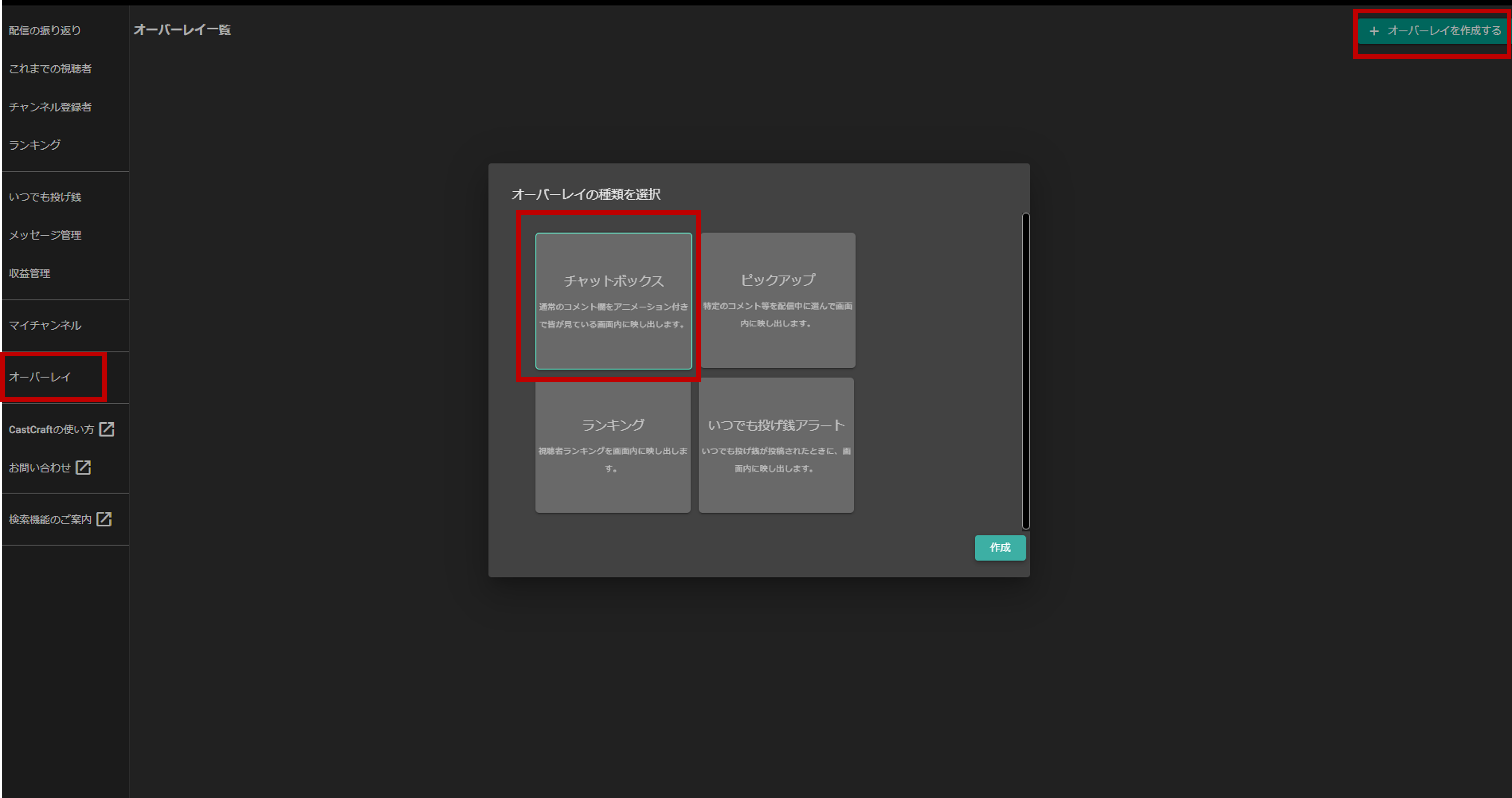
右上の「+オーバーレイを作成する」をクリックし、「チャットボックス」を選択します。 一番上にプレビューが表示されます。テーマ・文字の設定等を完了して右上の「保存する」をクリックすると、オーバーレイ一覧に保存されます。
STEP3:オーバーレイURLをコピーしてOBSにペーストする。
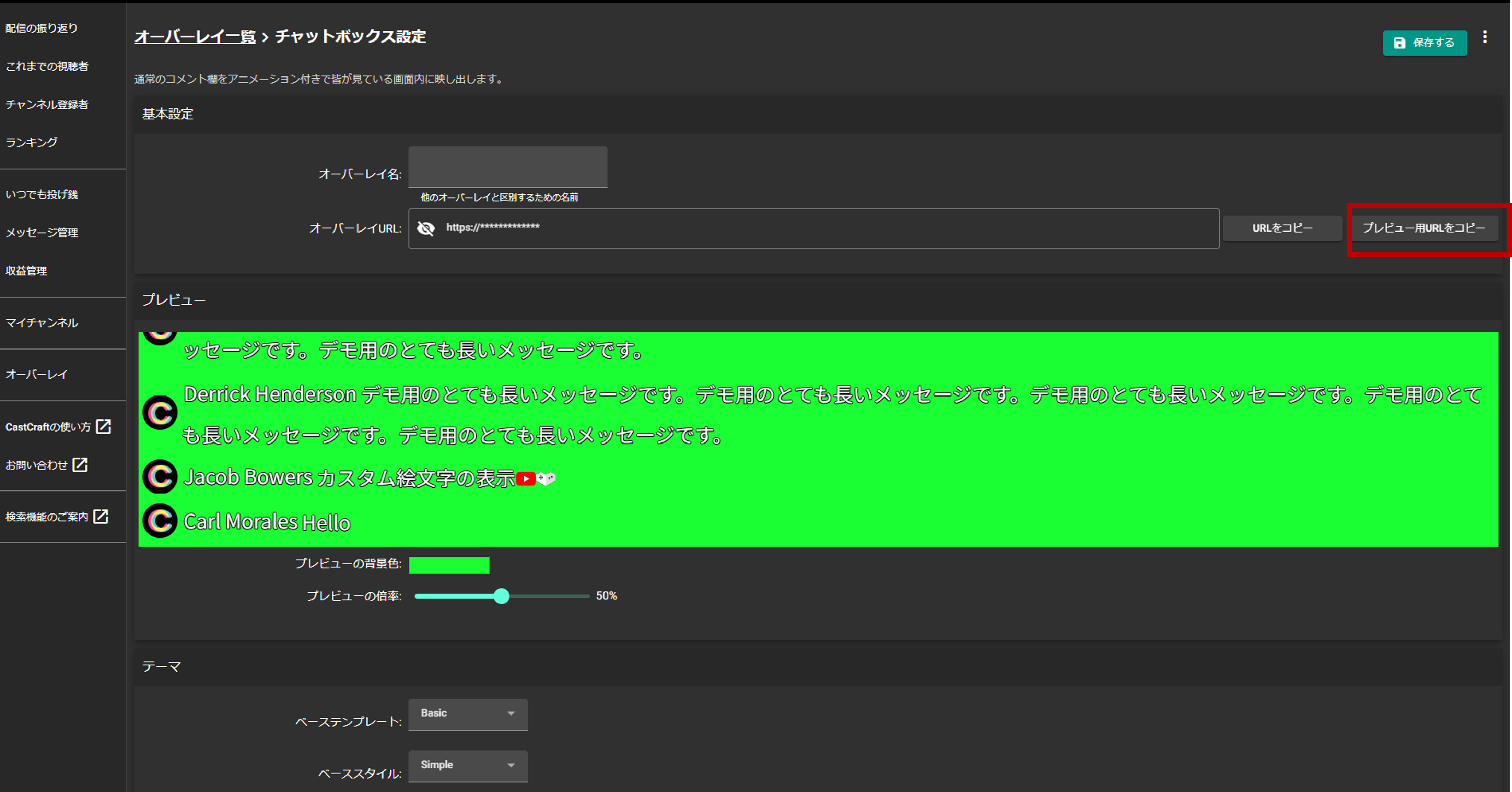
設定が完了したらオーバーレイURLをコピーします。
プレビュー用URLを使用することで実際に配信をしなくてもコメントが流れていくので、配信前に確認したい場合はこちらを使用しましょう。
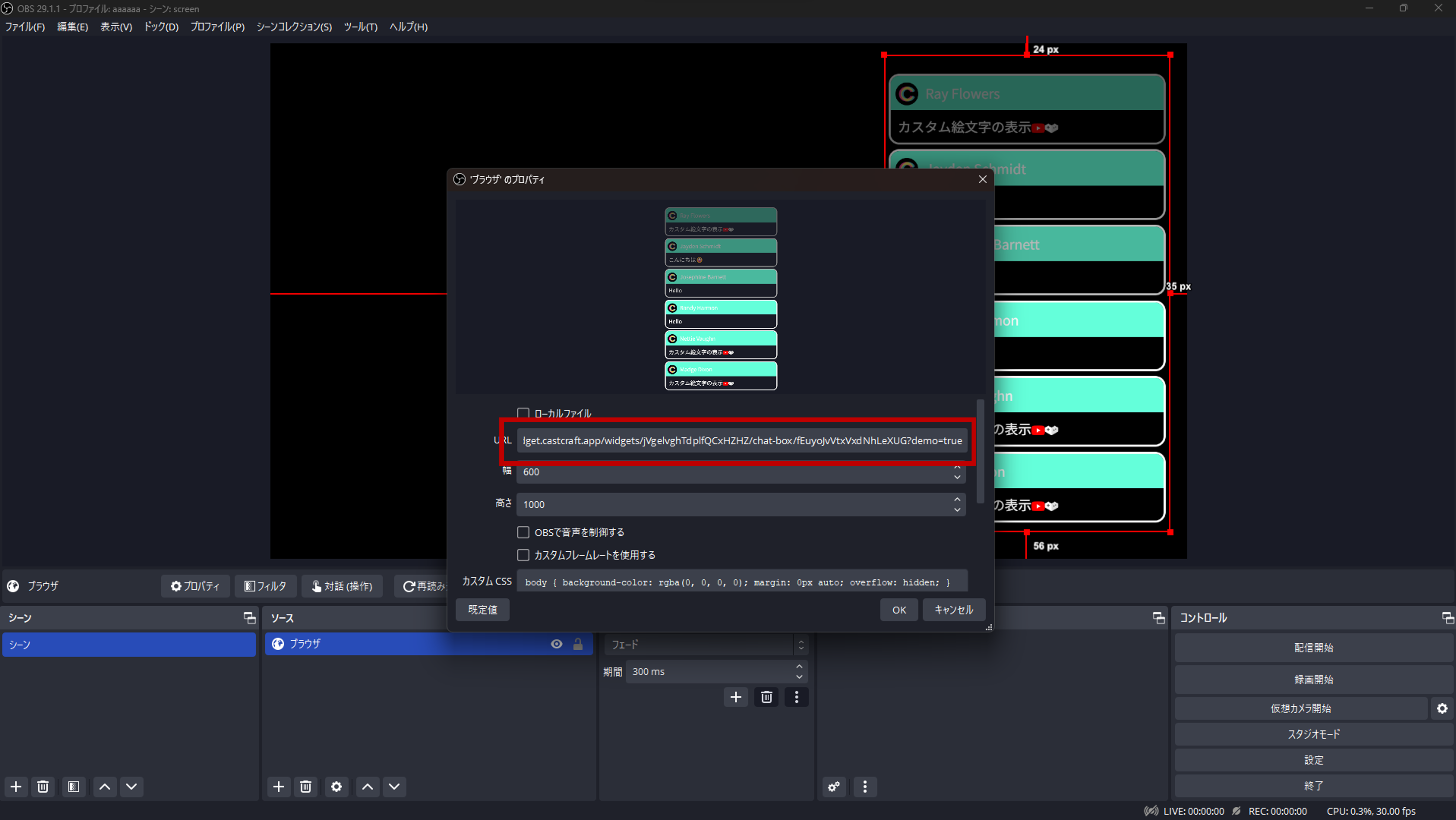
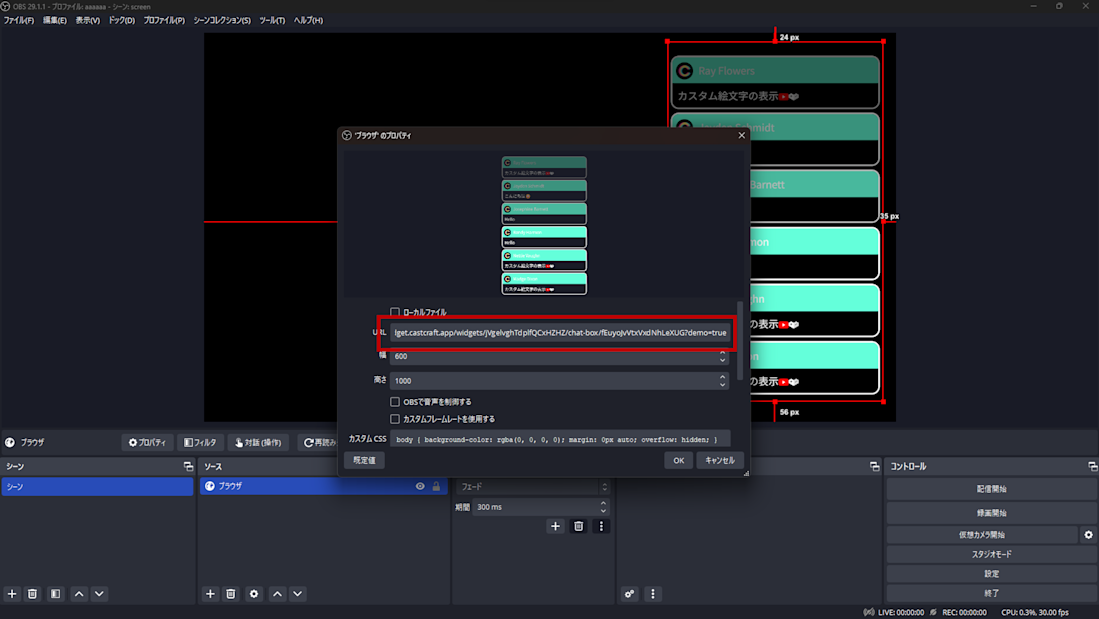
OBSを開き、ソース左下の+から「ブラウザ」を選択します。
ブラウザのプロパティの「URL」にCastCraftでコピーしたURLを貼り付け、OKを押します。
CastCraftで設定したコメント欄が表示されたら設定完了です。
高さや幅はブラウザのプロパティで後からでも変更可能です。
変更したら再読み込みをすると設定が反映されます。
STEP4:Live Dashboardで配信に接続
「Live Dashboard」タブでコメントを取得することで、OBSにコメントが表示されます。
CastCraftの追加機能とその利点
CastCraftでは、コメント表示の他にも便利な機能とメリットがあります。
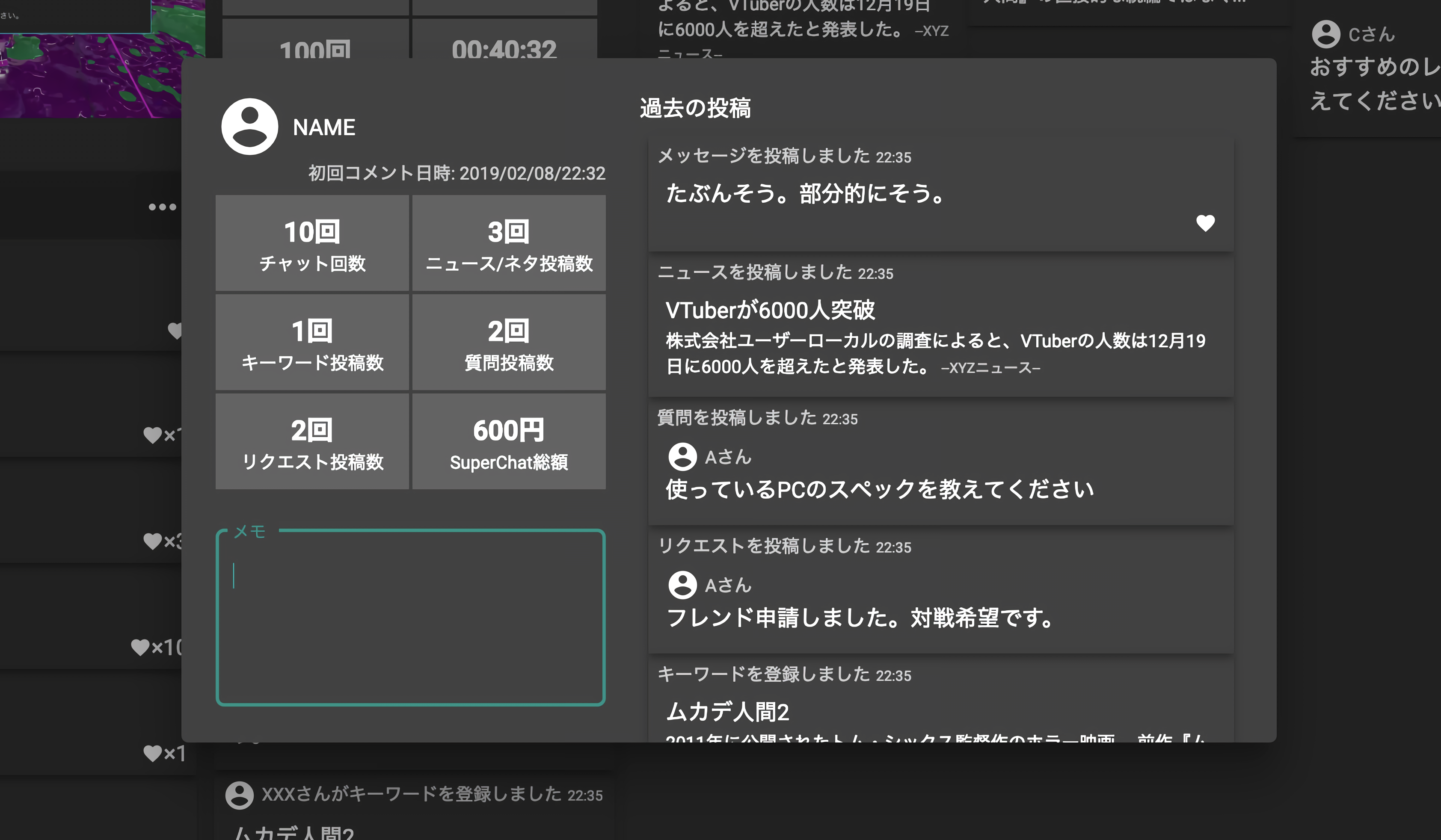
- 全ての視聴者を覚えられる
配信に接続するだけでコメントデータの取得ができます。
データは視聴者ごとに蓄積されていき、コメントの頻度などを判別できます。
また、メモ機能もあるので、印象的なエピソードやその人のゲームIDも記録することが可能です。
- チャットボットを設定できる
チャットハイライト機能によって自分が必ずケアしたいコメントの条件を設定し、チャットボットによって自動で反応するように設定ができます。(例:参加希望、初見ですなど)
- コメントに連動した画面演出の「CastCraft Screen」が利用できる
設定したフレーズの文字エフェクトを配信のコメントに反応させたり、特定の投げ銭やコメントがあった時にそのコメント内容を流すこともできます。
注意点とトラブルシューティング
- コメントが取得されない、もしくは「内部エラー」との表記が出てしまう場合、CastCraftでログインして配信に接続しないとコメントは表示されません。アカウントの連携ができているかの確認と再連携を実施してください。下記のリンクで手順を ご確認ください。
CastCraftでのYouTubeアカウントへの再連携
- デスクトップ版のログインに問題がある時
ログインに問題がある場合は、ブラウザ経由でログインを実施してください。下記のリンクで手順をご確認ください。
ログインに問題がある場合の回避方法
OBSと外部ツールでコメント表示:CastCraft Screenのチャットボックス
CastCraft Screenを使用してコメント表示が可能です。
このツールは設定の手間やカスタマイズの自由度の面では最もおすすめです。
OBSの映像キャプチャデバイスにCastCraft Screenを追加するだけで、コメント欄を画面に表示することができ、かわいいデザインも簡単に作れます。
CastCraft Screenの設定方法を下記の手順で解説します
- STEP1:CastCraft Screenを起動する。
- STEP2:チャットボックスを設定する。
- STEP3:映像キャプチャデバイスでOBSにコメントを表示させる。
STEP1:CastCraft Screenを起動する。
CastCraftを起動し、Screenタブを開きます。
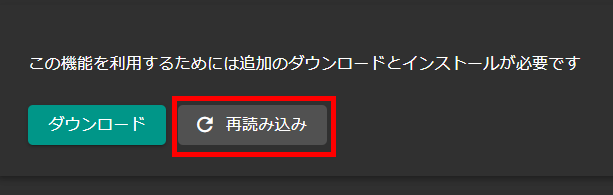
初めて開く方はダウンロードが必要になりますので、ダウンロードを実行し CastCraftScreenをインストールしてください。
インストール後に再読み込みをクリックするとCastCraft Screenが表示されます。
STEP2:チャットボックスを設定する。
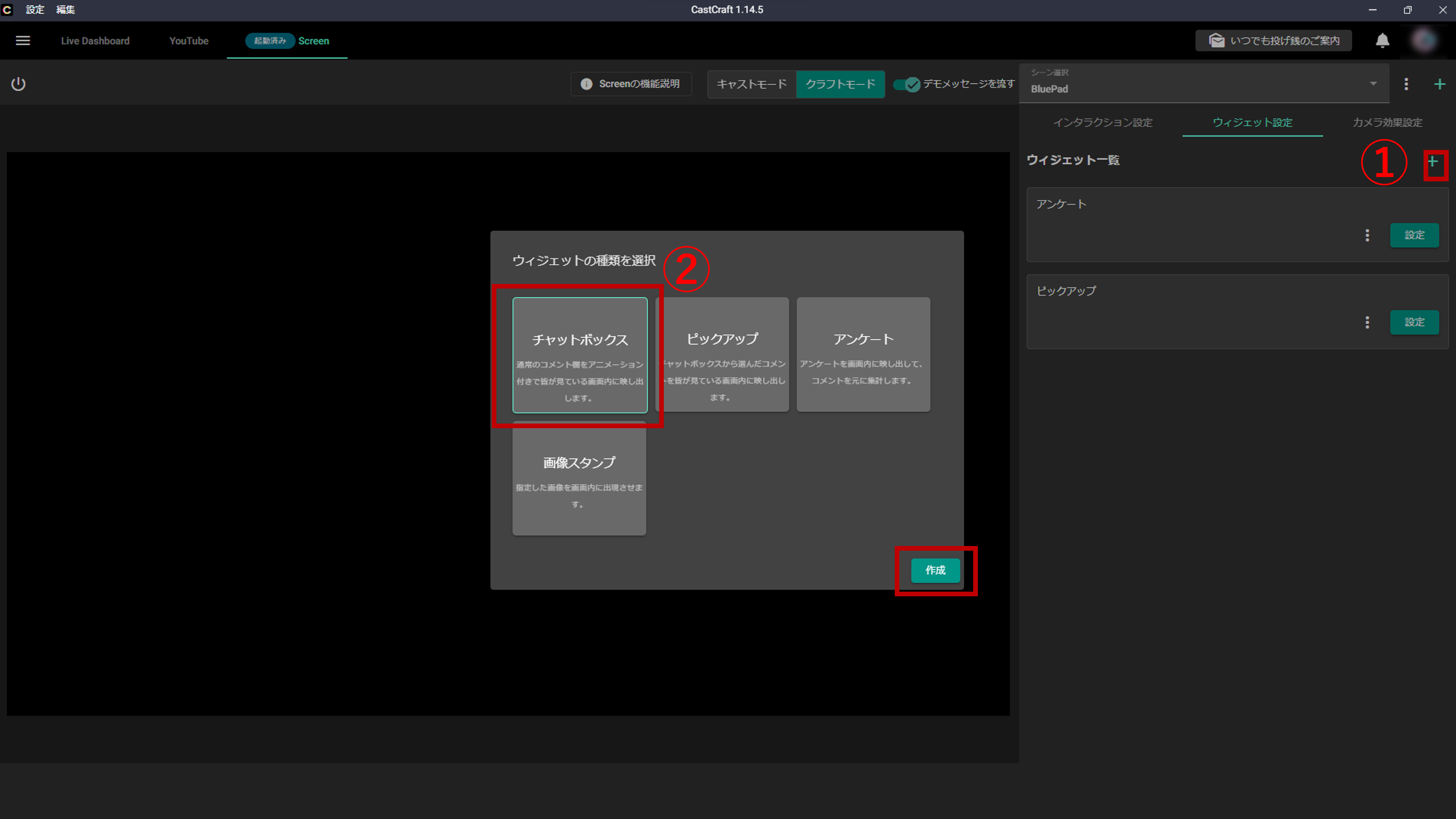
画面上部中央にある「クラフトモード」を選択し、右側の「ウィジェット設定」をクリックします。
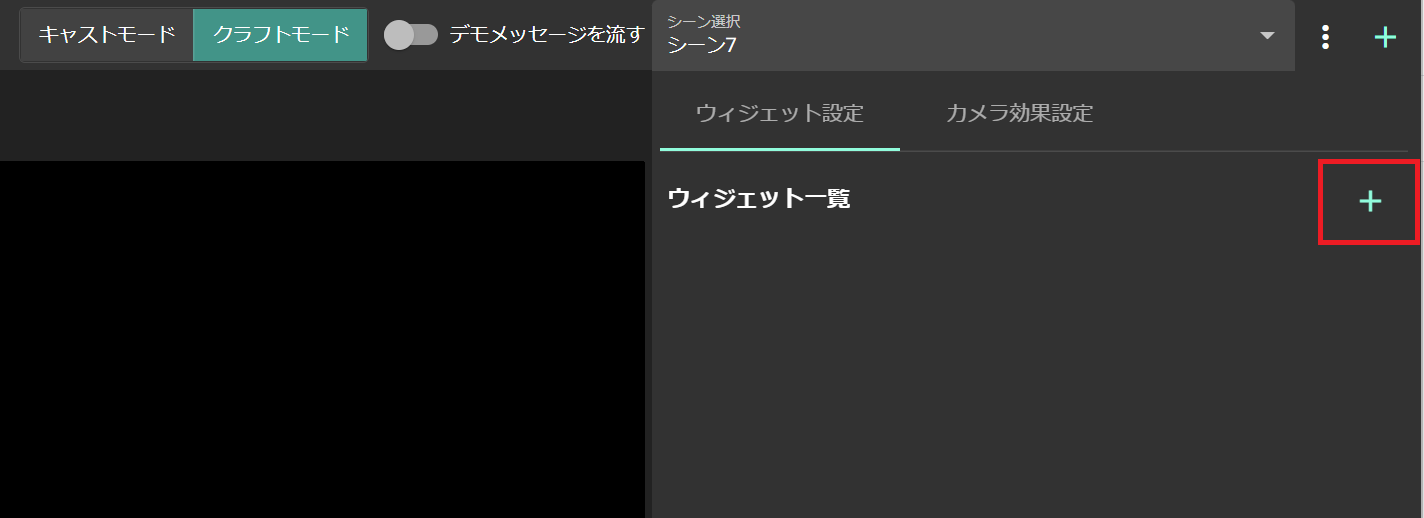
「ウィジェット一覧」右側の+をクリックし、「チャットボックス」を選択して作成します。
自分の好きな位置・サイズ・デザインに変更してみましょう。
このとき「デモメッセージを流す」を有効にすると、コメントのプレビューが流れます。
STEP3:映像キャプチャデバイスでOBSにコメントを表示させる。
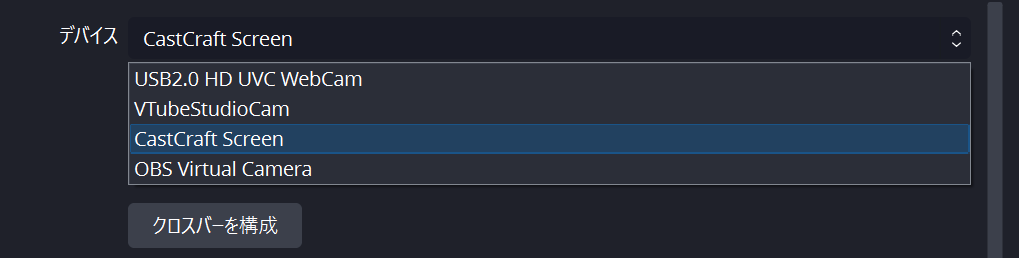
OBSを開き、「ソース」から「映像キャプチャデバイス」を選択します。
「’映像キャプチャデバイス’のプロパティ」のデバイス選択で「CastCraftScreen」を選択します。
以上で設定完了です。
STEP4:Live Dashboardで配信に接続
「Live Dashboard」タブでコメントを取得することで、OBSにコメントが表示されます。
下記のリンクでも詳しい機能・設定方法を解説しています。
OBSと外部ツールでコメント表示:Chat v2.0 Style Generator
YouTubeのコメント画面をOBSでキャプチャーする方法
YouTubeのコメント画面をWebページとしてキャプチャする方法を解説します。
この方法だと、後ほど解説する「Chat v2.0 Style Generator」を組み合わせることによってコメント欄の背景を透過することもできます。
まずはYouTubeのコメント画面をキャプチャする方法を解説していきます。
- STEP1:Youtubeの配信画面を開き、チャットをポップアウトする。
- STEP2:ポップアウトしたウィンドウのURLをコピーする。
- STEP3:OBSにURLをペーストする。
STEP1:Youtubeの配信画面を開き、チャットをポップアウトする。
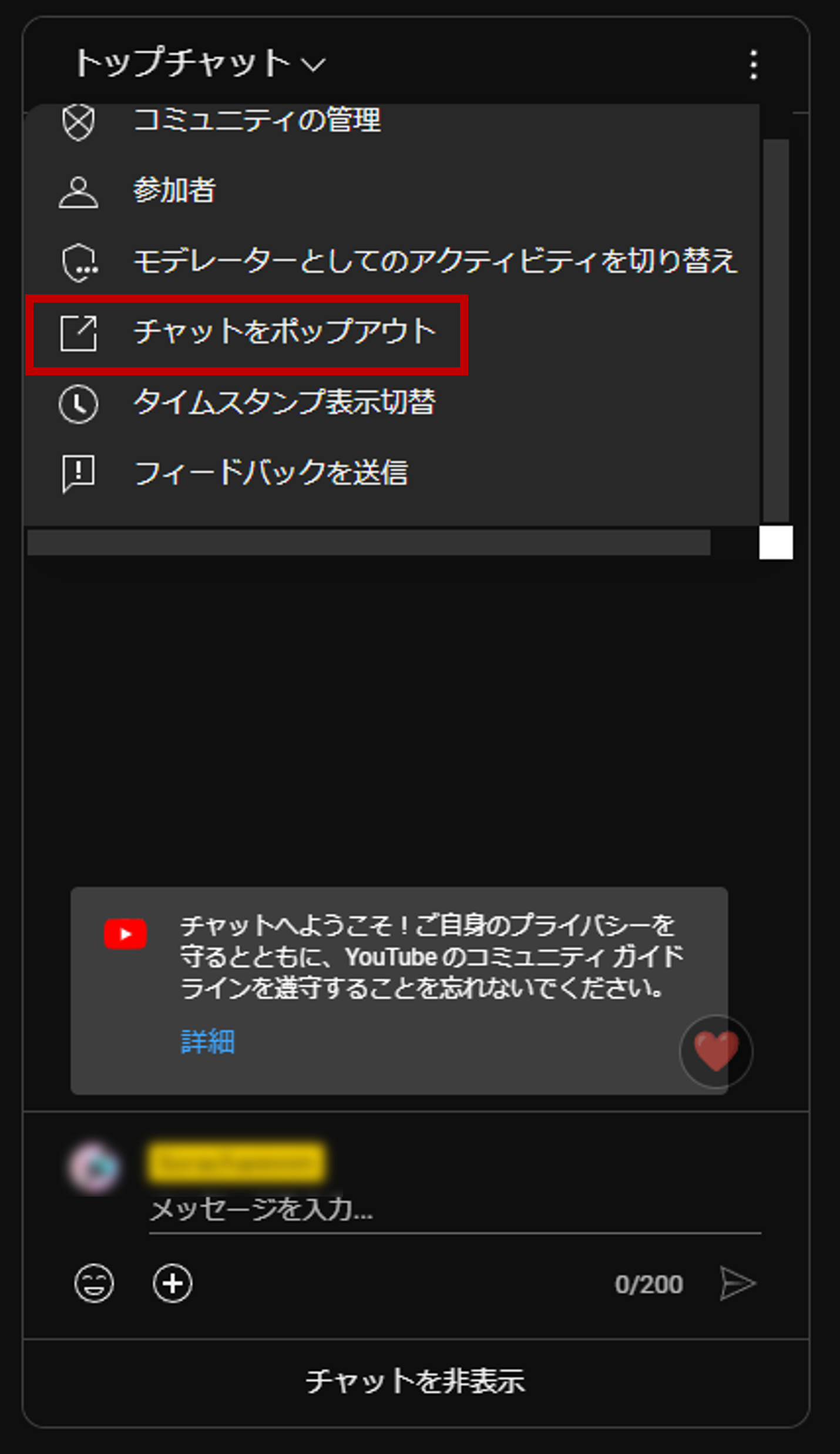
配信管理画面ではなく、自分の配信(視聴ページ)のコメント欄右上にある縦に3つ並んだ点のアイコンをクリックし、「チャットをポップアウト」を選択します。
配信管理画面でもチャットをポップアウトすることは可能ですが、コメントがされてから表示されるまでのタイムラグが長いので、この方法では配信ページを使用することをおすすめします。
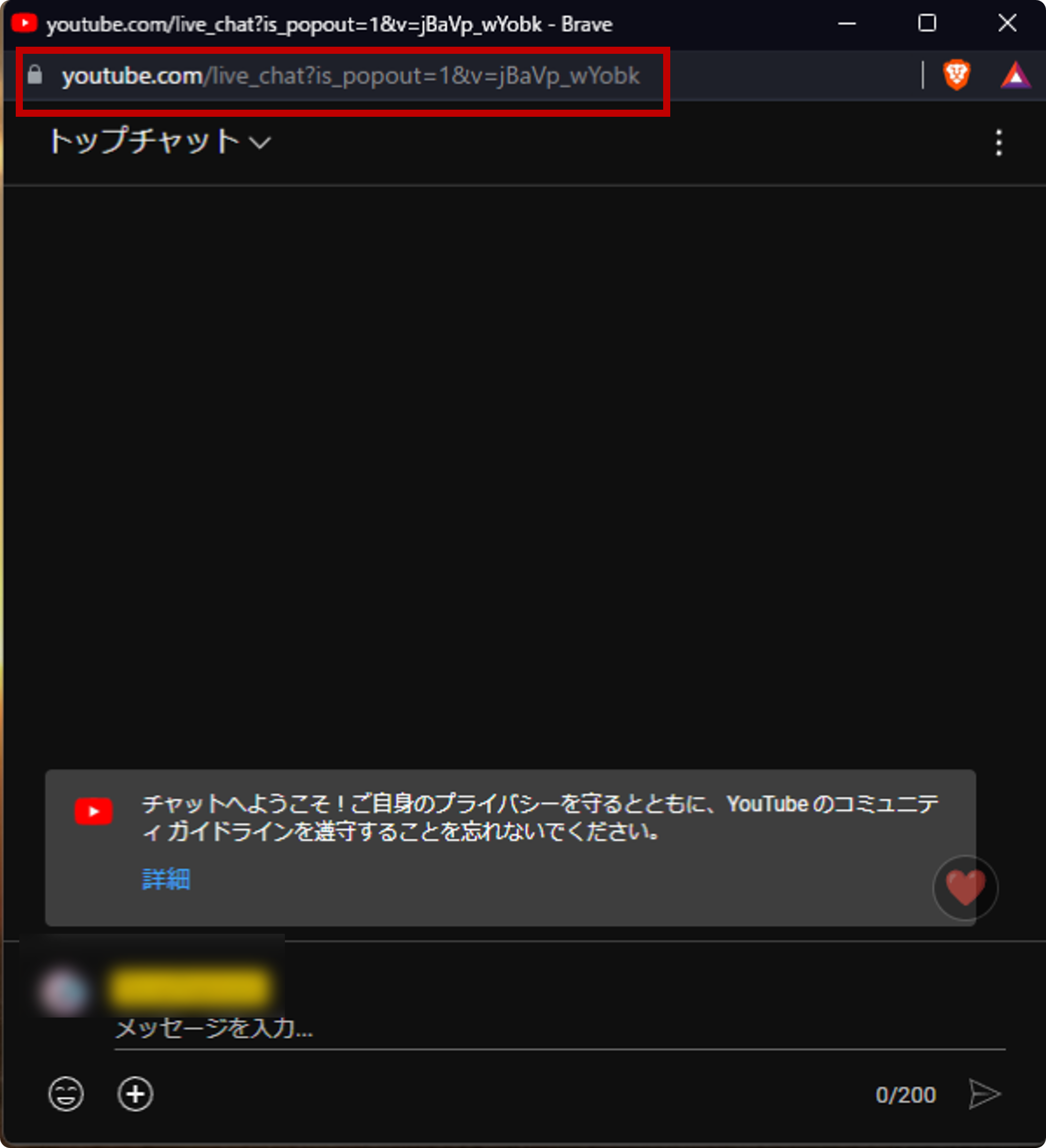
STEP2:ポップアウトしたウィンドウのURLをコピーする。
ポップアウトしたウィンドウの上部にURLが表示されるので、これをコピーします。
(リンクをコピーした後はウィンドウを閉じでも大丈夫です)
STEP3:OBSにURLをペーストする。
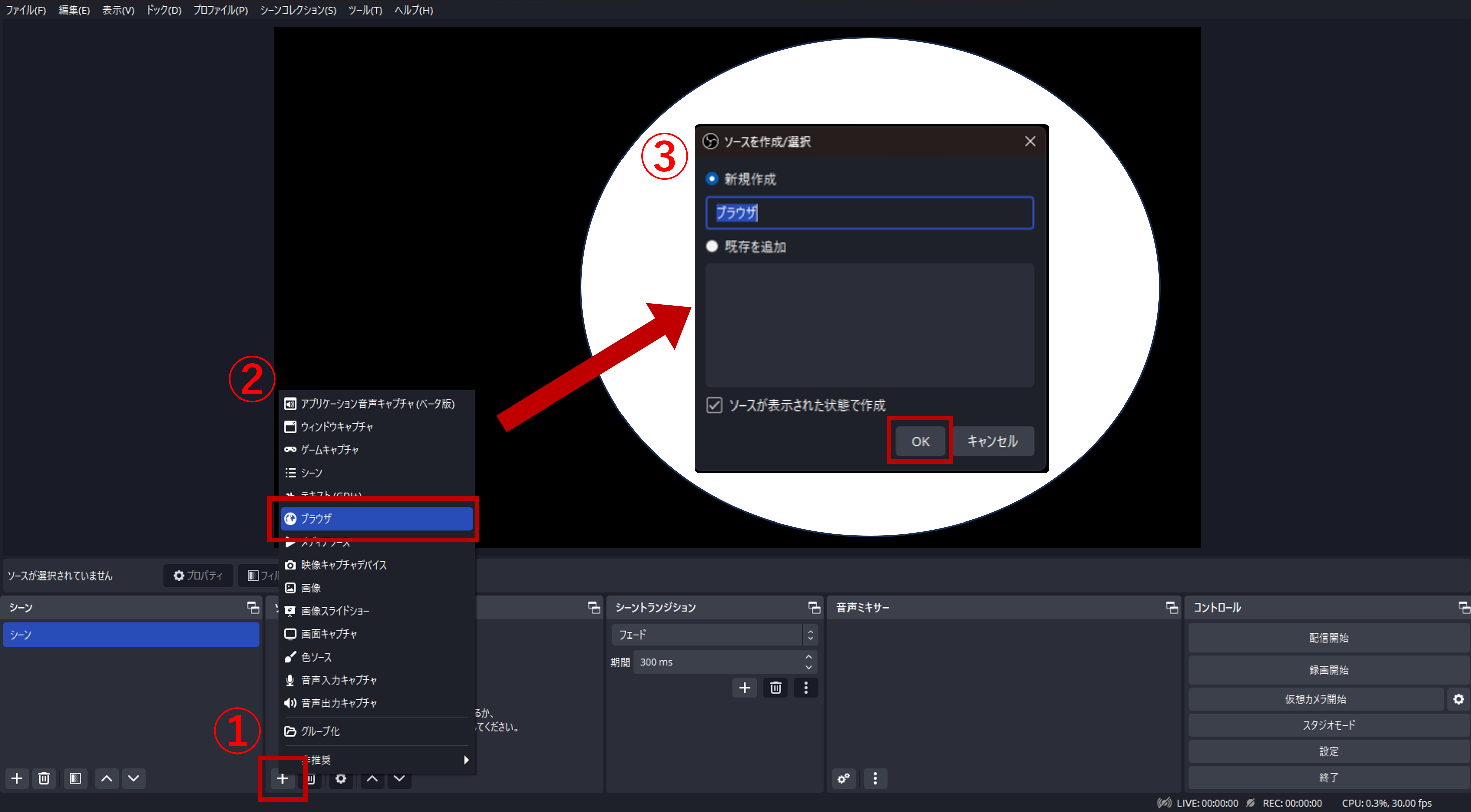
OBSを開き、ソース左下の+から「ブラウザ」を選択します。
「ソースを作成/選択」の画面で好きなタイトルに変更できます(例:コメント)
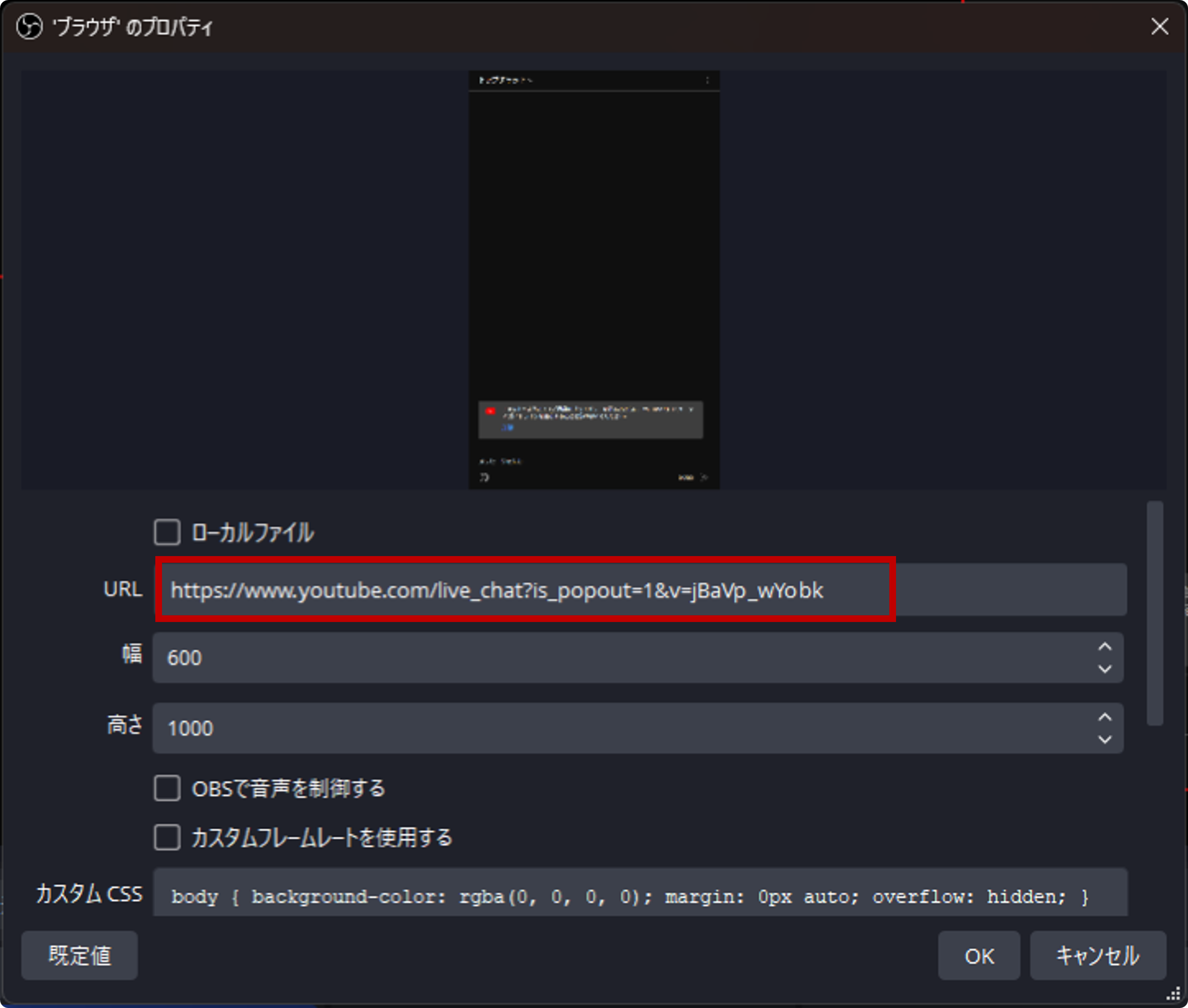
ブラウザのプロパティの「URL」の部分に、先ほどコピーしたリンクをペーストします。
OKをクリックすると、コメント欄のみOBSに表示可能です。
チャットが表示されるまで時間がかかる場合があります。高さと幅は自分好みに設定しましょう。
チャットが表示されない場合は下記のような原因が考えられます。
- 配信を非公開、年齢制限、メンバーシップ限定配信などに設定している。
→設定が公開になっているか確認してください。
- コピペしたURLが間違っている。
→コピペをし直してみてください。
- YouTubeで不具合が起きている。
→不具合が解消されるまで待ちましょう。
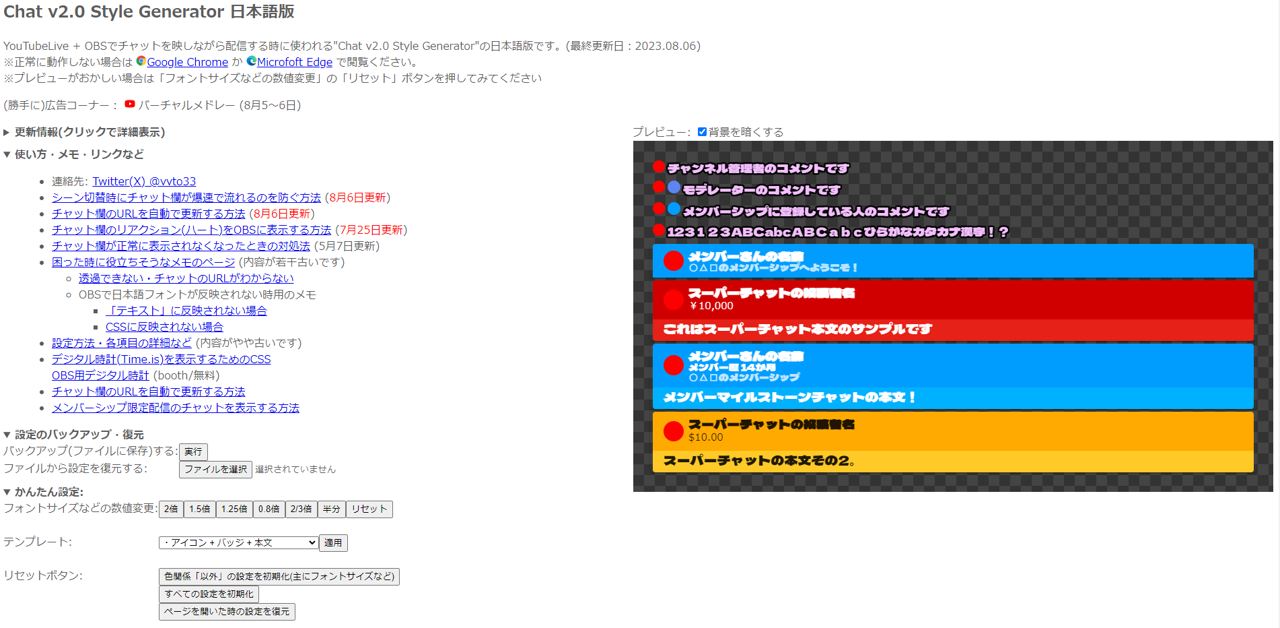
Chat v2.0 Style Generatorの設定方法
Chat v2.0 Style Generatorでは、コメント欄の透過だけでなく、文字のフォント・色・フェードイン/アウトなど様々な設定ができます。
画面左側が設定画面、右側がプレビューになっているので、プレビューを見ながら設定してみましょう。設定が難しいと感じる方は、「かんたん設定」でアイコン・名前・バッジ・本文のどれを表示させるかプレビューをみて気に入る組み合わせを選びましょう。
- フォント・文字や背景の色・アイコンの設定などはプルダウンや数字で設定します。
設定を変更する度にプレビューも更新されるので、自分好みにカスタマイズしましょう。
CSSのコピーと貼り付け方法
CSSをOBSに反映させると、Chat v2.0 Style Generatorで設定したコメント表示が可能です。手順は下記のとおりです。
- STEP1:Chat v2.0 Style GeneratorのCSS欄をコピーする。
- STEP2:ブラウザのプロパティにCSSをペーストする。
STEP1:Chat v2.0 Style GeneratorのCSS欄をコピーする。
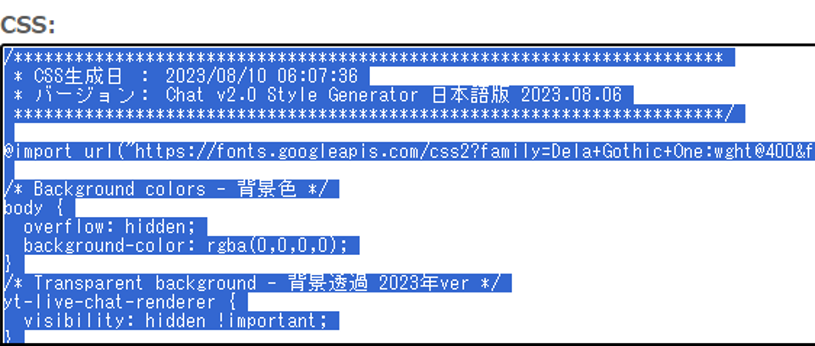
フォント等の設定が完了し、プレビューに反映されたのを確認したら、一番下までスクロールし、「CSS:」の下枠の文字をクリックします。
すると、CSS欄の文字がすべて選択されるのでコピーします。
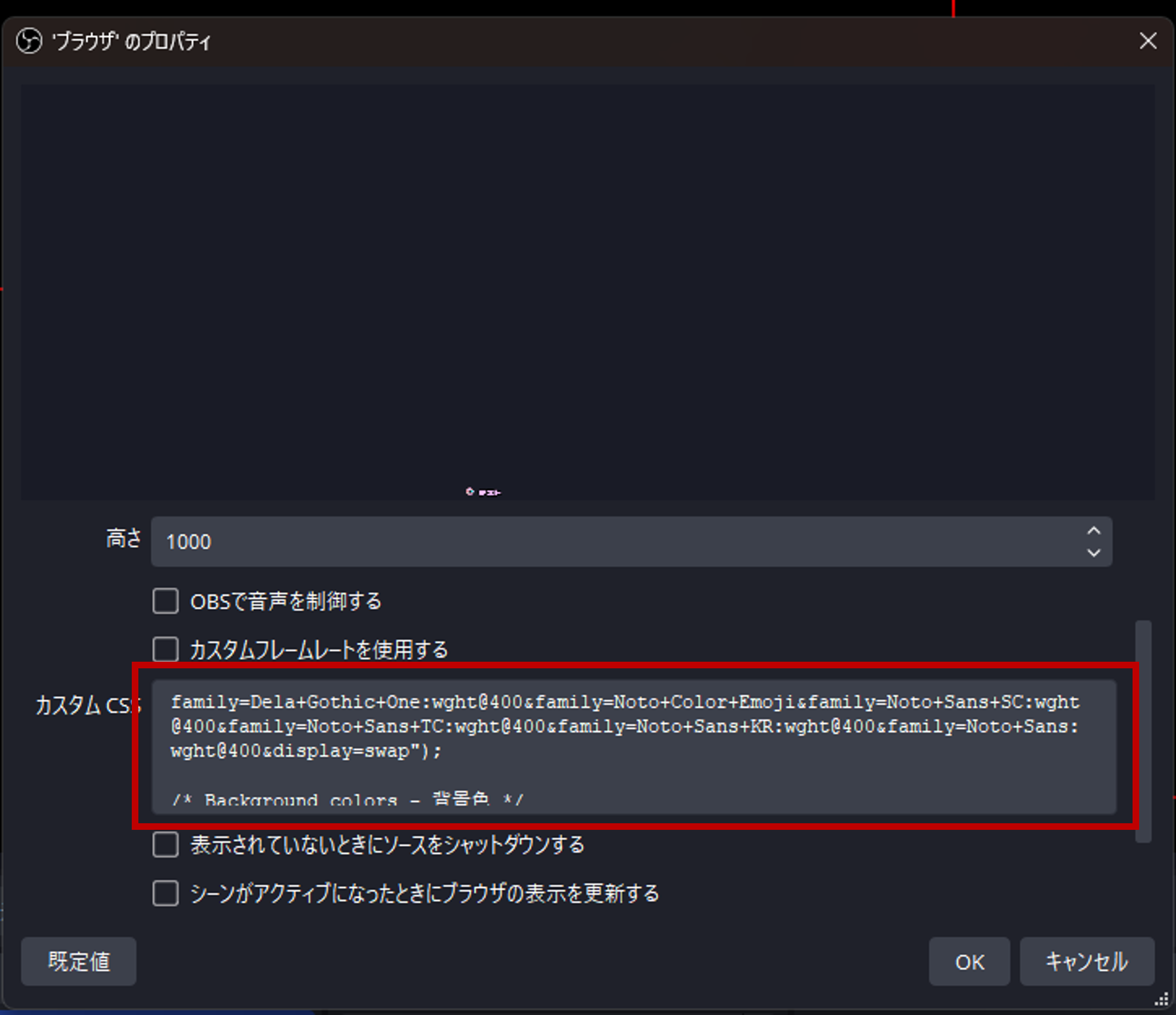
STEP2:ブラウザのプロパティにCSSをペーストする。
ブラウザのプロパティを開きます。下の方にスクロールすると「カスタムCSS」という欄があるので、もともとあった文章を消すか、まるごとペーストして上書きしてください。最後にOKをクリックします。
ブラウザのプロパティを開きます。下の方にスクロールすると「カスタムCSS」という欄があるので、もともとあった文章を消すか、まるごとペーストして上書きしてください。最後にOKをクリックします。
チャット欄の背景が透過されるので表示されるまでしばらく待ちましょう。
配信をしていくうえで、デザインの変更をしたいときが出てくると思います。
その際はChat v2.0 Style Generatorの設定を変更して、必ず先ほどの手順でCSSを書き換えてください。
番外:OBSを使わないコメント表示方法
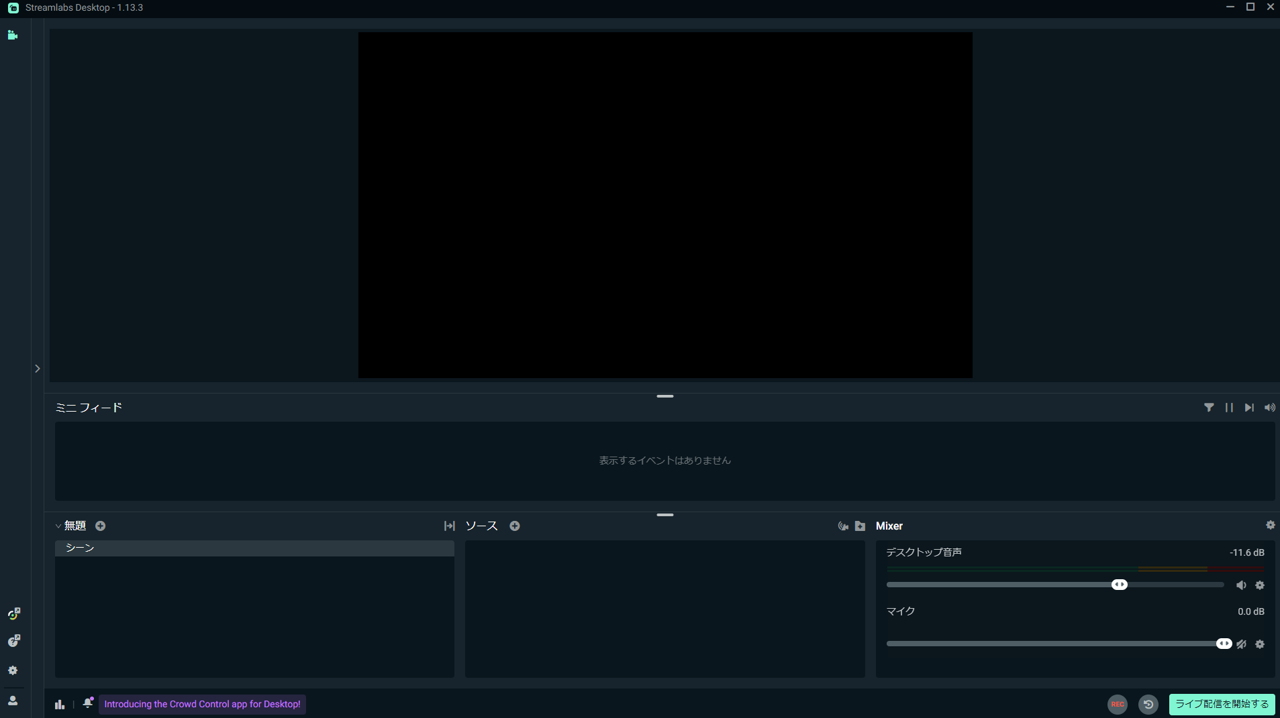
Streamlabs Desktopを用いたコメント表示方法
Streamlabs Desktop(旧Streamlabs OBS)とは、OBSのような無料(一部有料)で使用できる配信ソフトです。Streamlabs Desktopの使用方法はOBSとほとんど同じですが、有料会員になるとオーバーレイがダウンロードできるので初心者の方もおすすめです。
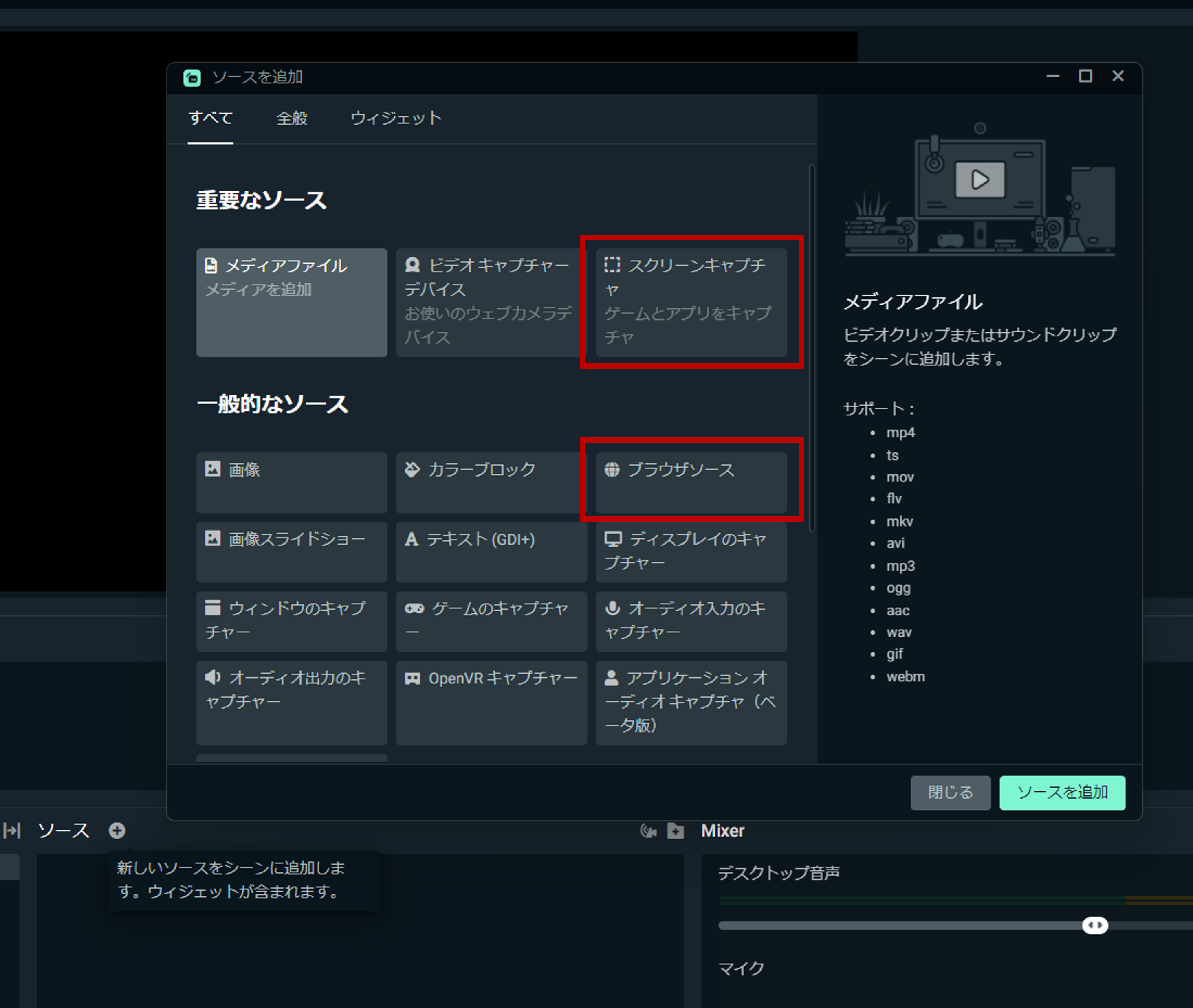
Streamlabs Desktopのソースをクリックすると、下記の画面が出てきます。
- スクリーンキャプチャ=画面キャプチャ
- ブラウザソース=ブラウザ
になっていますので、上記で解説したOBSと同じ方法でコメント表示が可能です。
Xsplitを用いたコメント表示方法(有料)
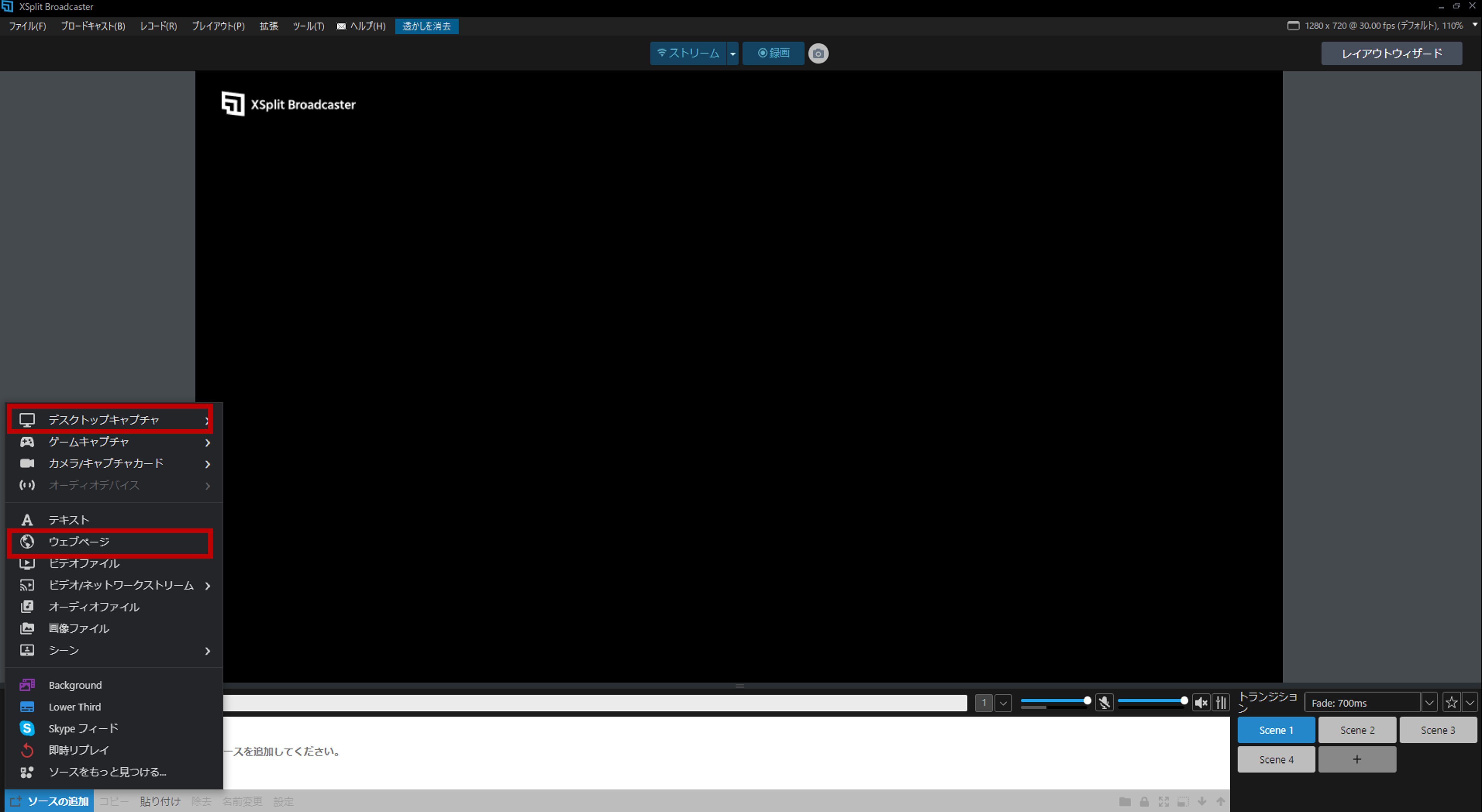
XsplitもOBSやStreamlabs Desktopと同じ配信ソフトです。無料版と有料版があります。 こちらも基本的な操作はOBSと同じです。
- デスクトップキャプチャ=画面キャプチャ
- ウェブ=ブラウザ
このように考えればスムーズに操作ができると思います。
しかし、無料版だとシーン数の制限・ロゴの透かし・同時配信不可などの制限があります。自由に使いたい!ということならOBSまたはStreamlabs Desktopがおすすめです。
Twitch Studioを用いたコメント表示方法(Twitch限定)
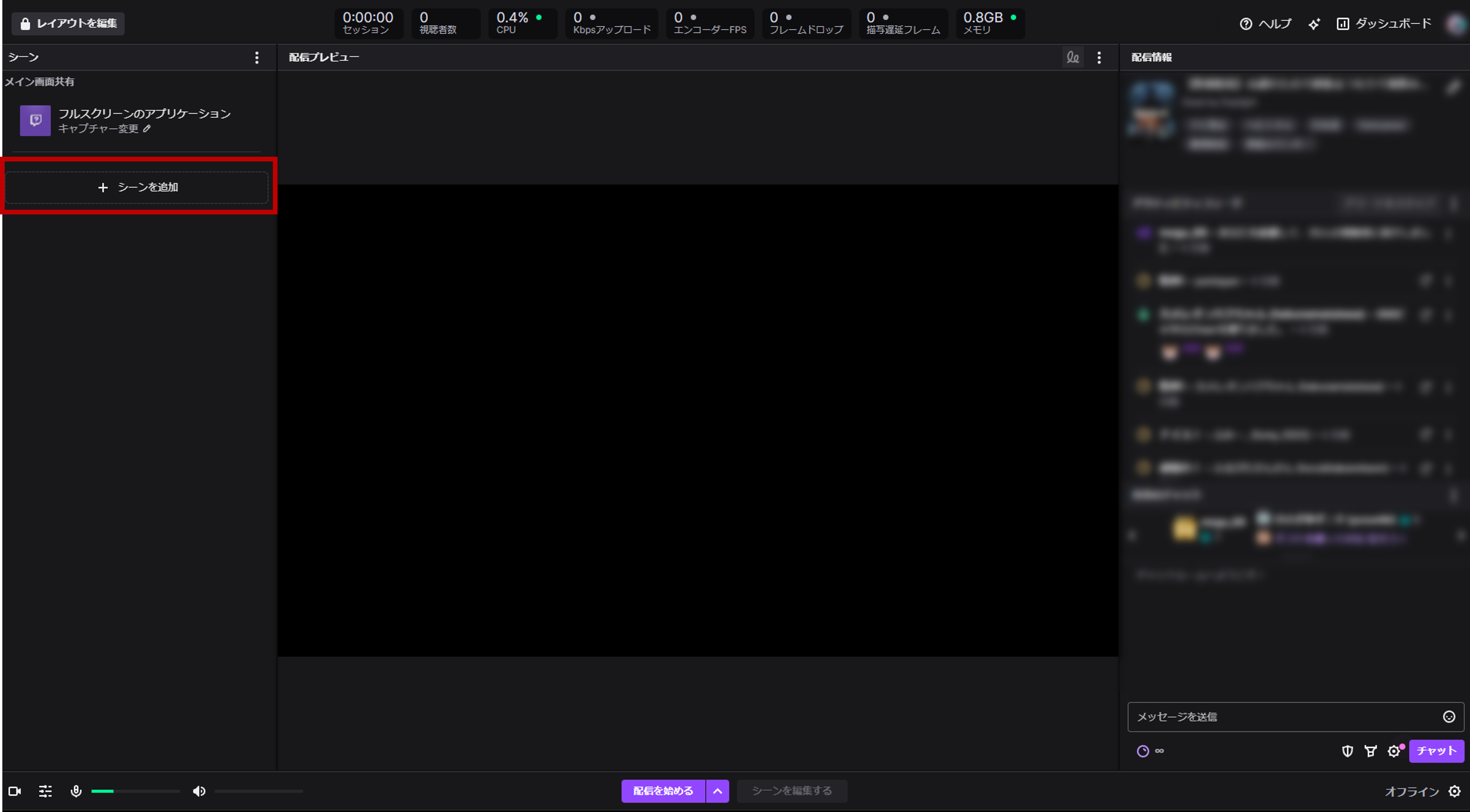
Twitchで配信をする方で使用している人も多いのがTwitch Studioです。
Twitchと連携しているため、少ない手順でコメント表示やオーバーレイ等の設定が可能です。
シーンを追加し編集画面に行くと、左側レイヤーのメニューに「チャット」があります。 クリックすると画面上に四角い枠が出てくるので、あとは自分の好みの形・フォントに変更すれば設定完了です。
OBSでの配信画面にチャット欄を表示させて、より楽しい配信に
今回は、OBSの配信画面にチャット欄を表示させる方法を解説しました。
CastCraftを使ってコメント表示させる方法、またはChat v2.0 Style Generatorで表示させる方法が、初心者の方でも分かりやすくデザインのカスタマイズ性が多様なので、おすすめの方法です。
外部ツールを使用することによって、配信画面が華やかになったり、視聴者とのコミュニケーションが取りやすくなります。
しかし、それぞれのツールにはメリットデメリットもありますし、パソコンのスペックも関係してくる場合もあるので、いくつか試してみてご自身に合うものを見つけていくのをおすすめします。
様々なツールを使って配信者も視聴者も楽しめる配信にしていきましょう。
配信をより面白くするために
配信で視聴者のコミュニティ形成をうまく行うことで、日常の配信をより面白いものにすることができます。
そのような観点で最もおすすめな配信ツールがCastCraftです。
大きく分けて、
- 視聴者を覚えるYouTube/Twitchコメビュ
- 配信画面演出のScreen
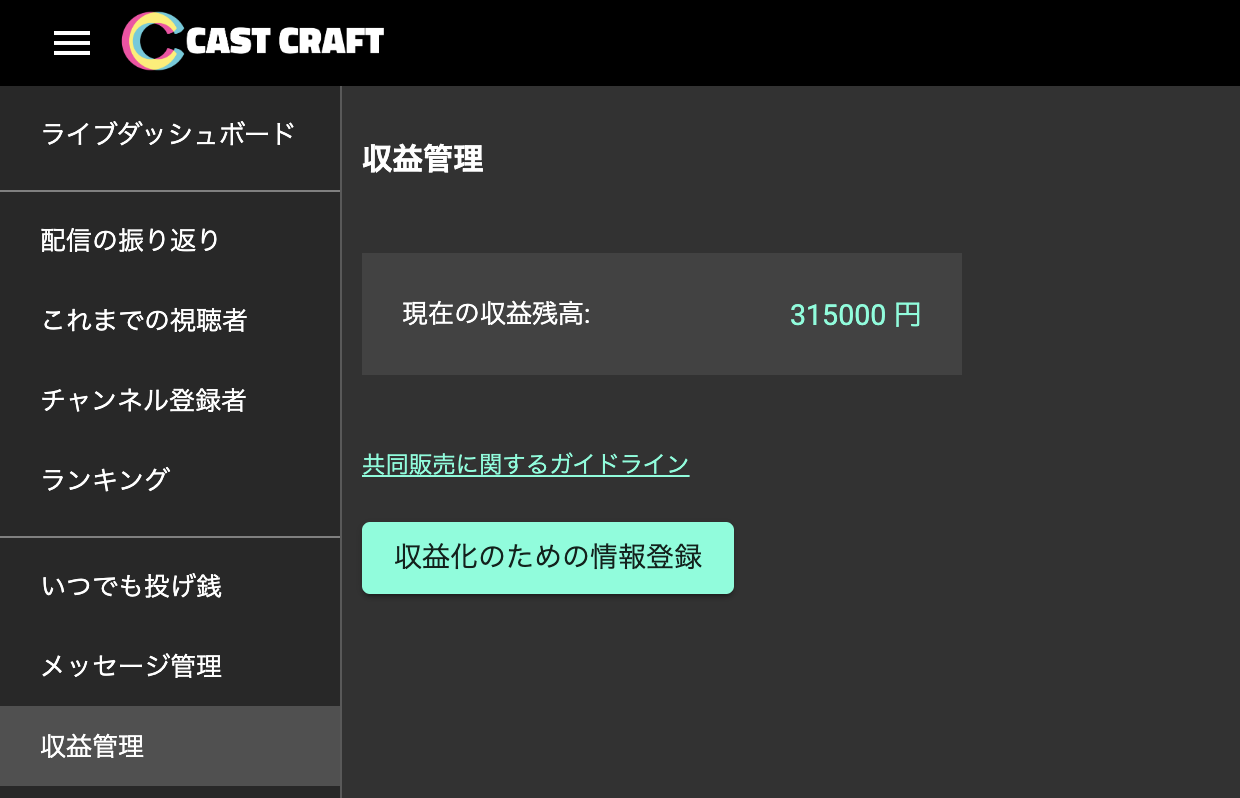
- 収益化のための機能
の三つの機能があり、それぞれ下記のような目的があります。
| 機能 | 目的 |
|---|---|
| YouTube/Twitchコメビュ | 視聴者が配信に馴染めるようなやり取りをサポート |
| Screen | 視聴者とのやり取りを視覚的に楽しくする |
| 収益化 | 視聴者を大事にする形で収益化する |
CastCraftのYouTube/Twitchコメビュで視聴者ごとにコメントを蓄積することで視聴者全員を覚えて、配信中のダッシュボードで分かりやすく情報を表示することで、視聴者が常連化していくためのやり取りをサポートします。
特定の条件に当てはまった視聴者やコメントに対して、Chatbotやリッチな画面演出で視聴者をインタラクティブに楽しませる仕組みも作ることができます。

さらに、視聴者を大事に定着させながらも配信活動のための収益を上げる仕組みも提供しています。
CastCraftは上記のような機能により、配信者(ゲーム配信者やVtuber)が視聴者との関係を深めることを手助けします。
導入している配信者さんの事例としては、
等がいらっしゃいます。
導入されたチャンネルの総登録者数は5,000万人を超えており、これまで70万回以上の配信で使われています。
CastCraftを活用すれば、視聴者との関係をより良いものに進化させ、あなたの配信コミュニティをより濃いものにできます。
日々の配信をより楽しくするために、ぜひ導入を検討されてみてください。