OBSで画像を動かす|配信画面での動く画像の設定方法

OBSで配信中に画像を自由に動かせれば、見応えのある配信画面を作ることができます。
配信映えするためにもぜひ本記事を参考にして、OBSで画像を自由自在に動かしましょう。
目次
OBSでの画像の動かし方の種類
OBSで配信中に画像を動かす方法は、次の2種類です。
- OBS上で画像に一定の動きをさせる(スクロール・スライドショー)
- OBS上で画像を、双方向な画像エフェクトとして動かす
画像に一定の動きをさせるためには、OBSのフィルターを使用します。OBSの操作ができれば簡単に設定できるでしょう。
双方向な画像エフェクトとして動かす方法は、CastCraft Screenと呼ばれるアプリを導入することで可能です。CastCraftは配信におすすめの機能が多く備わるアプリとなるため、配信者やこれから配信を始める方はぜひ導入しましょう。
本記事を参考にしてOBSで画像を動かせるようになれば、見応えのある配信として確立できる可能性が高まります。
さまざまなエフェクトやスクロールを活用して、配信画面を進化させましょう。
OBS上で画像に一定の動きをさせる
OBSで画像を動かす場合の基本的な方法は、OBSにあるフィルターの使用です。
ここでは、次のような画像を動かす方法について詳しく解説します。
- 画像をスクロールさせる動かし方
- 複数画像をスライドショーさせる動かし方
- OBSに追加する画像を透過・反転させる
それぞれ動かし方の手順を確認しましょう。
画像をスクロールさせる動かし方
OBS上で画像を動かす方法の1つ目として、画像をスクロールさせる動かし方から解説します。
- STEP1:OBSのソースから画像を追加する
- STEP2:フィルターを追加して画像をスクロールさせる
2ステップで簡単に設定できるので、チャレンジしてみてください。
スライドショーでは画像が一定のスピードで動き続けるため、画面上で常に動きのある配信にしたい方におすすめです。
また、画像以外にテキストも同様の手順でスクロールさせられます。
STEP1:OBSのソースから画像を追加する
まずは、配信中に動かしたい画像を追加しましょう。
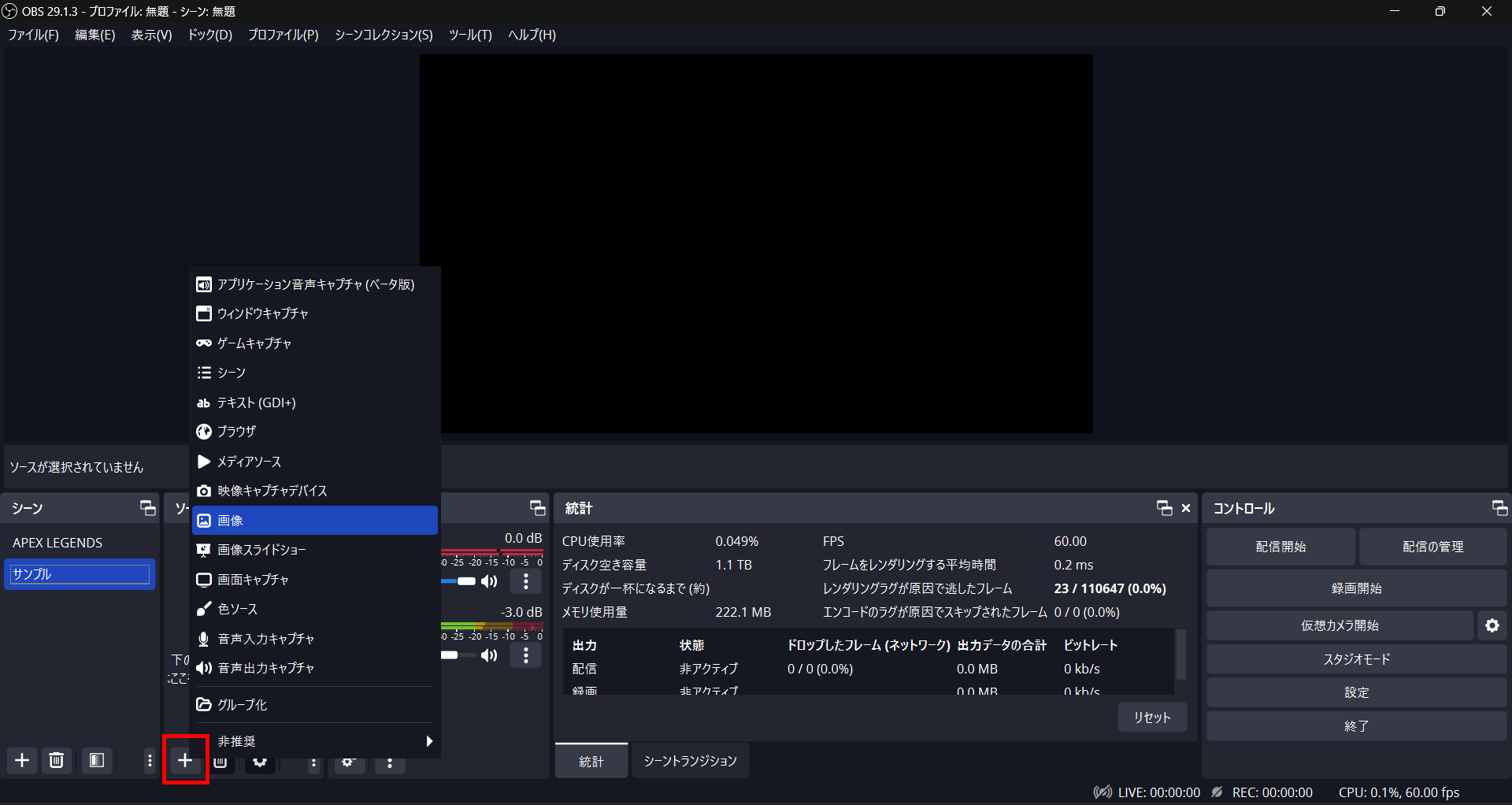
OBSのソースメニューにある「+」から「画像」を選択してください。
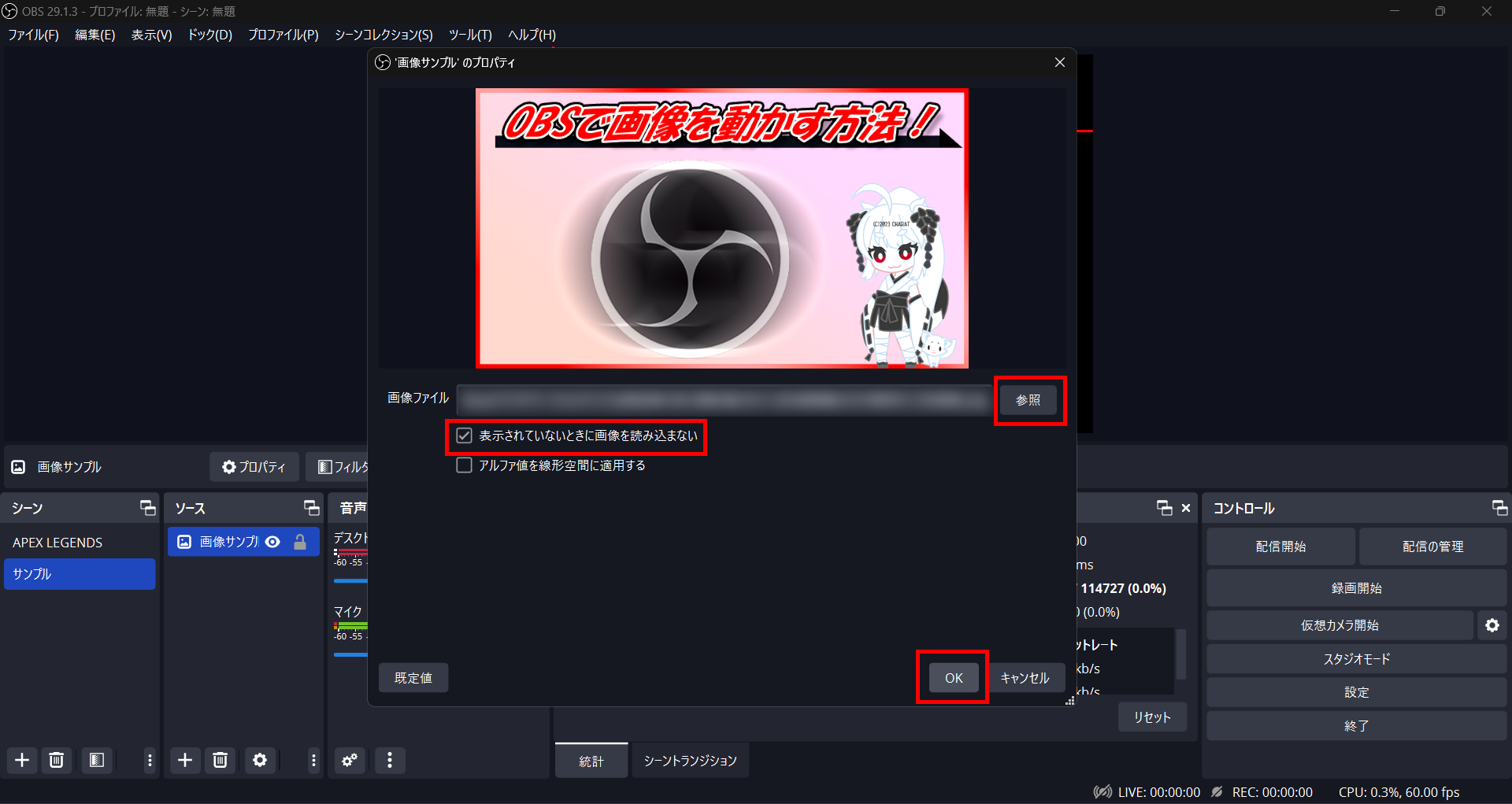
画像を表示させたくないときのために、「表示されていないときに画像を読み込まない」にチェックをいれておくことがおすすめです。
反対に、常に画像を表示させておきたい方はチェックを外したままOKボタンを押してください。
スクロールさせたい画像を追加したら、次のステップに進みましょう。
テキストをスクロールさせたい場合は、ソースから画像ではなく「テキスト」を追加してください。
STEP2:フィルターを追加して画像をスクロールさせる
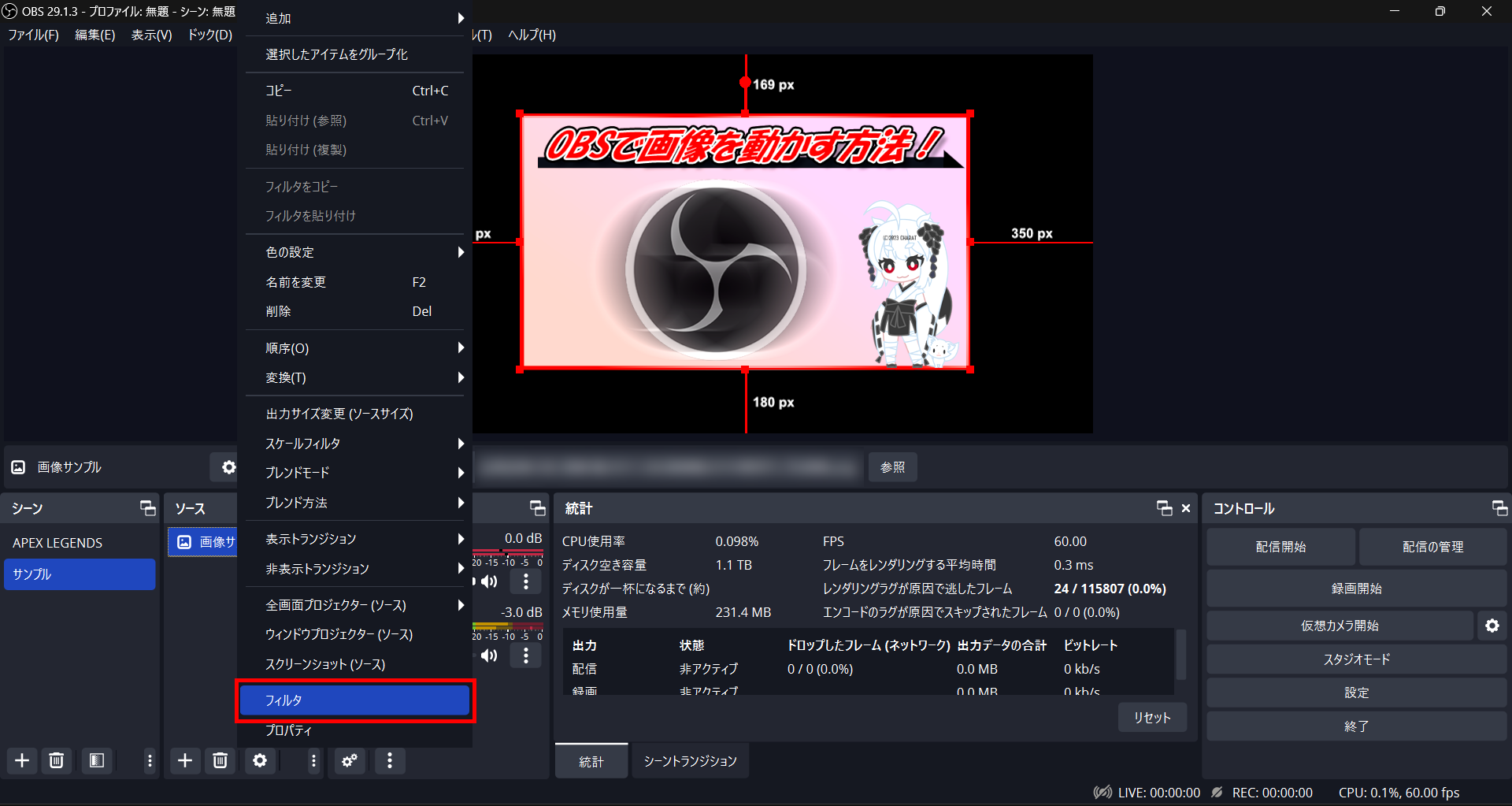
ソースにある追加した画像を右クリックして、メニューを開きましょう。
メニュー内にある「フィルタ」をクリックして追加します。
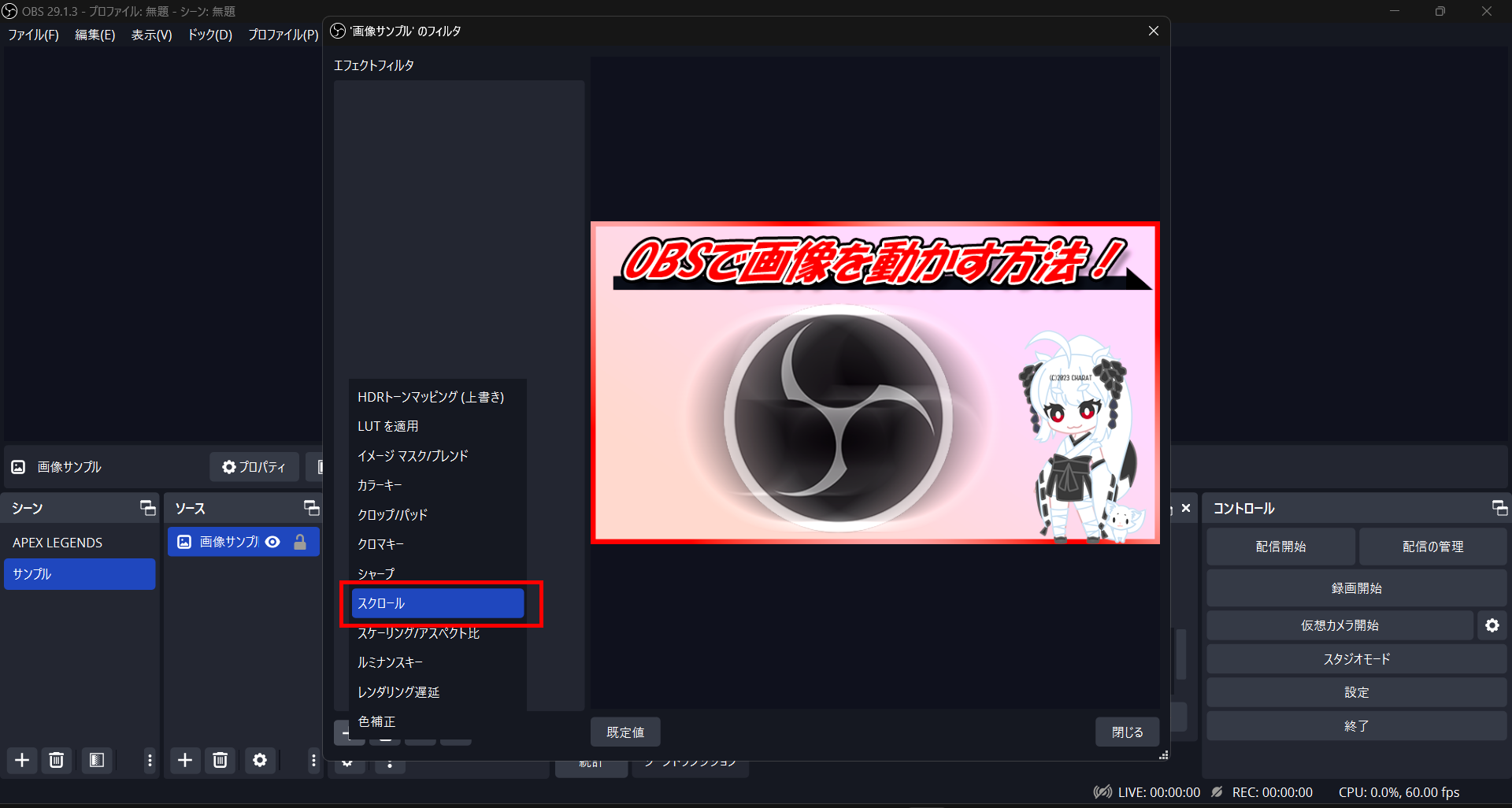
エフェクトフィルタ画面が開いたら、「+」から「スクロール」をクリックして、画像に適用してください。
「水平速度」と「垂直速度」を設定して、画像をスクロールさせましょう。
水平速度は0以上で右から左にスクロールし、0以下にすると左から右にスクロールします。
垂直速度は0以上で下から上にスクロールし、0以下にすると上から下にスクロールするので、動かしたい方向に設定しましょう。
動かし続けるためには、ループ(繰り返し)にチェックを入れておきましょう。
画面で確認し、画像がスクロールしていれば完了です。
複数画像をスライドショーさせる動かし方
画像をスクロールさせる方法に続いて、複数画像をスライドショーとして表示させる方法について解説します。
- STEP1:OBSのソースに画像スライドショーを追加する
- STEP2:スライドショーの設定
ゲーム実況でも背景にスライドショーを使用している方も多く、配信する際のテクニックとして活用してみてください。
STEP1:OBSのソースに画像スライドショーを追加する
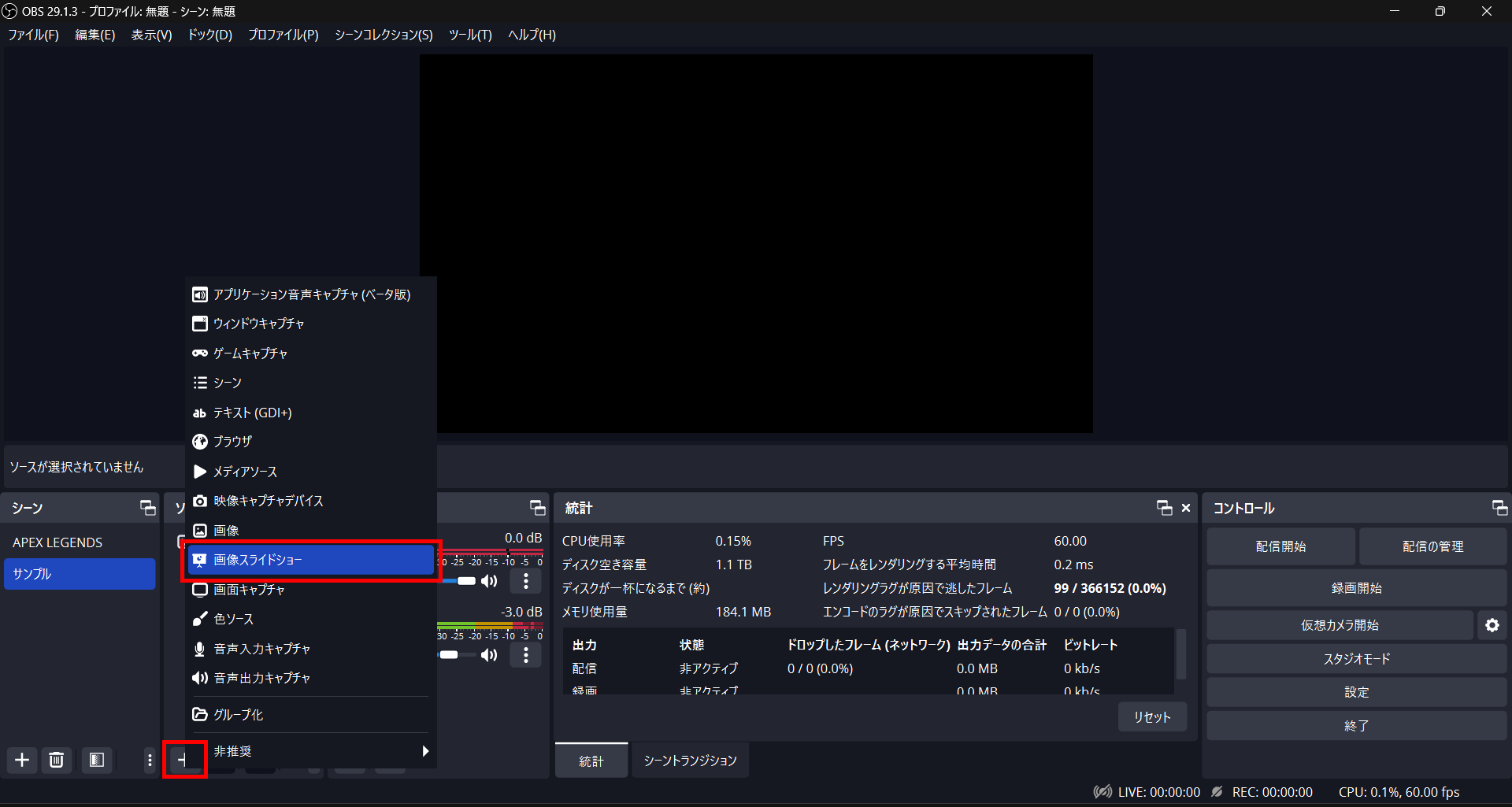
まずは、OBSのソースに「画像スライドショー」を追加してください。
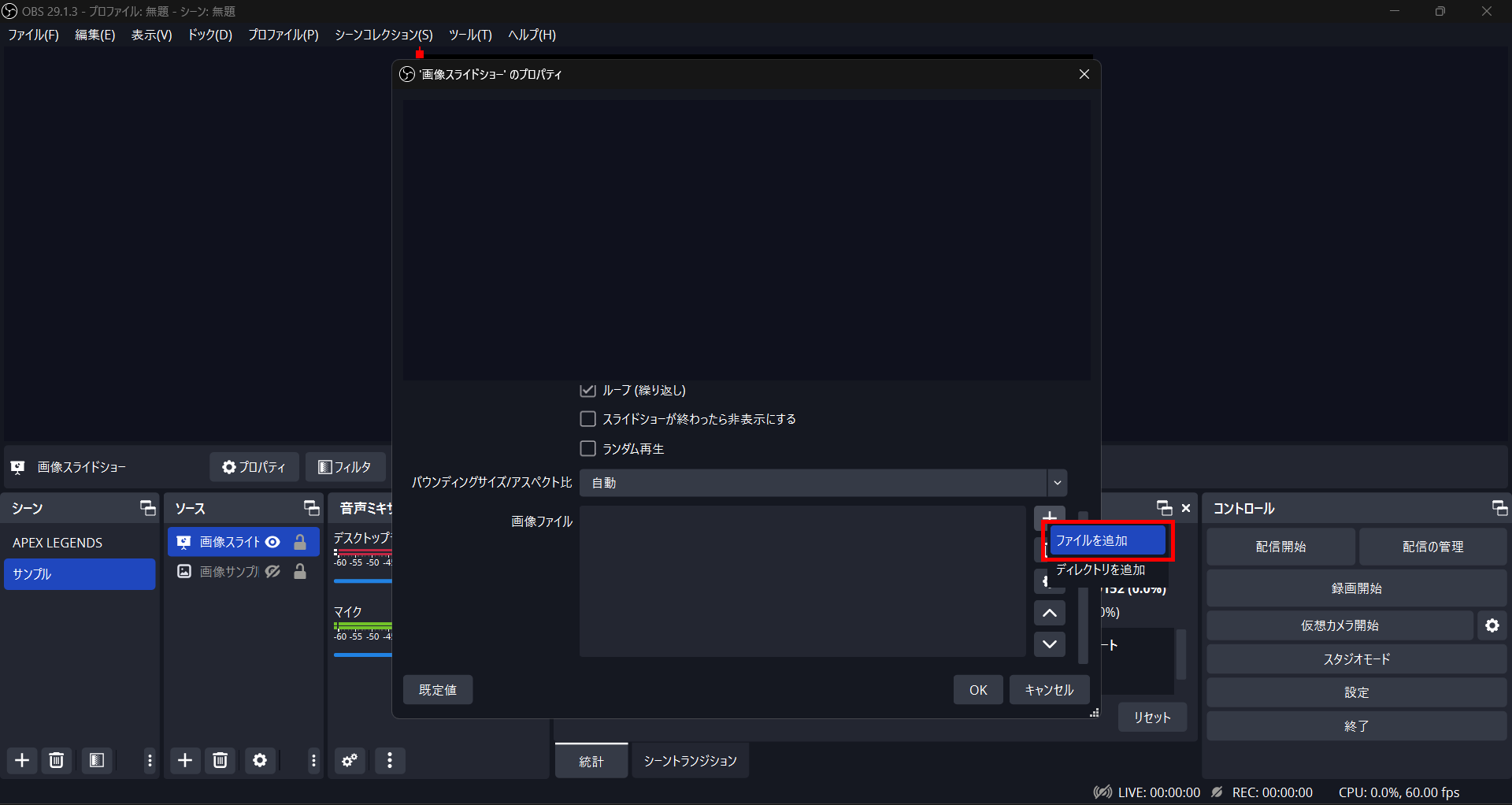
続いて、画像スライドショーの設定画面の下にある「+」ボタンから、スライドショーとして表示させる画像を選択します。
上記の方法で、スライドショー自体は完成です。
スライドショーができているのかを確認してみてください。
表示されている画面のまま待ち、切り替わればOKです。
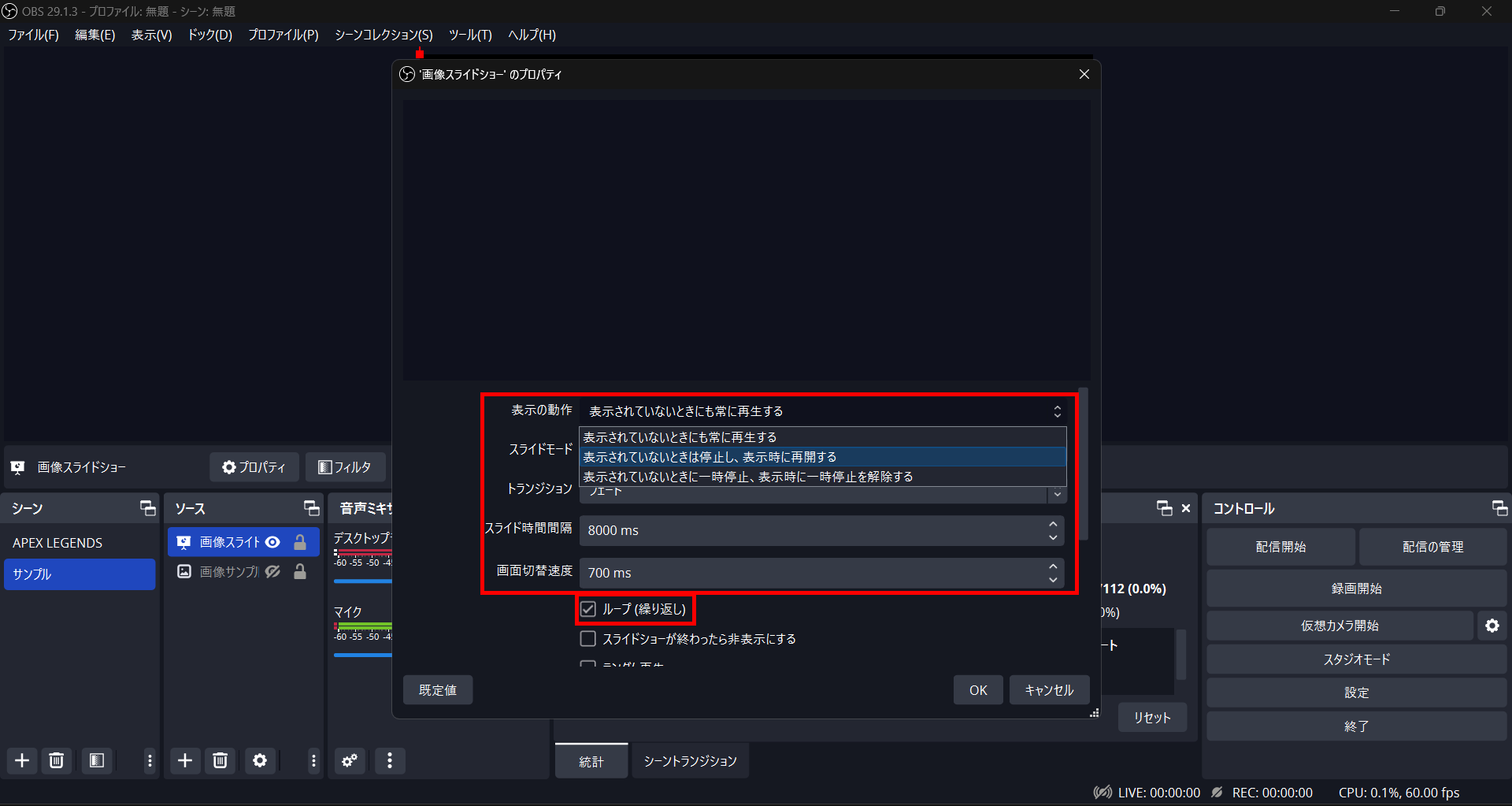
STEP2:スライドショーの設定
スライドショーの切り替わるスピードやトランジション方法などを設定しましょう。
ソース内の「画像スライドショー」を右クリックすれば、再度設定画面が開けます。
自分の好みに合わせてカスタマイズしてみてください。
OBSに追加する画像を透過・反転させる
OBSに追加した画像は、透過させたり反転させることも可能です。
スライドショーと組み合わせることでさらにオリジナリティを出せるため、次の解説を参考にしてぜひ活用してみてください。
- OBSに追加した画像を透過させる方法
- OBSに追加した画像を反転させる方法
OBSに追加した画像を透過させる方法
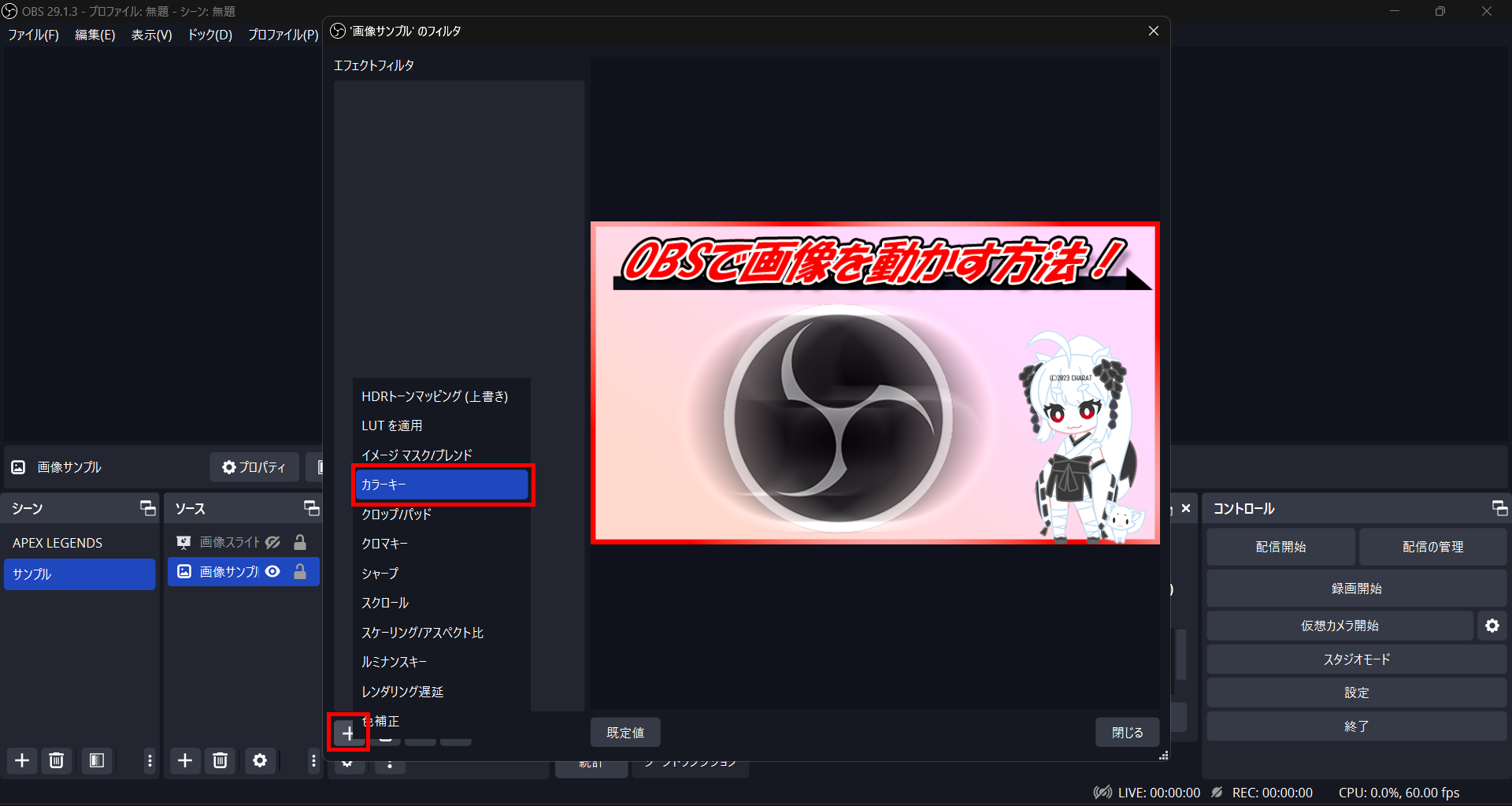
OBSに追加した画像を透過させるためには、フィルター機能を使用します。
透過させたい画像を右クリックして「フィルタ」を選択してください。
透過させるためにはフィルター設定画面内の「+」ボタンから「カラーキー」を使用します。
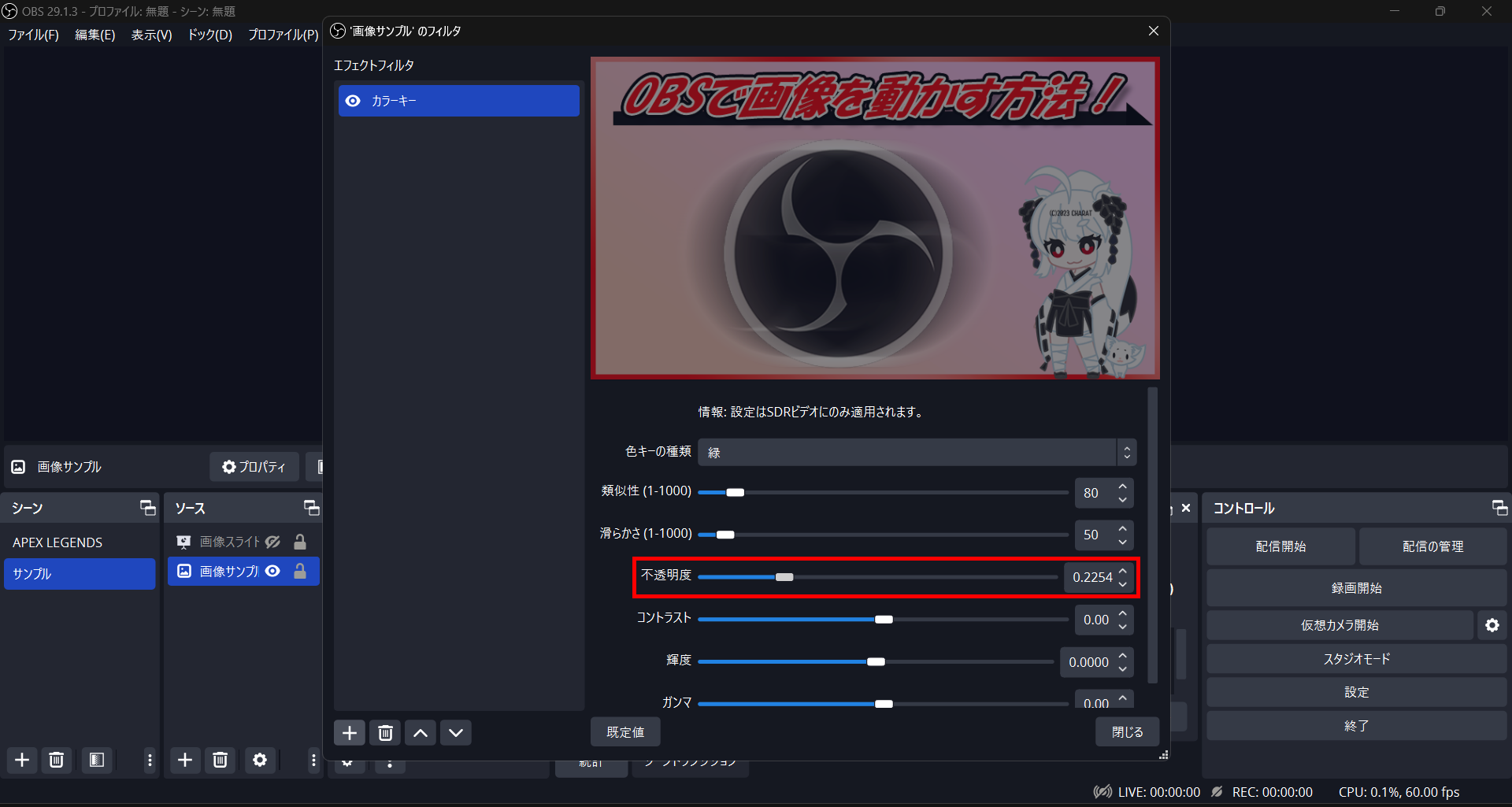
「不透明度」のバーを任意の値に移動させて、透過具合を確認してみてください。
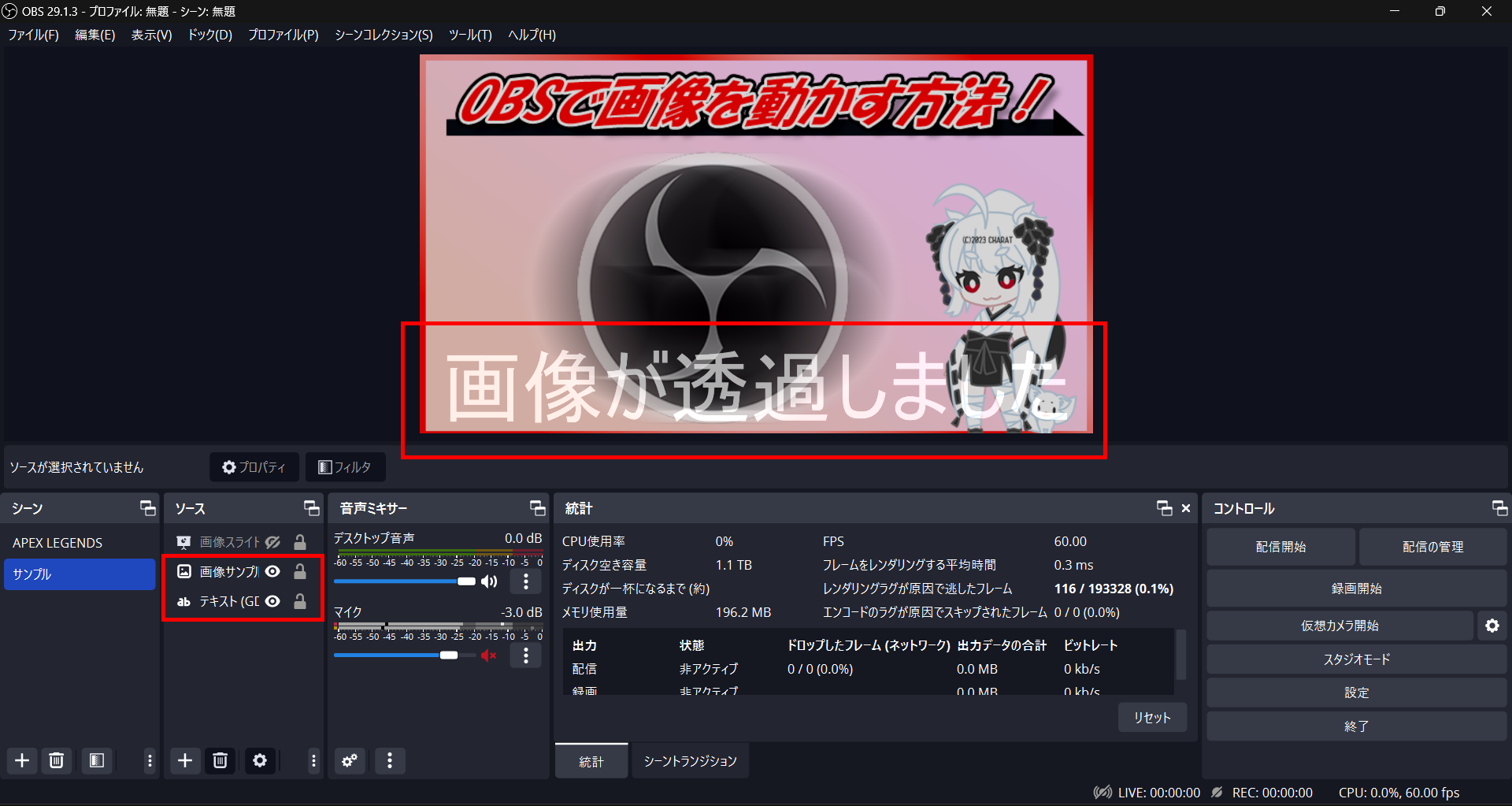
おすすめの確認方法は、透過させた画像の下にほかの画像やテキストを入れることです。
透過できていれば、画像またはテキストが透けて表示されます。
OBSに追加した画像を反転させる方法
OBSに追加した画像を反転させる手順は、非常に簡単です。
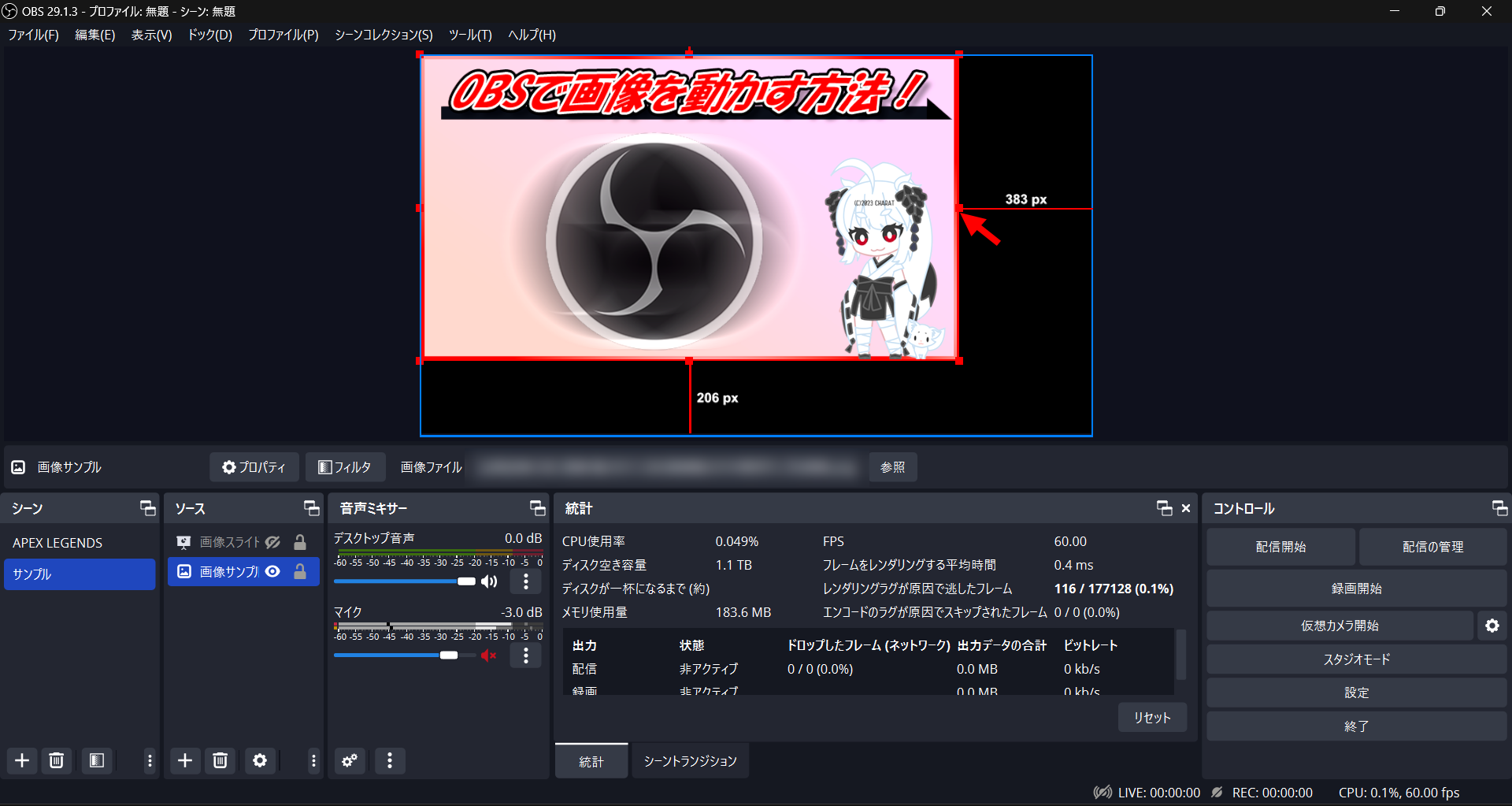
画像の端にあるサイズ調整の赤枠をクリックして、任意の方向にドラッグしましょう。
今回は、例として左にドラッグします。
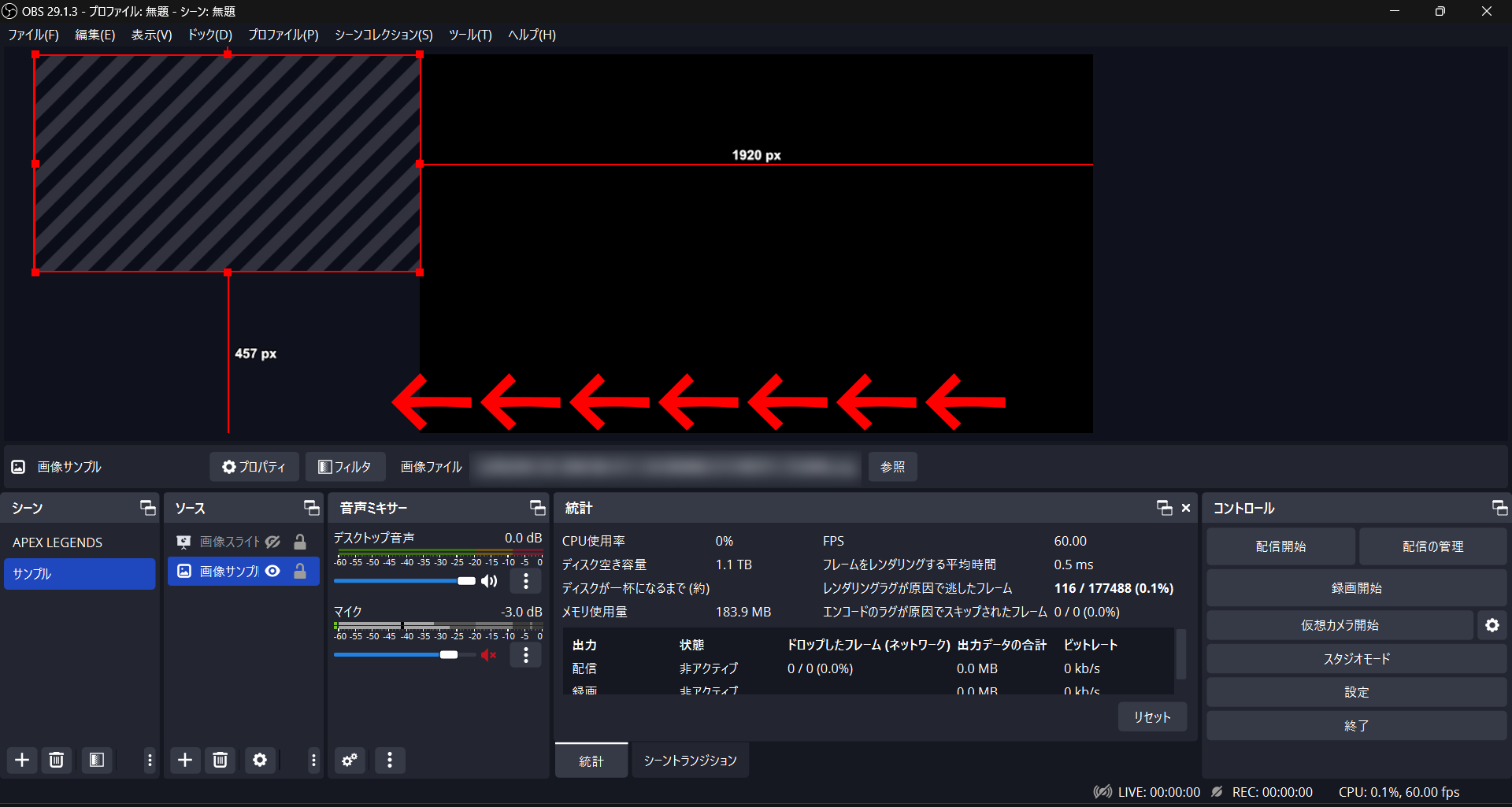
画像が小さくなったあとに切り替わる瞬間があるので、同じ方向にドラッグし続けてください。
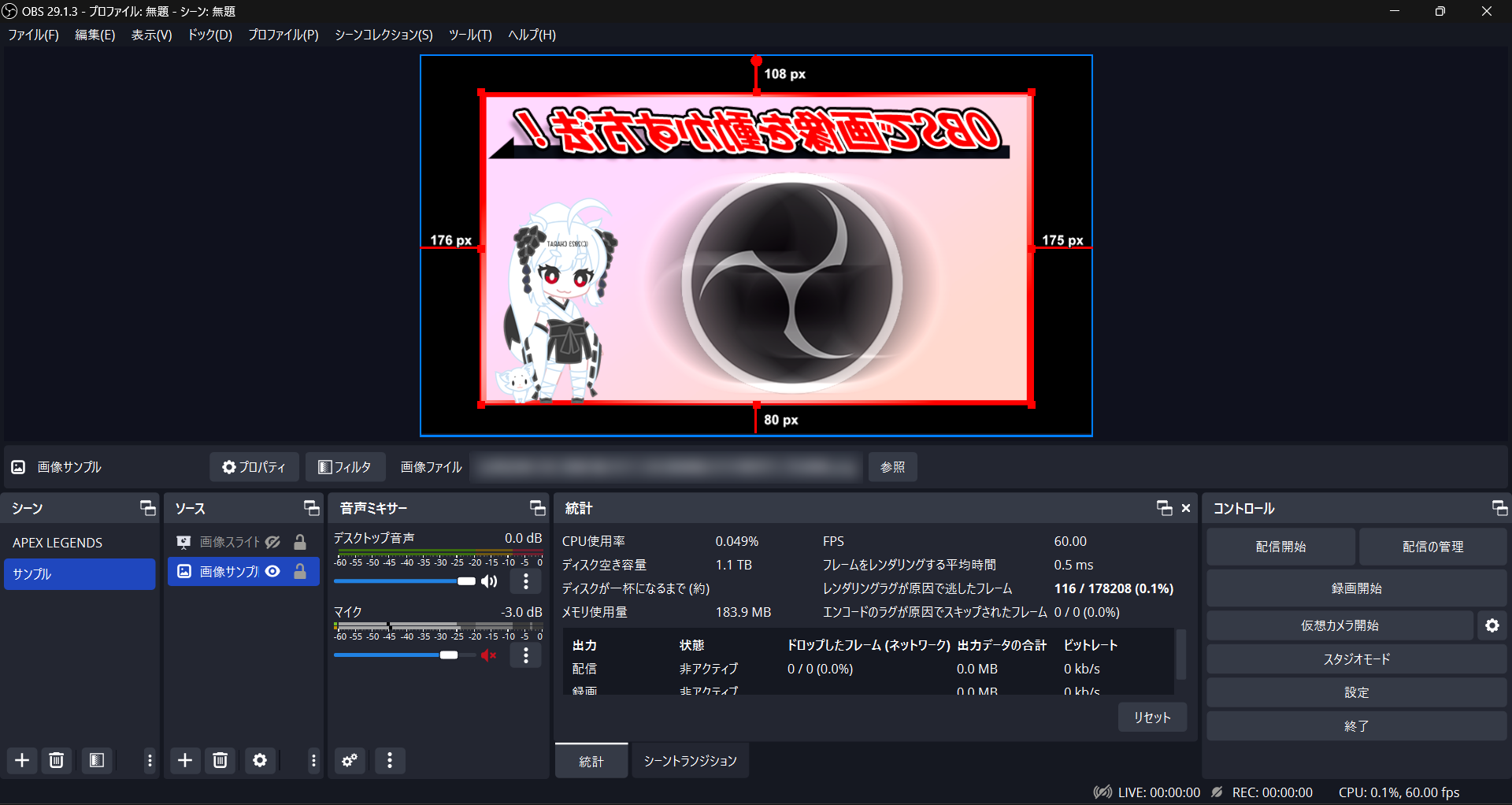
表示範囲内に画像を移動し、反転していれば完了です。
左以外にも上や下方向にドラッグすると、さまざまな反転ができるので試してみてください。
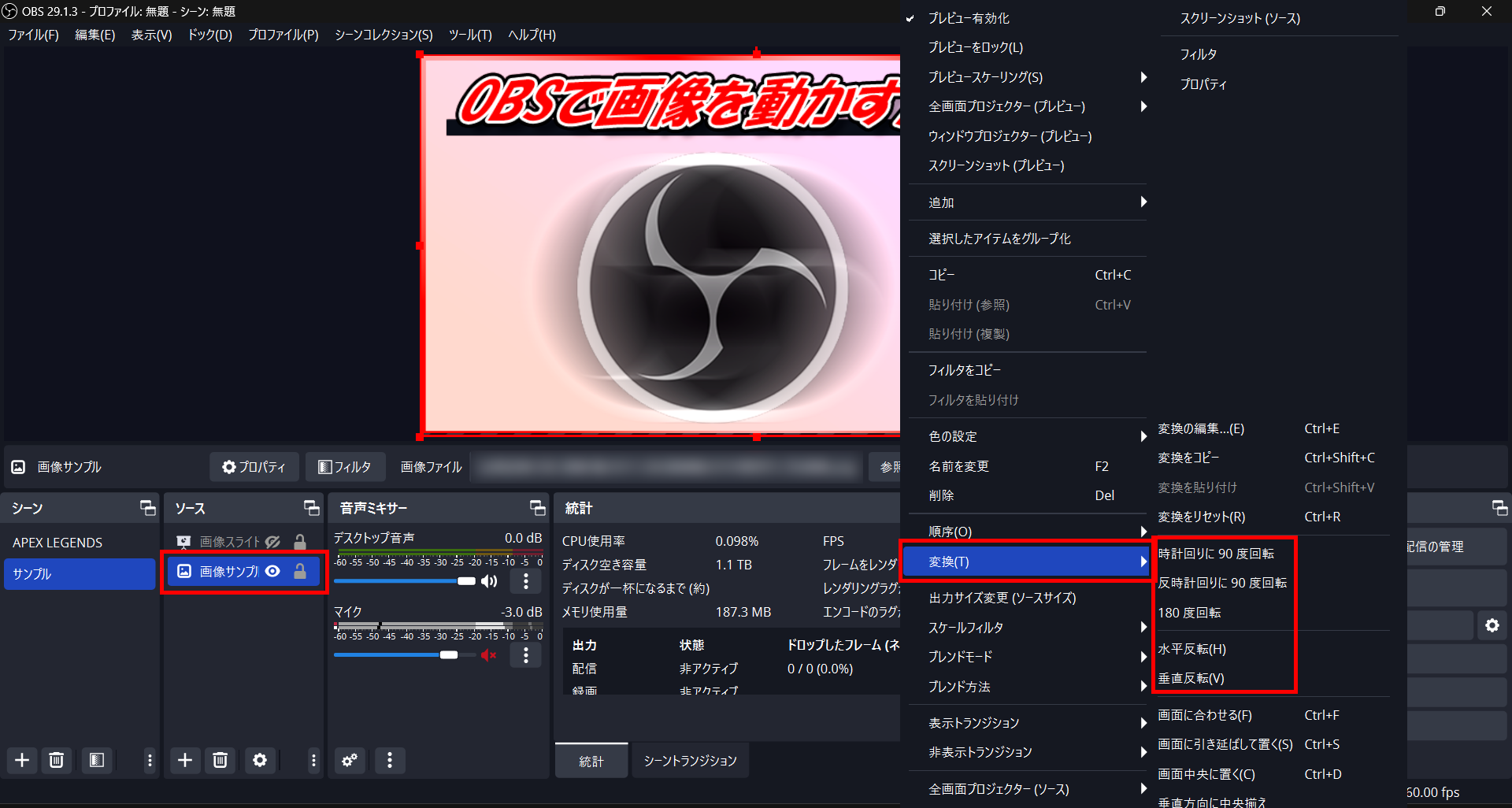
また、画像をドラッグする以外の方法として、画像メニューから反転させることも可能です。
反転させたい画像を右クリックして「変換」から反転または回転させる項目を選んでみてください。
以上がOBS上で画像に一定の動きをさせる方法です。
自分がやりたい動かし方や、表示方法を選んで配信に活用してみてください。
OBS上で双方向な画像エフェクトを動かす
OBSでさまざまな画像エフェクトを動かす方法として、CastCraftが挙げられます。
CastCraftではさまざまなエフェクトを使用でき、表示方法もカスタマイズ可能です。
ここでは、CastCraftの導入から画像エフェクトのカスタマイズ方法まで解説します。
それぞれの手順を確認し、OBS上で画像エフェクトを動かしましょう。
CastCraft Screenの導入
まずは画像エフェクトを追加するためのソフトであるCastCraftをインストールしましょう。
CastCraftのインストール手順は、次のとおりです。
- STEP1:公式サイトからダウンロード
- STEP2:CastCraft Screenをインストール
それぞれの手順を参考に、CastCraft Screenを導入しましょう。
STEP1:公式サイトからダウンロード
CastCraft公式サイトのダウンロードページから、Windowsと書かれたボタンをクリックします。
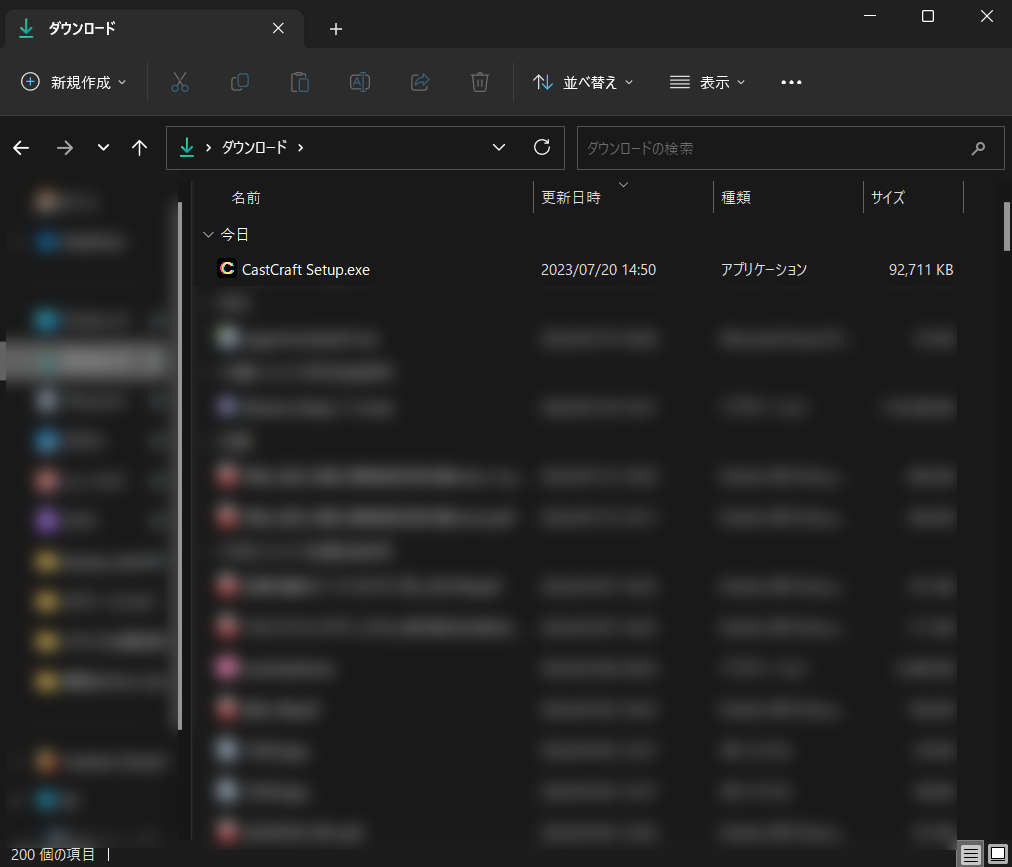
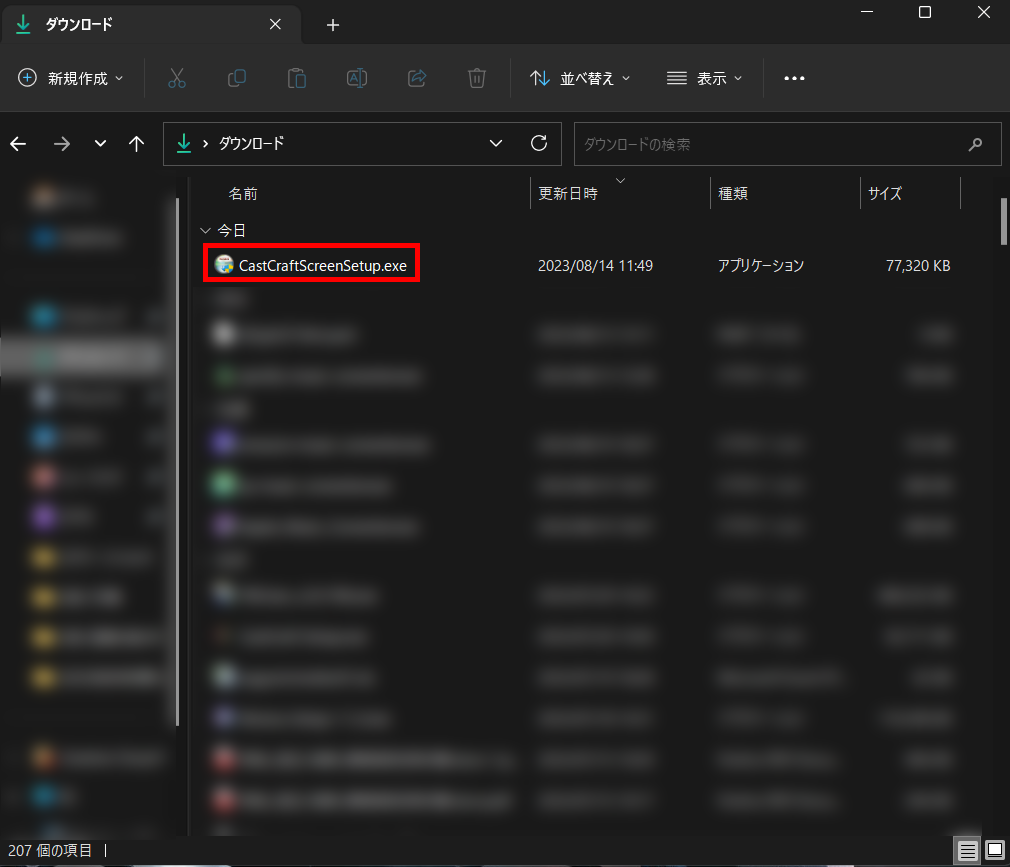
ファイルをダウンロードしたら、exeファイルからインストールを開始してください。
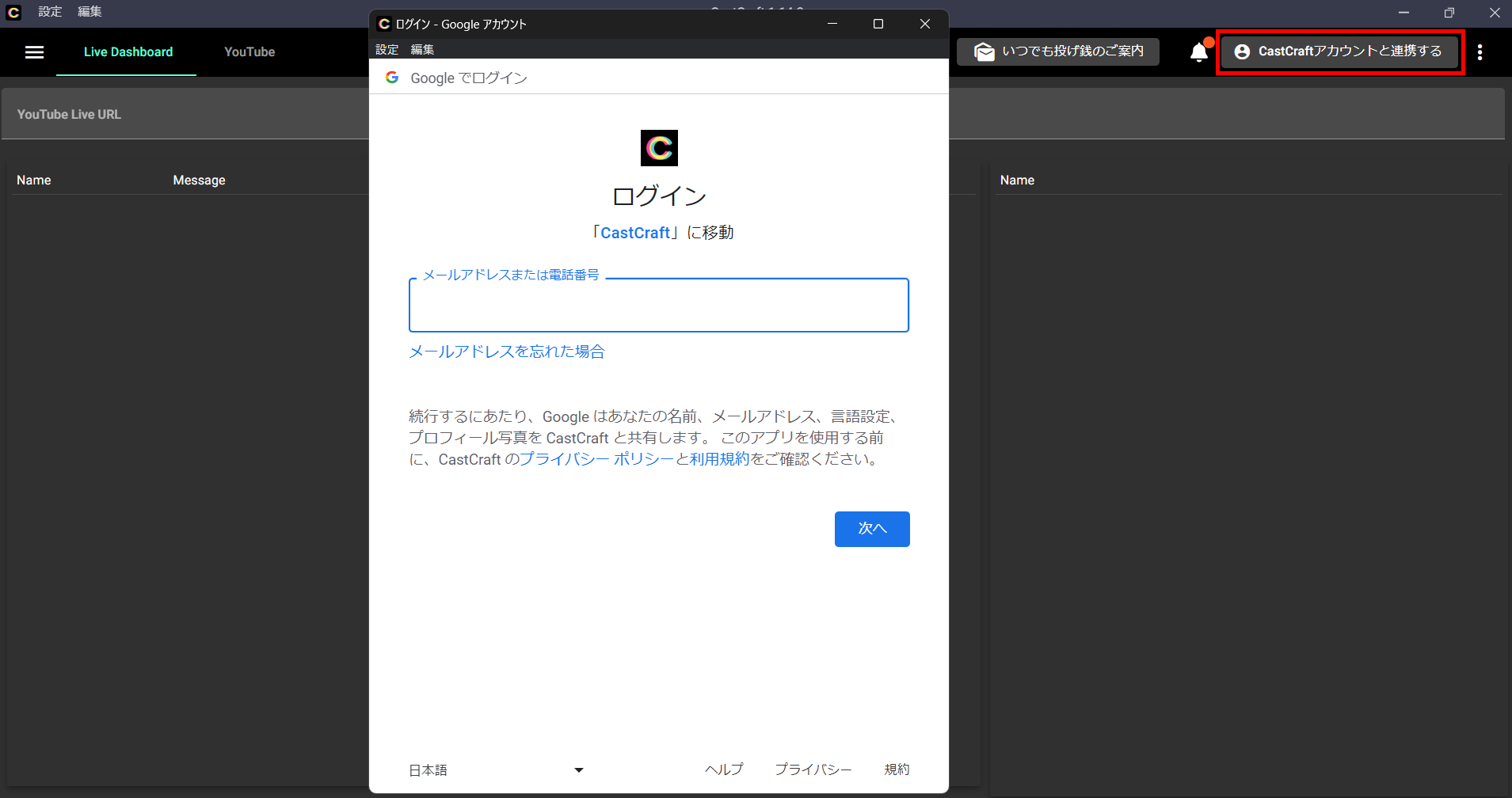
CastCraftを起動したら配信するYouTubeのアカウントでログインし、CastCraft Screenをインストールする準備を整えましょう。
STEP2:CastCraft Screenをインストール
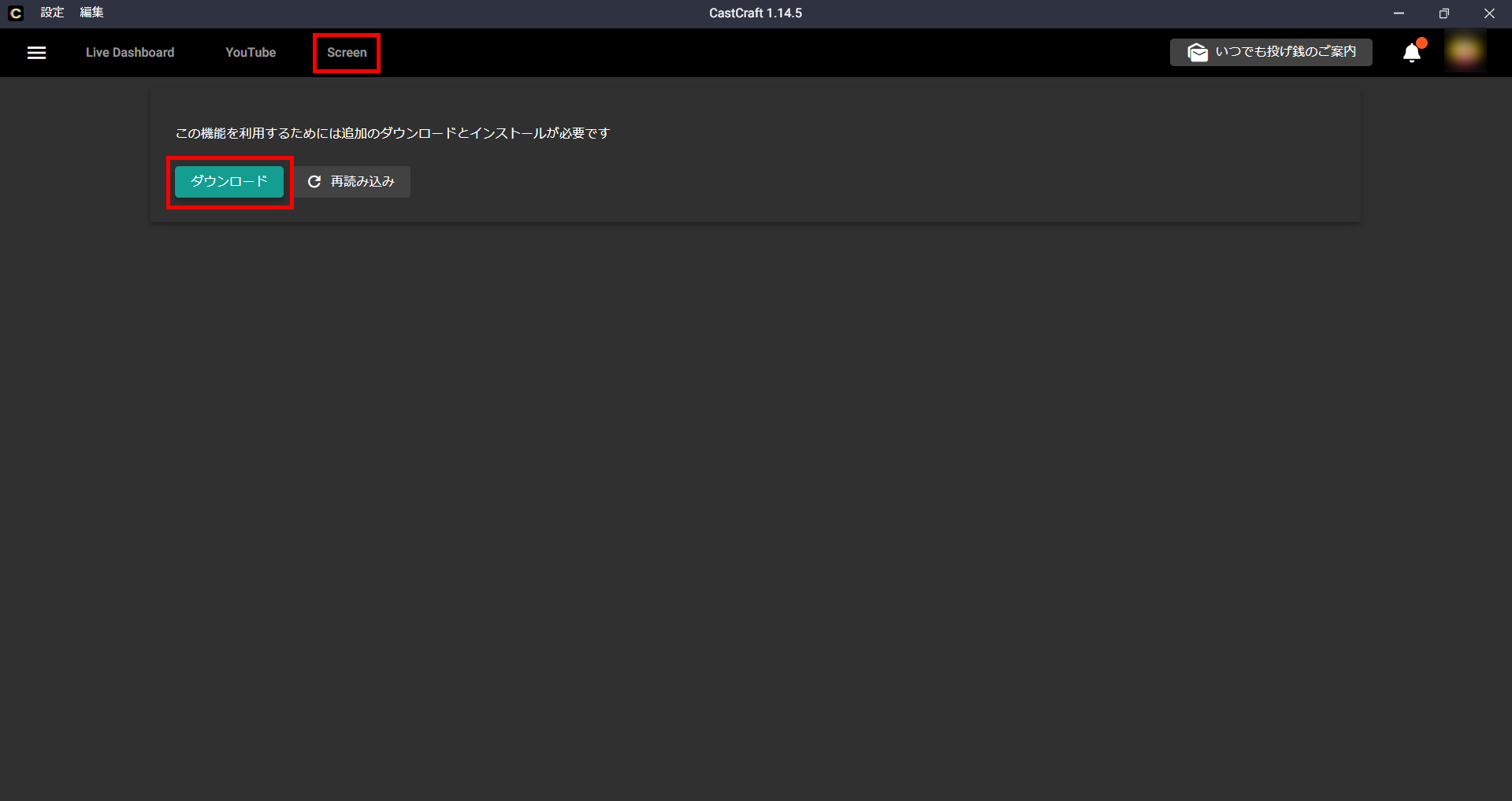
CastCraftを起動し「Screen」タブに切り替えたら、「ダウンロード」ボタンをクリックしてCastCraft Screenをダウンロードしましょう。
ダウンロードしたexeファイルを実行し、インストールしてください。
手順に従い、インストールが成功したらインストーラーを閉じましょう。
再度CastCraftの画面に戻り、「再読み込み」ボタンをクリックします。
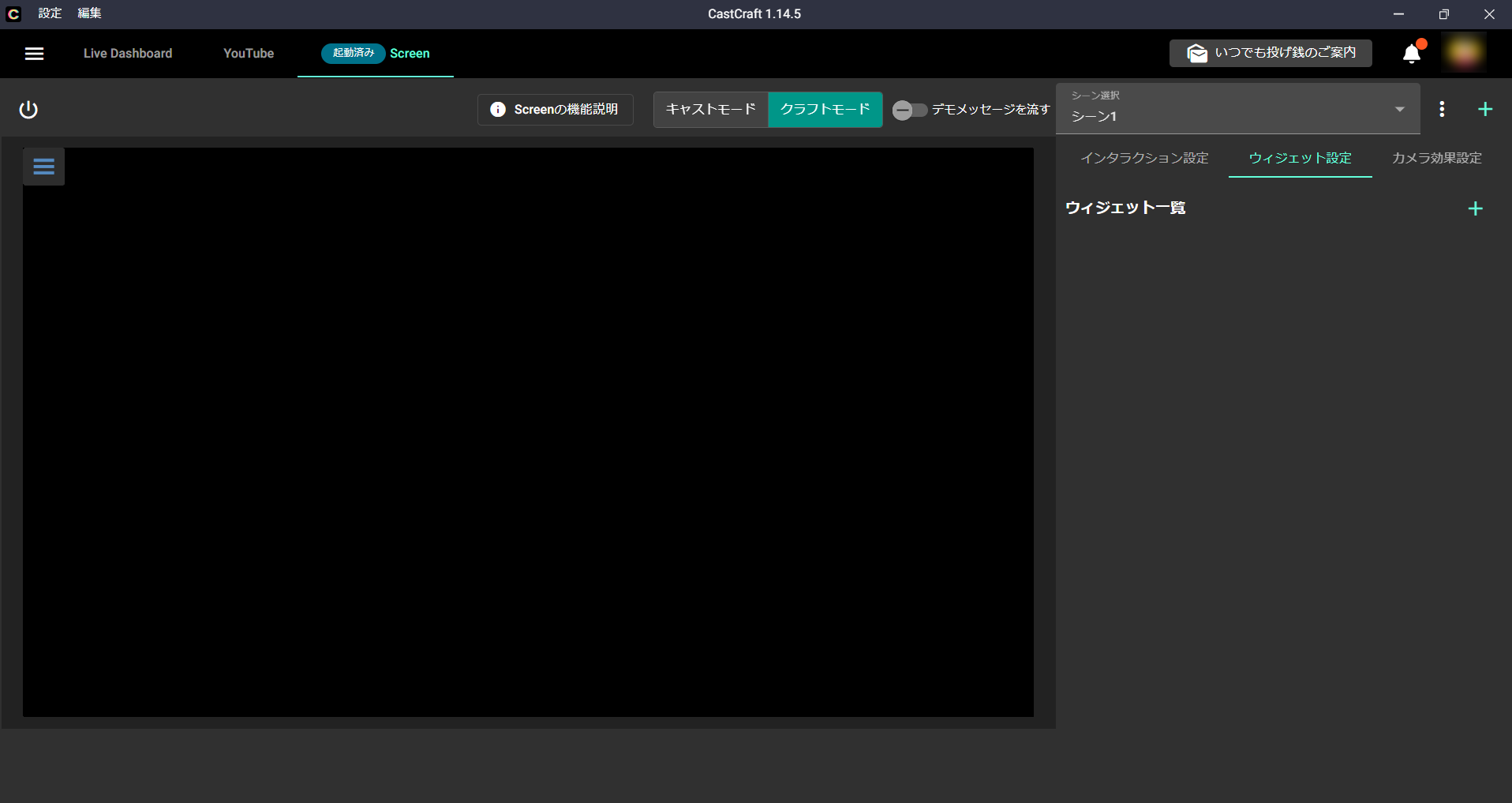
CastCraft Screenの画面が表示されれば完了です。
表示されない場合は起動に失敗している可能性があるため、CastCraft自体を再起動してみてください。
それでも表示されない場合は、一度CastCraft Screenをアンインストールして再度インストールしてみましょう。
「画像スタンプ」ウィジェットの追加
ここからは、実際に画像を動かす方法について解説します。
- Screenが起動したら、「キャストモード/クラフトモード」という切り替えボタンを「クラフトモード」にしてください。
- その後、右側のタブでウィジェット設定を選択してください。
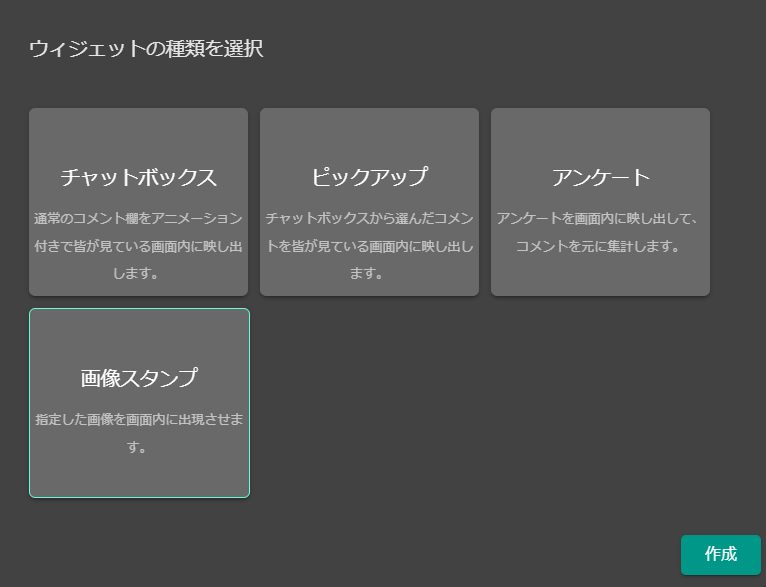
- 「ウィジェット一覧」の横にある「+」ボタンから、「画像スタンプ」を追加してください。
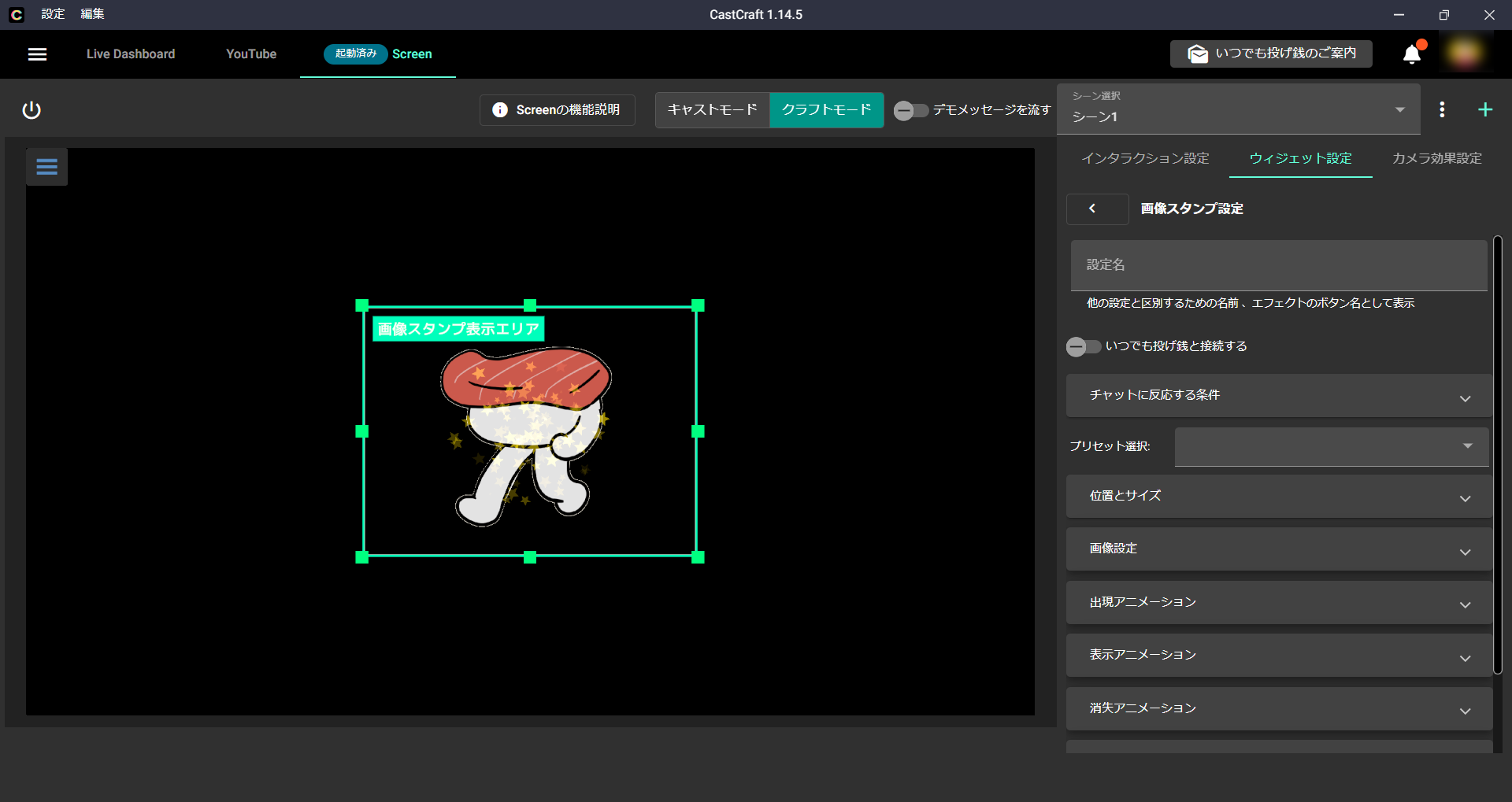
- サンプルのGIF画像が表示されれば、追加完了です。
続いて、自分が用意した画像に差し替えてみましょう。
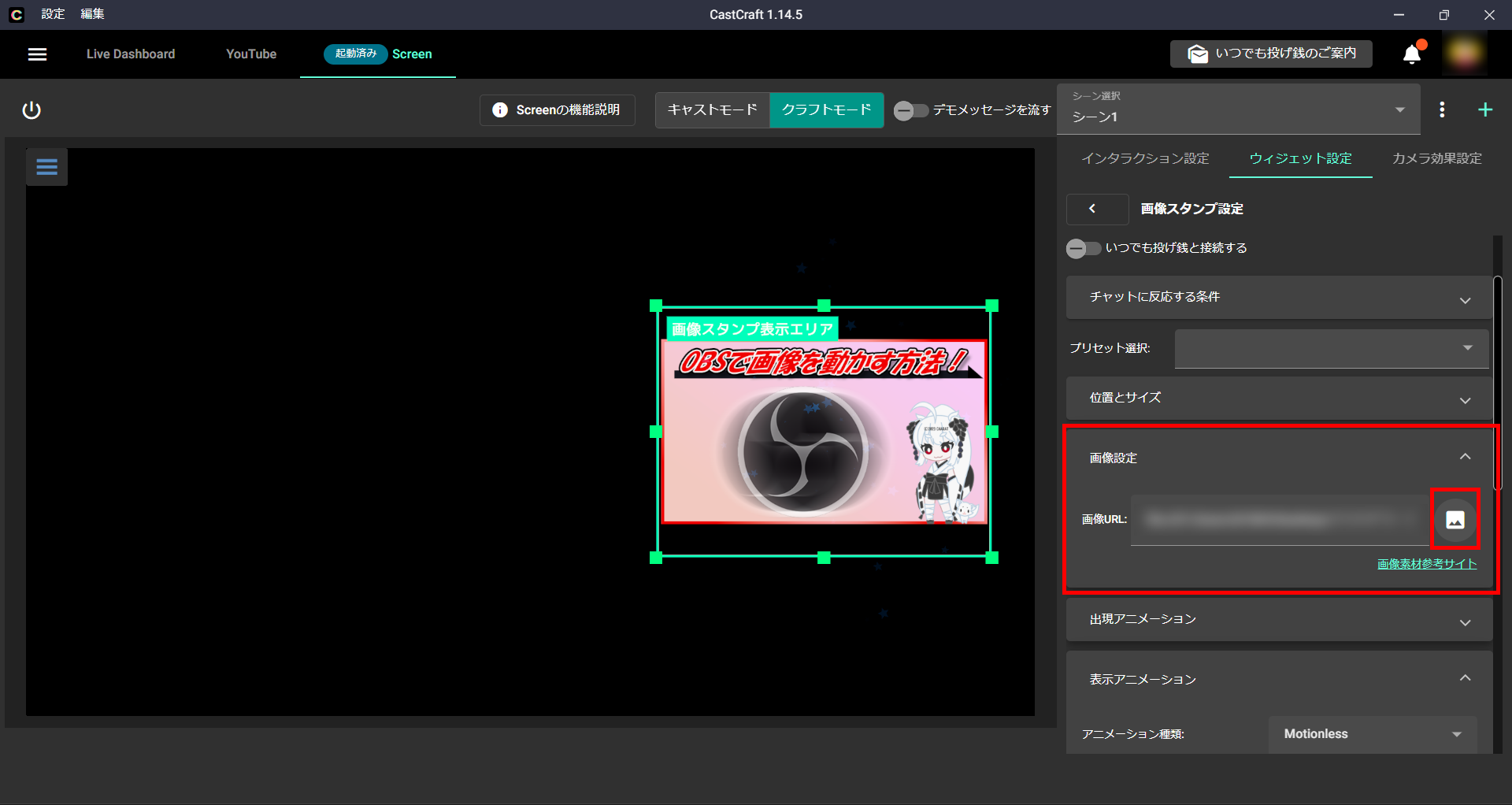
- 「画像設定」を開くと、任意のファイルをアップロードできます。
jpgやpngなどさまざまな形式に対応しており、動きのあるGIF画像もアップロード可能です。
画像の動かし方をカスタマイズ
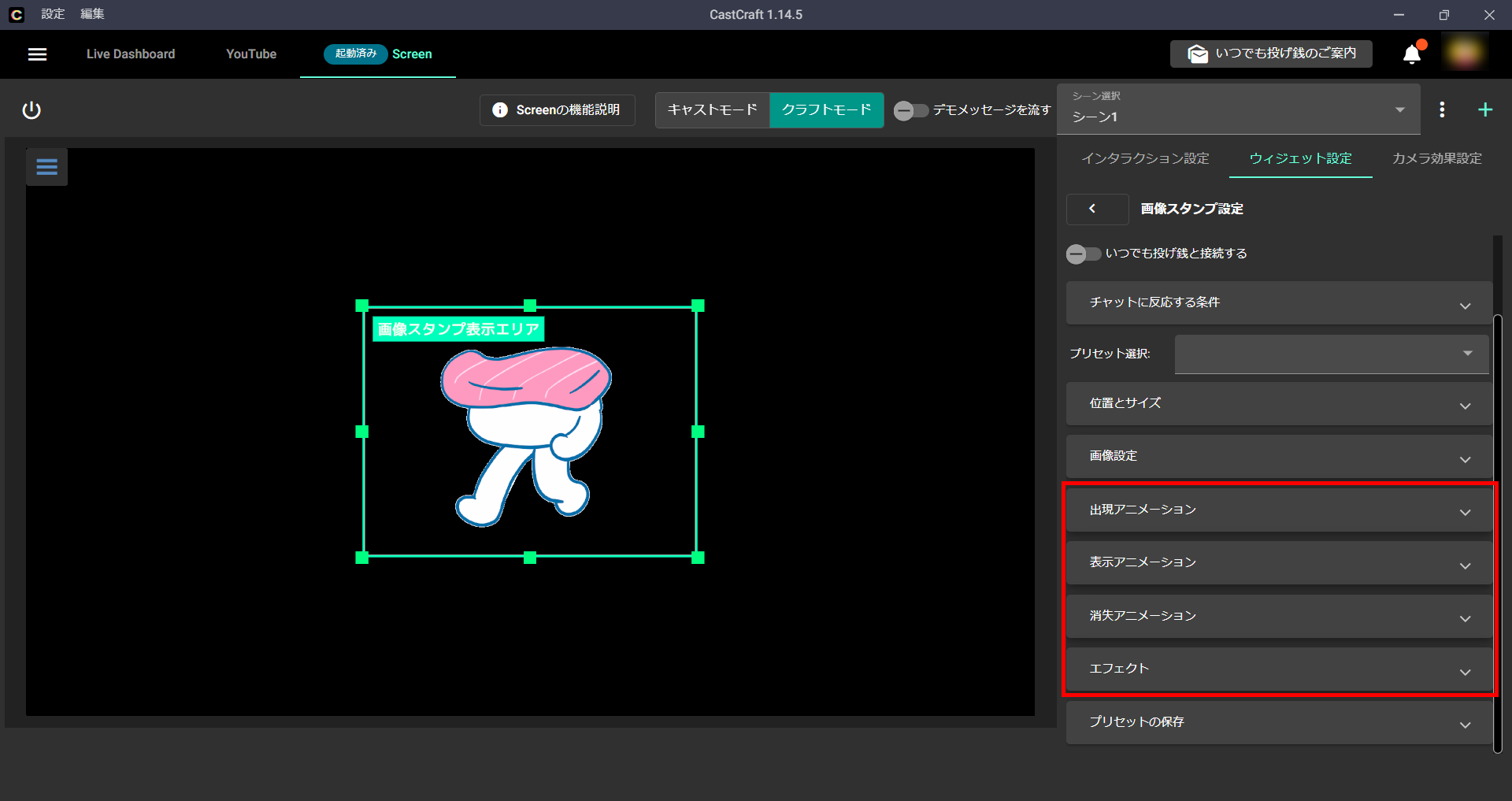
追加した画像に動きをつけるためには、アニメーションやエフェクトをカスタマイズする必要があります。
アニメーションは3種類、エフェクトは1種類あるので、それぞれ確認しましょう。
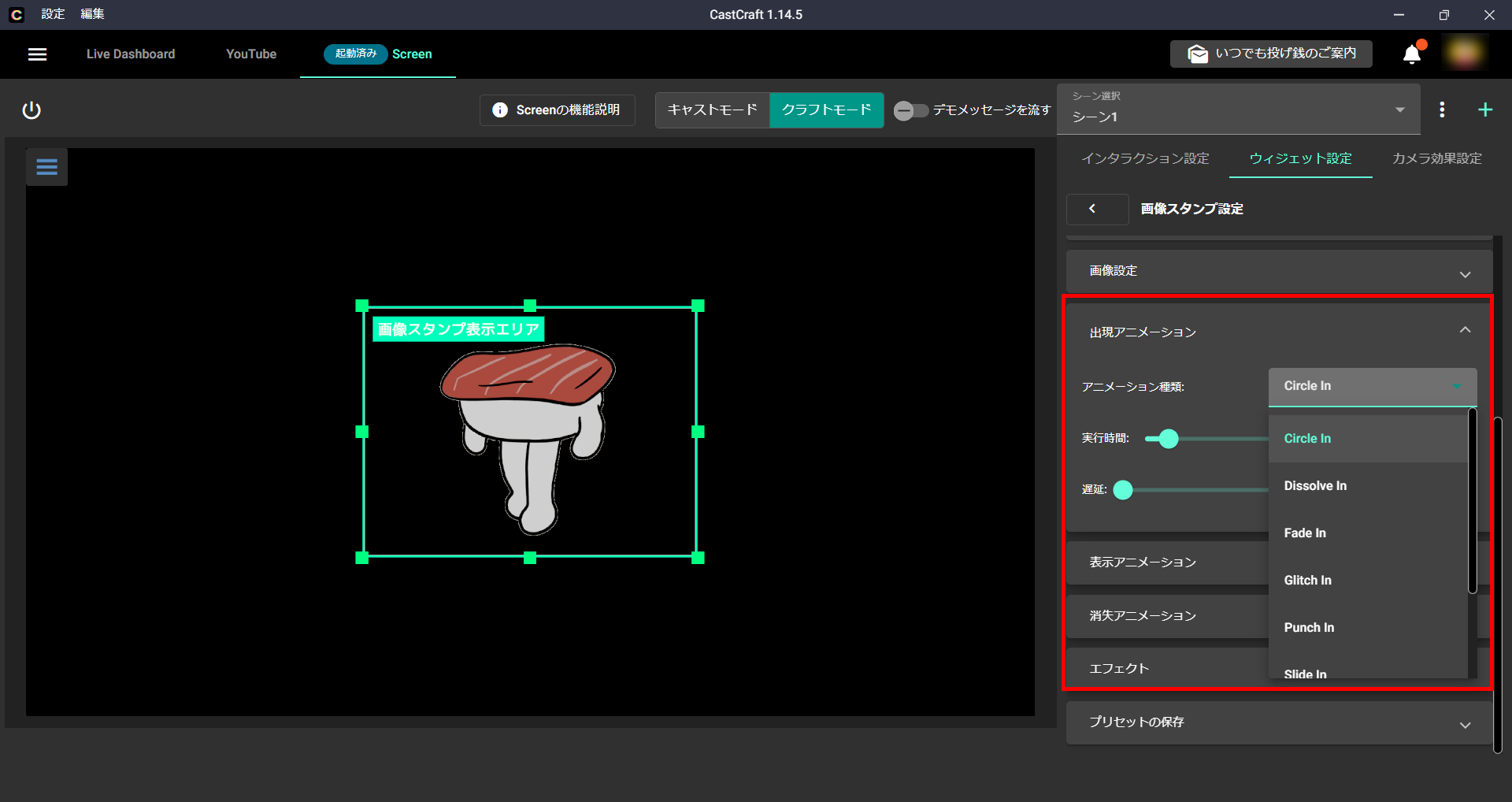
出現アニメーション
出現アニメーションでは、画像が表示される際の動きをカスタマイズできます。
8種類のアニメーションから選択でき、実行時間と遅延で表示速度や表示タイミングを設定可能です。
実際にカスタマイズし、好みの出現アニメーションを見つけましょう。
実行時間はアニメーション自体の実行速度を指し、遅延はアニメーションを実行するタイミングを調整できる設定項目です。
エフェクトとのズレを修正したりあえてズレを利用した演出にしたりすれば、オリジナルの画像エフェクトができます。
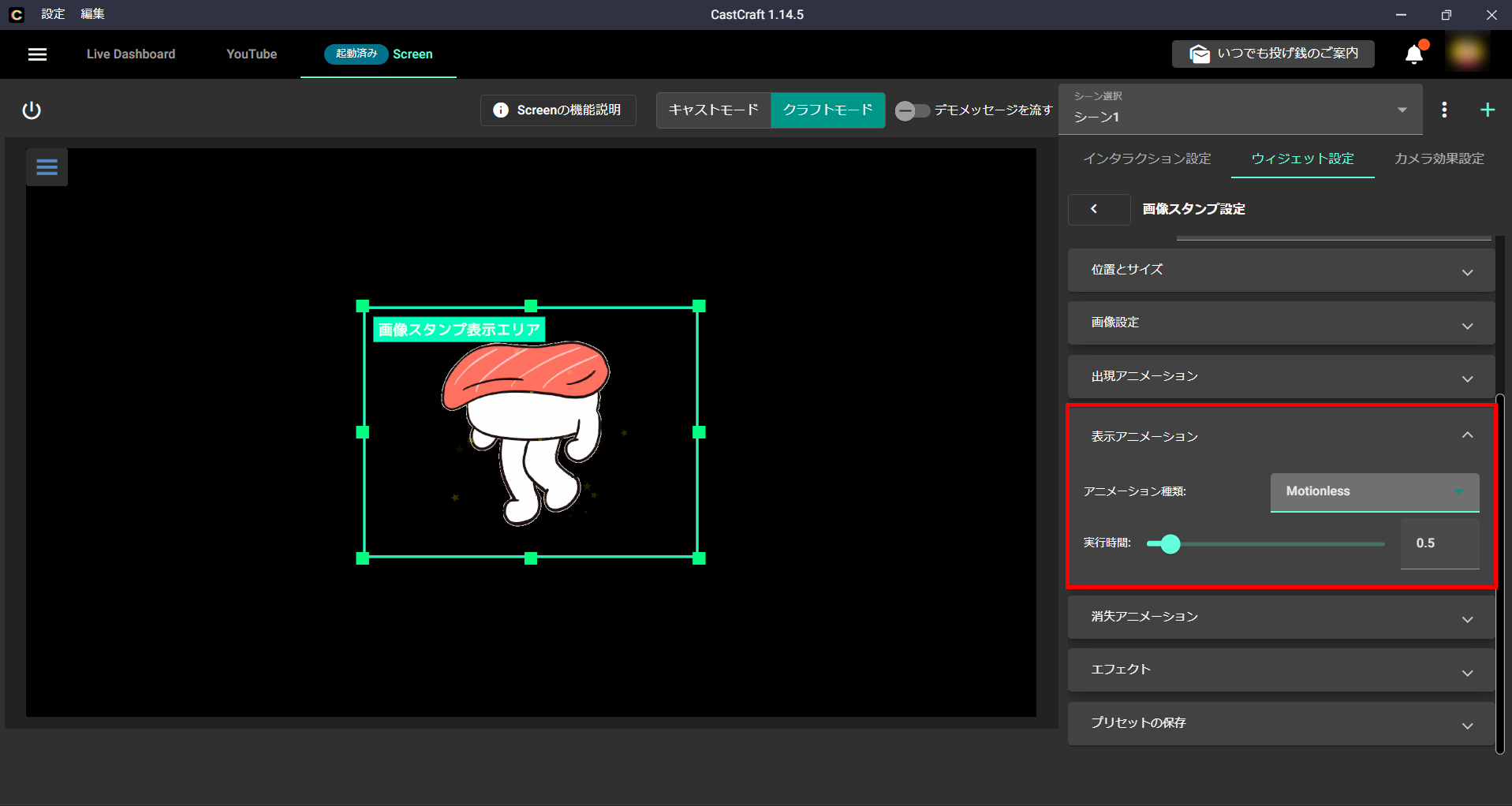
表示アニメーション
表示アニメーションは、画像を表示させる間隔や表示する際に色をつけることができる設定項目です。
Motion Lessを選択すると、画像を表示させる間隔を設定できます。
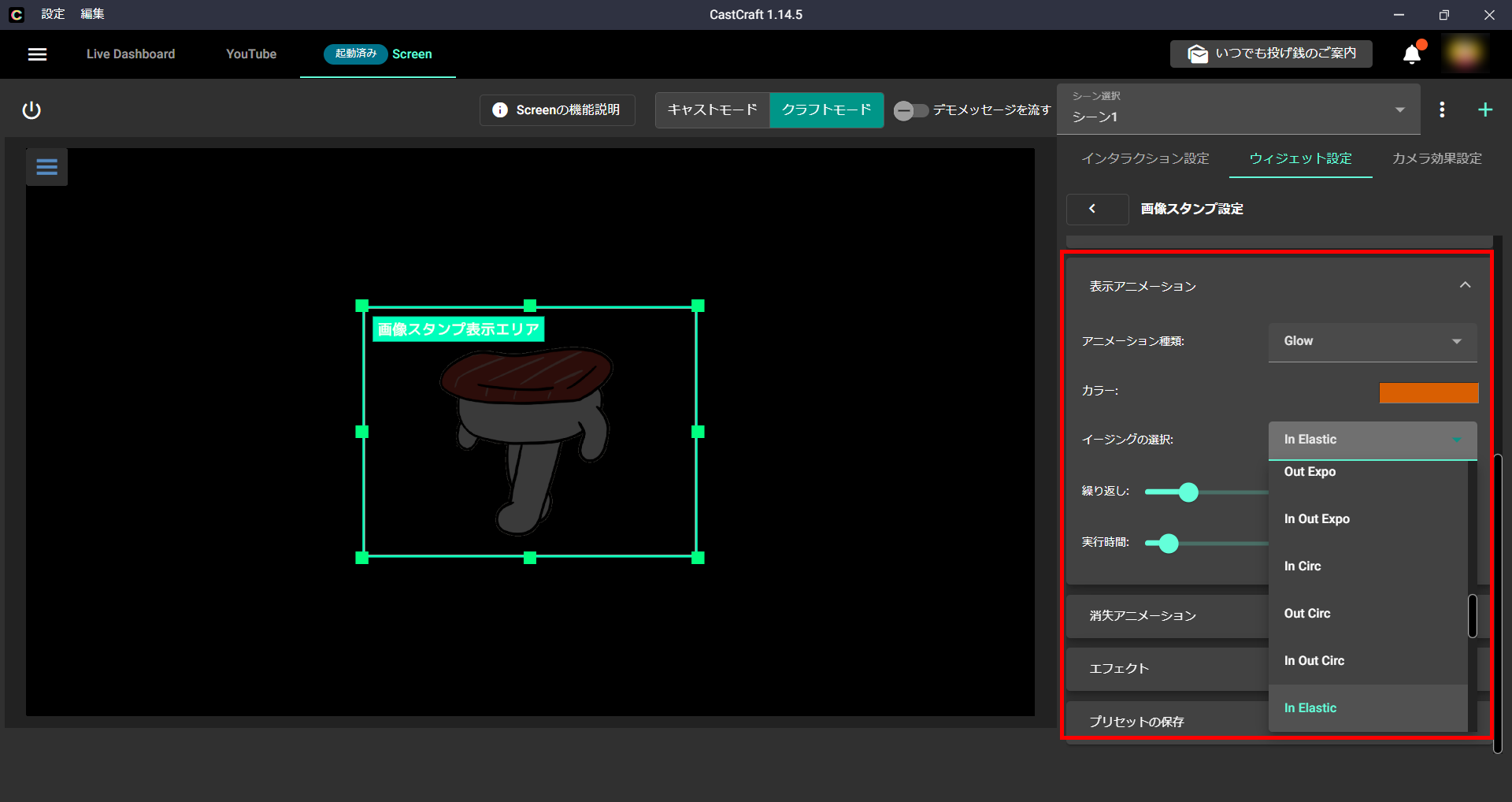
Glowでは画像に色を付けられるほか、色の表示アニメーションを設定できます。
使用する画像に合う色を選んだり色のアニメーションを選んだりできるため、自分好みの画像に仕上げられます。
それぞれの設定は、一度にすべて決定せずに視聴者からの反応や気分に合わせて都度変更してみてください。
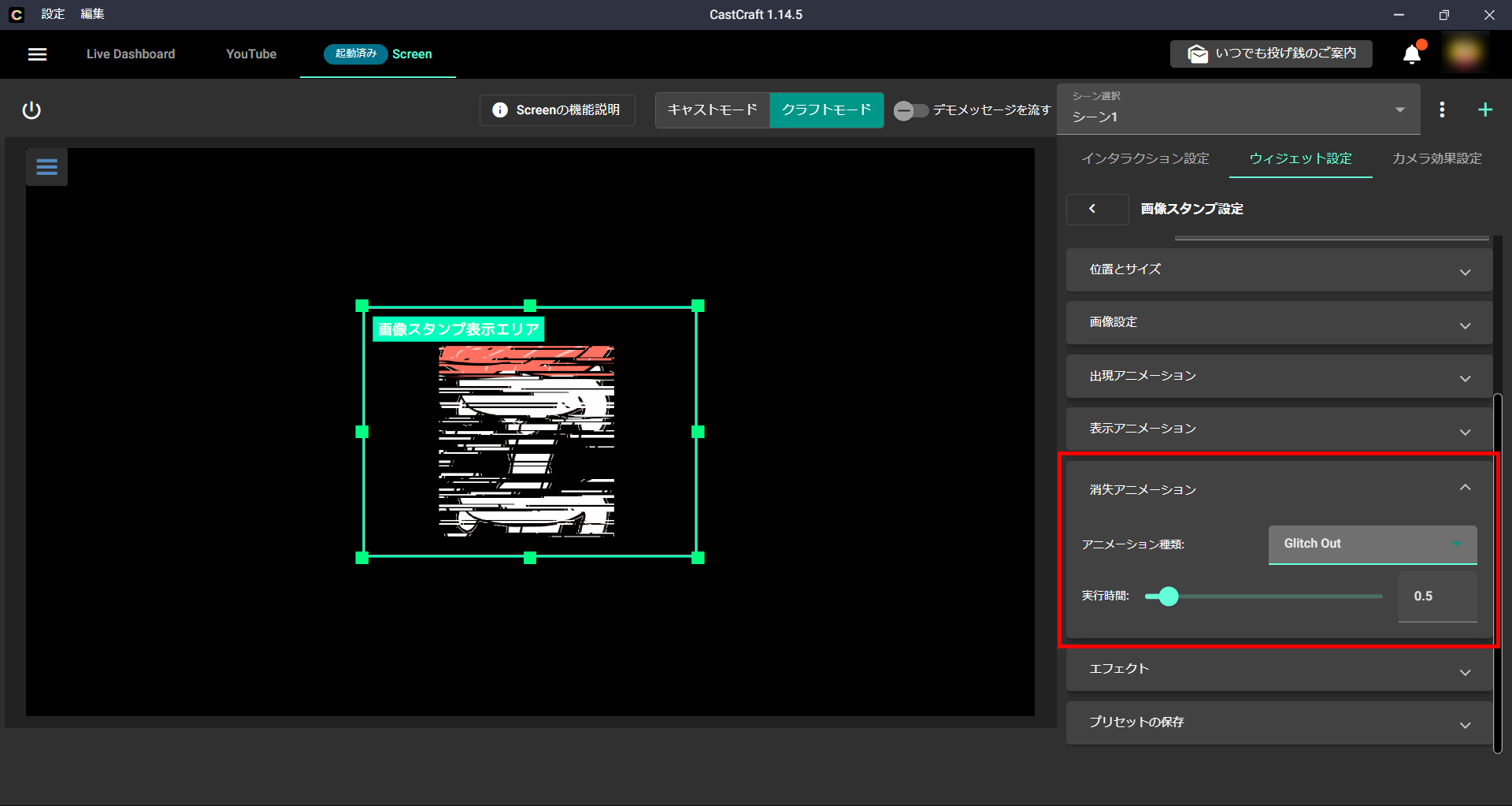
消失アニメーション
消失アニメーションは、出現アニメーションと同じものから選択できる画像が消えるときのアニメーション設定項目です。
出現アニメーションと同じものを使用することもおすすめですが、変化をつけたい場合はそれぞれ別のアニメーションを設定してみてください。
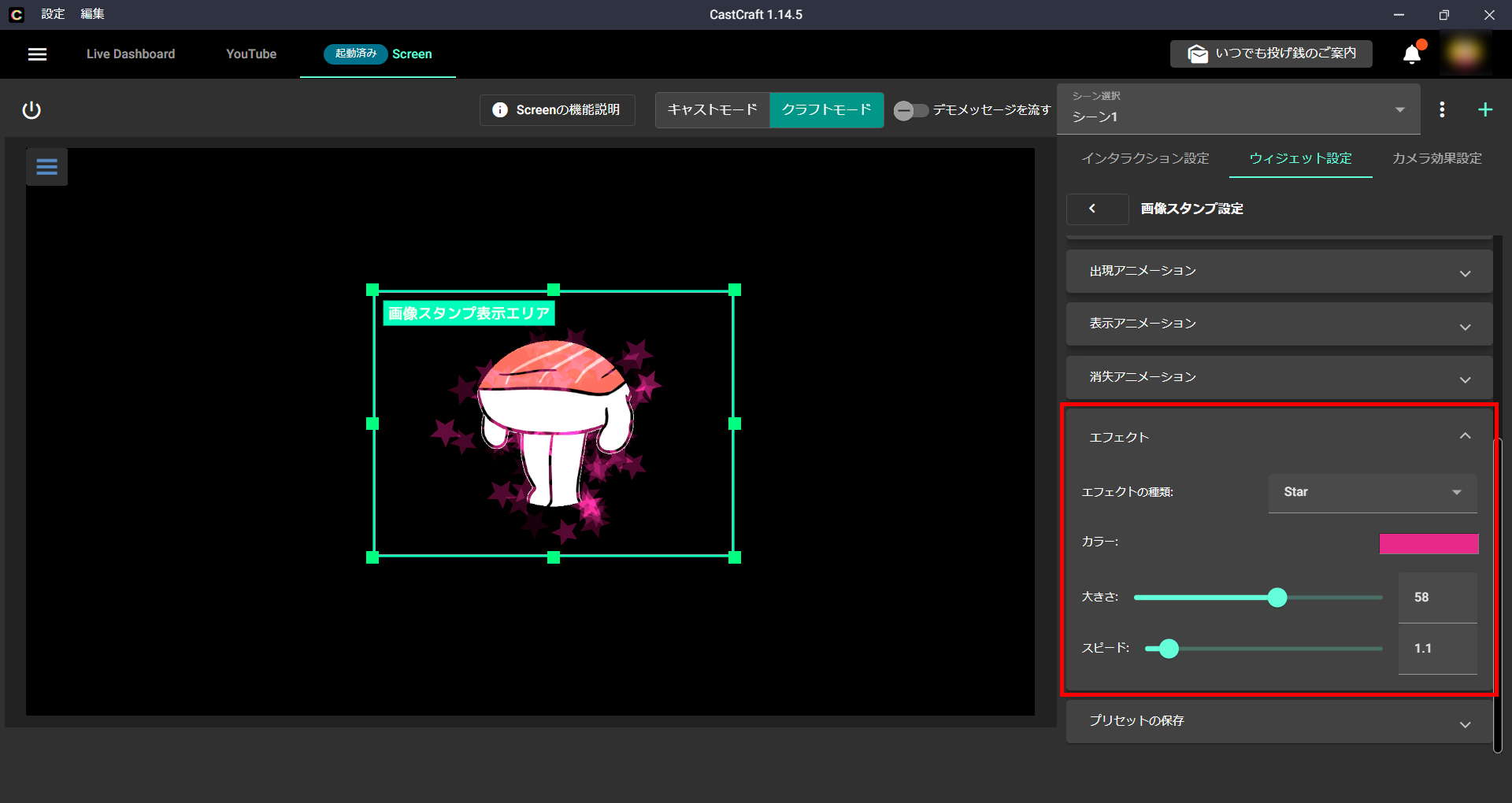
エフェクト
エフェクトは2種類用意されており、出現アニメーションと同時に出現する設定項目です。
今回は例として「Star」を使用していますが、任意のエフェクトを設定してみてください。
エフェクトの色や大きさ、スピードを調整して確認しましょう。
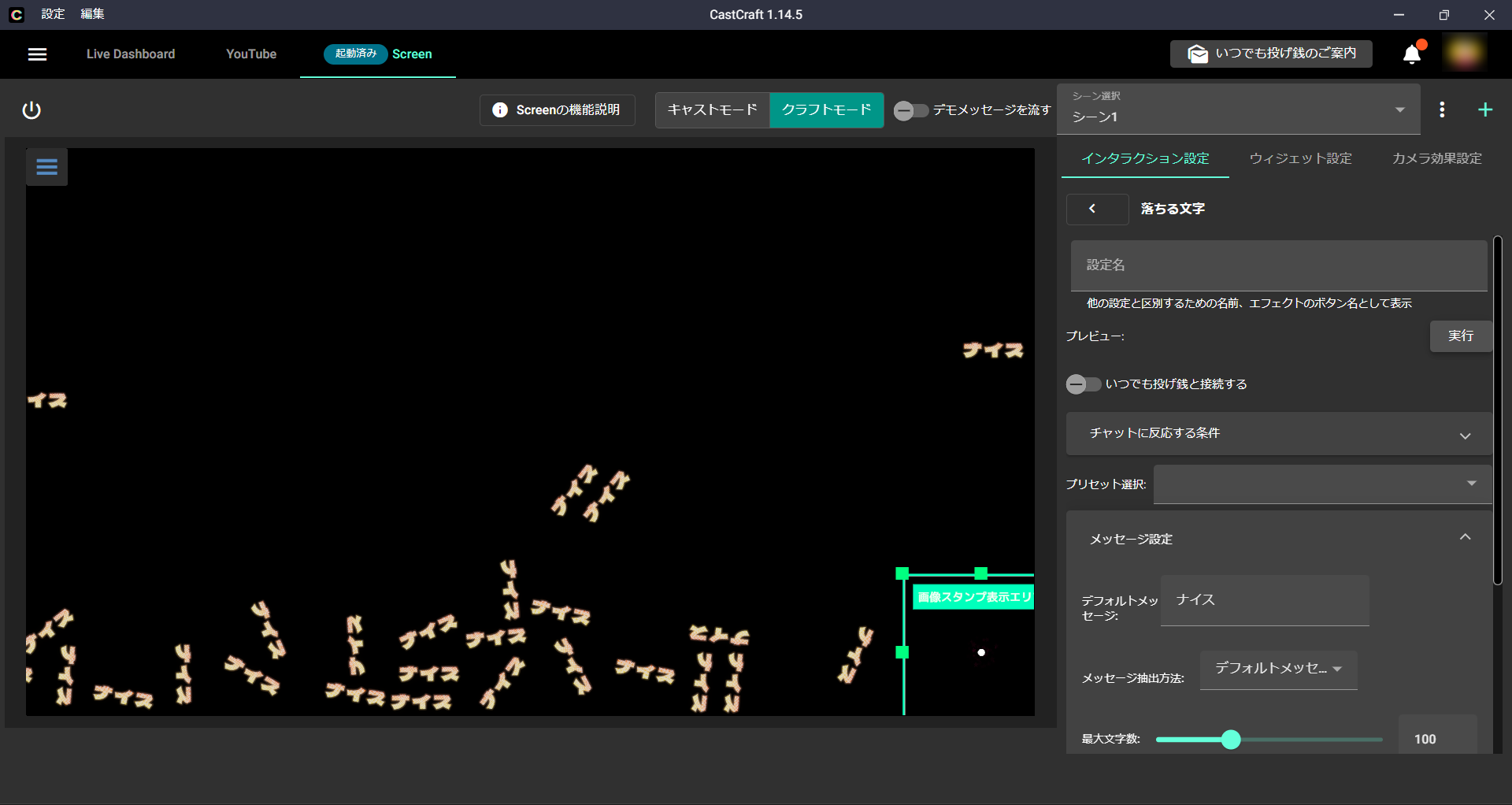
「画像モーション」インタラクションの追加
上記では一つの画像を特定の場所に表示させる「画像スタンプ」を解説しましたが、全画面にたくさんの画像を使った派手な演出を作りたい場合は、CastCraft Screenの「インタラクション設定」から「画像モーション」を設定するのがおすすめです。
Screenの「画像モーション」では、お手持ちの画像やGIFを、画面全体で動かすエフェクトとして特定の条件のコメントや投げ銭に反応させられます。
OBSとCastCraft Screenの連携
最後に、カスタマイズした画像をOBSに反映させましょう。
CastCraft Screenを起動した状態で、OBSを起動させてください。
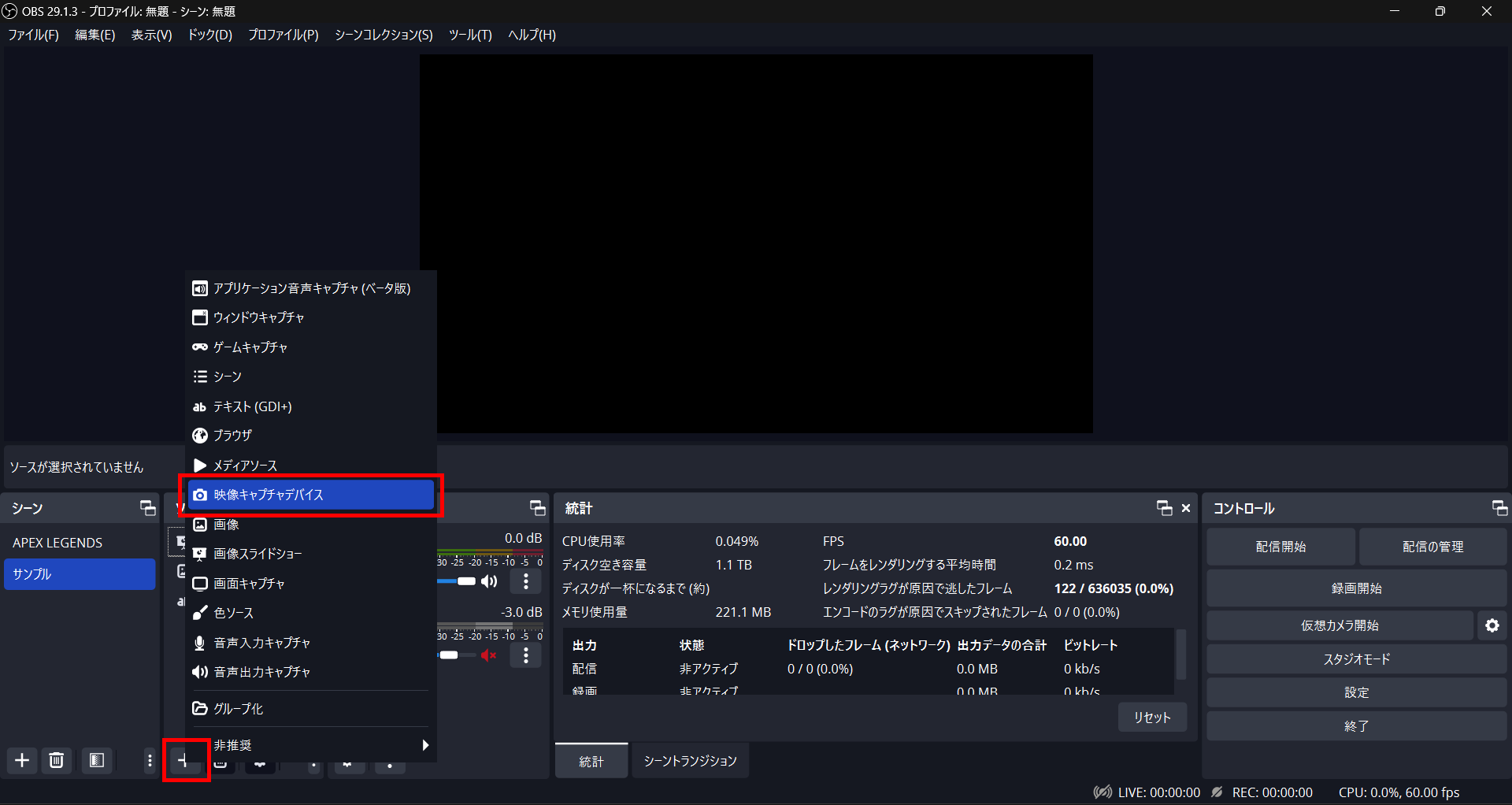
ソース内の「+」ボタンから「映像キャプチャデバイス」を追加します。
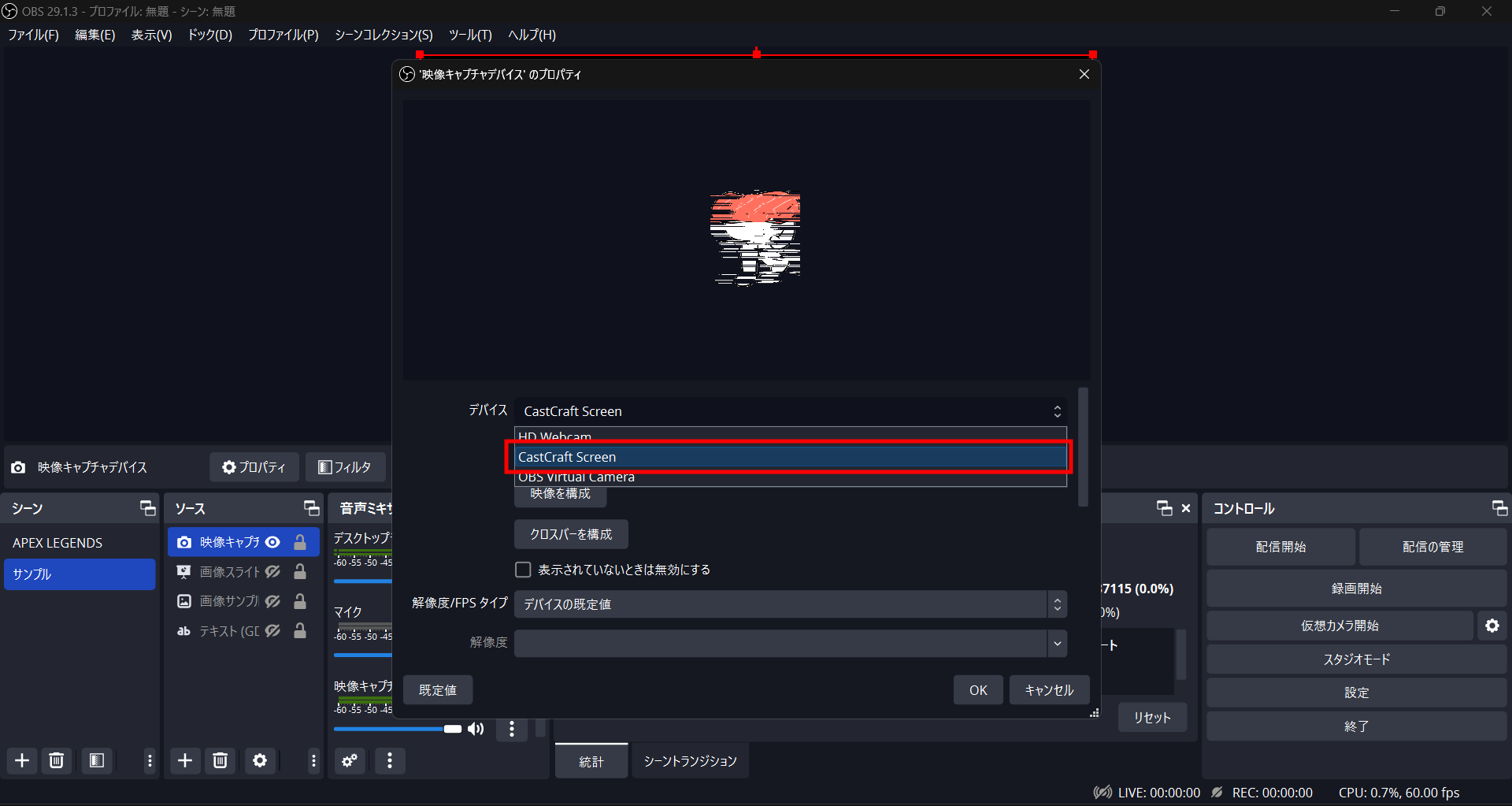
映し出すデバイスは「CastCraft Screen」に設定してください。
映像キャプチャデバイスにCastCraft Screenが映らない方は、NDI経由でのCastCraft Screenの出力を試してみてください
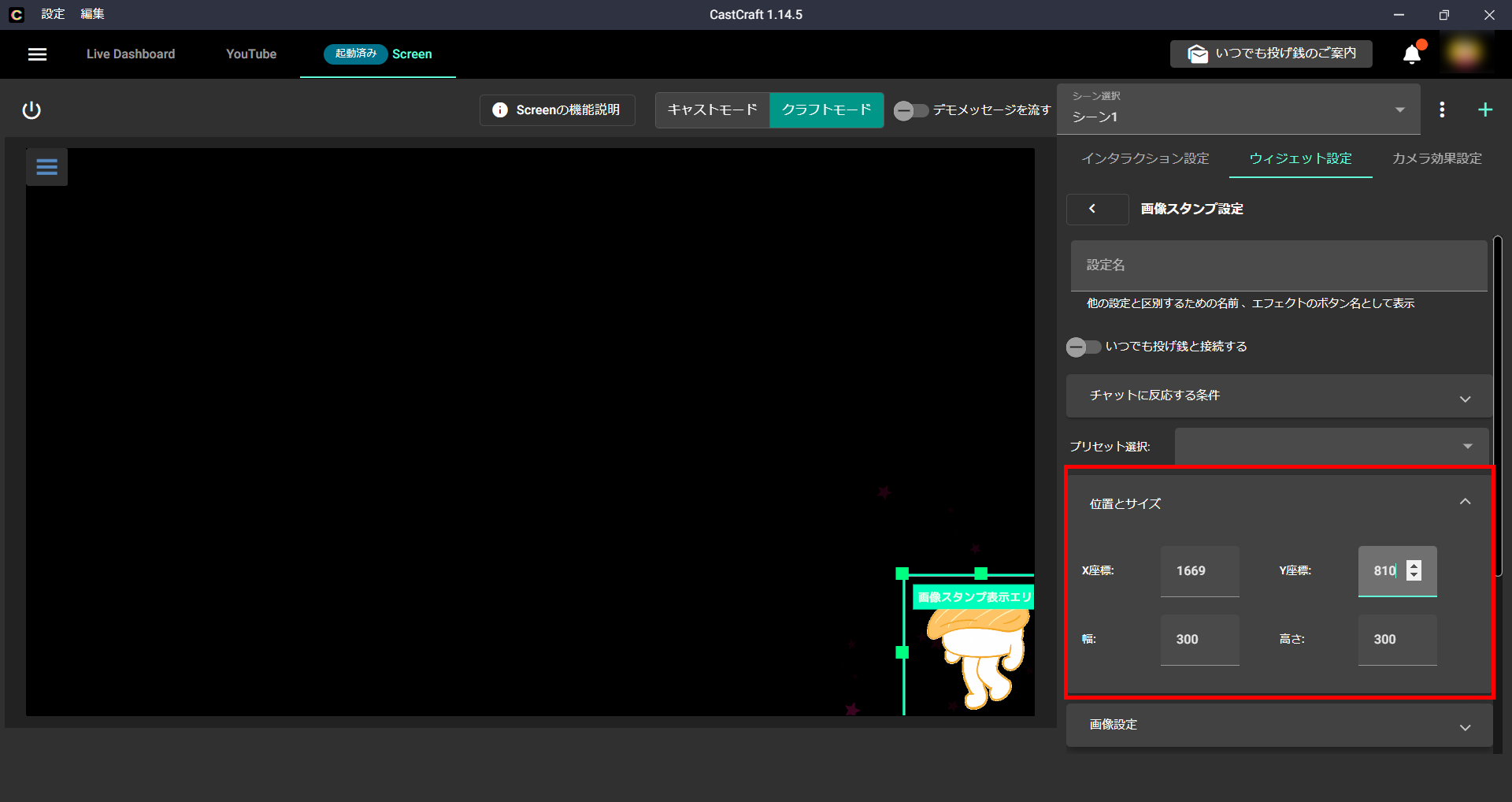
サイズや位置の調整は、OBS上ではなくCastCraft Screen上で行いましょう。
マウスで枠をドラッグして調整できますが、詳細に設定したほうがおすすめのため「位置とサイズ」から設定してみてください。
設定後は必ずOBS上で確認した上で配信に臨みましょう。
以上が、CastCraft Screenを使用した画像の動かし方になります。
配信が盛り上がる要素の一つとなるほかVtuberの方には必須のテクニックとなるため、ぜひ活用してみてください。
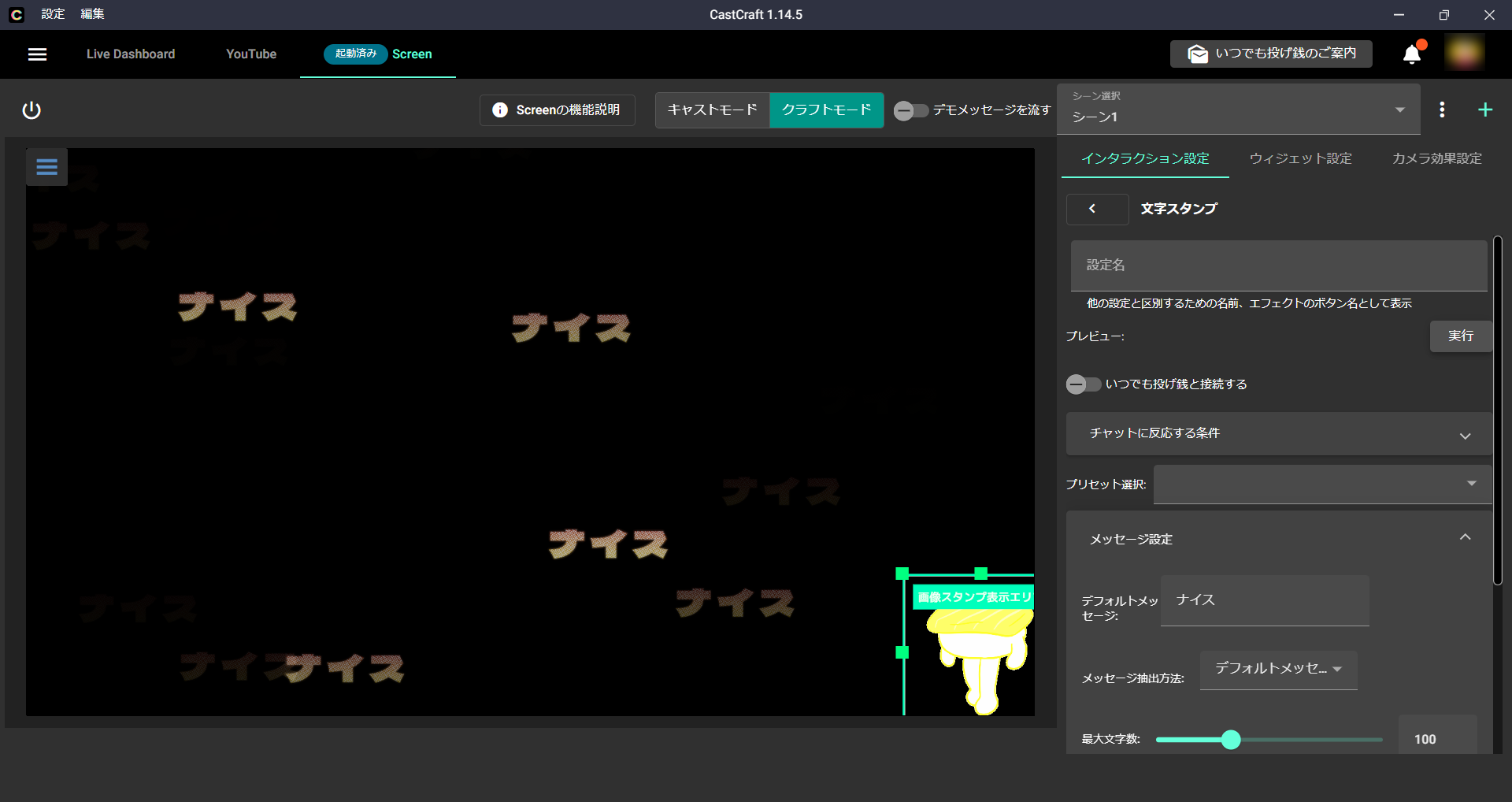
番外:OBSでテキストを流す方法
CastCraft Screenでは画像を動かす以外にも、視聴者のコメントに合わせてテキストを流すことができます。
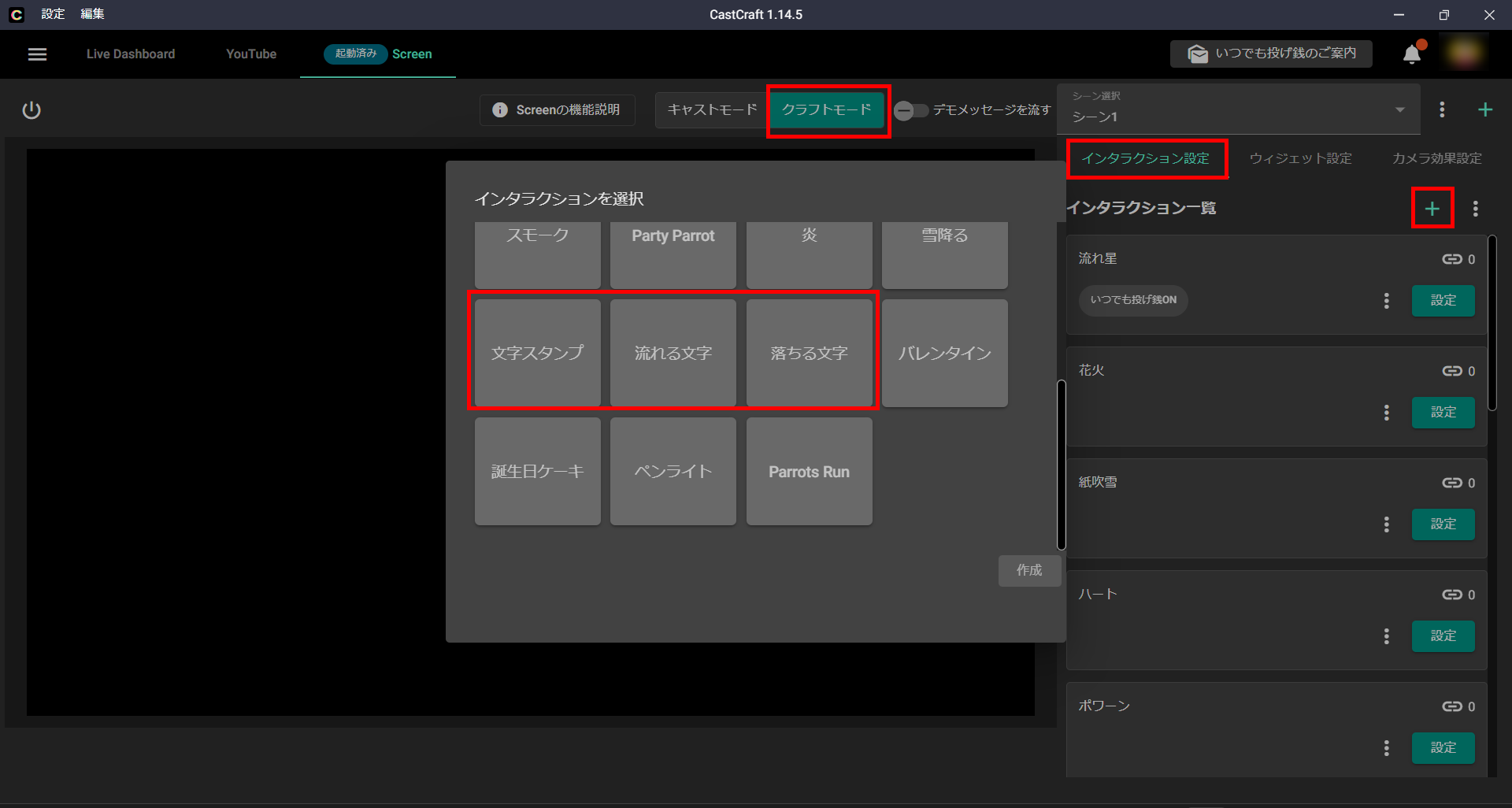
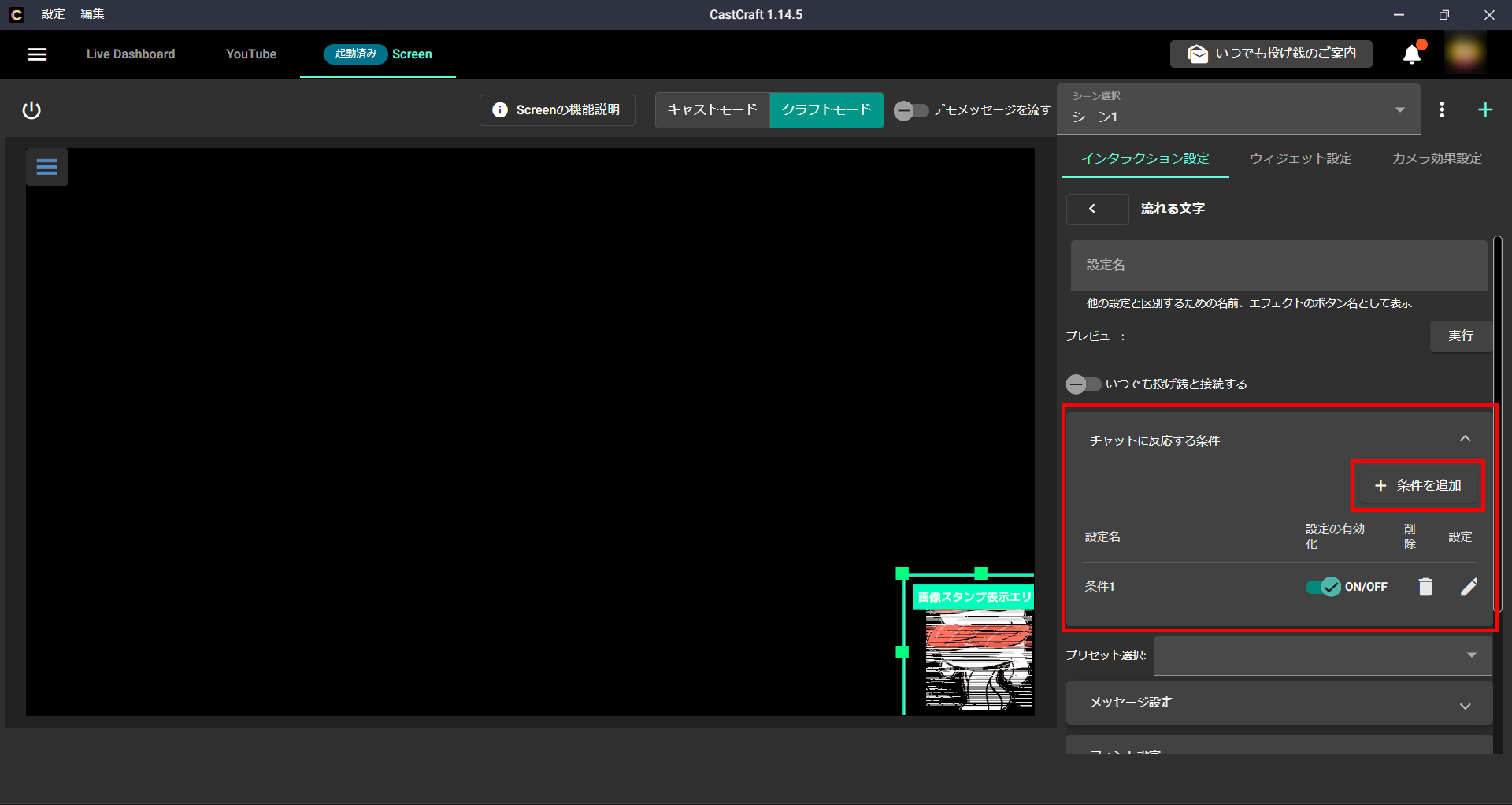
まずは、CastCraft Screenのクラフトモードの「インタラクション設定」タブ内の「+」ボタンをクリックしましょう。
インタラクションの選択メニューが開いたら、「文字スタンプ」「流れる文字」「落ちる文字」のいずれかを選択してください。
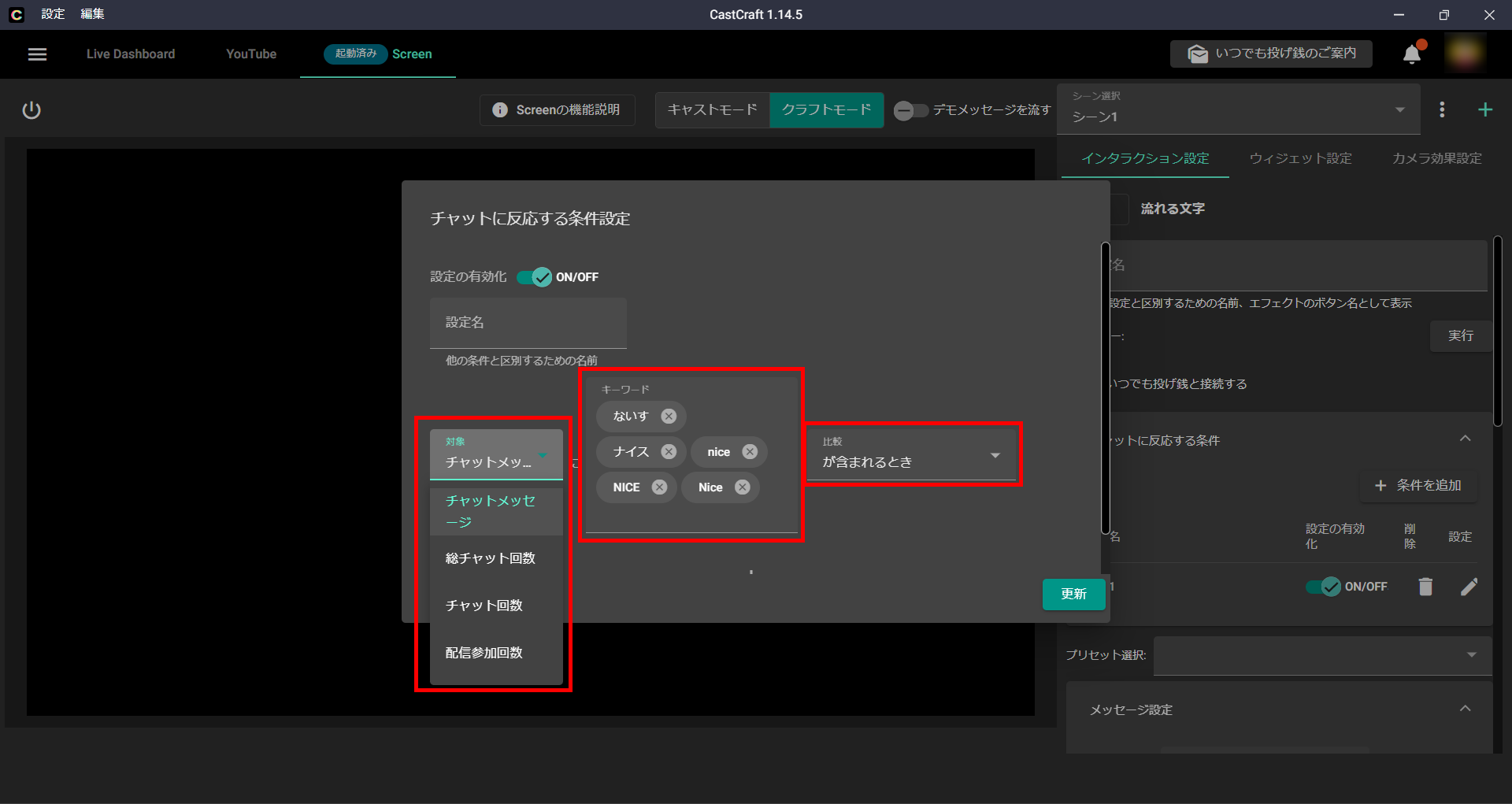
視聴者からのコメントに反応してテキストを流せるように設定できるため、条件を設定してみてください。
設定したキーワードを含むコメントが投稿されるたびに、テキストが流れます。
ほかにも配信参加回数やコメントの投稿回数で設定したテキストを画面上に流せるため、自分の配信ならではのカスタマイズが可能です。
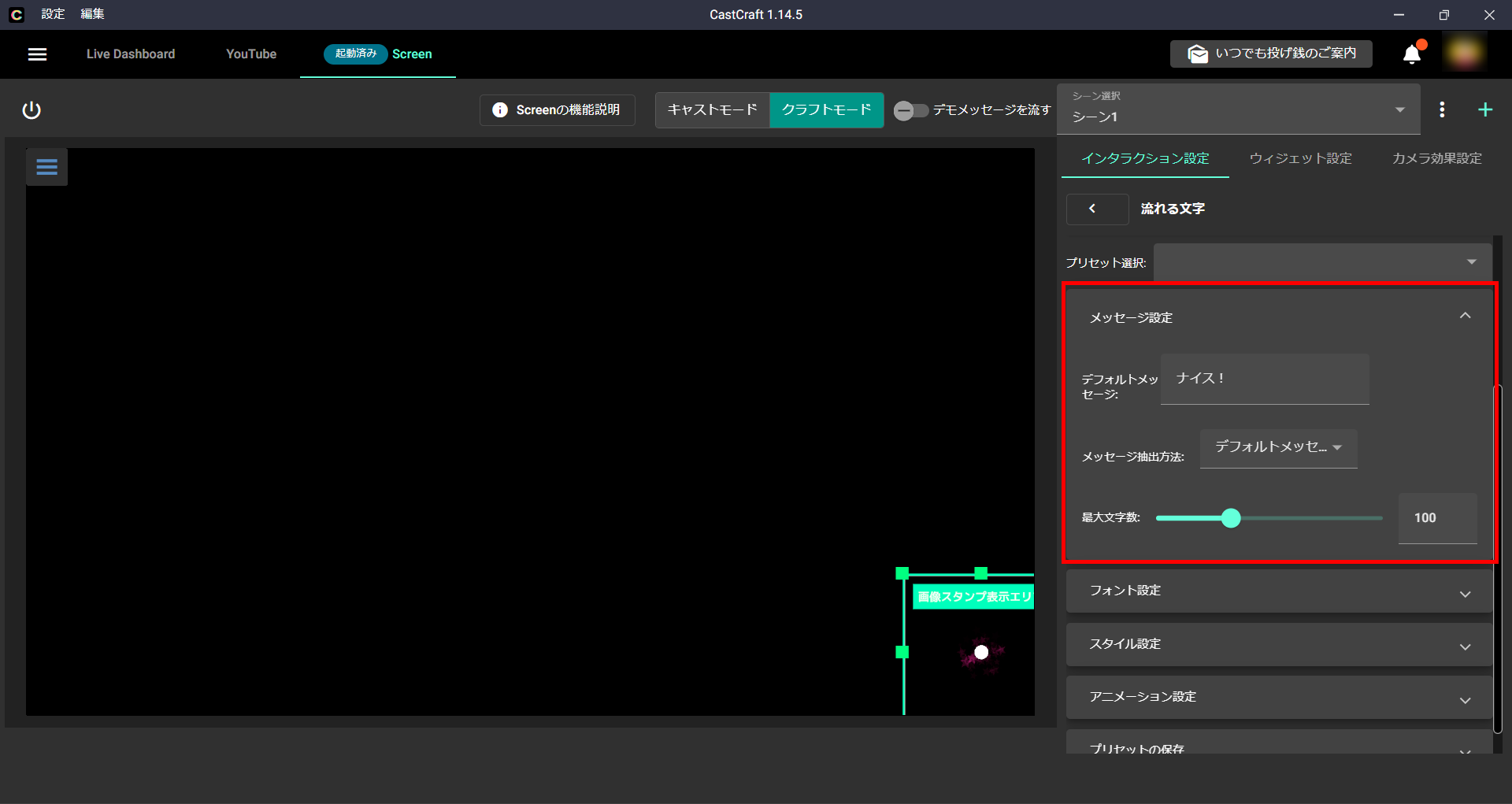
下記の例に合わせて、画面上に流すテキストも設定しましょう。
テキストも画像と同様にアニメーション設定やスタイル設定にて、さまざまなカスタマイズができるため、ぜひ活用してみてください。
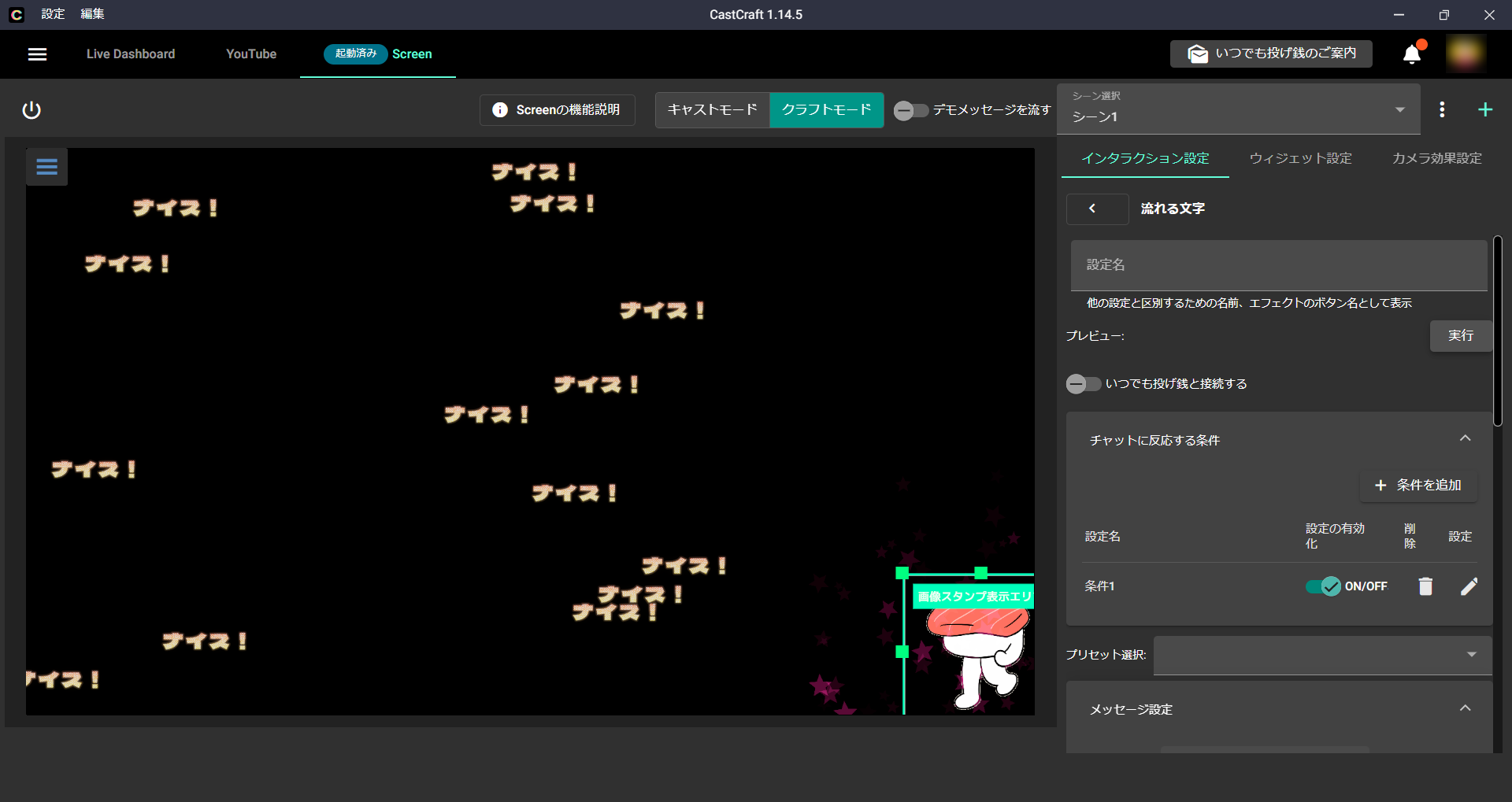
流れる文字例:右から左
落ちる文字例:落ちたあとに跳ねて下に溜まる
文字スタンプ例:ランダムで出現する
視聴者が特定のキーワードでコメントするたびに画面にテキストが流れることから、視聴者がコメントしたくなる配信にできます。
CastCraft Screenを活用して、画像だけでなくテキストも表示させてみてください。
OBSでの画像の動かし方をマスターしよう!
今回は、OBS上で画像を動かす方法について解説しました。
OBSのみでできる動かし方に加えてCastCraft Screenを使用する動かし方など、さまざまな方法があります。
また、本記事では解説していないOBSで動く背景画像を設定する方法やOBSの画像等に動く枠を設定する方法なども、ぜひ参考にしてみてください。
配信画面にさまざまなアクションを付けることは、視聴者を惹きつける魅力となります。
本記事を参考に、OBSでの画像の動かし方をマスターしましょう。
OBS配信をより面白くするために
配信で視聴者のコミュニティ形成をうまく行うことで、日常の配信をより面白いものにすることができます。
そのような観点で最もおすすめな配信ツールがCastCraftです。
大きく分けて、
- 視聴者を覚えるYouTube/Twitchコメビュ
- 配信画面演出のScreen
- 収益化のための機能
の三つの機能があり、それぞれ下記のような目的があります。
| 機能 | 目的 |
|---|---|
| YouTube/Twitchコメビュ | 視聴者が配信に馴染めるようなやり取りをサポート |
| Screen | 視聴者とのやり取りを視覚的に楽しくする |
| 収益化 | 視聴者を大事にする形で収益化する |
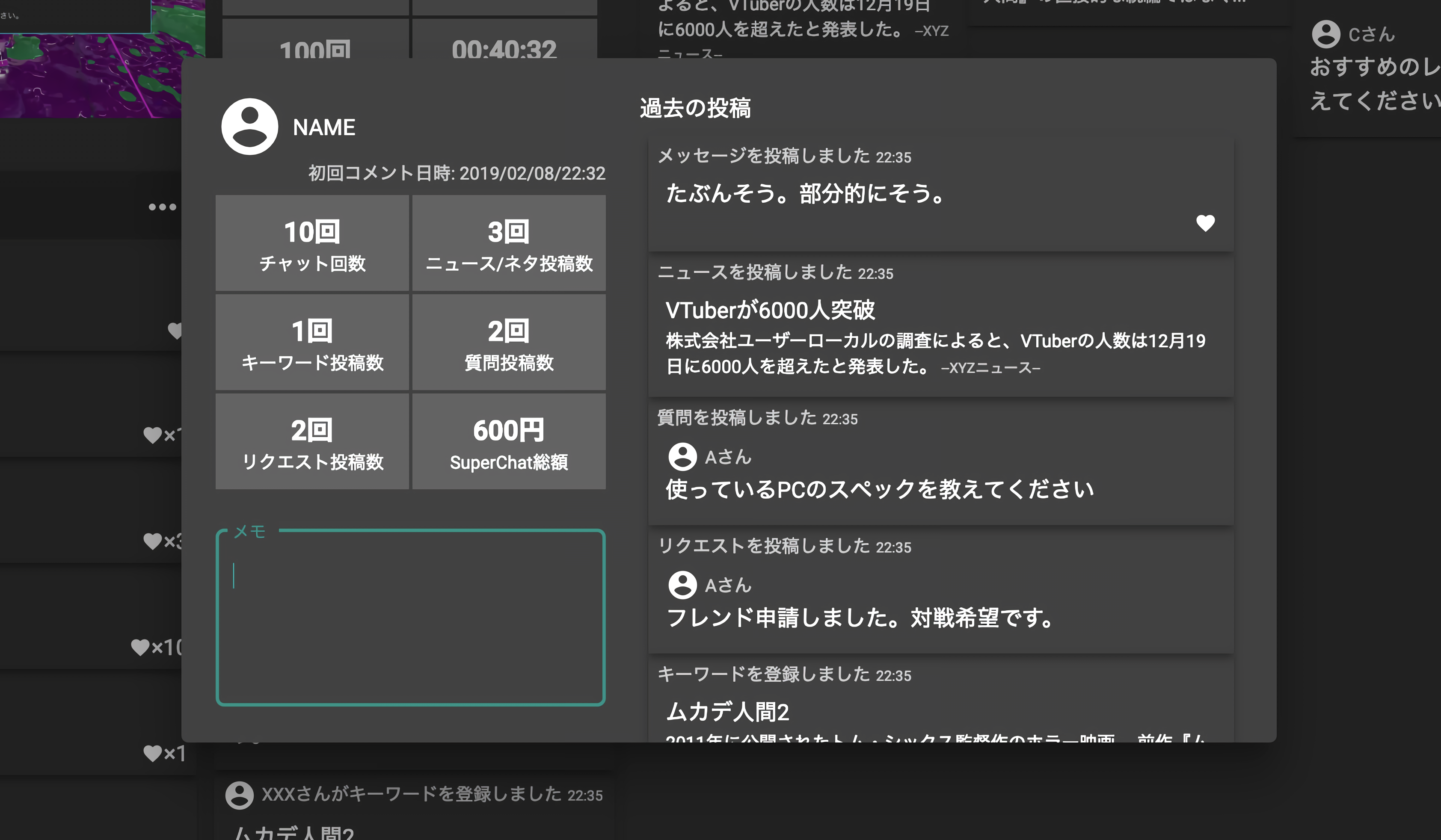
CastCraftのYouTube/Twitchコメビュで視聴者ごとにコメントを蓄積することで視聴者全員を覚えて、配信中のダッシュボードで分かりやすく情報を表示することで、視聴者が常連化していくためのやり取りをサポートします。
特定の条件に当てはまった視聴者やコメントに対して、Chatbotやリッチな画面演出で視聴者をインタラクティブに楽しませる仕組みも作ることができます。

さらに、視聴者を大事に定着させながらも配信活動のための収益を上げる仕組みも提供しています。
CastCraftは上記のような機能により、配信者(ゲーム配信者やVtuber)が視聴者との関係を深めることを手助けします。
導入している配信者さんの事例としては、
等がいらっしゃいます。
導入されたチャンネルの総登録者数は1.6億人を超えており、これまで164万回以上の配信で使われています。
CastCraftを活用すれば、視聴者との関係をより良いものに進化させ、あなたの配信コミュニティをより濃いものにできます。
日々の配信をより楽しくするために、ぜひ導入を検討されてみてください。