YouTubeライブ配信画面のデザイン|配信画面のデザインに役立つソフトやサイトを紹介

目次
配信画面=オーバーレイではない
配信オーバーレイとは、配信画面に透かしのように重ねて表示する画像や動画です。このオーバーレイを使うことで、より鮮やかで美しい画面を作ることができるので、配信画面の重要な構成要素の一つといえます。
そのため、配信画面をデザインする際に、真っ先にこの画像のことをイメージする人も多いかと思います。
しかし、あくまでオーバーレイは配信画面の構成要素の一つであり、配信画面そのものではありません。
この記事ではYouTubeの配信画面全体をデザインするためのソフトやサイト、その使い方を解説していきます。
配信画面のデザインに役立つソフトやサイト
この章では、
- 配信画面を編集できるソフト
- 画像素材やオーバーレイが入手できるサイト
- プロにオーバーレイ素材を依頼できるサイト
の三つの観点でそれぞれサービスを紹介していきます。
配信画面を編集できるソフト
CastCraft
CastCraftとは、配信者(ゲーム配信者やVtuber)が、視聴者との関係を深めるためのサービスです。
CastCraft内のScreenという機能は、視聴者とのやり取りを視覚的に楽しくすることを目的に設計されており、YouTubeの配信画面をデザインするのに最適です。
詳細については下記の記事をご参照ください。
Adobe Photoshop/Adobe AfterEffect
言わずと知れた画像デザインソフトであるIllustratorと、動くエフェクトなどを自作する際に最適なAfterEffectsは、スキルと手間を惜しまない配信者にとって、配信画面を作るための有力な選択肢と言えるでしょう。
画像素材やオーバーレイが入手できるサイト
Booth
Boothは、国内Vtuberの文化を理解したクリエイターが作成した配信オーバーレイを購入できます。
Nerd or Die
Nerd or Dieは、プロクオリティの配信用素材のパックを一式購入できるため、統一感を出したい方におすすめです。
Etsy
無料配布はありませんが、Etsyならクオリティの高い配信オーバーレイが購入できます。
プロにオーバーレイ素材を依頼できるサイト
SKIMA
SKIMAは配信オーバーレイやVtuberのアバター制作も依頼でき、クリエイティブなデザイナーが多く在籍しています。
ココナラ
ココナラはクリエイター仲介サービスの中でも大手といえ、在籍しているクリエイターが非常に多い点が特長です。
多くの選択肢から選びたい方は、ココナラで配信オーバーレイを探してみてください。
Behance
Behanceは非常に高い技術を持つクリエイターに依頼できますが、海外のサービスとなるため英語が必要です。
英語が話せる方は、どのような配信オーバーレイが作成してもらえるのかを確認してみてください。
視覚的に楽しいYouTube配信画面の作り方
画像や動画でのオーバーレイをOBSに設定することの難易度はそこまで高くないと思われます。
ここでは、一歩踏み込んで視聴者とのやり取りを視覚的に楽しくするような配信画面の作り方を解説していきます。
CastCraftを利用して、YouTubeの配信画面で
- コメント等に反応するエフェクト
- カスタマイズ可能なコメント欄
- 文字エフェクト
- エフェクトの色やデザインのカスタマイズ
- 流れるテロップ(お知らせ)
- 動く画像スタンプ
- 特定のエリアでポップアップするコメント
等を追加・カスタマイズして配信画面を作っていくための手順を一つずつご説明します。
CastCraftの導入
CastCraftの配信画面を作る機能を配信で使うあたっては、まずはCastCraftでコメント取得するところから始めましょう。
CastCraftデスクトップ版をインストール
まずはCastCraft公式サイトにアクセスし、CastCraftのデスクトップアプリをダウンロードしてください。
ダウンロードしたファイルをダブルクリックすると、インストールがはじまります。
ログイン
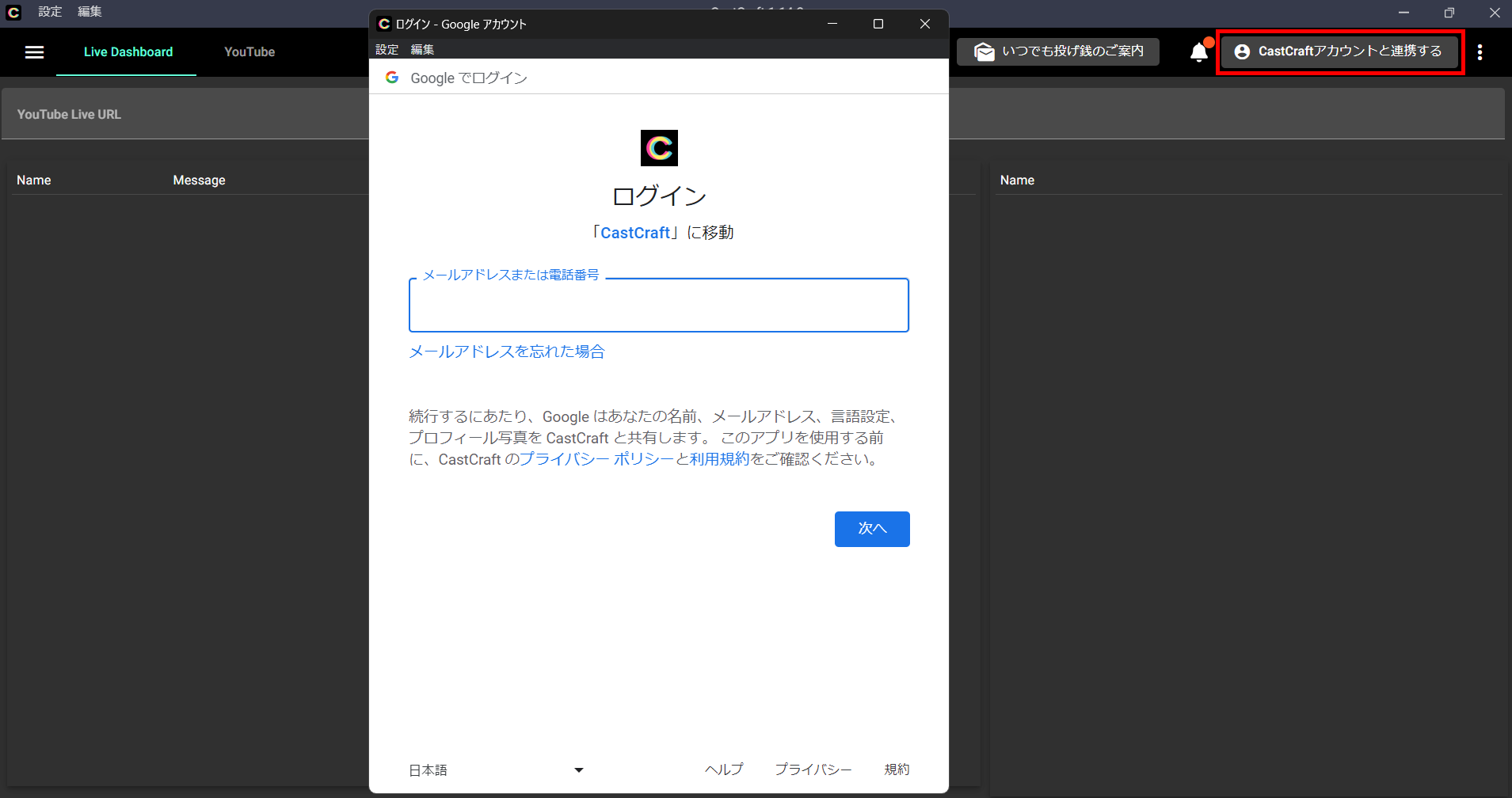
CastCraftを起動したら、「CastCraftにログイン」ボタンを選択してログインしましょう。
ログインするアカウントは、YouTube Liveを行うアカウントでログインしてください。
CastCraftの「YouTube」タブに切り替えて、YouTube Studioが表示されていることを確認しましょう。
YouTubeタブで、CastCraftにログインしたものと異なるYouTubeチャンネルが表示されている場合は、YouTube Studioの右上のアイコンをクリックして正しいアカウントに切り替えてください。
配信を開始
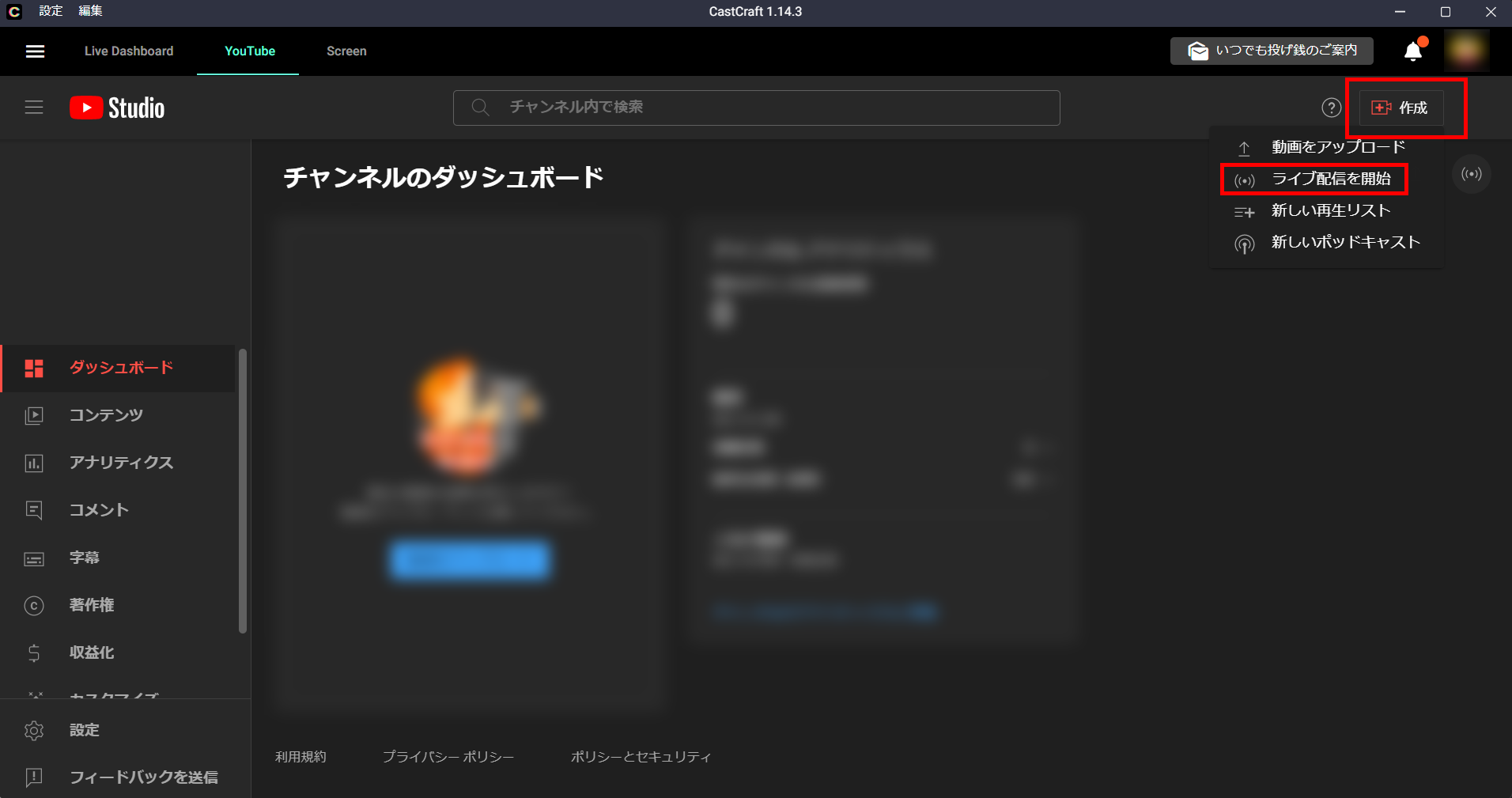
CastCraftのYouTubeタブから配信を開始しましょう。
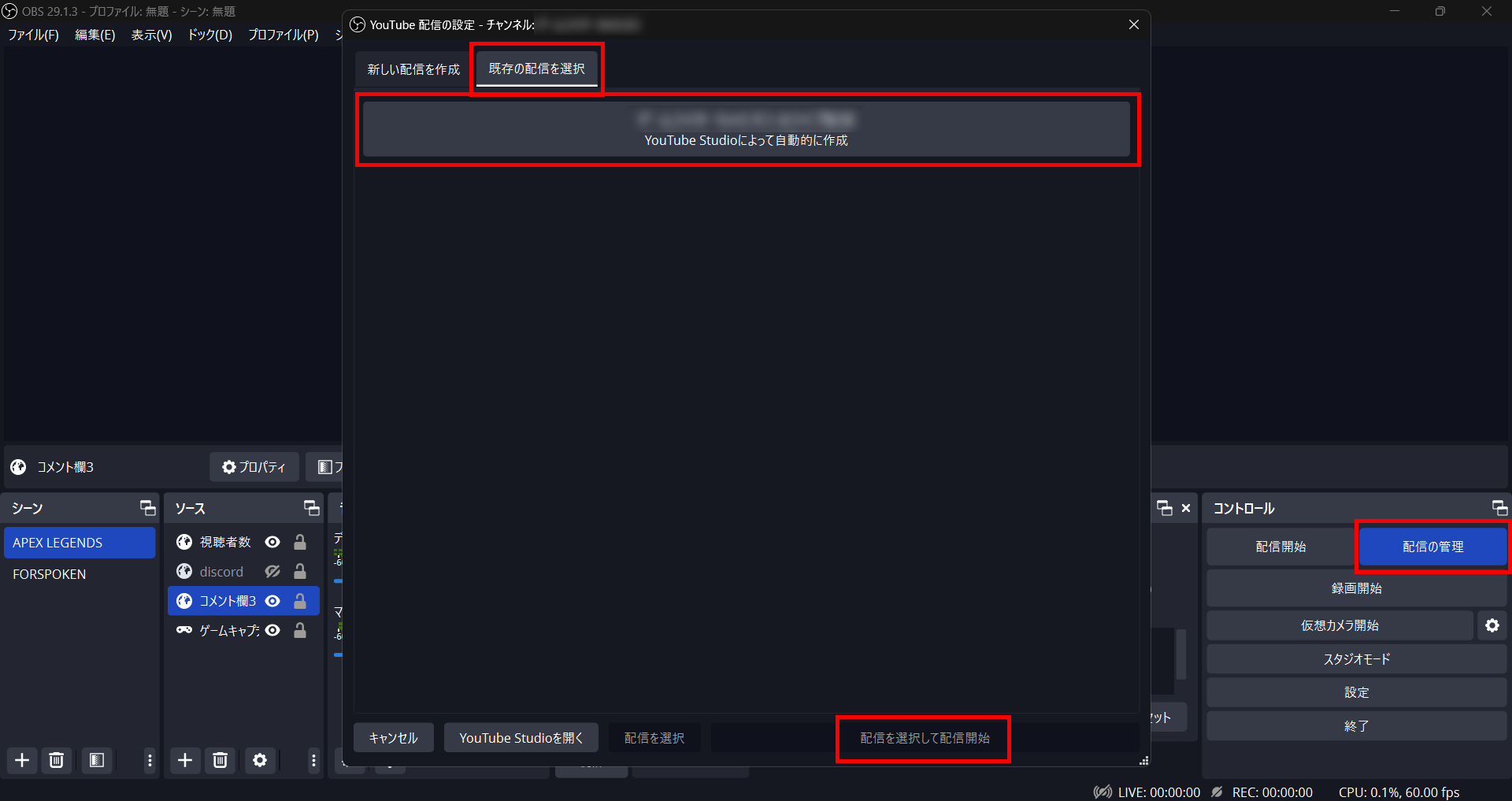
その後、OBS等の配信ソフトウェアで配信を開始しましょう。
Live Dashboardタブで配信に接続
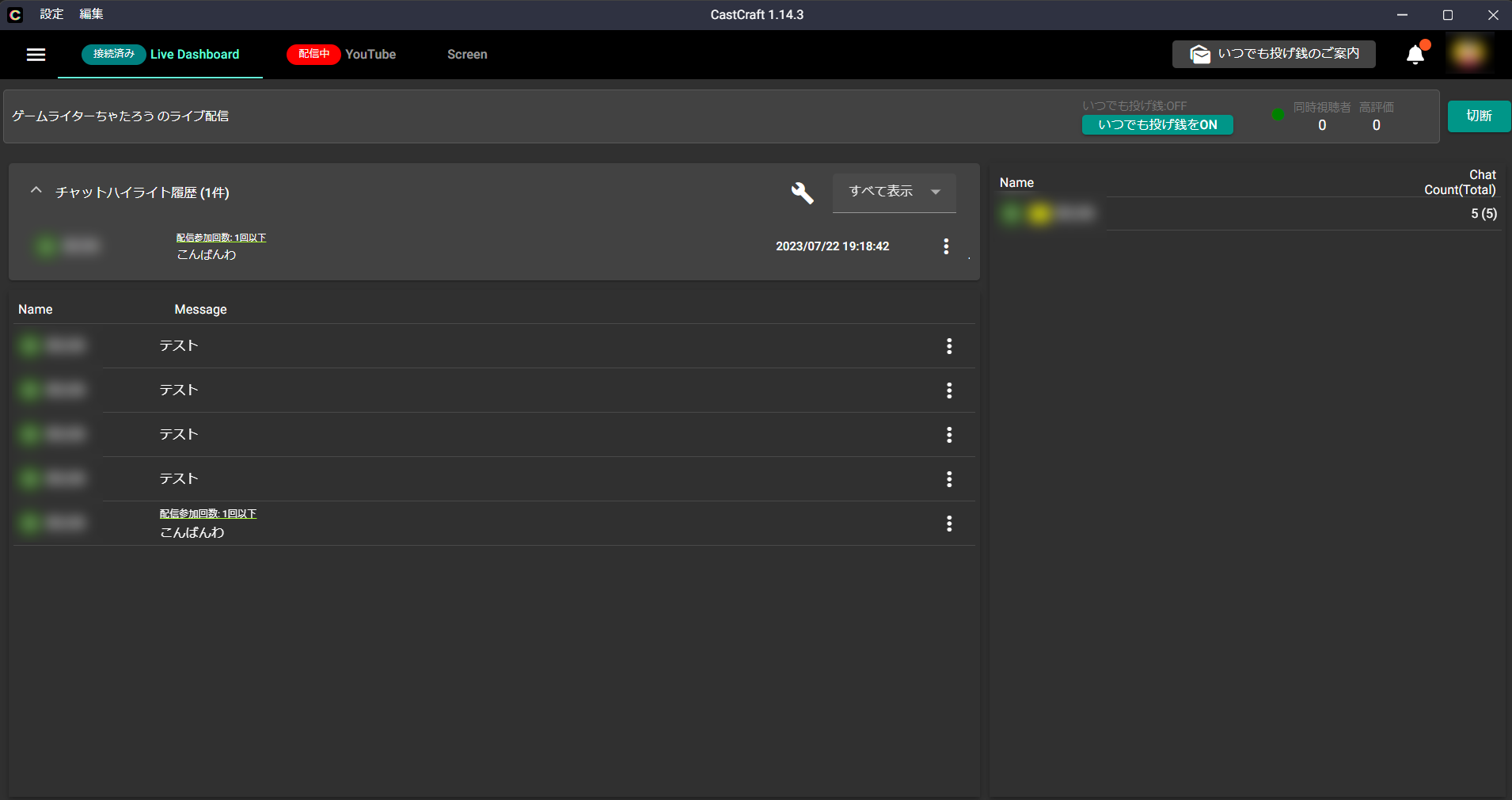
YouTubeタブから配信を開始したら、自動で「Live Dashboard」タブでも配信に接続され、コメントの取得が開始されます。
自動で接続されない場合、Live Dashboard内の緑色の「配信に接続」ボタンを押しましょう。
この際、URLの入力を行う必要はございません。
Screenの導入
LiveDashboardでコメントが無事に取得できたら、次はいよいよ配信画面の作成に移りましょう。
配信画面のデザインには、Screenという機能を使います。
ScreenをOBS等に追加
下記の手順でScreenの映像ソースをOBS等に追加してください。
- CastCraftデスクトップアプリ内の「Screen」タブからダウンロードボタンを押し、ダウンロードしたファイルを実行
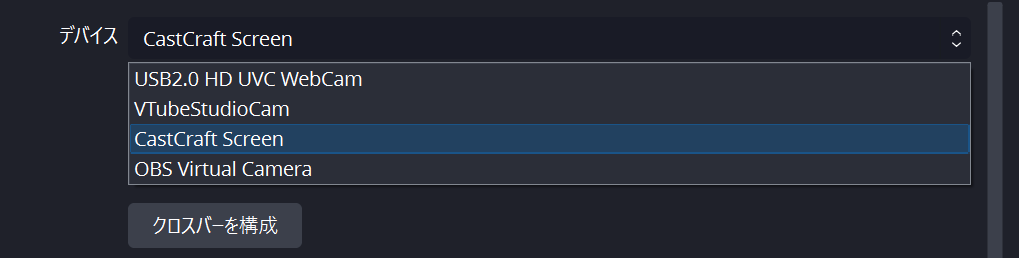
- OBS等にて「映像キャプチャデバイス」(もしくは「ビデオキャプチャデバイス」)ソース を追加し、デバイス選択で「CastCraft Screen」を選択(下図)
映像キャプチャデバイスに「CastCraft Screen」の表示がされない方は、NDI経由でOBSに出力する方法をお試しください。
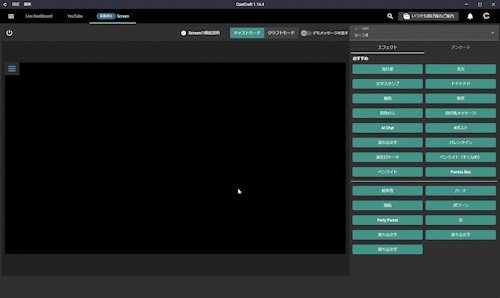
コメント等に反応するエフェクト
CastCraftのアプリ内で「Screen」タブをクリックし、Screenを起動します。
(※初回の起動には時間がかかります)
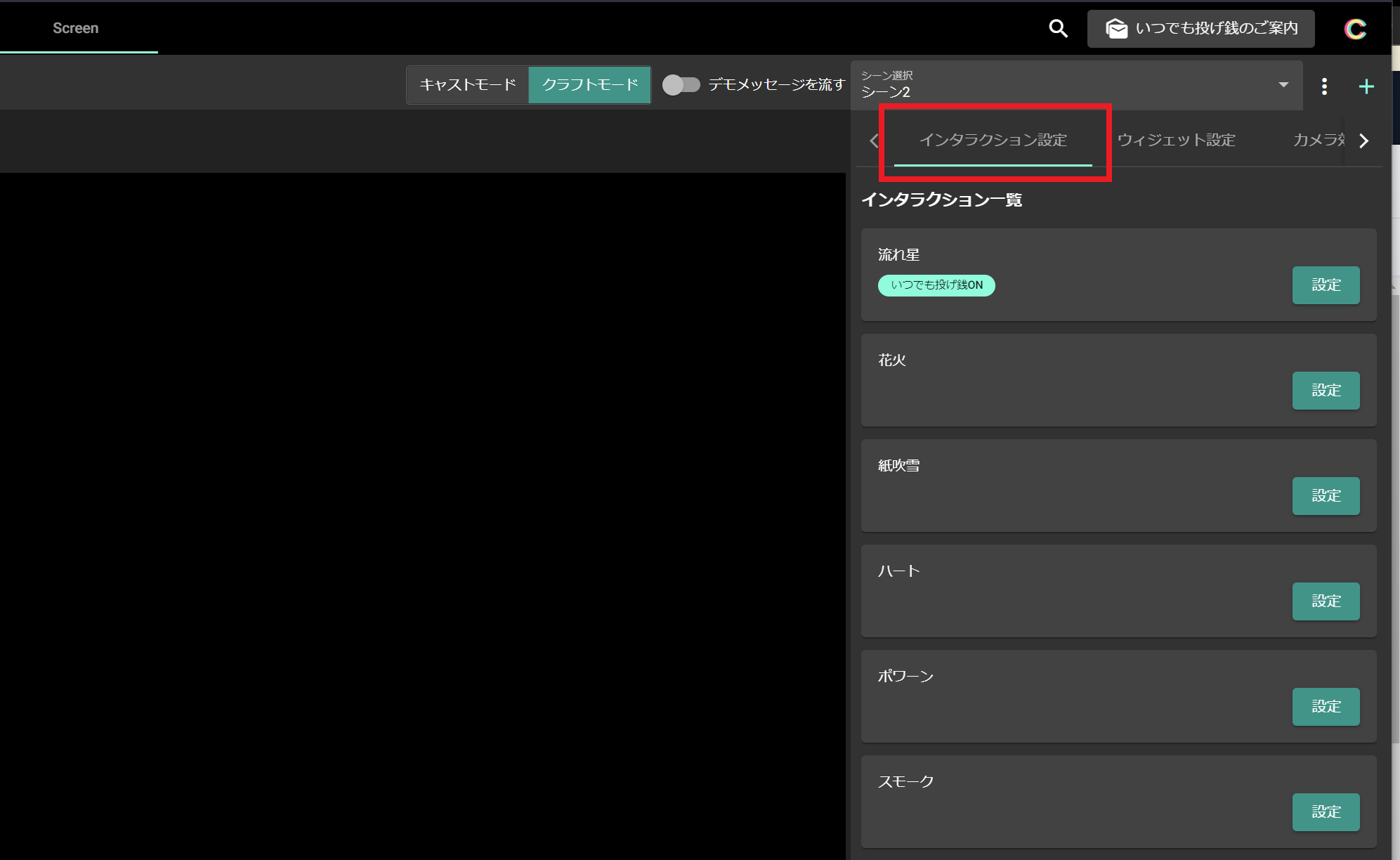
起動が完了したら、上部のバーを「クラフトモード」にします。
「インタラクション設定」タブを選択します。
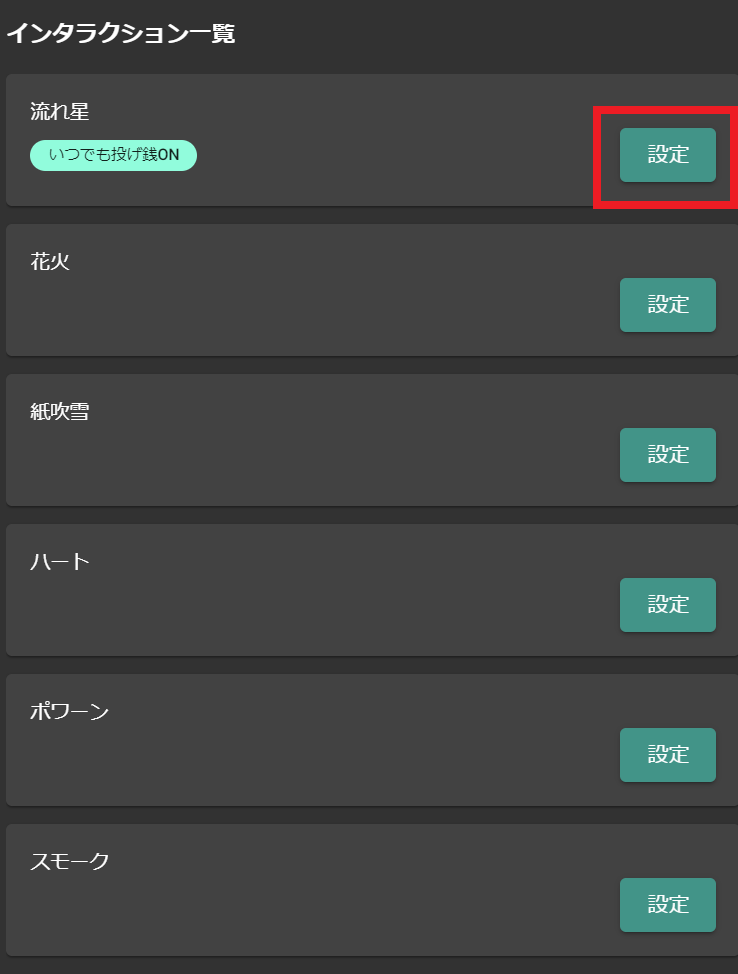
「インタラクション一覧」の中から、設定したいエフェクトの「設定」ボタンを押します。
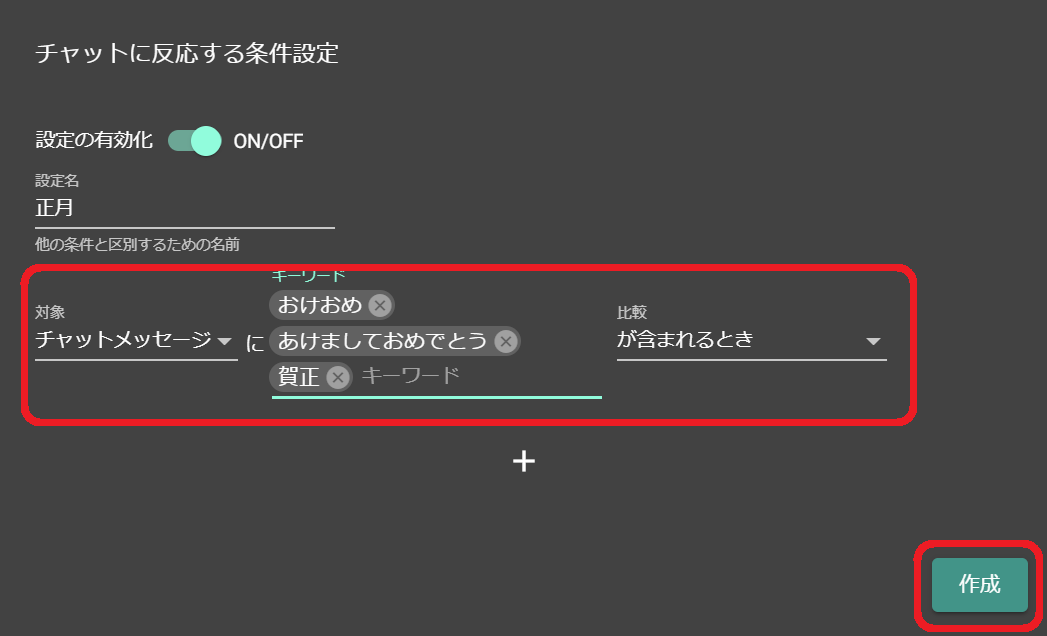
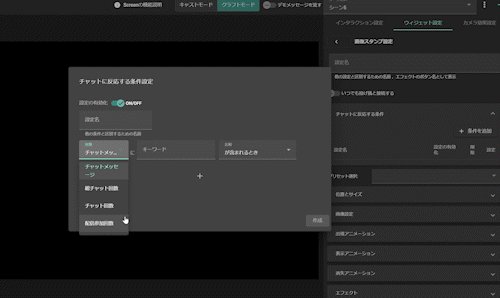
エフェクトごとに発生する条件を追加することで、コメントの回数や、コメント内のキーワードに応じてエフェクトを出しわけることができます。
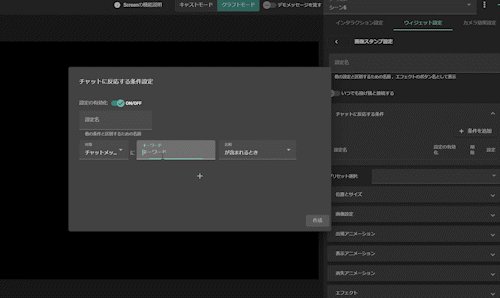
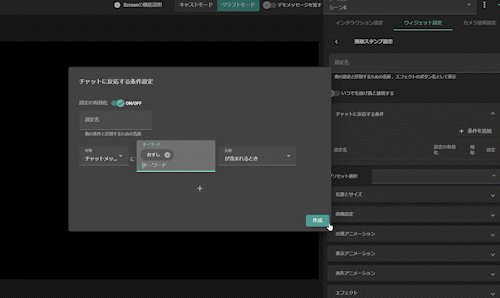
設定するには、「チャットに反応する条件」内の「条件を追加」というボタンを押します。
条件内容を記入して「作成」を押せば各エフェクトがどのようなチャットの時に出現するかが設定できます。
コメント欄の追加
配信画面のコメント欄は、Screenの「チャットボックス」ウィジェットでカスタマイズできます。
以下でそのやり方についてご説明します。
キャストモードで試運転
上部のバーを「キャストモード」にします。
「デモメッセージを流す」と言うトグルをONにしてみてください。配信中のコメントが画面上にどのように表示されるかが見られます。
流れているコメントをScreen上でクリックしてみましょう。そのコメントが画面上の別の場所にピックアップ表示されます。
配信中の操作
- 「デモメッセージを流す」をOFFにして、配信で実際に使ってみましょう。
- 利用時は 「キャストモード」 にしておく必要があります。
- CastCraftを配信に接続すれば、Screenにもコメントが反映されます
- 話題にしたいコメントをクリックしたり、固定したり、ドラッグで動かして視聴者との会話を楽しみましょう
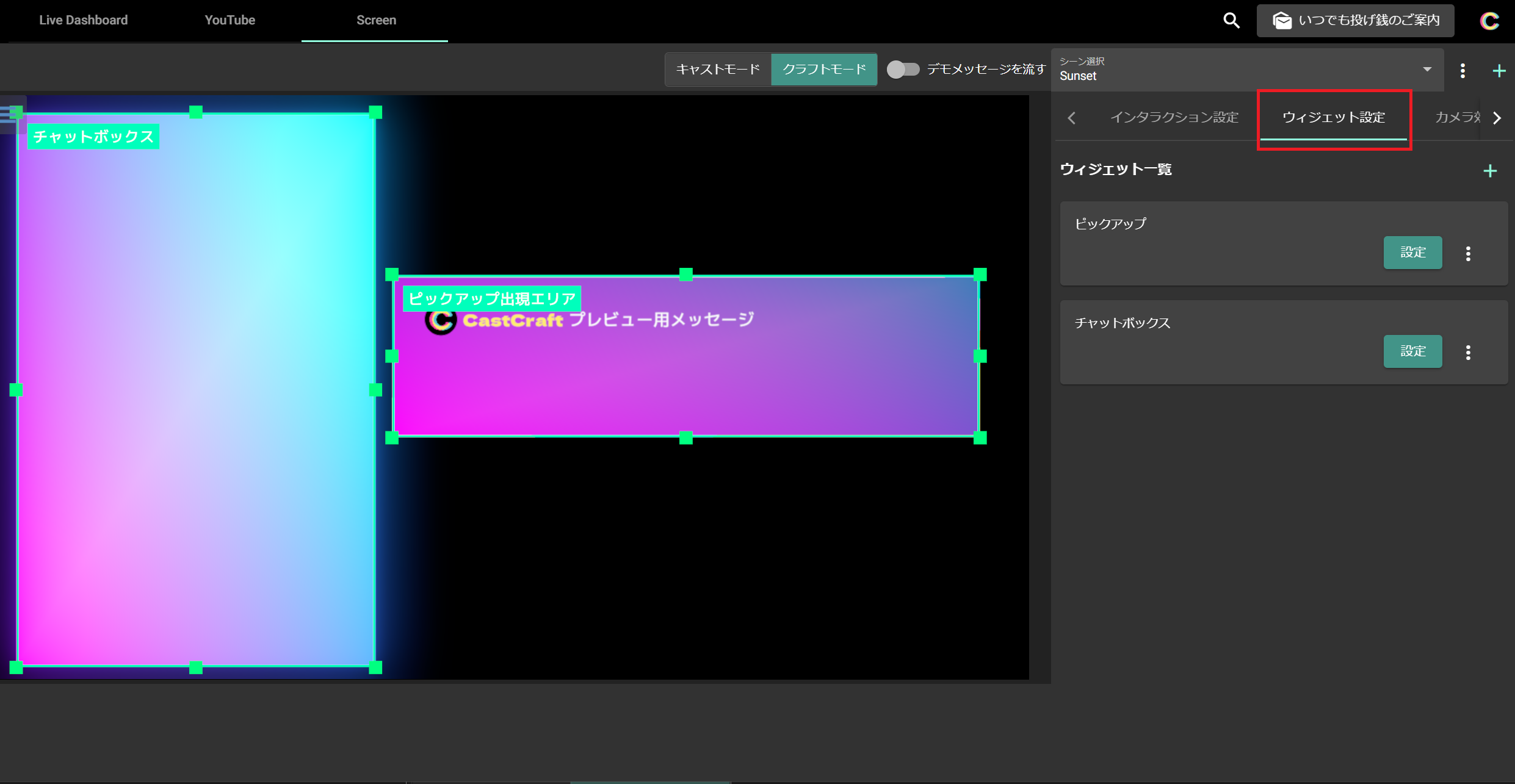
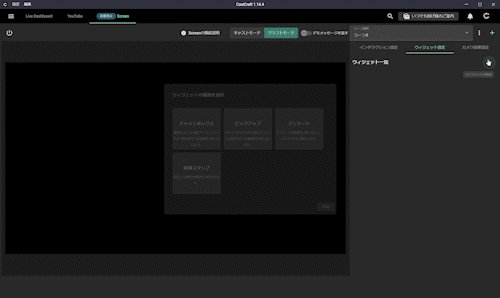
クラフトモードでウィジェットのカスタマイズ
上部のバーを「クラフトモード」にすれば、「チャットボックス」「ピックアップ」ウィジェットの大きさや位置、デザインのカスタマイズができます。
- 「チャットボックス」はコメントが流れる場所を示します
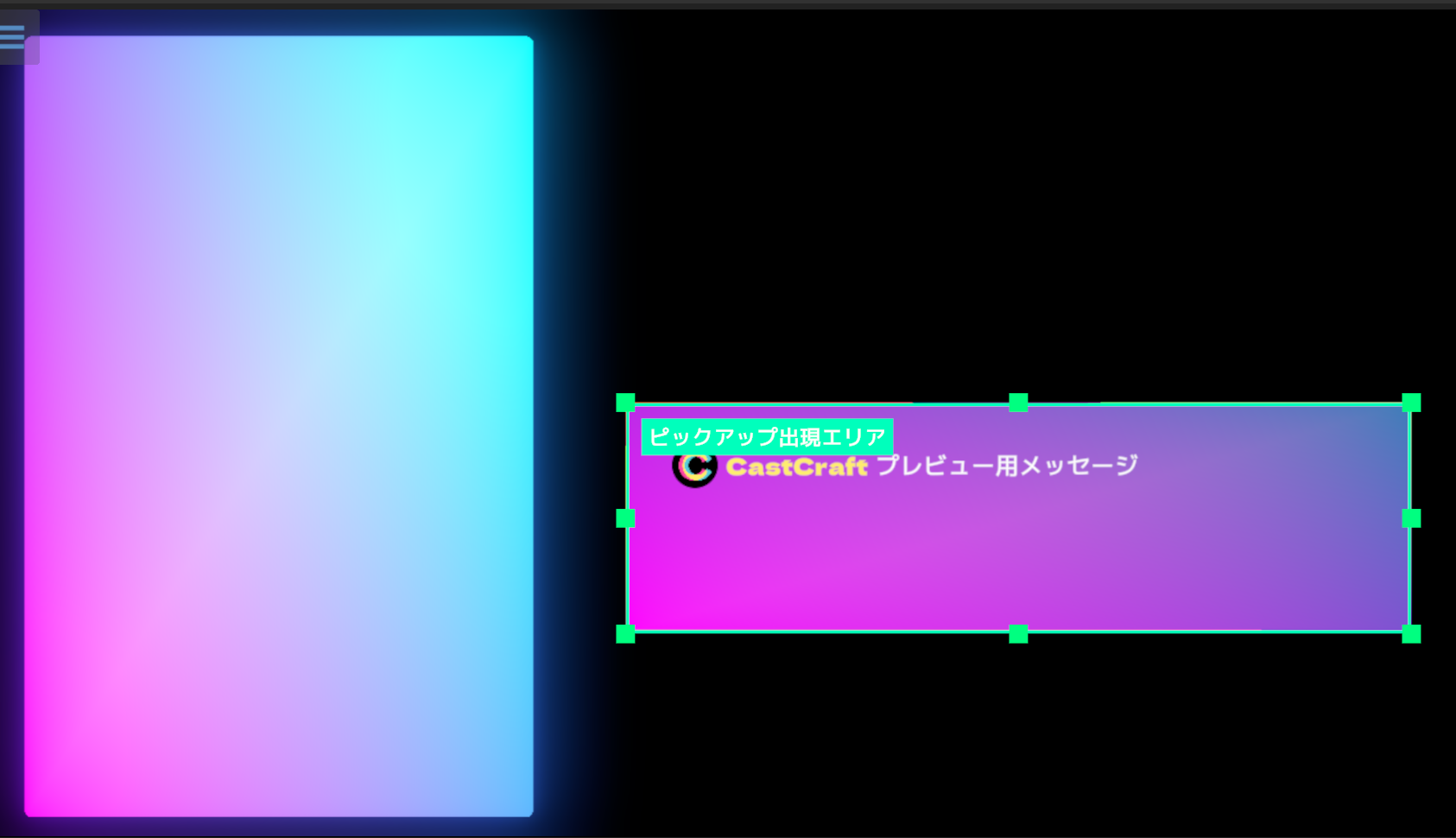
- 「ピックアップ出現エリア」はチャットボックス内でコメントをクリックしたときに、そのコメントが固定表示される場所を示します
プレビュー表示の緑色の囲い枠を使って、各ウィジェットの位置と大きさを調整します。
1-6. ウィジェットのデザイン
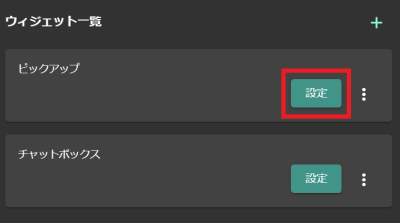
「ウィジェット設定」タブを選択します。
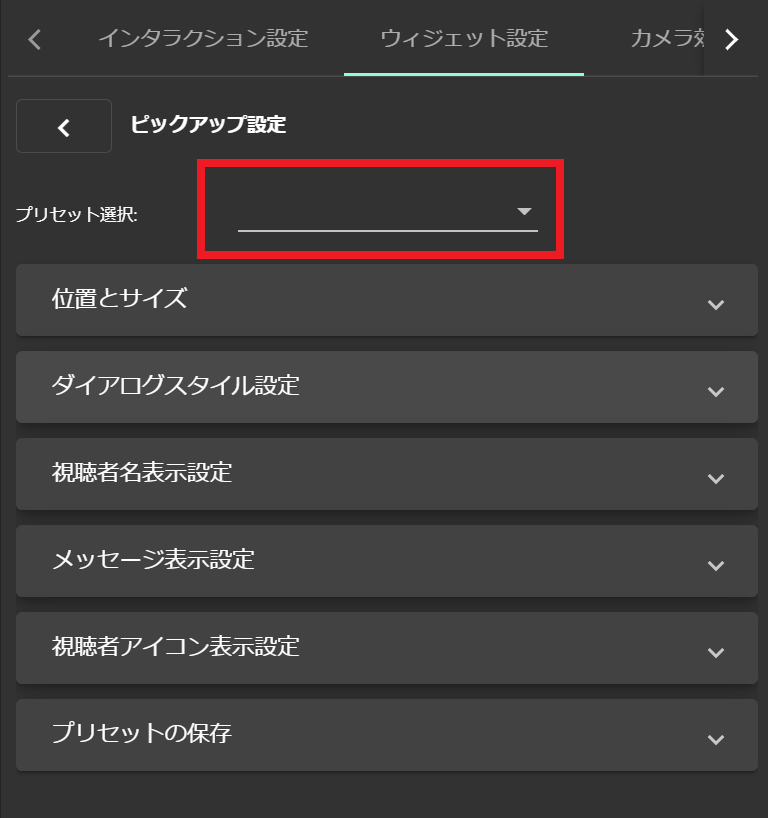
各ウィジェットの「設定」ボタンを押すとデザインが詳細に設定できます。
自分で一からデザインすることもできますし、「プリセット選択」というドロップダウンメニューを押すと既存のいくつかのデザインを選択することも可能です。
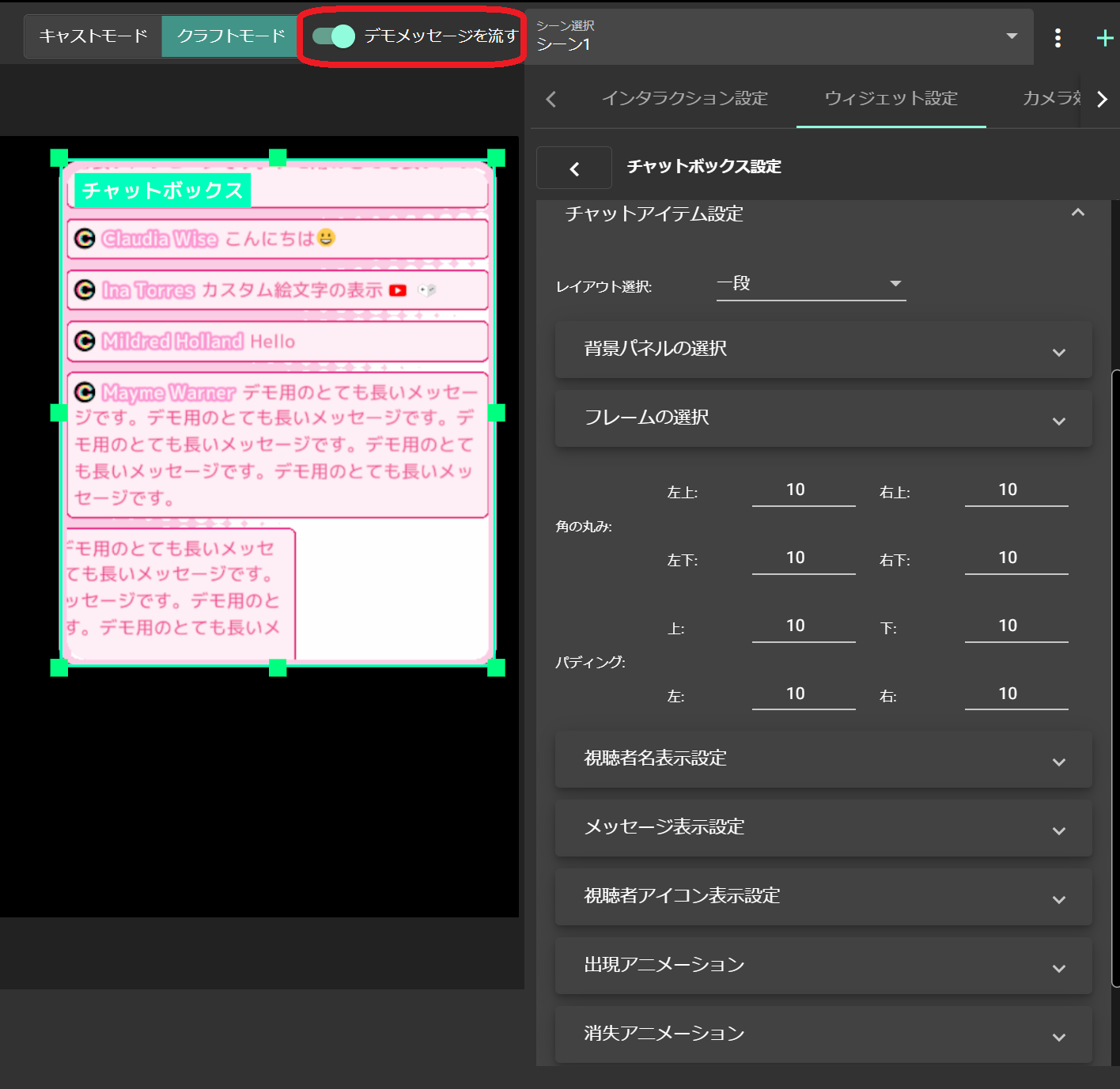
「チャットボックス」ウィジェットの「チャットアイテム設定」をカスタマイズするときは、「デモメッセージを流す」をONにしておくとデザインを反映させながら設定を作れます
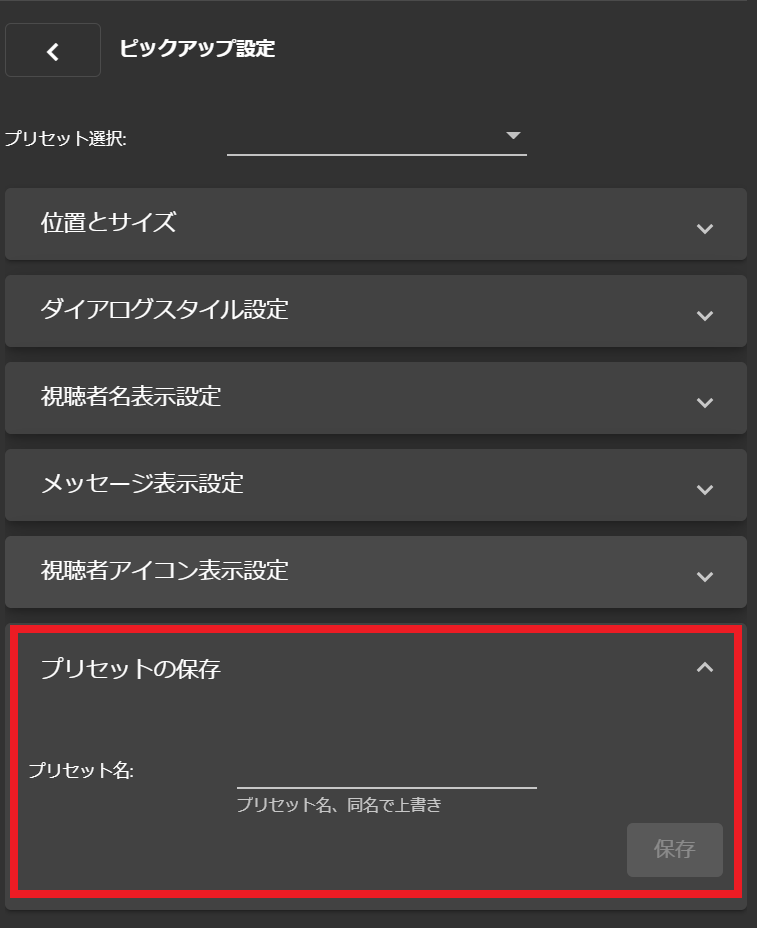
左側のプレビューを見ながら設定をカスタマイズし、自分なりのデザインが完成したら、新しいプリセットとして保存できます。
文字エフェクトの追加
Screenでは、特定の条件に反応する高度な文字エフェクトが簡単に作れます。

Screenタブにて「クラフトモード」>「インタラクション設定」から、
- 文字スタンプ
- 流れる文字
- 落ちる文字
などのエフェクトを追加することで自由な文字エフェクトが作成可能です。
エフェクトの色や動きをカスタマイズ
Screenの一部のエフェクトの色やアニメーションはカスタマイズできます。
上記の文字エフェクトはもちろん、
- 花火
- ペンライト
- 流れ星
等の動きや色を自由に設定できます。

Screenにて「クラフトモード」にした後、「インタラクション設定」にて各エフェクトの「設定」内からカスタマイズできますので、自分好みの色や動きに設定してみてください。
流れるテロップ(お知らせ)の追加
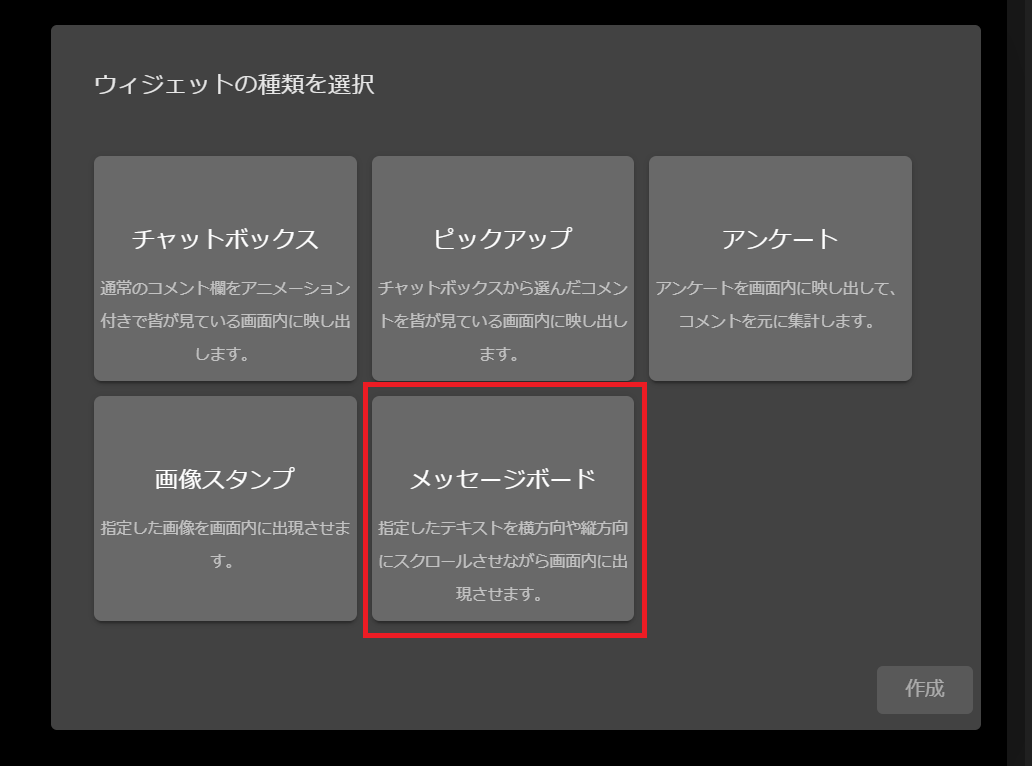
「メッセージボード」ウィジェットを使えば、設定した複数のテキストを、アニメーション付きのテロップ形式でOBSに映し出せます。

追加方法としては、
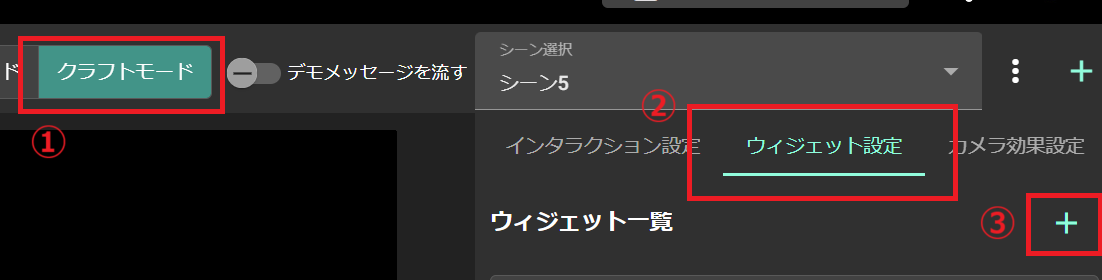
- CastCraftのScreenタブにて、「クラフトモード」への切り替え
- 「ウィジェット設定」タブへ
- 「+」ボタンから「メッセージボード」ウィジェット追加
することで実現できます。
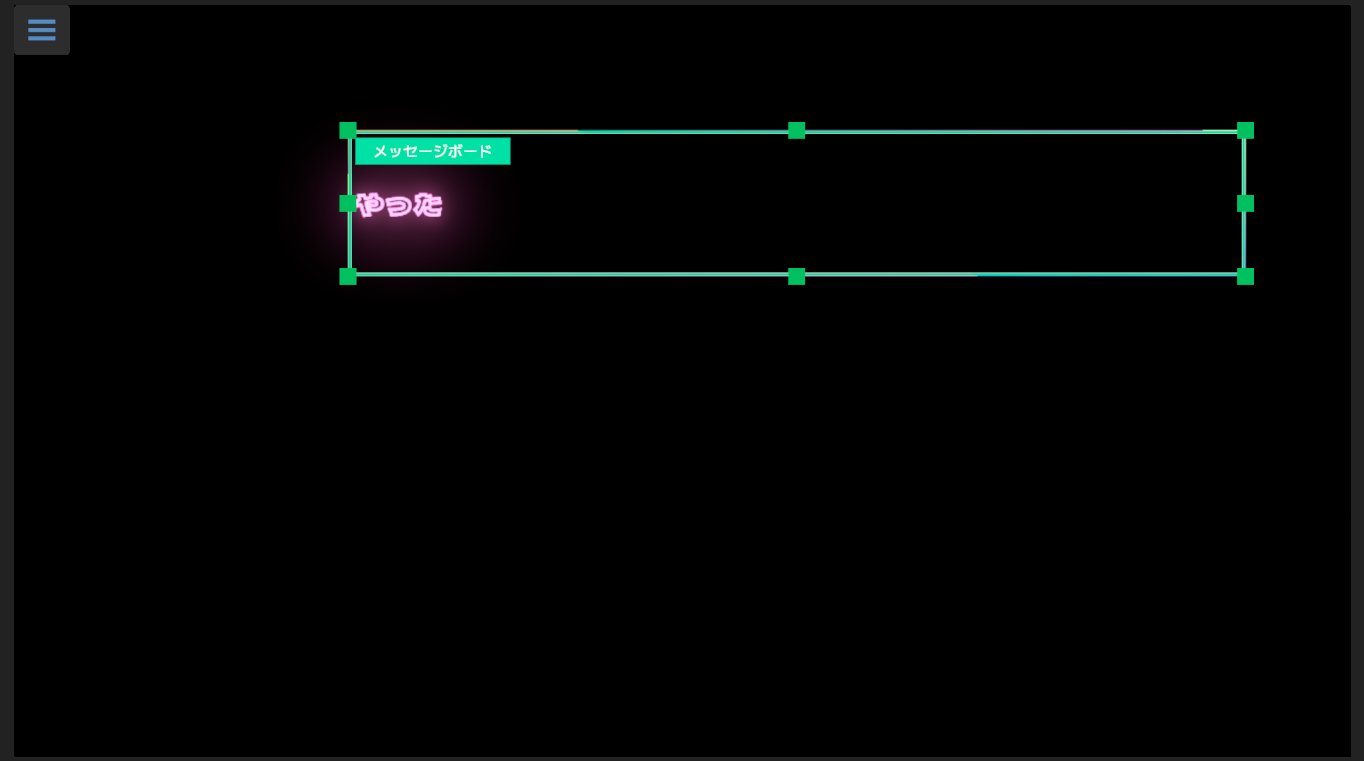
クラフトモードの状態で画面内のウィジェットをクリックすると、ウィジェットの周りに緑色の枠線が現れます。
この状態でドラッグ&ドロップすることでウィジェットの位置と大きさを調整できます。
SHIFTを押しながらドラッグ&ドロップするとスナップ(吸着)せずに位置を調整できます
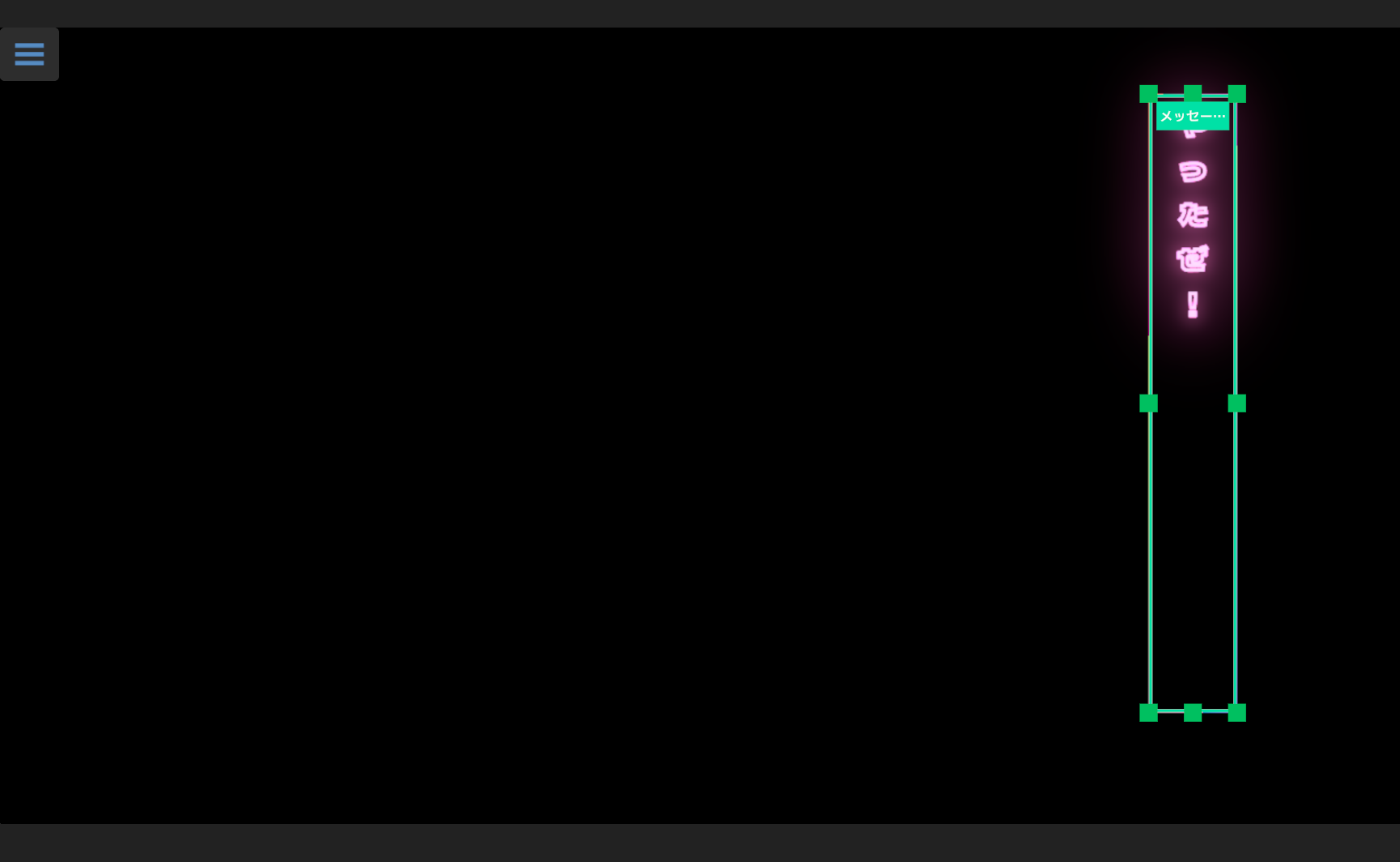
縦に文字が流れるテロップを作りたい場合、クラフトモード状態でウィジェットを選択し、ドラッグ&ドロップでウィジェットの形状を縦長の長方形にする(縦幅を横幅より大きくする)と、自動的に縦に文字が流れるテロップに切り替わります。
クラフトモード>ウィジェット設定>メッセージボードの「設定」ボタンから、
メッセージボードの文字列やデザイン、アニメーション等のカスタマイズが可能です。
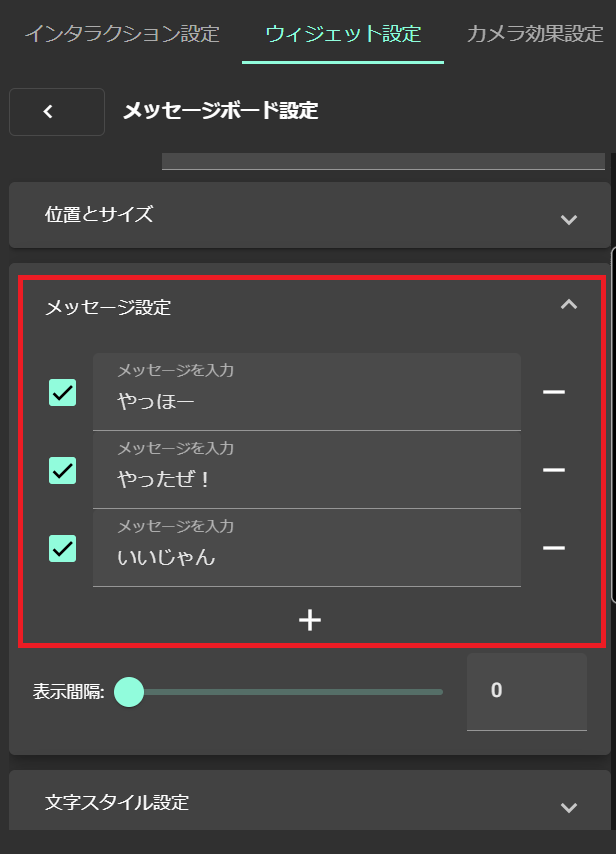
「メッセージ設定」の項目では、流れるメッセージの修正・追加が可能です。
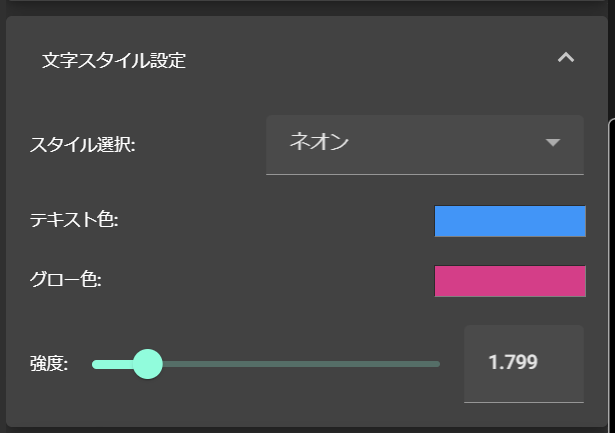
「文字スタイル設定」や「文字設定」の項目で、文字の見た目に関するカスタマイズが可能です。
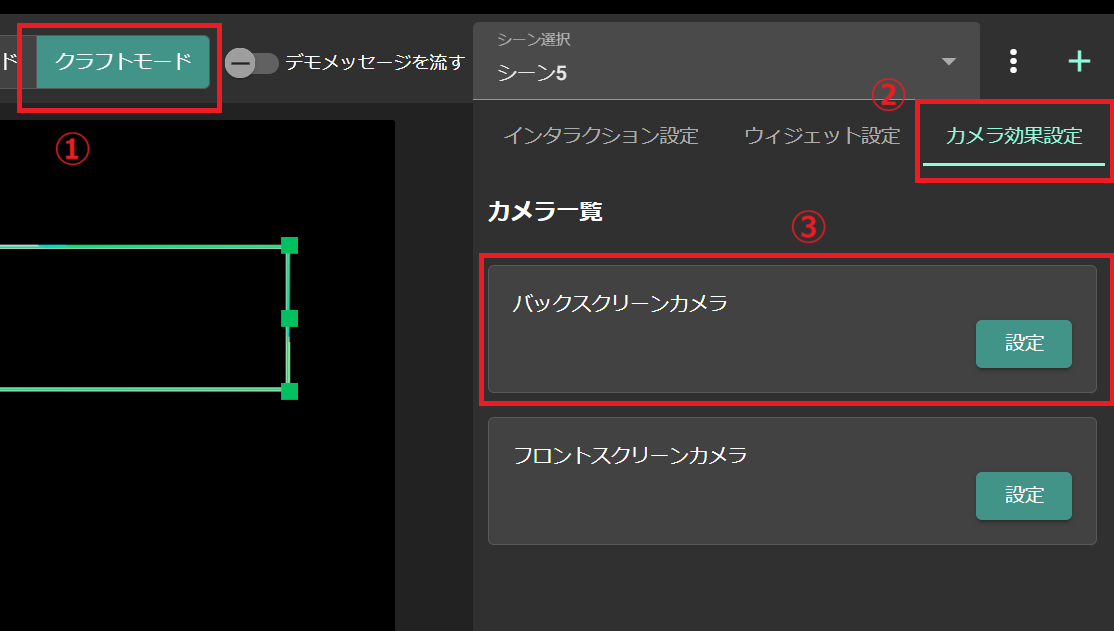
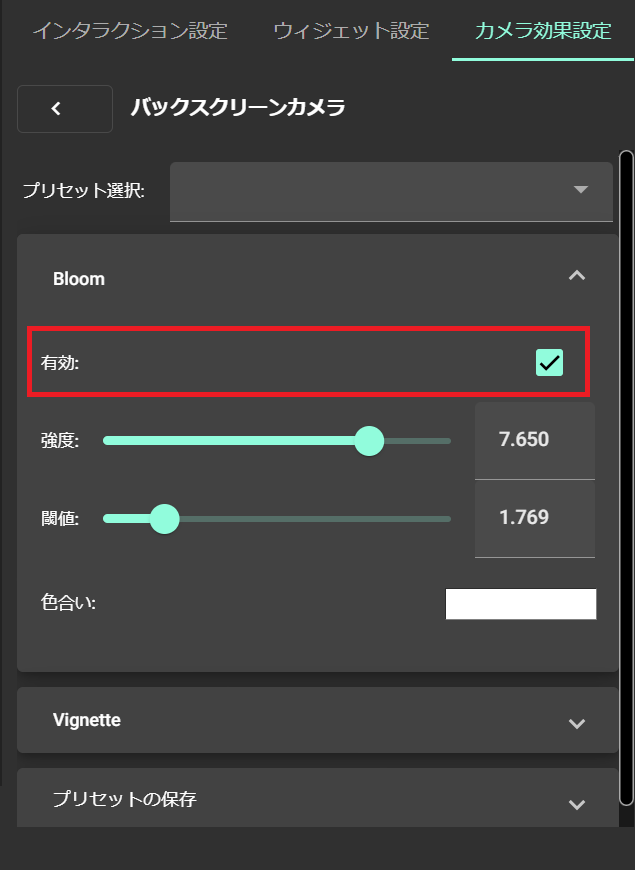
メッセージボードの「文字スタイル設定」でネオンを選択して、ネオン風に光る文字を設定したい場合
クラフトモード > カメラ効果設定 > バックスクリーンカメラの設定から、「Bloom」を有効にしてください
「バックスクリーンカメラ」のカメラ効果設定は、現状「メッセージボード」と「チャットボックス」に適用されます。この2つのウィジェットが光りすぎる場合は、バックスクリーンカメラのBloomにて、「強度」を下げるか「閾値」を上げる調整を行ってください。
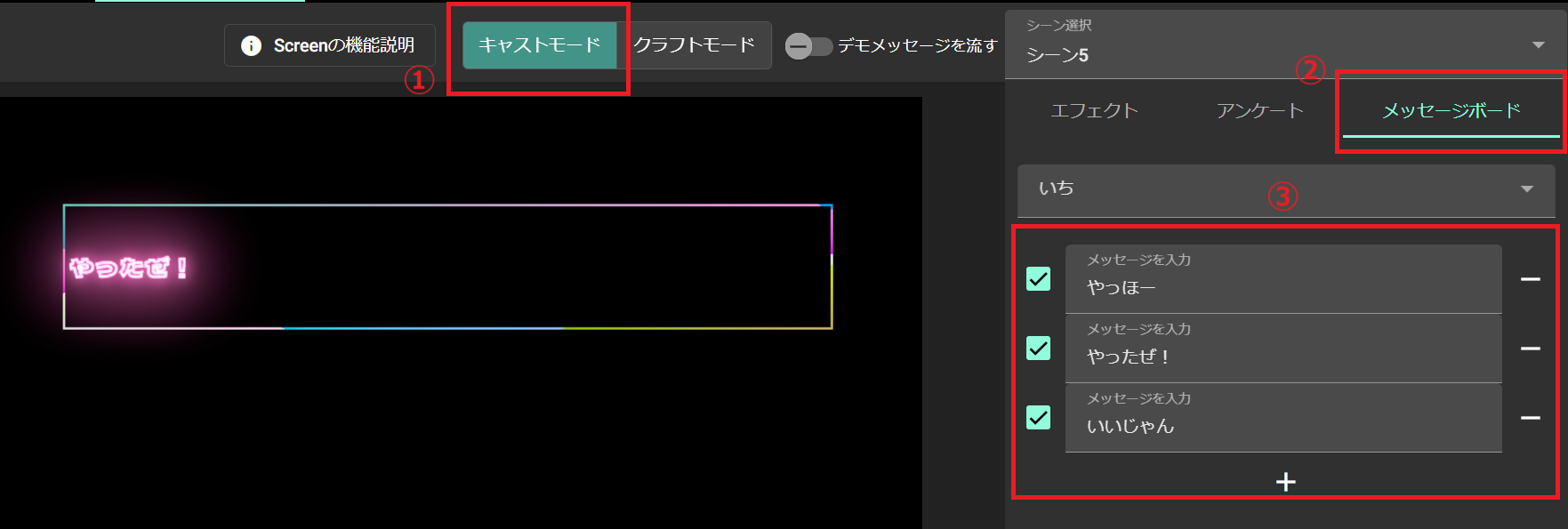
配信で使うときは「キャストモード」に切り替えましょう。
キャストモードの状態でも、右側の「メッセージボード」というタブから文字テロップの文字列を編集・追加できます。
動く画像スタンプ
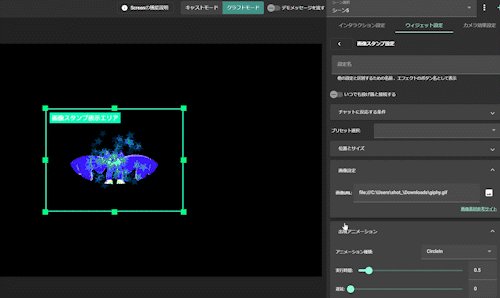
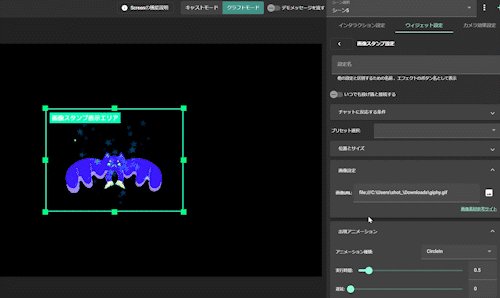
Screenの「画像スタンプ」ウィジェットを使えば、お手持ちの画像やGIFで、配信につかえるアニメーション付きのエフェクトが気軽に作成でき、OBSに映し出せます。
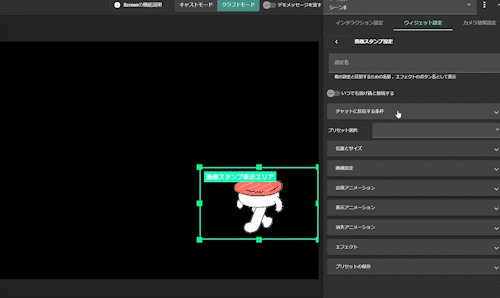
画像スタンプウィジェットの追加は、
- CastCraftのScreenタブにて、「クラフトモード」への切り替え
- 「ウィジェット設定」タブへ
- 「+」ボタンから「画像スタンプ」ウィジェット追加
- 画面内でのウィジェットの位置と大きさを調整
することで実現できます。
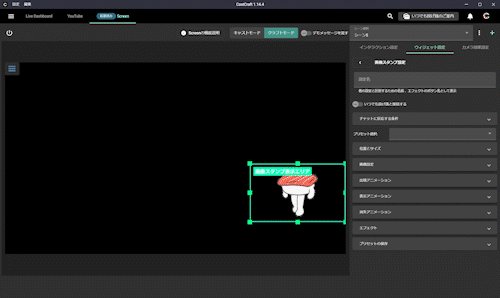
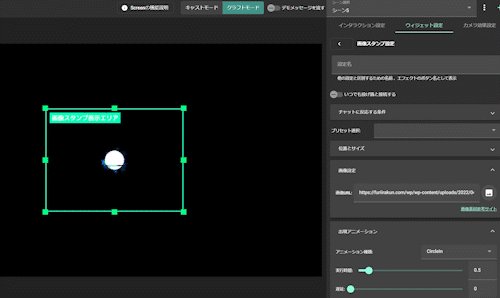
「画像設定」から、お手持ちの画像やGIFをエフェクトに設定できます。
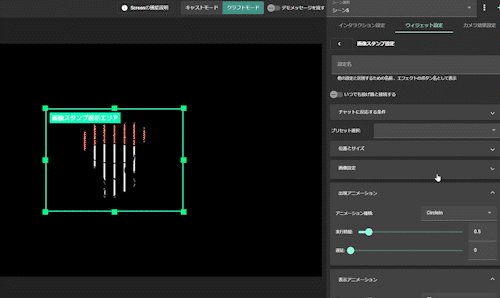
設定可能なアニメーションとして、
- 出現時のアニメーション
- 発生中のアニメーション
- 消失時のアニメーション
- 画像回りにでるエフェクト
等がカスタマイズできます。

また、他のScreenのエフェクトと同様、「チャットに反応する条件」等から出現条件を設定できます。
Screenを配信で使うときは「キャストモード」に切り替えましょう
また、コメント等に反応させるには、他の機能と同様にLiveDashboardで配信に接続してコメントを取得する必要があります
特定のエリアでポップアップするコメント
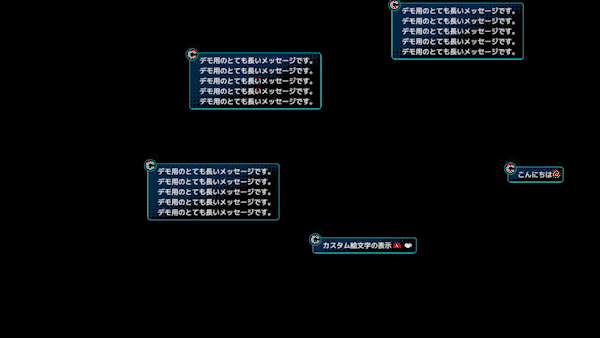
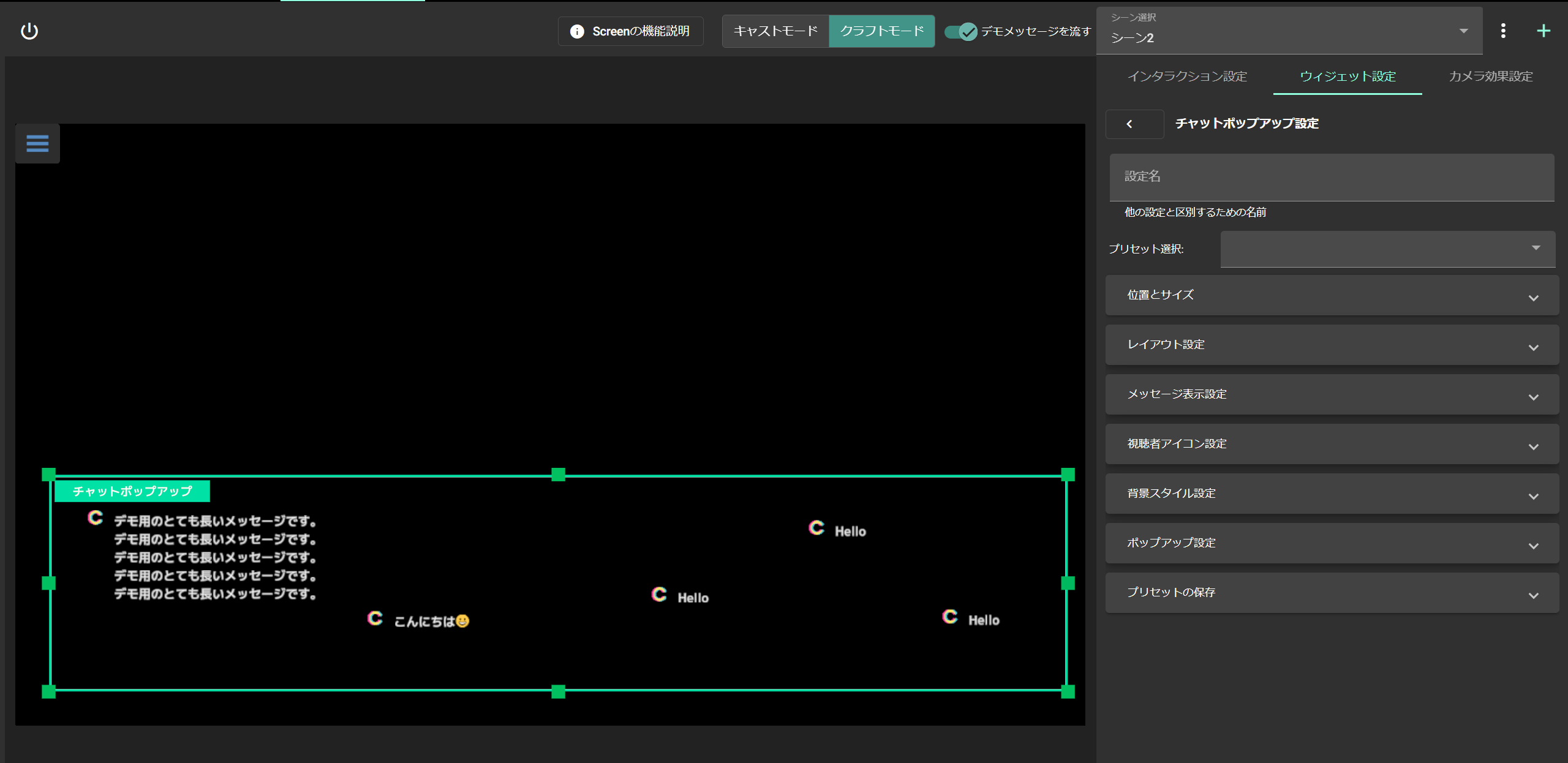
「チャットポップアップ」ウィジェットを使えば、指定した特定のエリアにコメントがポップアップするような見た目のコメント表示が実現できます。
上図のような見た目のコメント表示を実現する方法について以下で説明します。
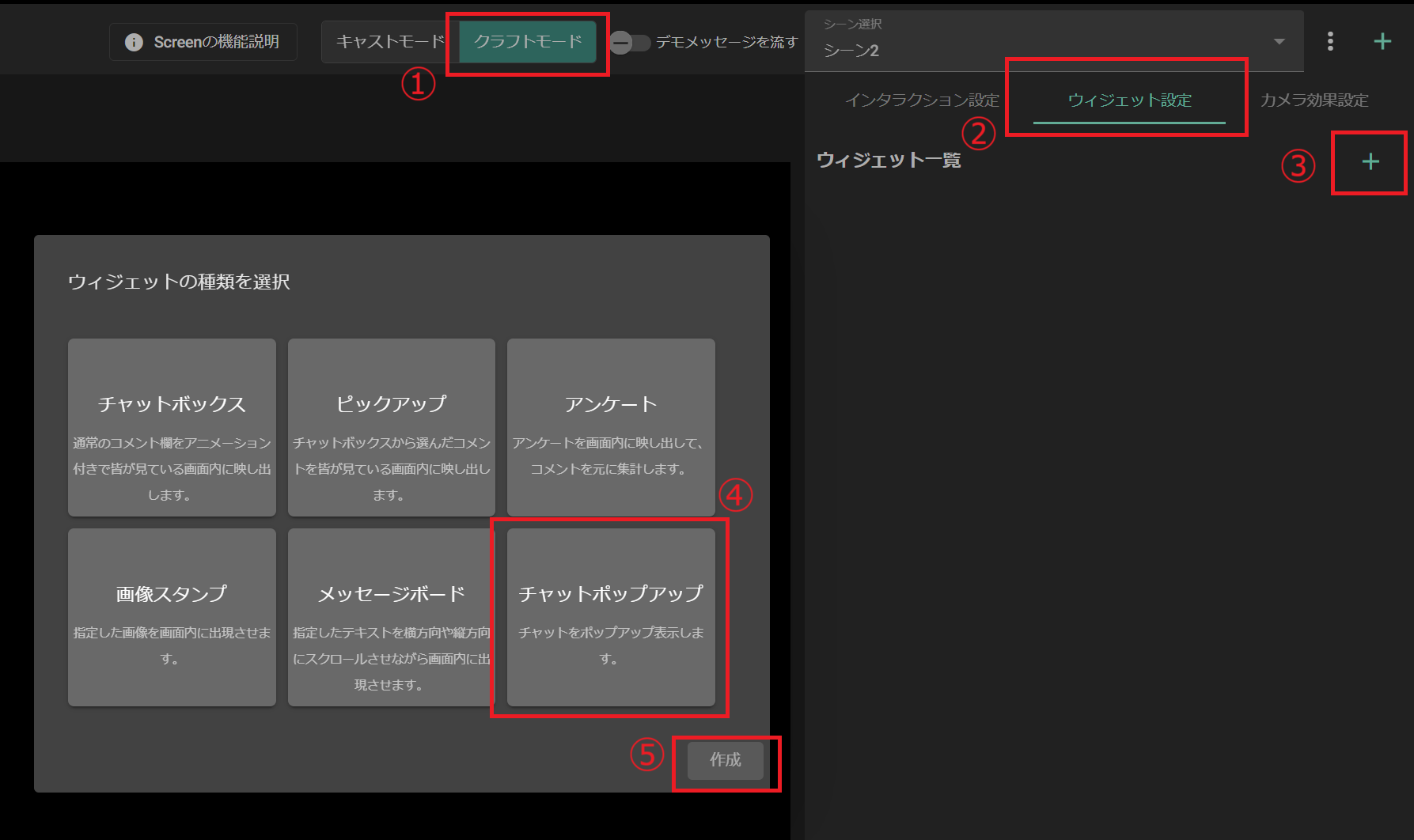
CastCraft Screenクラフトモードの「ウィジェット設定」にて「チャットポップアップ」ウィジェットを追加します。
「デモメッセージを流す」と言うトグルをONにしてみてください。配信中のチャットポップアップが画面上にどのように表示されるかが見られます。
表示させたくないウィジェットは「ウィジェット設定」のウィジェット一覧から削除することができます
チャットポップアップとチャットボックスは同時に使うことはないと思いますので、ウィジェット一覧からどちらかを削除するか、画面右上の「+」ボタンからシーンを追加して、シーンを使い分けることを検討しましょう
チャットポップアップ・ウィジェットの緑枠を調整して、コメントが表示される位置と大きさを調整しましょう。
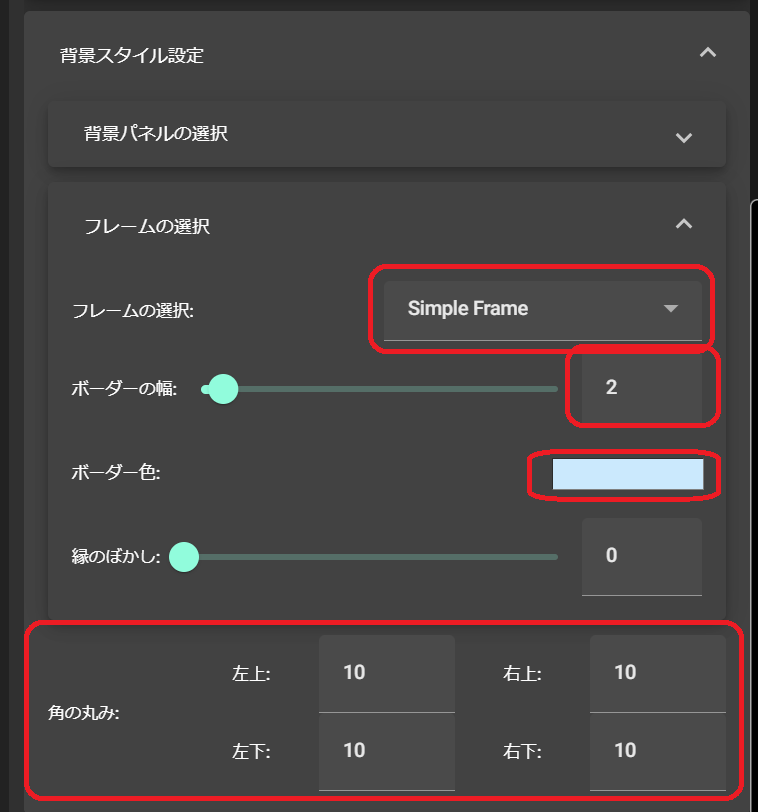
ウィジェット一覧の「設定」ボタンからチャットポップアップ設定に入り、「背景スタイル設定」パネルを開いた後、下記の設定を行います。
- フレームの選択: 「Simple Frame」を選択
- ボーダーの幅: 「2」を入力
- ボーダー色: 好きな色を設定
- 角の丸み: 4つすべてに「10」を入力
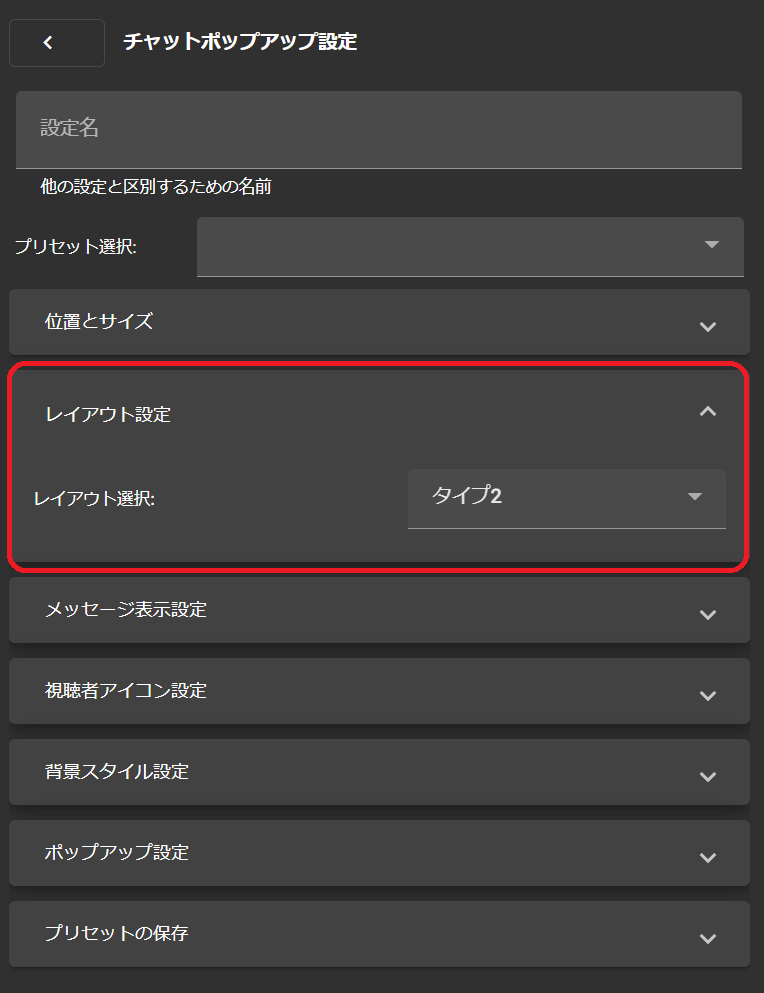
次に、「レイアウト設定」パネルを開き、下記の設定を行います。
- レイアウト選択: 「タイプ2」を選択
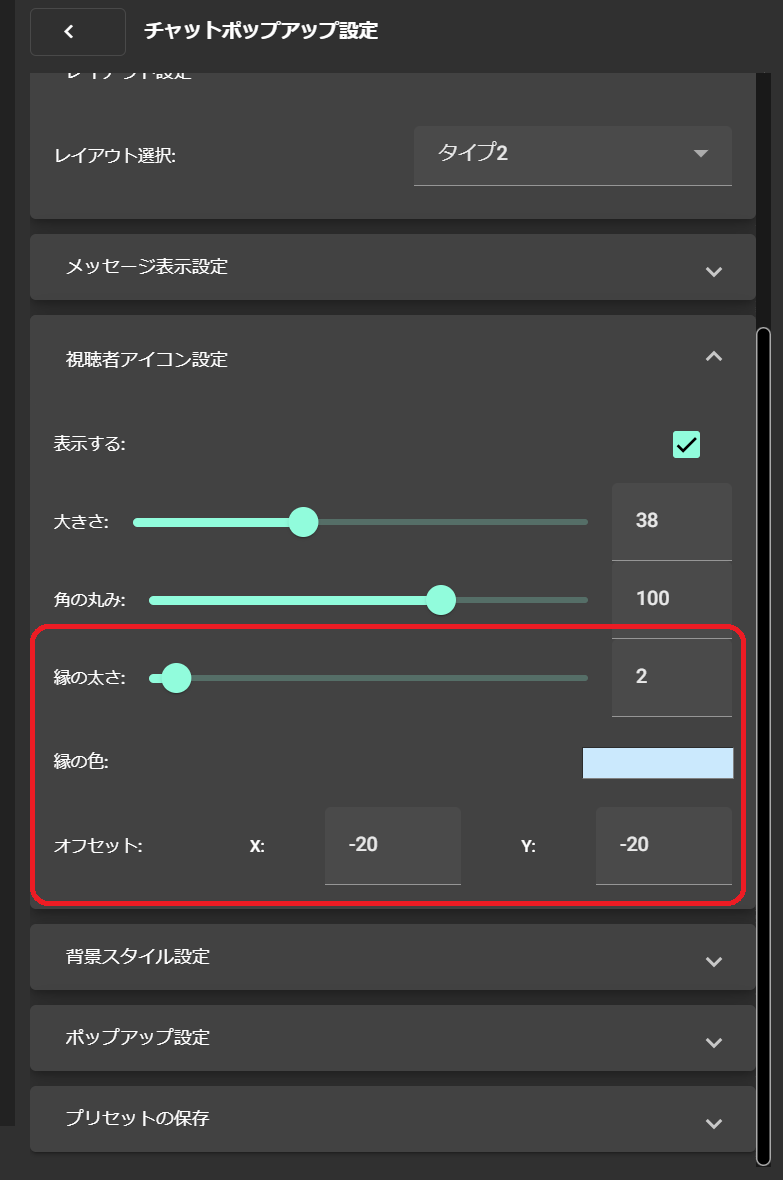
最後に、「視聴者アイコン設定」パネルを開き、下記の設定を行います。
- 縁の太さ: 「2」を入力
- 縁の色: 先ほど背景フレームで選択した色と同じ色を設定
- オフセット: X, Yともに「-20」を入力
以上の設定で、冒頭に示した見た目が実現できます。
配信で実際に使うときは、デモメッセージをOFFにして、クラフトモードからキャストモードに切り替えておくのを忘れないようにしましょう
配信画面のデザインで考慮すること
配信画面をデザインしていくにあたって、下記のようなことを考慮に入れながら作っていくと良いでしょう。
配色
YouTube配信画面の魅力を引き出すために、配色は非常に重要です。たとえば、一つの配色に統一することで統一感を出すことができます。また、配色に関しては、自分のキャラクターカラーやロゴカラーを取り入れることで、配信者の個性を強調することができるでしょう。配色の選び方は、YouTubeチャンネルのテーマやコンセプトに合わせて考えることが大切です。
レイアウト
YouTube配信画面のレイアウトは、動画投稿とは異なり、画面の一部をライブ配信者が占めることになります。その分、レイアウトが美しく整っていることで、視聴者に快適な視聴体験を提供できるようになります。また、各要素のバランスを取ることで、より見やすく、違和感のない配信画面を作ることができます。
オーバーレイ
配信画面に透かしのように重ねて表示する画像や動画のオーバーレイを使うことで、より鮮やかで美しい画面を作ることができます。
エフェクト
音を合わせたエフェクトなどを用いることで、よりダイナミックで楽しい配信画面を作ることができます。特にゲーム配信などでは、効果音やBGMに合わせて画面が光るエフェクトなどを取り入れることで、よりこころを掴んでみてもらえることでしょう。
背景
最後に、配信画面の背景についても考慮することが大切です。特に、自分で描いたイラストや使用権の無い素材を使う場合には、著作権問題に気を付ける必要があります。背景に自分のブランディングを取り入れることで、より一貫性のある画面を作り上げることができます。
視聴者にとって楽しいYouTube配信画面を
YouTube配信画面のデザインについて紹介しました。配信者の個性を出すために、配色やレイアウト、オーバーレイ、エフェクト、背景など、様々な要素を取り入れて工夫する必要があります。自分の個性を取り入れつつ、視聴者にとって見やすく、楽しい配信画面を作り上げることができると良いですね。是非、この記事を参考にして、より充実したYouTube配信生活を送ってください。
配信をより面白くするために
配信で視聴者のコミュニティ形成をうまく行うことで、日常の配信をより面白いものにすることができます。
そのような観点で最もおすすめな配信ツールがCastCraftです。
大きく分けて、
- 視聴者を覚えるYouTubeコメビュ
- 配信画面演出のScreen
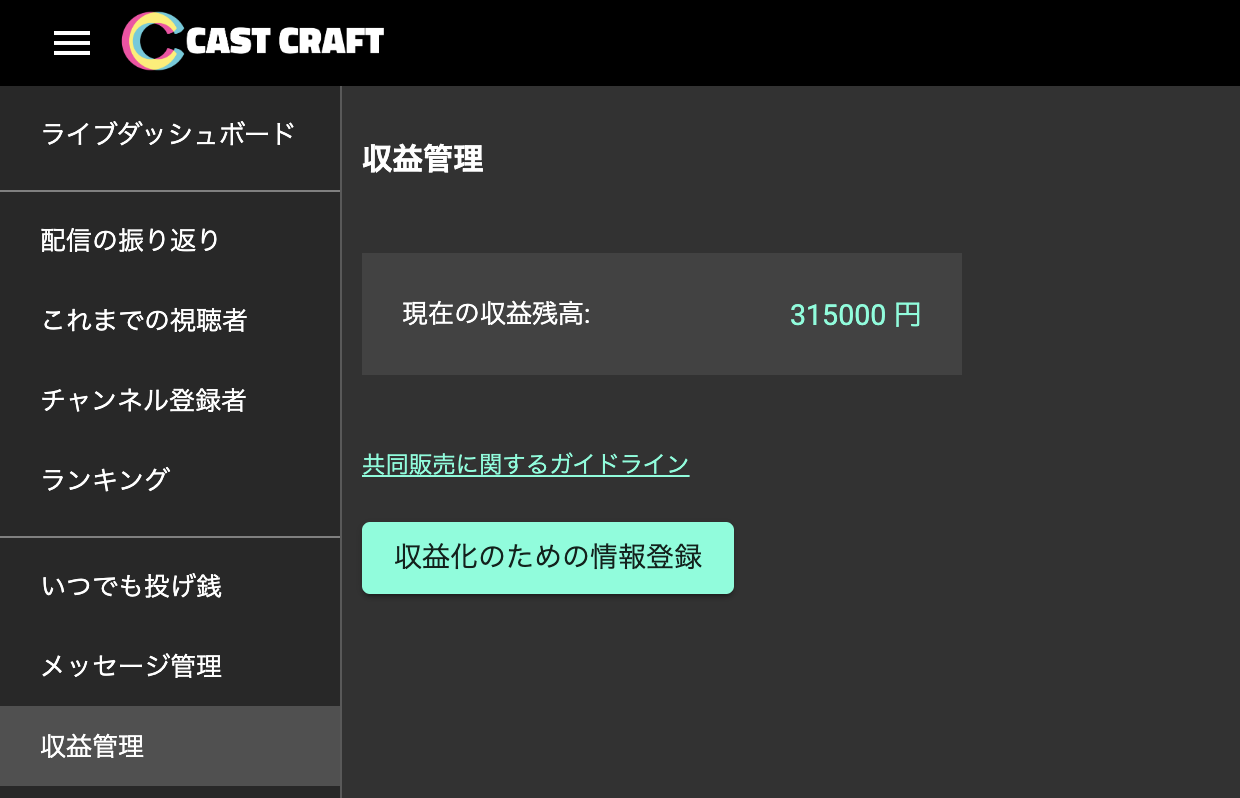
- 収益化のための機能
の三つの機能があり、それぞれ下記のような目的があります。
| 機能 | 目的 |
|---|---|
| YouTubeコメビュ | 視聴者が配信に馴染めるようなやり取りをサポート |
| Screen | 視聴者とのやり取りを視覚的に楽しくする |
| 収益化 | 視聴者を大事にする形で収益化する |
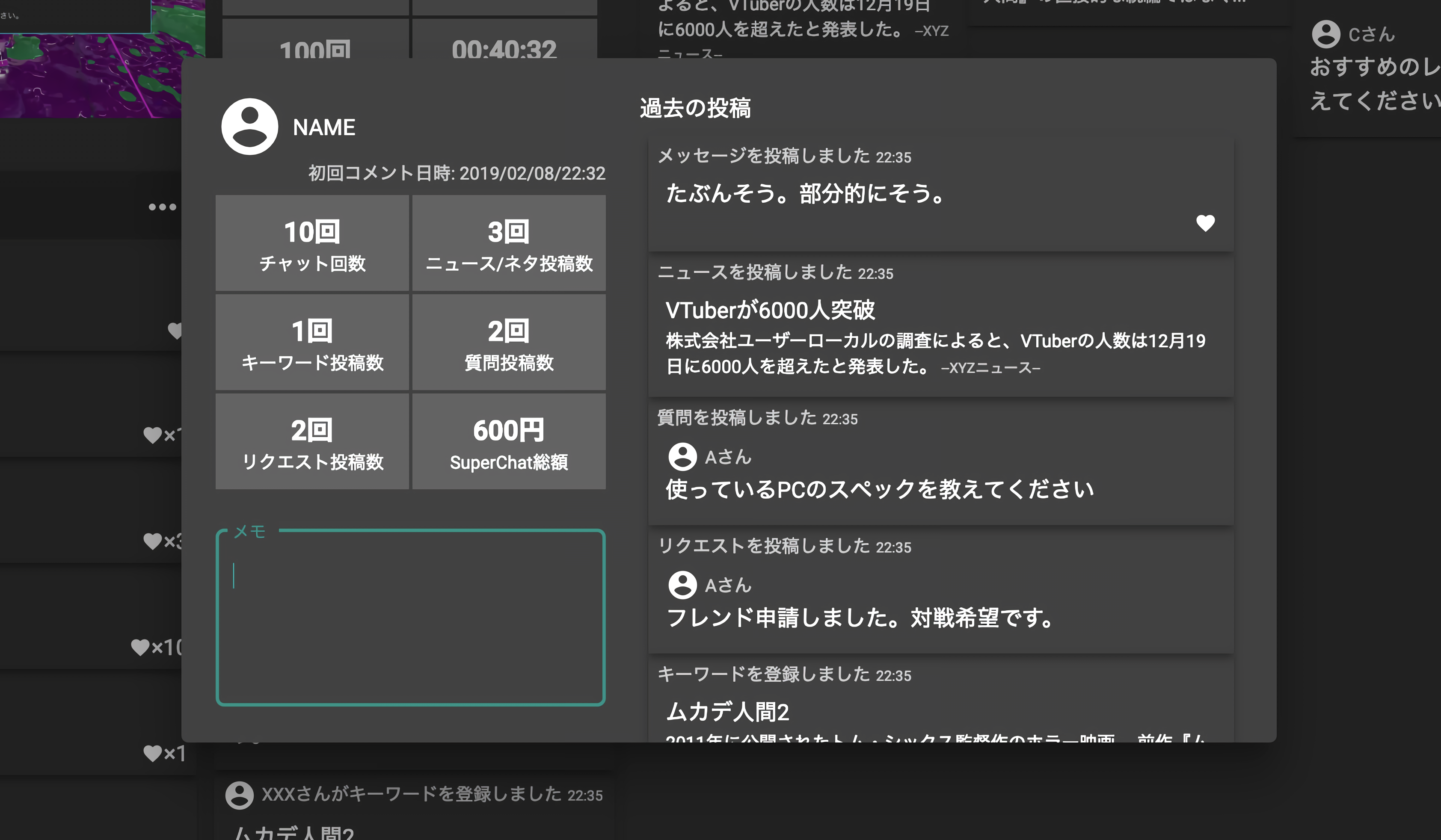
CastCraftのYouTubeコメビュで視聴者ごとにコメントを蓄積することで視聴者全員を覚えて、配信中のダッシュボードで分かりやすく情報を表示することで、視聴者が常連化していくためのやり取りをサポートします。
特定の条件に当てはまった視聴者やコメントに対して、Chatbotやリッチな画面演出で視聴者をインタラクティブに楽しませる仕組みも作ることができます。

さらに、視聴者を大事に定着させながらも配信活動のための収益を上げる仕組みも提供しています。
CastCraftは上記のような機能により、配信者(ゲーム配信者やVtuber)が視聴者との関係を深めることを手助けします。
導入している配信者さんの事例としては、
等がいらっしゃいます。
導入されたチャンネルの総登録者数は3,000万人を超えており、これまで43万回以上の配信で使われています。
CastCraftを活用すれば、視聴者との関係をより良いものに進化させ、あなたの配信コミュニティをより濃いものにできます。
日々の配信をより楽しくするために、ぜひ導入を検討されてみてください。