OBSでの配信画面のレイアウトについて徹底解説!

近年ゲーム実況や雑談配信、歌配信などで多くの方が配信者として活動している中、これから配信者を目指す方も少なくありません。
配信者は単にライブをおこなえばよいものではなく、配信の種類ごとに用意すべき配信画面が必要です。
本記事で解説する配信画面のレイアウトを参考にして、自分だけのオリジナル配信画面を作成してみましょう。
目次
配信画面におけるレイアウトの重要性
配信画面におけるレイアウトは、視聴者に与える配信の印象を左右するほど重要です。
ゲーム実況では、単にゲーム画面のみを映し出すよりも外枠(オーバーレイ)が設けられているほうが、オリジナリティのある配信にできます。
また、雑談配信ではコメント欄を大きく設置することで視聴者の会話が見やすくなるほか、自分のコメントが読まれるタイミングも判断できます。
配信画面のレイアウトをカスタマイズしなくても配信自体は可能ですが、ほかの配信者と差をつけるためには、レイアウトが非常に重要です。
本記事では、OBSで配信する際の配信画面レイアウトについて徹底的に解説するので、ぜひ参考にしてみてください。
一般的な配信レイアウト(画面構成)は?
まずは、配信レイアウトがどのような構成になるのかについて、次の配信種別に分けて解説します。
- 雑談配信レイアウト
- 歌配信レイアウト
- ゲーム配信レイアウト
それぞれの配信におけるレイアウトを確認してみてください。
雑談配信レイアウト
雑談配信レイアウトは、次の素材で構成されています。
枠の色ごとに構成素材を解説するので、準備する際の参考にしてみてください。
赤色:タイトル
青色:コメント欄
黄色:アバター
緑色:時計
紫色:テロップ
水色:外枠
雑談配信のメインコンテンツは「視聴者との雑談」であるため、コメント欄を大きめに作成している点がポイントです。
顔出ししている方やVtuberの方は、アバターの場所にWebカメラの映像やキャラクターを設置しましょう。
アバターがない方や顔出ししていない方の場合は、タイトルを大きく設置したりトークテーマを設置したりしてみてください。
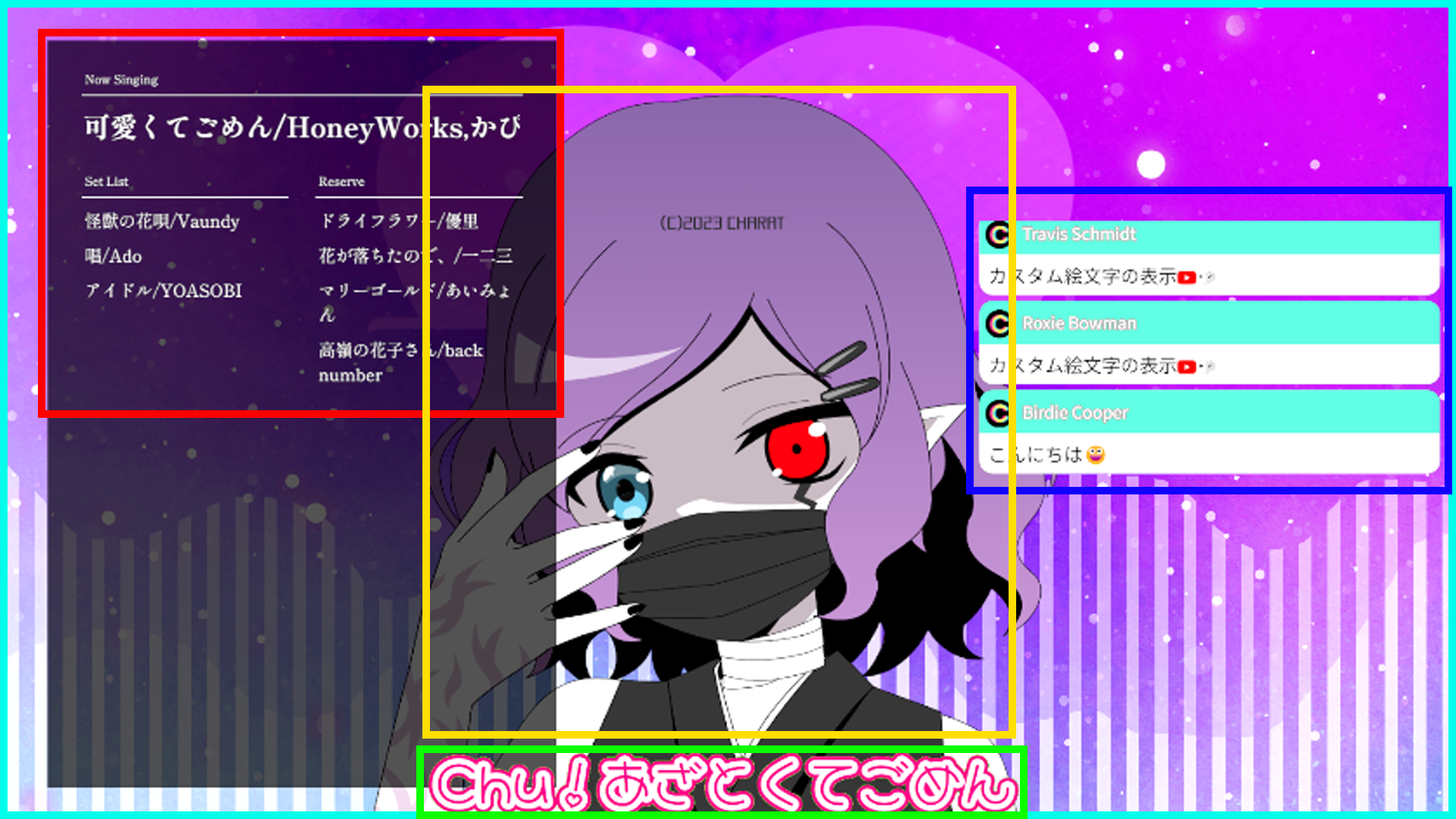
歌配信レイアウト
歌配信のレイアウトも雑談配信と同様に、画像を例に解説します。
赤色:セトリ(セットリスト)
青色:コメント欄
黄色:アバター
緑色:歌詞
水色:背景
歌配信のメインコンテンツは「歌を聴く」ことであるため、セットリストで歌う楽曲を表示している点がポイントです。
コメント欄は表示させる必要はありませんが、配信が盛り上がっている様子を伝えるものとして活用できます。
セットリストはOBSと連携できて無料で使用できるセトリスタがおすすめです。
また、配信中に歌詞を手動で表示できる字幕ジェネレーターであるJimacもおすすめのため、ぜひ活用してみてください。
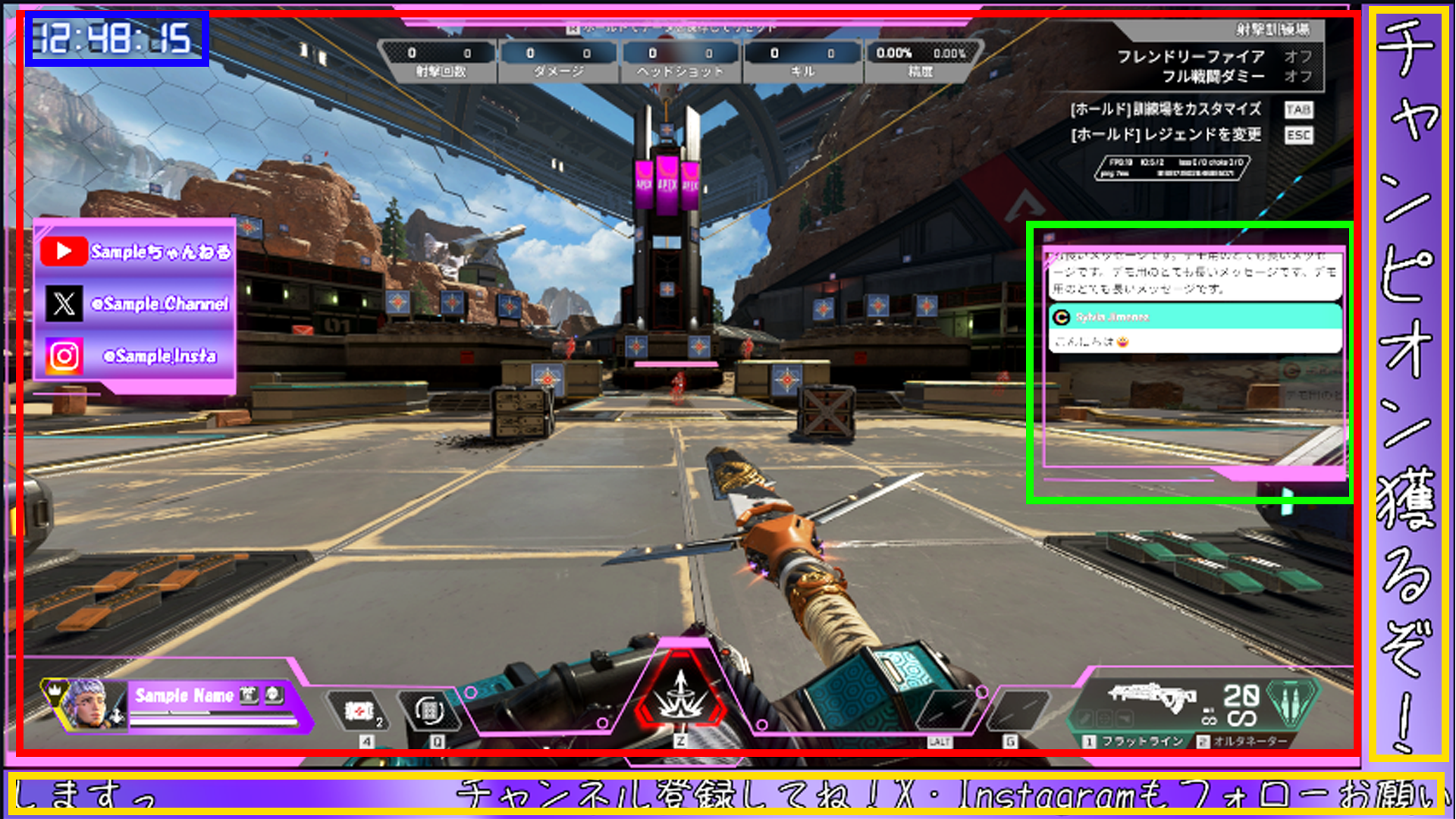
ゲーム配信レイアウト
ゲーム配信のレイアウトは雑談配信や歌配信のレイアウトと異なり、ゲームタイトル専用のデザインがおすすめです。
簡単な外枠のみで作成も可能ですが、ゲーム画面に合わせて作成するとよりオリジナリティかつハイクオリティなレイアウトが作成できます。
一例として、次の画像を見てみましょう。
赤色:オーバーレイ
青色:時計
黄色:テロップ
緑:コメント欄
ゲーム配信レイアウトの大半はオーバーレイが占めており、ほかの配信者と差別化を図れます。
人気のゲームを配信している方は多いため、自分ならではの視聴体験を視聴者に届けられるようにデザインしてみてください。
また、配信オーバーレイを自作できない方は無料の素材サイトであるBOOTHや、作成を依頼できるココナラなどを活用してみてください。
配信画面のレイアウトを作る「オーバーレイ」について
配信画面のレイアウトの大半を占めるものとして、オーバーレイが挙げられます。
オーバーレイとは、主に画面の枠を指すことが多くあり、本記事で紹介した画面の中にも含まれています。
- 雑談配信のオーバーレイ
- ゲーム配信のオーバーレイ
オーバーレイを用意する方法は、前述した無料素材をダウンロードしたり作成依頼したりする方法に加えて、自分で作成する方法があります。
自作のオーバーレイには作成ソフトが必須であるため、ここでは次の2つの作成方法を解説します。
- 完全自作のAdobe Photoshop
- テンプレートをカスタマイズできるCanva
それぞれの特徴を確認して、自作オーバーレイに挑戦してみてください。
完全自作のAdobe Photoshop
Adobe Photoshopは、何もない状態からオーバーレイをすべて自分で作成できるソフトです。
そのため、好みのデザインかつオリジナルのものが作成できるメリットがある反面、デザイン性が問われます。
操作方法やAdobe Photoshopでできることを把握するまで時間がかかるため、初心者には難しい可能性も挙げられるでしょう。
しかし、世界中で使用されている代表的なソフトであることから、Web上には多くの方がマニュアルや操作方法、デザイン案などをアップロードしています。
多くのヒントが得られるため、デザインに自信がない方でもぜひ挑戦してみてください。
テンプレートをカスタマイズできるCanva
CanvaはAdobe Photoshopとは異なり、元々用意されているテンプレートをカスタマイズしてオーバーレイが作成できるWebサイトです。
ダウンロードが不要な点や無料で利用できる点などのメリットが挙げられ、初めてデザインに触れる方におすすめができます。
入念にカスタマイズすれば、オリジナルのデザインのように作成できますが、Adobe Photoshopのようなカスタマイズ性はありません。
また、基本無料で利用できますが、オーバーレイに関しては有料プランに加入しなければ利用できないテンプレートも多くあります。
OBSで画面レイアウトを設定する手順の例
OBSで画面レイアウトを設定する手順の例を、画像付きで解説します。
今回は、ゲーム配信のレイアウトを例にして解説しますが、基本的にはどの配信も同じです。
また、さまざまな演出ができるコメントビューアツールのCastCraftを用いた新しいコメント表示方法もあわせて解説するので、ぜひ参考にしてみてください。
OBSで画面レイアウトを設定する手順は、次の項目に分けて解説します。
- オーバーレイの配置
- CastCraftのチャットポップアップ
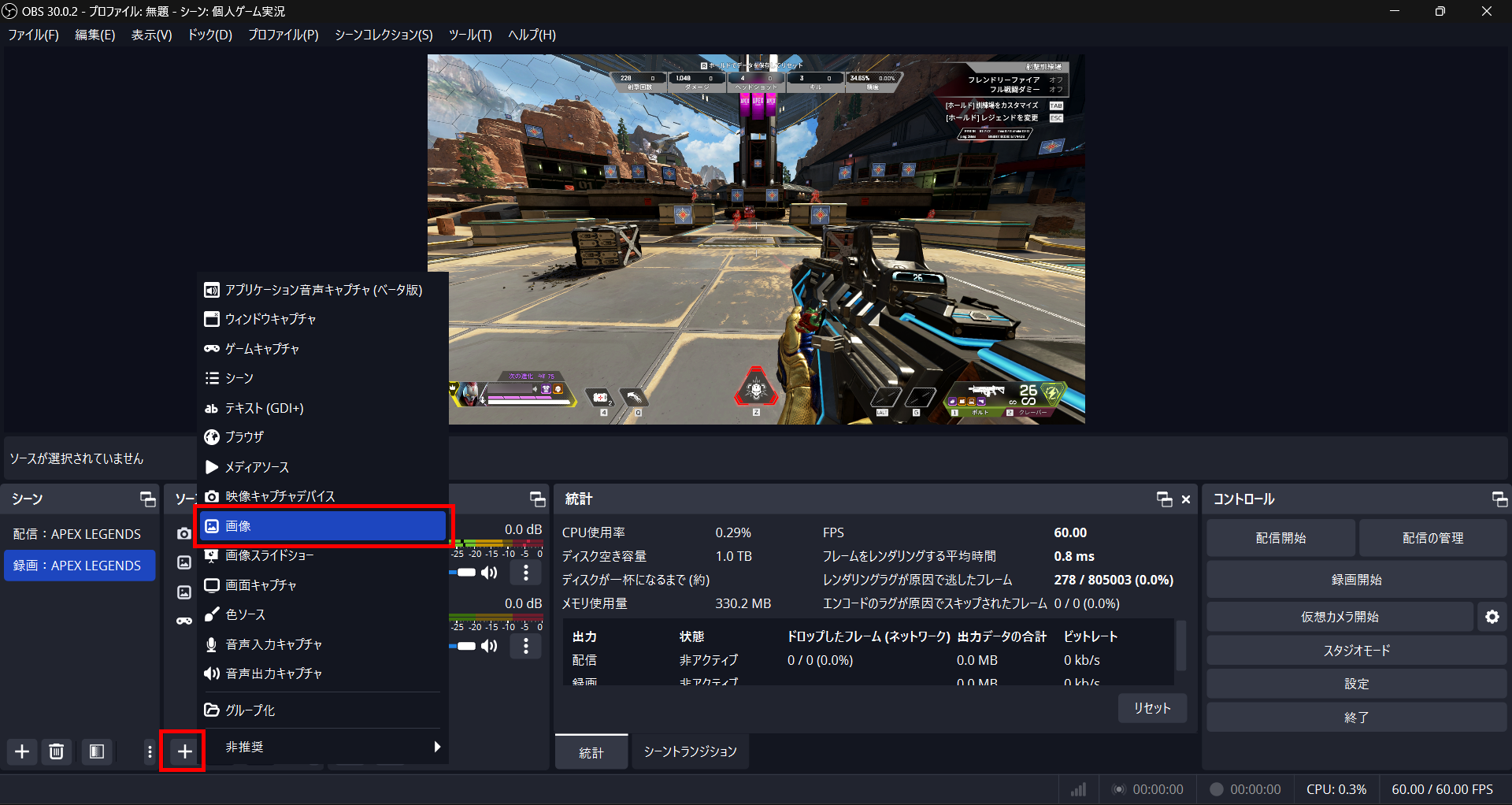
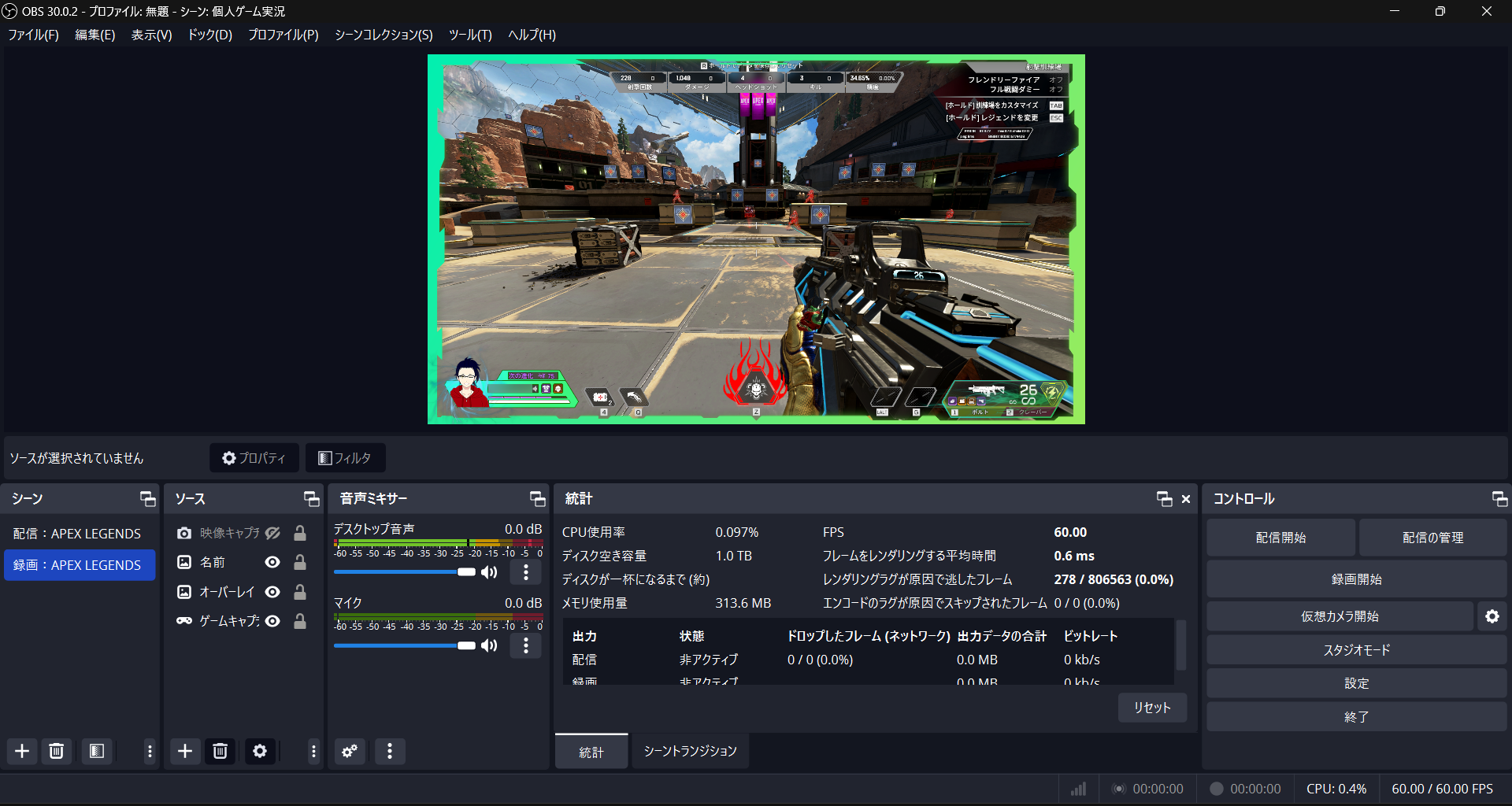
オーバーレイの配置
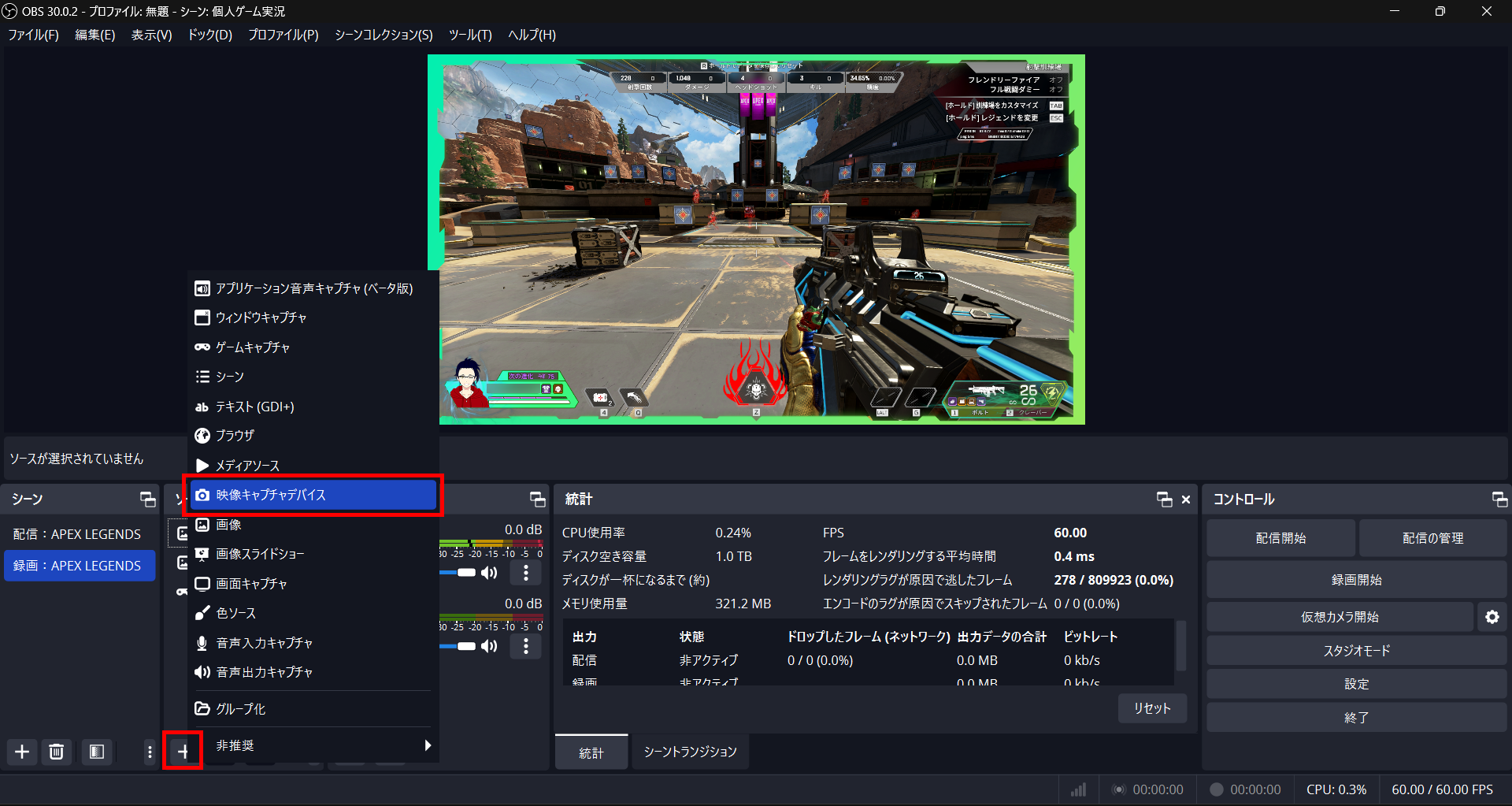
オーバーレイの設置は、OBSのソース内にある「+」ボタンから「画像」を追加してください。
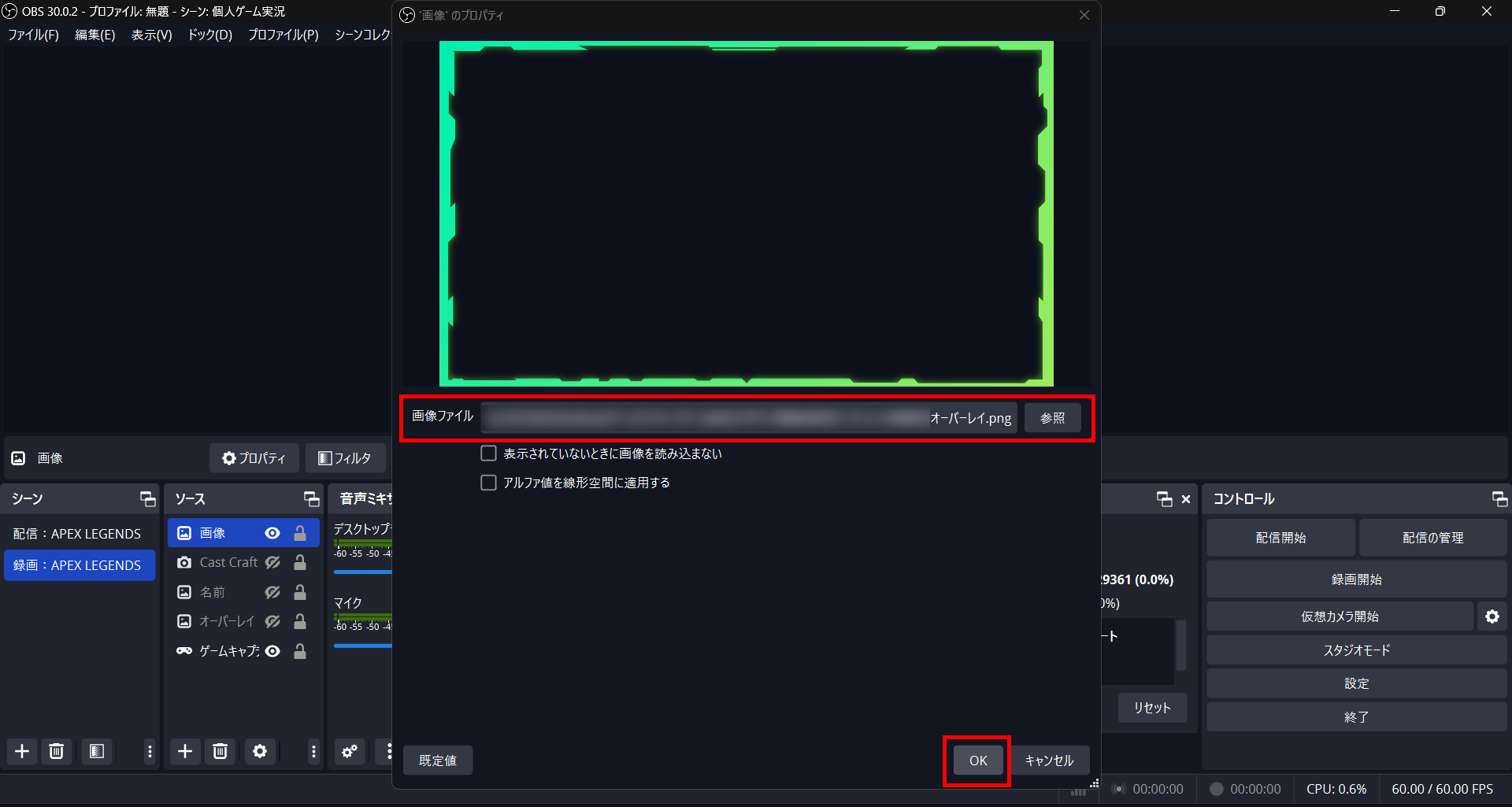
画像ソースを追加したら保存されているファイルからオーバーレイを選択して、OKボタンをクリックしましょう。
今回はコメント欄不要のチャットポップアップを使用するため、簡単なオーバーレイを使用します。
オーバーレイと同様に、名前部分の装飾用の画像も追加すればオーバーレイの配置は完了です。
CastCraftのチャットポップアップ
YouTubeで配信する方やコメント読み上げbotの棒読みちゃんを使用している方におすすめのコメビュであるCastCraftを活用してみましょう。
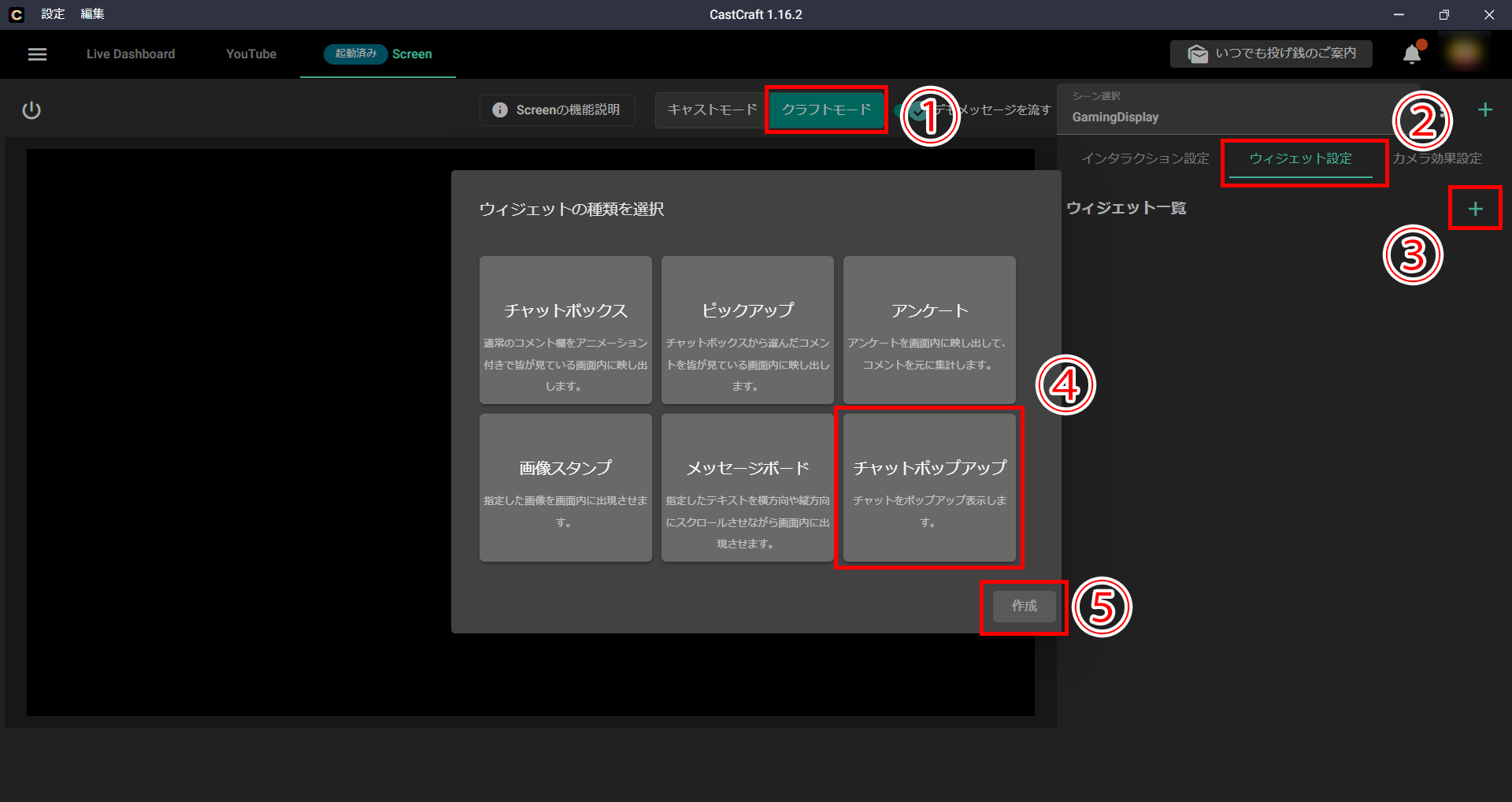
CastCraftの左上にあるタブを「Screen」に切り替えて、CastCraft Screenを起動してください。
起動後は、画像内の番号通りにクリックしてチャットポップアップをウィジェット内に追加しましょう。
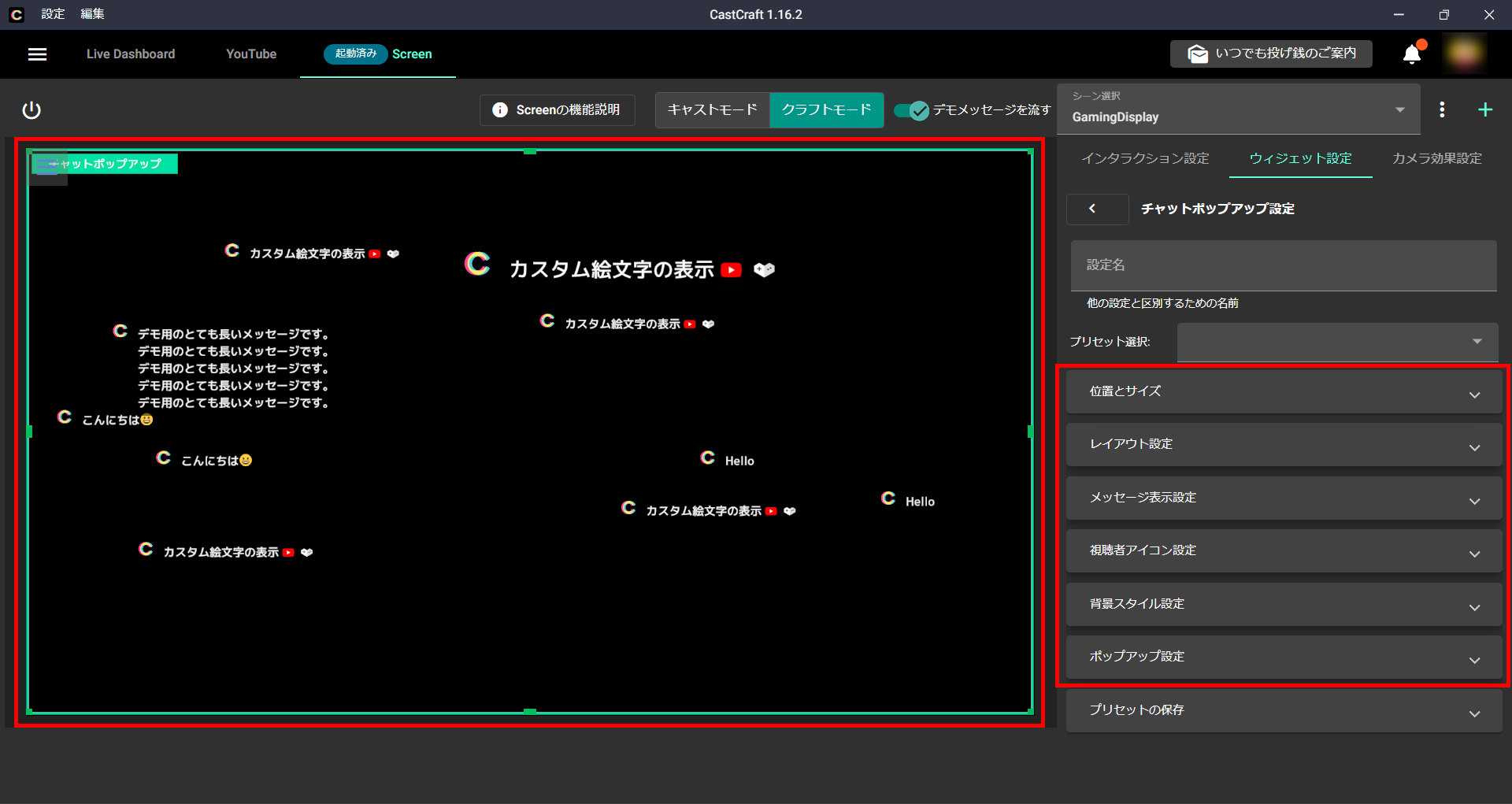
追加するとスクリーンにデモが表示されるので、任意の大きさに設定しましょう。
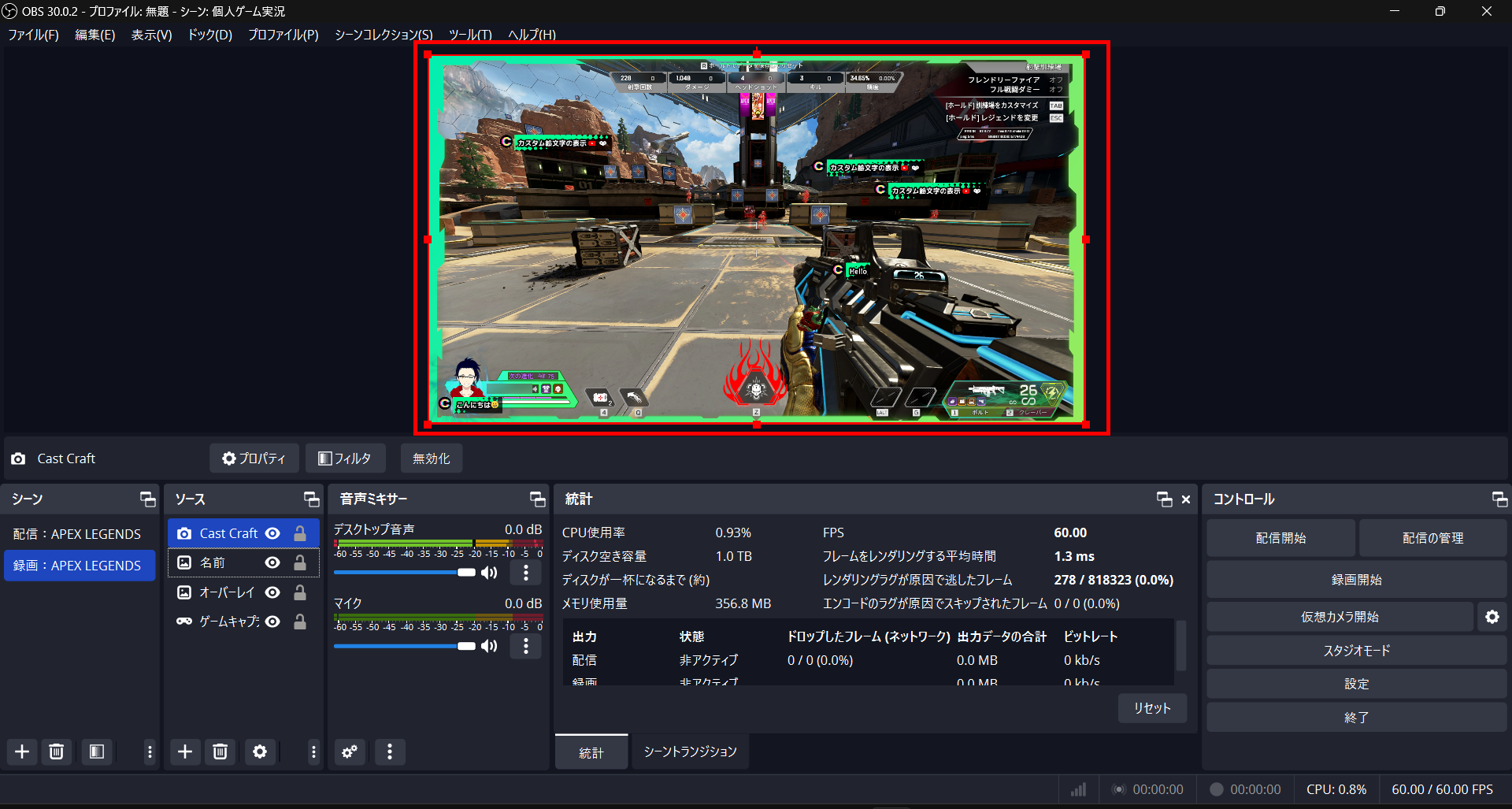
今回は画面全体にコメントが表示できるように、画面全体を表示範囲に設定しました。
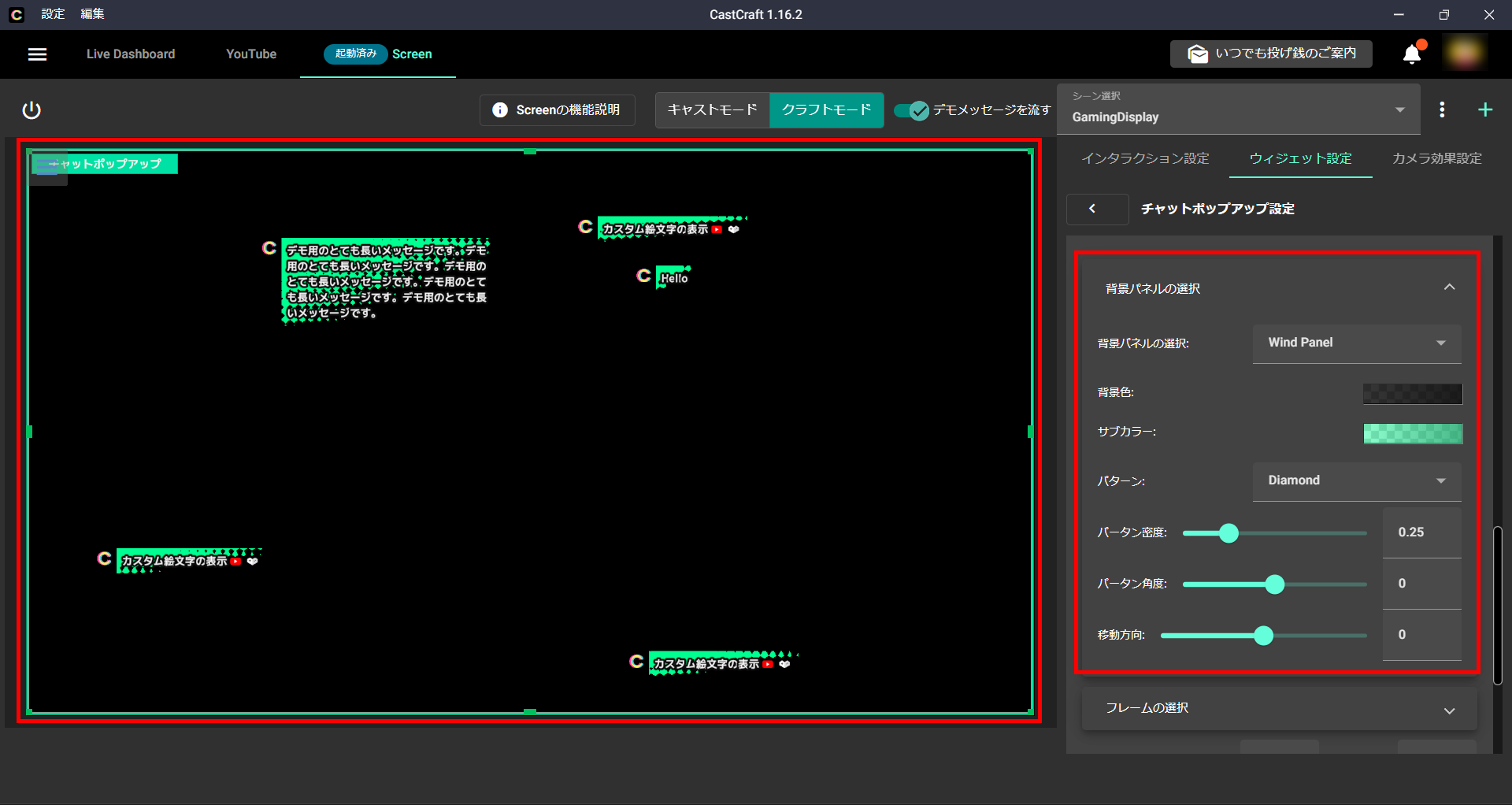
デモを確認しつつ、サイズやレイアウト、色などをカスタマイズできるので、任意のデザインに設定してみてください。
チャットポップアップの設定が完了したら、OBSにCastCraft Screenを表示させましょう。
ソース内にある「+」ボタンから「映像キャプチャデバイス」をクリックして追加してください。
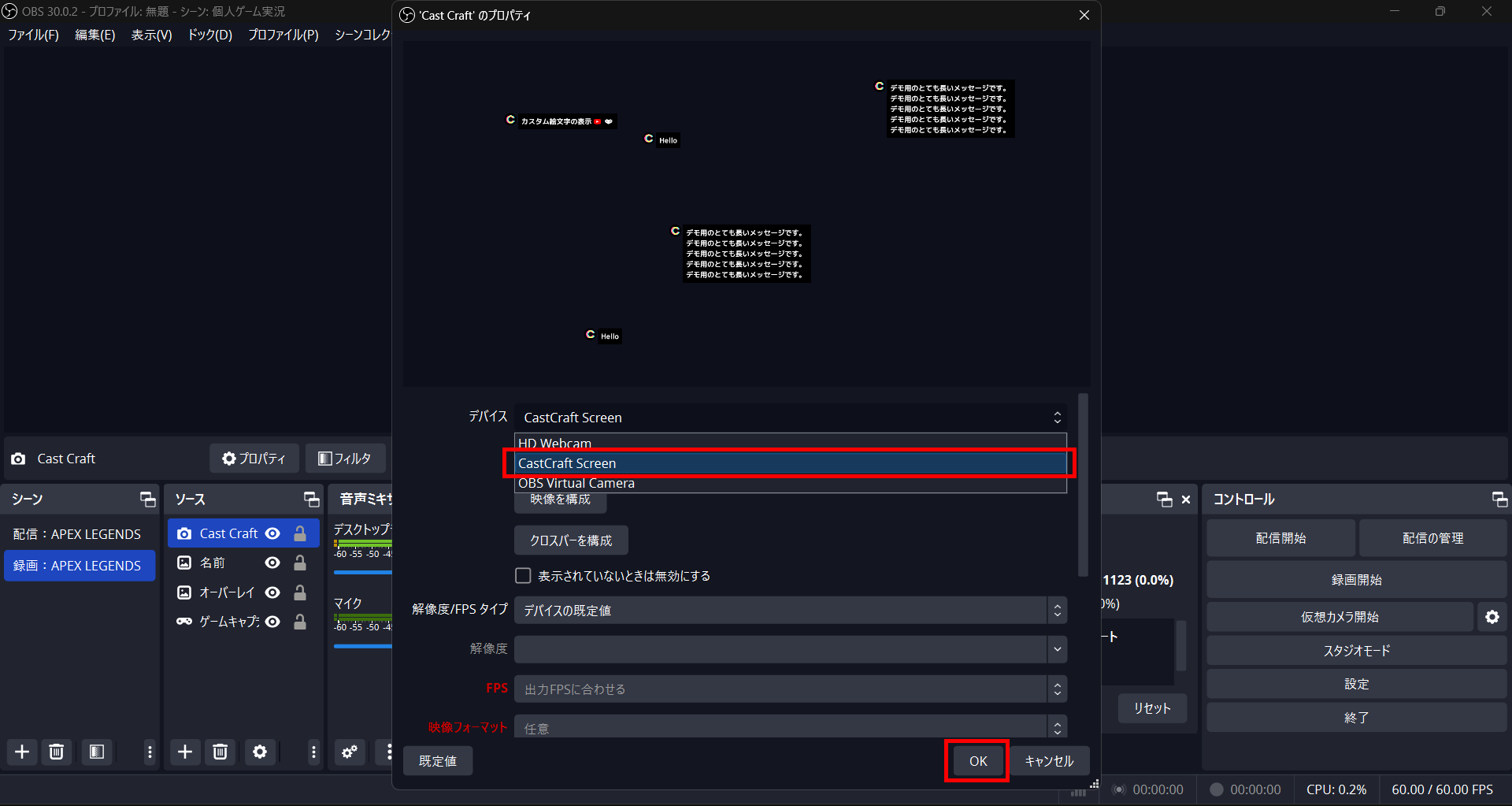
映像キャプチャデバイスの設定画面が表示されたらデバイスをCastCraft Screenに設定して、OKボタンをクリックしてください。
以上がOBSでレイアウトを設定する手順例となります。
自分の配信にぜひ活用してみてください。
画面レイアウトの作成にはここに注意
最後に、画面レイアウトの作成に関する次の注意点を解説します。
- 配信の雰囲気に合っているか
- サイズや形式は合っているか
- 情報が多すぎてわかりにくくなっていないか
それぞれの注意すべきポイントを確認して、よりよい配信画面を作成しましょう。
配信の雰囲気に合っているか
配信レイアウトは基本的に自由ですが、配信する内容に合わせることも大切なポイントです。
たとえば、ホラーゲームを配信しているにもかかわらず明るい黄色やピンク色が中心のレイアウトでは、視聴者にゲーム内容が伝わりにくくなります。
また、歌配信でバラードの最中も背景が明るいままの場合やアップテンポの曲でも夜空のようなイメージ画像では、雰囲気に違和感を感じるでしょう。
そのため、レイアウトは複数用意しておき、場面ごとに切り替えられるように準備しておくことがおすすめです。
歌配信や雑談配信など、配信中にPCの操作が可能な場合はOBSのソース内に設置しておき、表示マーク(目のマーク)でON/OFFを切り替えてみてください。
サイズや形式は合っているか
OBSに表示させる素材の多くは、画像ファイルです。
画像ファイルの形式はいくつか種類があるため、ファイル形式に注意しましょう。
とくに外枠となるオーバーレイを表示させる場合は、メインコンテンツが表示できるように真ん中を透過させる必要があります。
透過率をそのまま保存できるファイル形式は「.png」です。
「.jpg」や「.jpeg」形式で保存されていると画像は、透過部分が白く表示されるので注意してください。
また、サイズを間違えて作成するとOBS上で拡大・縮小をおこなう手間がかかるほか、画質が下がる可能性もあります。
画面全体サイズの基本は「1980px×1020px」となるので、目安にしてみてください。
情報が多すぎてわかりにくくなっていないか
冒頭で解説しましたが、配信レイアウトは雑談、歌、ゲームなどの種類ごとにわけて作成する必要があります。
理由として、ゲーム配信の際にコメント欄やアバター、テロップや時計などさまざまなものを表示させるとゲームの状況がわかりにくくなるためです。
ほかにも雑談配信に表示させるものがないからといって、多くのテロップを流せば話がわからなくなるでしょう。
以上のことから、画面レイアウトはコンテンツに合うものでなければならないものといえます。
今一度、自分の配信画面を見直して、レイアウトを修正してみてください。
OBSで配信画面を見やすくレイアウトしよう
今回は、OBSで表示する配信画面のレイアウトについて解説しました。
レイアウトは配信の種類ごとに合うものを用意しなければならない点や、レイアウトの大半はオーバーレイで決まる点などがあり、簡単なものではありません。
しかし、必ずしもレイアウトはオリジナルでなければならないわけではなく、購入したりテンプレートを使用したりしても良いでしょう。
配信画面を見やすくすれば視聴者の離脱を防ぐ効果に期待でき、ほかの配信者と差別化が図れます。
本記事の内容を参考に、ぜひ自分だけの見やすい配信画面をレイアウトしてみてください。
OBS配信をより面白くするために
配信で視聴者のコミュニティ形成をうまく行うことで、日常の配信をより面白いものにすることができます。
そのような観点で最もおすすめな配信ツールがCastCraftです。
大きく分けて、
- 視聴者を覚えるYouTube/Twitchコメビュ
- 配信画面演出のScreen
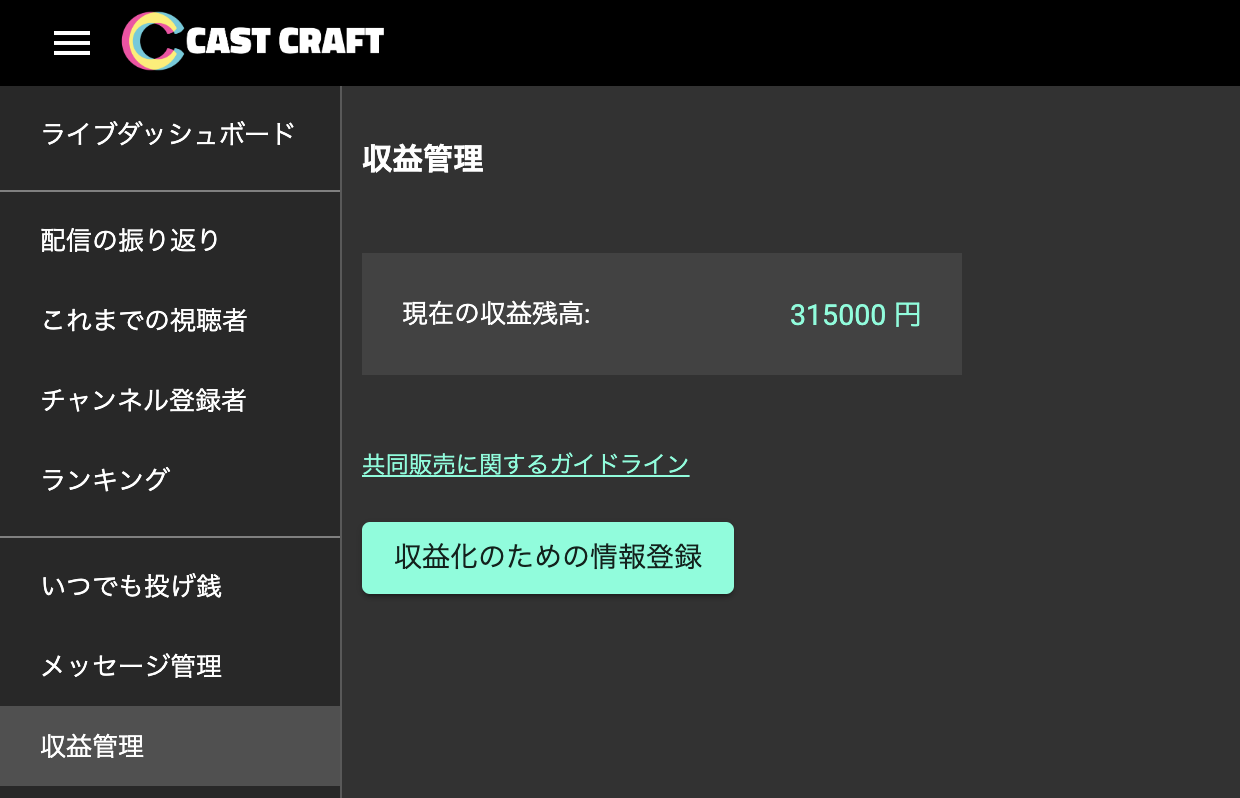
- 収益化のための機能
の三つの機能があり、それぞれ下記のような目的があります。
| 機能 | 目的 |
|---|---|
| YouTube/Twitchコメビュ | 視聴者が配信に馴染めるようなやり取りをサポート |
| Screen | 視聴者とのやり取りを視覚的に楽しくする |
| 収益化 | 視聴者を大事にする形で収益化する |
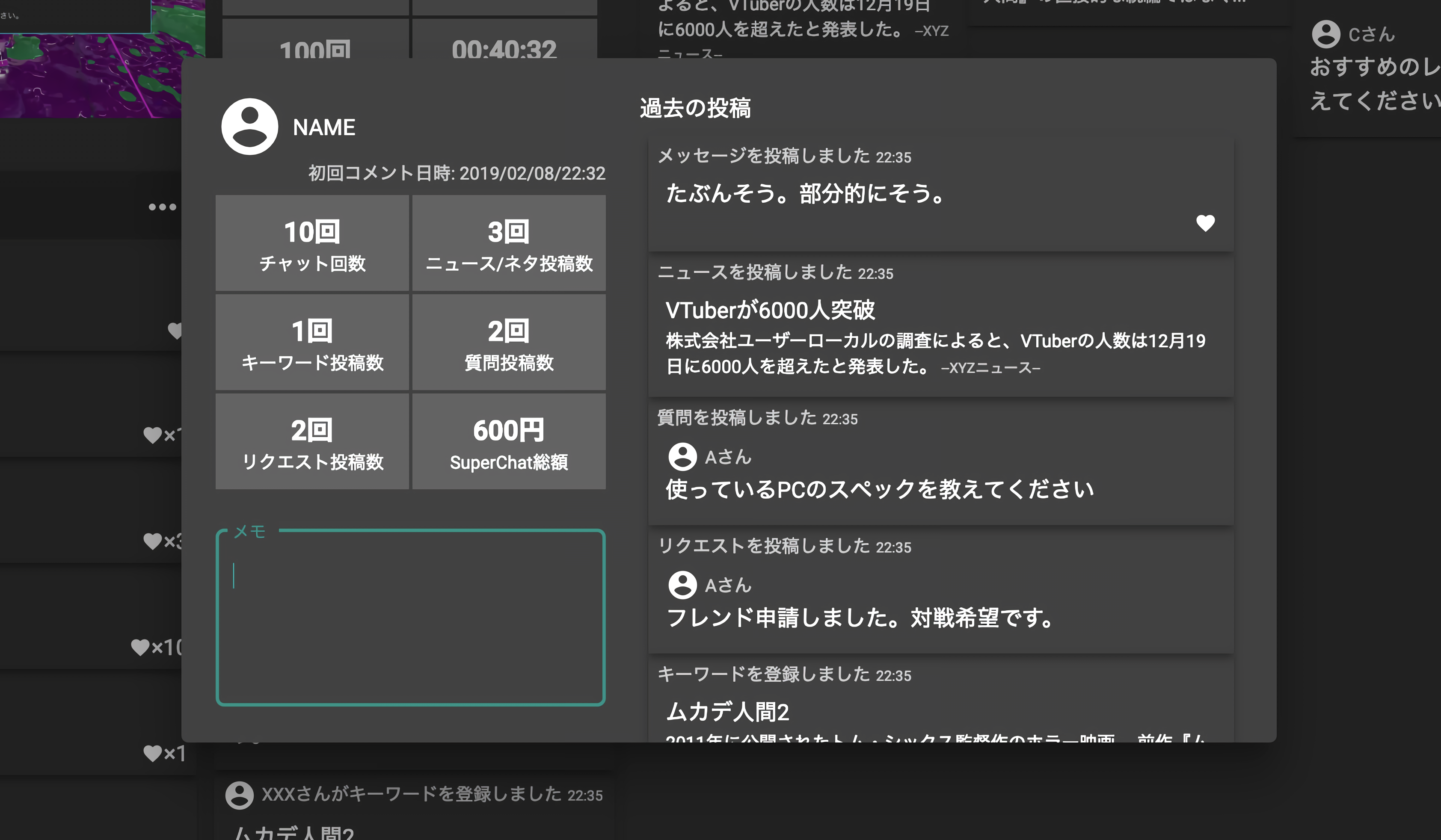
CastCraftのYouTube/Twitchコメビュで視聴者ごとにコメントを蓄積することで視聴者全員を覚えて、配信中のダッシュボードで分かりやすく情報を表示することで、視聴者が常連化していくためのやり取りをサポートします。
特定の条件に当てはまった視聴者やコメントに対して、Chatbotやリッチな画面演出で視聴者をインタラクティブに楽しませる仕組みも作ることができます。

さらに、視聴者を大事に定着させながらも配信活動のための収益を上げる仕組みも提供しています。
CastCraftは上記のような機能により、配信者(ゲーム配信者やVtuber)が視聴者との関係を深めることを手助けします。
導入している配信者さんの事例としては、
等がいらっしゃいます。
導入されたチャンネルの総登録者数は1.6億人を超えており、これまで164万回以上の配信で使われています。
CastCraftを活用すれば、視聴者との関係をより良いものに進化させ、あなたの配信コミュニティをより濃いものにできます。
日々の配信をより楽しくするために、ぜひ導入を検討されてみてください。