OBSのソースとは?基本の使い方を徹底解説!

目次
OBSのソースとは?
OBSの「ソース」とは、配信画面を構成するパーツの1つです。
配信では、ゲーム画面やテキスト、画像など複数のソースを組み合わせることで画面を作成しています。
本記事では、OBSでソースを追加する方法に加えて、各ソースの詳細などを徹底解説します。
CastCraftを今すぐダウンロードソースの操作方法(基礎編)
ソースを追加する
ソースの種類によって設定方法が少し違います。ここでは、例として「画像」ソースの設定方法を解説します。
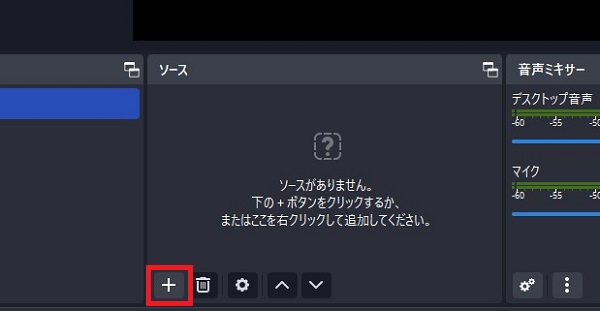
手順1:「+」ボタンをクリック
OBS画面下部にあるソースセクションの「+」ボタンをクリックします。
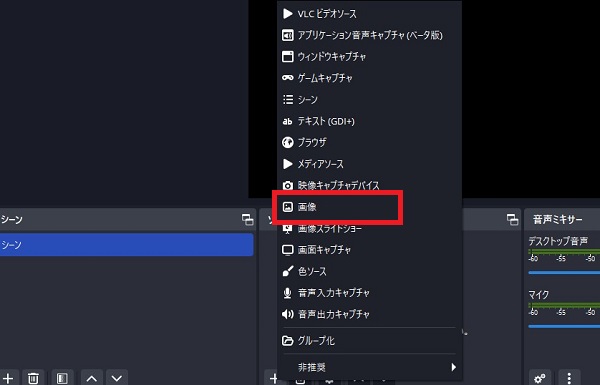
手順2:「画像」を選択
表示された一覧から「画像」ソースを選択します。
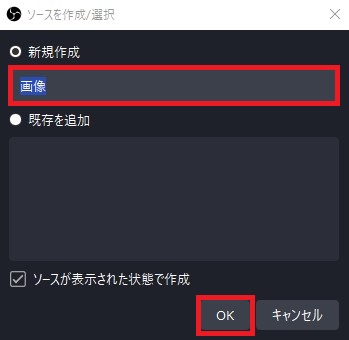
手順3:名前を入力
追加するソースに名前を入力して「OK」をクリックします。
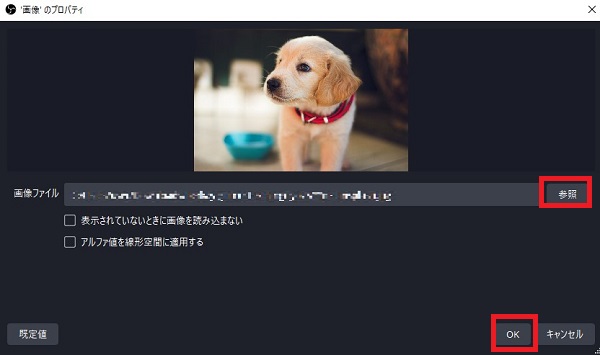
画像を選択
「画像のプロパティ」ウィンドウが開いたら、「参照」をクリックして、映したい画像ファイルを設定します。
設定後に「OK」を押して保存します。
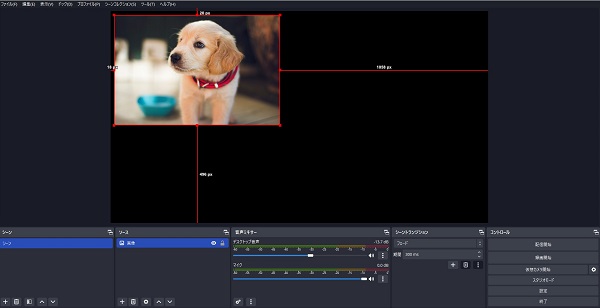
画像の確認
プレビューに表示された画像を確認します。
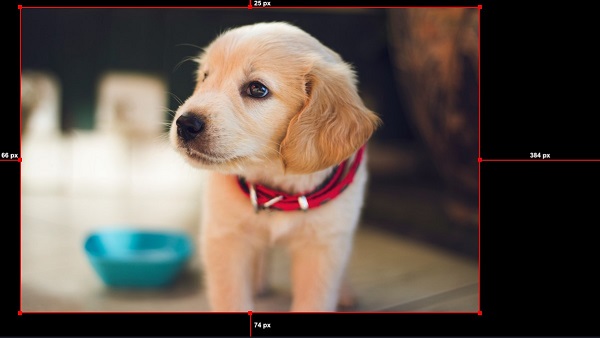
画像をドラッグして位置を調整し、赤枠にある8つの四角をドラッグしてサイズを調整します。
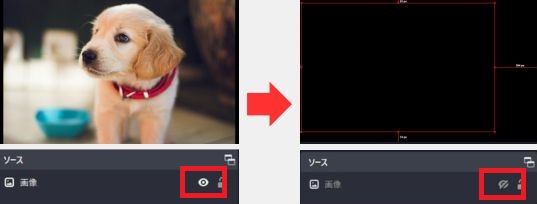
ソースの表示、非表示
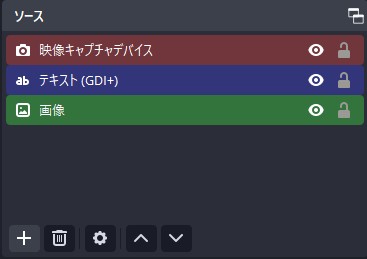
ソース右に表示されている「目」のアイコンをクリックすることで、ソースの表示非表示を切り替えることができます。
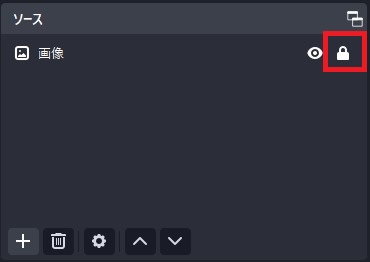
ソースのロック、アンロック
ソース右に表示されている「鍵」のアイコンをクリックすることで、ソースをロック状態にすることができます。
ロックされたソースは移動やサイズ変更ができなくなります。
ソースの順番を整える
ソースはレイヤー(層)として扱われるため、ソースの順番が映像内での表示の順番を決定します。
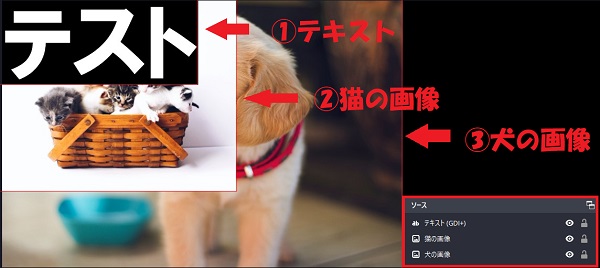
たとえば、次の順番でソースがあるとします。
- テキスト
- 猫の画像
- 犬の画像
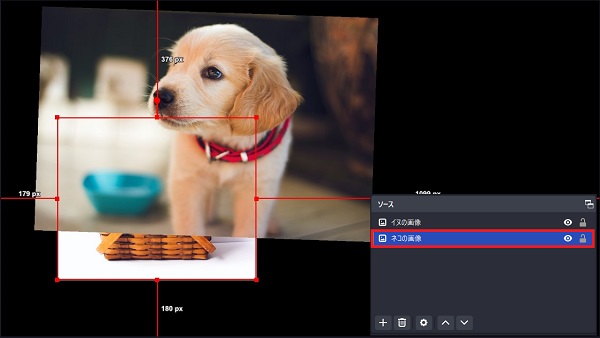
この場合、OBSでは「テキスト」が一番上、「猫の画像」が真ん中、「犬の画像」が一番下に表示されます。
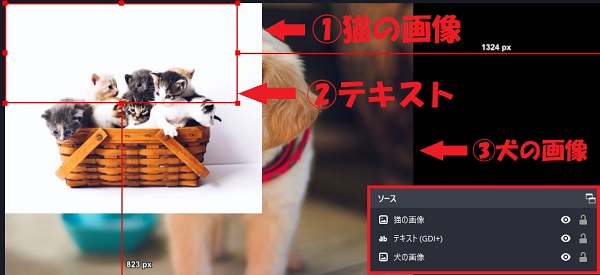
テキストと猫の画像の順番を並べ替えると、テキストは猫の画像の下に隠れてしまい表示されません。
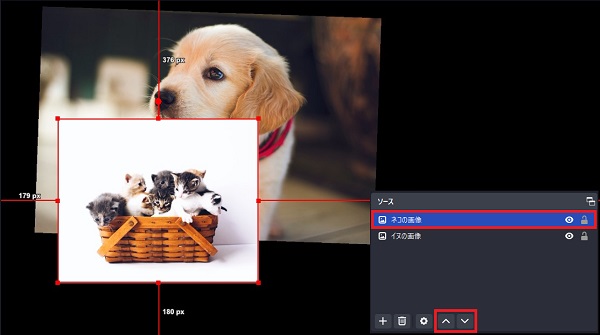
ソースを複数使用する際は、レイヤーの重なり方を考えながらソースの順番を整えることが大切です。
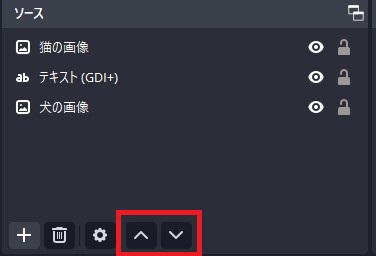
ソースの順番を変更する際は、移動したいソースを選択後、「上下」アイコンをクリックして移動します。
ソースのトリミング
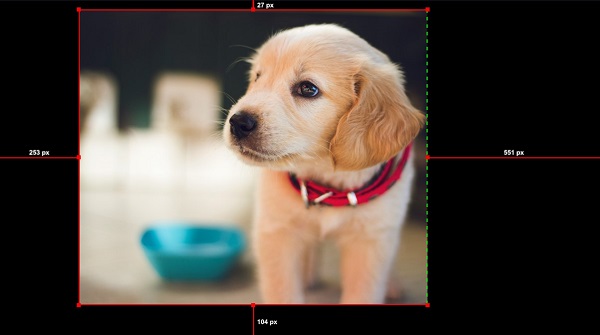
ソースの不要な部分をトリミングする際は、ソースを選択した際に表示される赤枠の8つの四角を「Altキー」を押しながらドラッグします。
トリミングした部分は、緑色の点線で表示されます。
ソースの操作方法(応用編)
ソースのグループ化
複数のソースをグループ化することで、複数のソースを一括で管理・編集できるようになります。
グループ化することで、個別のソースを1つずつ操作することなく、移動やサイズ変更、表示/非表示の切り替えなどを1度で行うことが可能です。
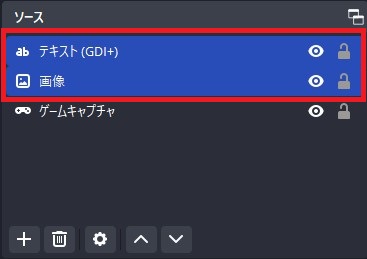
手順1:グループ化したいソースを選択
「Ctrl」キーを押しながら、グループ化したいソースを複数選択します。
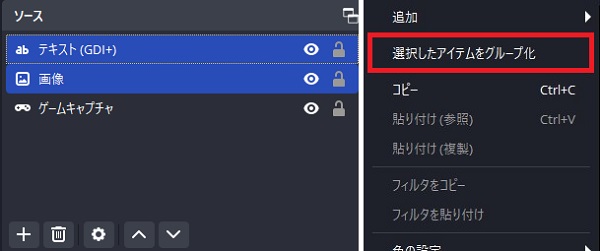
手順2:選択したソースをグループ化
複数のソースを選択した状態で右クリックを押して、表示されたリストの中から「選択したアイテムをグループ化」を選択します。
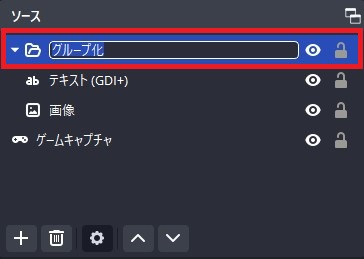
手順3:グループの名前を入力
グループ化したソースにわかりやすい名前を付けて「Enter」で決定します。
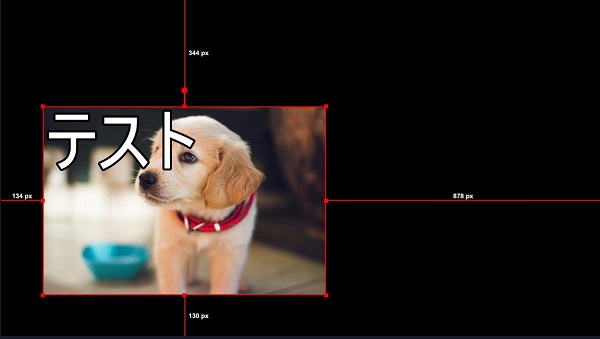
手順4:グループ化したソースの確認
プレビュー画面でグループ化したソースの確認をします。
必要に応じて位置やサイズなどを調整します。
ソースの色分け
ソースを種類別に色分けすることで、ソースを一目で判別できるようになり、作業効率を向上できます。
たとえば、カメラ画像を赤色、テキストを青色、画像を緑色のように色分けすることで、目的のソースを素早く操作することが可能です。
ソースの色分けは、対象のソースを選択後に右クリックを押して、「色の選択」から行えます。
ソースにフィルタをかける
各ソースには、個別でフィルタを適用することができます。フィルタを使用することで、画質や音質の向上、映像や画像の透過など、様々な効果を加えることが可能です。
OBSのソース一覧
最初から使えるソース
アプリケーション音声キャプチャ
「アプリケーション音声キャプチャ」は、特定のアプリの音だけを配信や録画に取り込むためのものです。
たとえば、ゲーム配信をしながらDiscordで会話をしている場合、アプリケーション音声キャプチャを使うと、ゲームの音だけを選んで配信に入れることができます。
ウィンドウキャプチャ
「ウィンドウキャプチャ」は、特定のウィンドウ(アプリやソフトの画面)だけを取り込むための機能です。
たとえばゲーム配信をする際、ゲーム画面と一緒に攻略サイトを表示したい場合、ウィンドウキャプチャを使用することで、それぞれのウィンドウを個別に取り込んで、配信画面に映すことができます。
ゲームキャプチャ
「ゲームキャプチャ」は、OBSでPCゲームの画面をキャプチャして、配信や録画に映すための機能です。
ゲームの画面だけを選択してOBSに取り込めるため、デスクトップ上の情報を映すことなく、高品質な映像の配信・録画が可能になります。
シーン
「シーン」は、作成したシーンを、他のシーンの中でソースとして利用できる機能です。
活用することで、他の配信で使用しているシーン(ロゴやテキストなど)を別のシーンで使うことができます。
複数のソースを同時に操作できるグループ化のような使い方ができ、シーンを作成するたびに設定する手間を省くことができます。
テキスト(GDI+)
「テキスト(GDI+)」は、OBSでテキストを画面上に表示するための機能です。
ゲーム配信で動画のタイトルや視聴者に向けたメッセージを表示する場合に活用します。
フォントの種類や色、サイズなどテキストを自由にカスタマイズして配信や録画に表示することができます。
ブラウザ
「ブラウザ」は、インターネット上のウェブページやウェブベースのコンテンツをOBSの配信画面に表示する機能です。
活用することで、TwitchやYouTubeなどのコメントや動画を配信に映すことができます。
また、OBSの「対話機能」を使用することで、OBS上でブラウザ画面を直接操作することも可能です。
メディアソース
「メディアソース」は、動画や音源ファイルを配信や録画に追加するための機能です。
たとえば、ゲーム配信にゲーム音とは別のBGMや効果音などを使用したい場合、メディアソースを活用することで配信に音楽を流せます。
動画や音源ファイルは「ループ(繰り返し)」機能を使って、配信中に常に流れている状態にすることも可能です。
映像キャプチャデバイス
「映像キャプチャデバイス」は、OBSでウェブカメラやキャプチャーボードなどの外部映像デバイスから映像を取り込むための機能です。
ウェブカメラを使った顔出し配信や家庭用ゲーム機(Nintendo SwitchやPlayStation 5など)を配信したい場合に使用します。
画像
「画像」は、OBSで静止画像を配信や録画に追加するための機能です。
配信や録画の際に、ロゴやバナー、サムネイルなどの画像を表示したい場合に使います。
画像の位置やサイズなども自由に調整可能です。
画像スライドショー
「画像スライドショー」は、OBSで複数の画像を順番に表示するための機能です。
特定の間隔で画像が切り替わるスライドショーを作成でき、様々な告知画像を表示したい場合や、視聴者に過去の配信ハイライトを画像で見せたい場合に便利です。
画面キャプチャ
「画面キャプチャ」は、OBSでパソコンの画面全体や特定のウィンドウを取り込んで配信や録画に使用するための機能です。
PCの画面をそのまま視聴者に見せることができるため、解説動画などで操作方法を映す際に活用します。
キャプチャ範囲や表示位置などが調整でき、必要に応じて画面の一部だけを表示することも可能です。
色ソース
「色ソース」は、OBSで単色の背景やオーバーレイを作成するための機能です。
使用することで、特定の色を画面に表示して、配信のデザインやレイアウトを調整することができます。
特定の色で配信画面全体を覆いたい場合や、カラフルなフレームを作成したい場合などに便利な機能です。
音声入力キャプチャ
「音声入力キャプチャ」は、特定のシーンにだけマイク音声を追加する機能です。
全シーン共通の「グローバル音声デバイス」とは異なり、シーンごとに異なるマイク設定を可能にします。
たとえば、休憩中にマイクをオフにする、特定の場面で特別なマイクを使うなど、シーンに応じたカスタマイズが行えます。
音声出力キャプチャ
「音声出力キャプチャ」は、アプリやデバイスからの音声を、OBSの特定のシーンにのみ追加する機能です。
全シーンで共通のデスクトップ音声(グローバル音声デバイス)とは違い、選択したシーンでのみ特定の音声出力をキャプチャすることが可能になります。
たとえば、配信中にマイクの音声を含めず、BGMやゲームの音声だけを流したい場面で活用します。
プラグインで追加できるソース
OBSでは外部プラグインを導入してソースを追加できます。
プラグインには、動画が再生できるものや配信画面上に特殊な効果を加えられるものなど、様々な機能があります。
VLCビデオソース
「VLCビデオソース」は、自分のPC内に保存してある動画を、配信に流せるプラグインです。
複数の動画ファイルフォーマット(MP4、MOV、AVI、WMVなど)に対応しているため使いやすく、簡単な操作で配信中に動画を流すことができます。
配信中に席を離れる場合などにあらかじめ作成しておいた動画を流すことができ、視聴者の離脱を防げます。
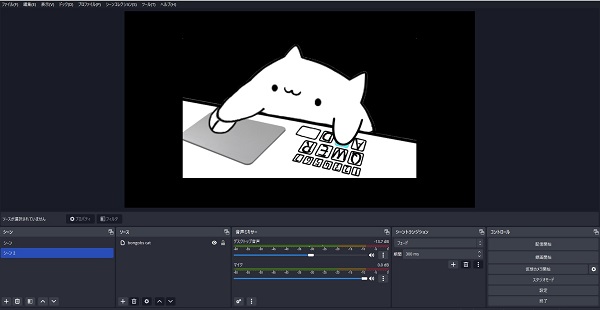
Bongobs Cat
「Bongobs Cat」は、ネコのキャラクターが配信画面に表示され、自分の操作するマウスとキーボードの動きに合わせてアニメーションが変化するプラグインです。
カメラが不要で、プラグインを導入するだけで視覚的に楽しい配信画面にすることができます。
ネコ以外のキャラクターを使いたい場合、自分でカスタムモデルを作成して使用することも可能です。
ソースに関するトラブルシューティング
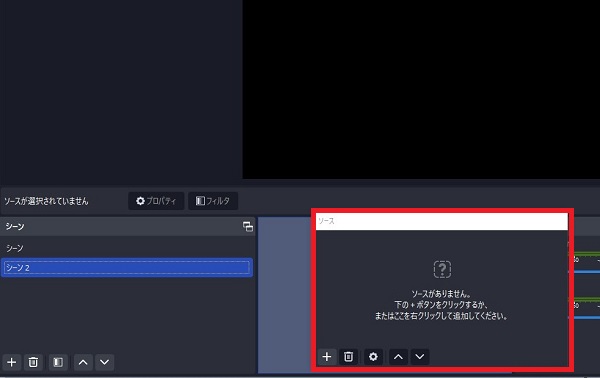
ソース欄が消えてしまったときは?
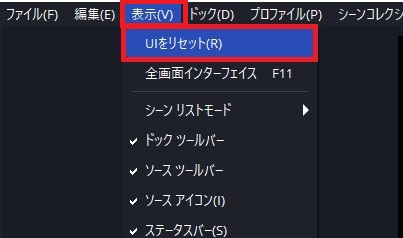
解決策1:UIのリセット
OBS画面上部のメニューから「表示」を選択します。
次に、表示された一覧から「UIをリセット」を選択します。
UIがリセットされ、「ソース」セクションが表示されます。
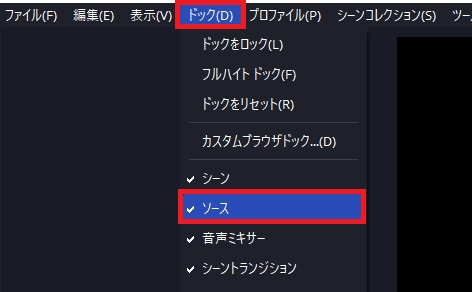
解決策2:ドックから表示
OBS画面上部のメニューから「ドック」を選択します。
表示された一覧から「ソース」にチェックを入れます。
画面下部に「ソース」セクションが表示されます。
番外編:ソース欄の位置をカスタマイズする方法
OBS画面上の各ドッグ(シーンやソースなど)は、ドッグ名の部分をドラッグすることで、好きな位置に移動できます。
自分の使いやすい位置にカスタマイズしてみましょう。
デフォルトに戻す場合は、上部のメニューから「ドッグ → ドッグをリセット」で戻せます。
ソースのサイズが変更できないときは?
解決策1:ソースをドラッグ
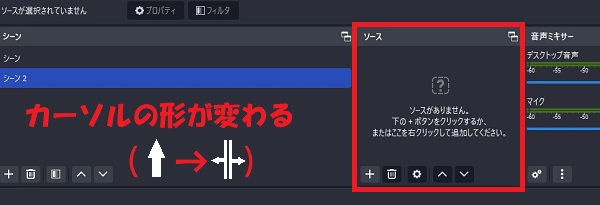
ソースを選択後、外枠にカーソルを合わせてドラッグすると、サイズの変更ができます。
ソースの外枠に合わせるとカーソルの形が変わるので、変わった位置でドラッグしましょう。
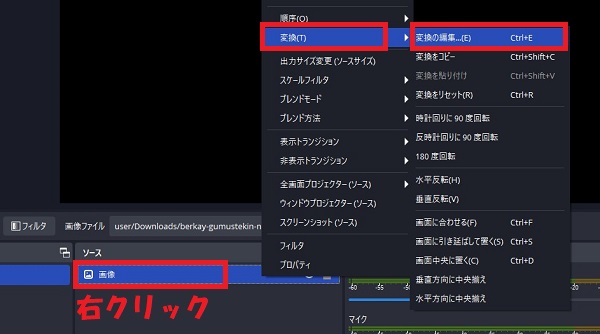
解決策2:変換の編集
ソースを右クリックし、「変換 → 変換の編集」を選択することで、ソースのサイズを変更することが可能です。
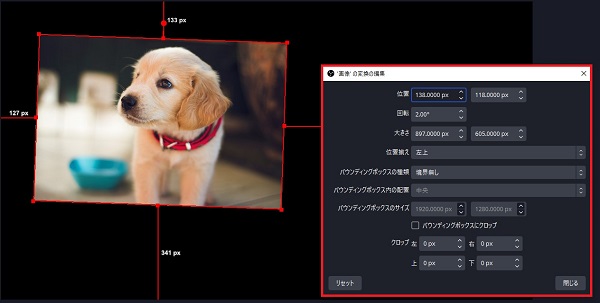
「変換の編集」では、ソースの位置や大きさなどを設定できます。
ソースが表示されないときは?
解決策1:ソースの非表示を解除する
ソースの右側にある「目」のアイコンがグレーになっている場合、ソースが非表示状態になっています。
「目」のアイコンをクリックして表示しましょう。
解決策2:ソースの順番を入れ替える
大きなソースが上にあることで、その下にあるソースが隠れてしまっている可能性があります。
隠れているソースが大きなソースの上にくるように順番を入れ替えましょう。
OBSのソースを使いこなそう
今回は、OBSのソースについてそれぞれの特徴や使い方、操作方法などを解説しました。OBSのソースを使いこなすことで、配信のクオリティを大きく上げることができます。各ソースの使い方をしっかりと理解して今後の配信に活用していきましょう。
OBS配信をより面白くするために
配信で視聴者のコミュニティ形成をうまく行うことで、日常の配信をより面白いものにすることができます。
そのような観点で最もおすすめな配信ツールがCastCraftです。
機能のご紹介
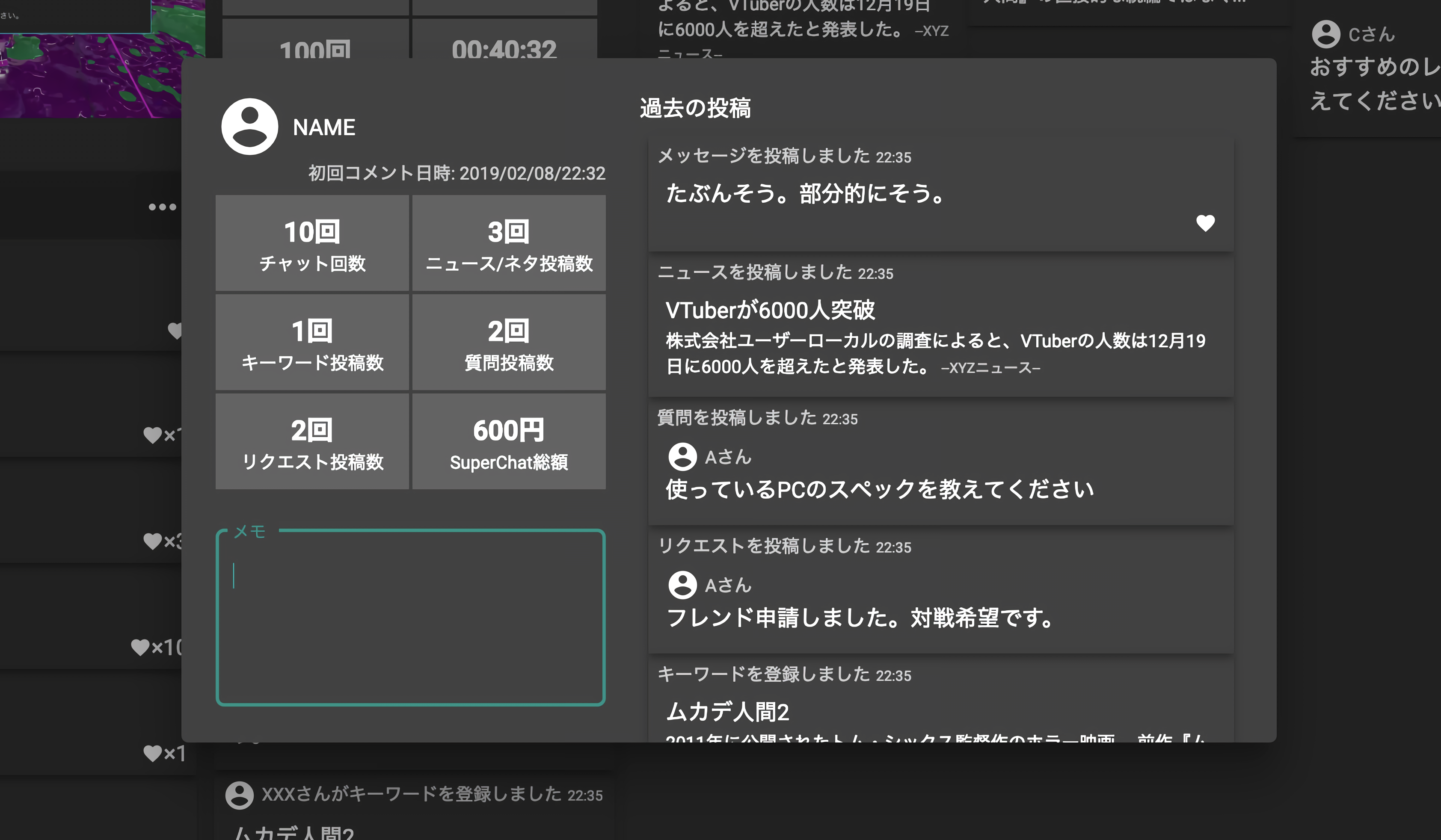
配信中のコメント管理ダッシュボード
- 視聴者ごとの情報をためて、視聴者全員を覚えられる
- 初見や常連を一目で判断できる
- スパチャ・ビッツ等を読み上げたかどうか管理できる
画面演出の「Screen」
- 視聴者の特定のコメント・投げ銭に応じたエフェクトを画面に出せる
- コメントを画面に横流しできる
- 設定した画像やGIFで自由に画面演出が作れる
いつでも投げ銭(収益化)機能
- 配信者に9割還元できる
- 投げ銭してくれた視聴者に対して個別のお礼の返信や、特典ファイル(画像や音声など)を送付することも可能
導入実績
CastCraftは上記のような機能により、配信者(ゲーム配信者やVtuber)が視聴者との関係を深めることを手助けします。
導入している配信者さんの事例としては、
等がいらっしゃいます。
導入されたチャンネルの総登録者数は1.6億人を超えており、これまで20万回以上の配信で使われています。
CastCraftを活用すれば、視聴者との関係をより良いものに進化させ、あなたの配信コミュニティをより濃いものにできます。
日々の配信をより楽しくするために、ぜひ導入を検討されてみてください。