OBSで画像を表示する方法|表示されないときの対策も解説

目次
画像表示はOBS配信の基本
配信でOBSを使う場合、基本操作は知っておかなければならない知識です。より多くの視聴者に楽しんでもらえる配信画面にしたいなら、基本操作だけでなく応用方法についても知っておいて損はありません。特に「ソース」は基本操作だけでも様々な装飾を付けられます。
ソースの操作を覚える時にピッタリなのが画像表示です。このページではソースを使った画像を追加する方法や削除する方法、画像サイズを変更する方法等について画像付きで解説します。
CastCraftを今すぐダウンロードOBSの画像に関する操作(基本編)
画像操作に関する基本的な手順を知っておくことで、効果的な配信を行えるようになります。以下では、OBSでの画像に関する基本的な操作方法を解説します。
画像ソースを追加する
まずは画像ソースを追加して好みの画像を配信画面に追加しましょう。以下の手順通りに操作することで、画像を追加できるようになります。
手順1:ソースパネルで画像を選択
OBSのメイン画面内で「ソース」から「+」ボタンをクリックします。
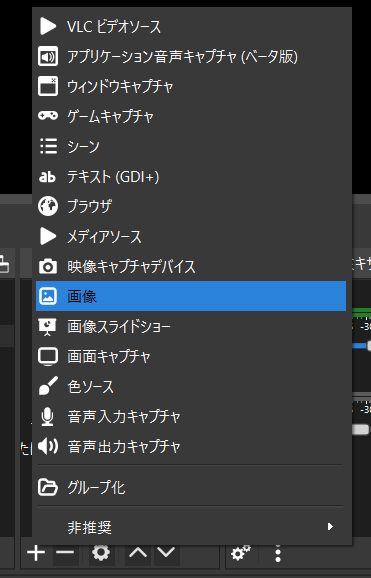
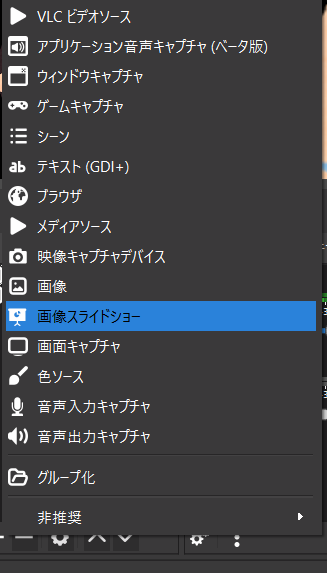
表示されるメニューから「画像」を選択し、「ソースを作成/選択」ウィンドウを開きましょう。
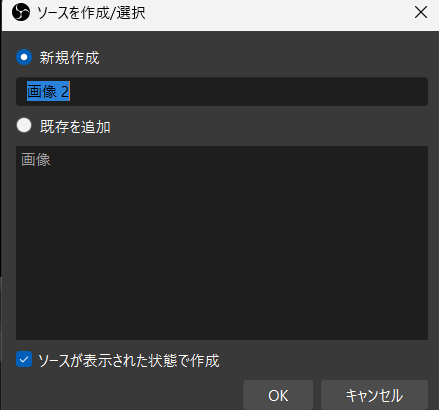
手順2:画像ソースに名前を付ける
「新規作成」を選択し、新しい画像ソースに名前を付けます。名前を入力した後、「OK」ボタンをクリックして、ファイルブラウザを開きます。
手順3:画像ファイルを選択
ファイルブラウザから、配信で使用したい画像ファイルを選択しましょう。対応する画像フォーマットはJPEG、PNG、BMPなどです。
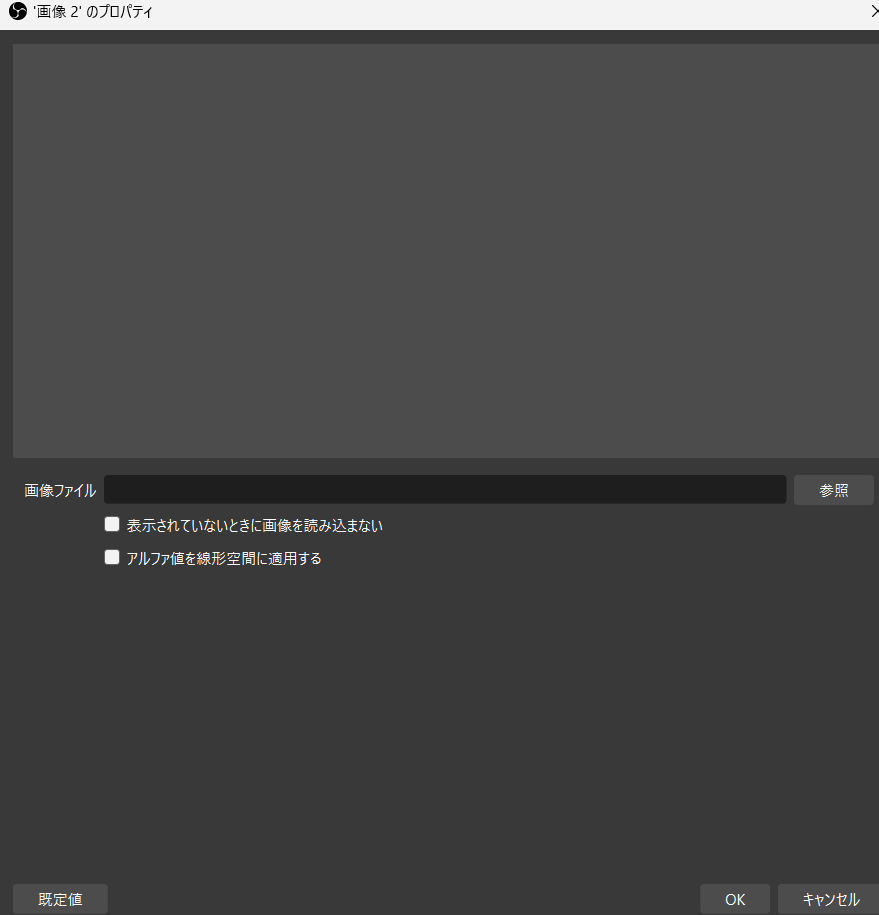
手順4:画像のプロパティを保存
「画像のプロパティ」ウィンドウに戻り、「OK」をクリックして設定を保存します。これで、選択した画像がソースに追加され、配信画面に表示されるようになります。
画像の位置と大きさを変える
画像を追加したら、配信画面に合わせた位置とサイズに変更しましょう。ここからは位置の変更とサイズを変える方法について解説していきます。
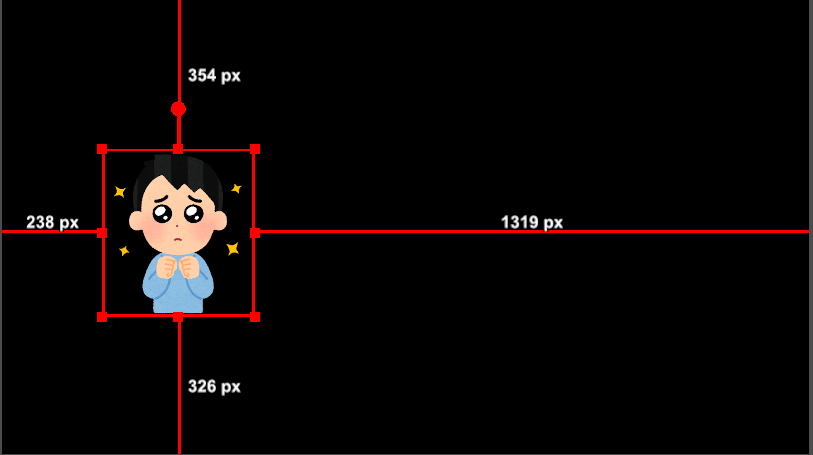
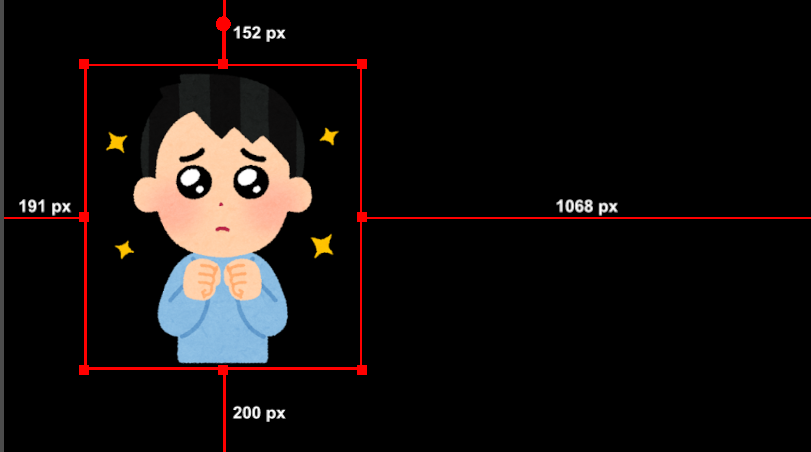
手順1:ドラッグして画像のサイズを調整
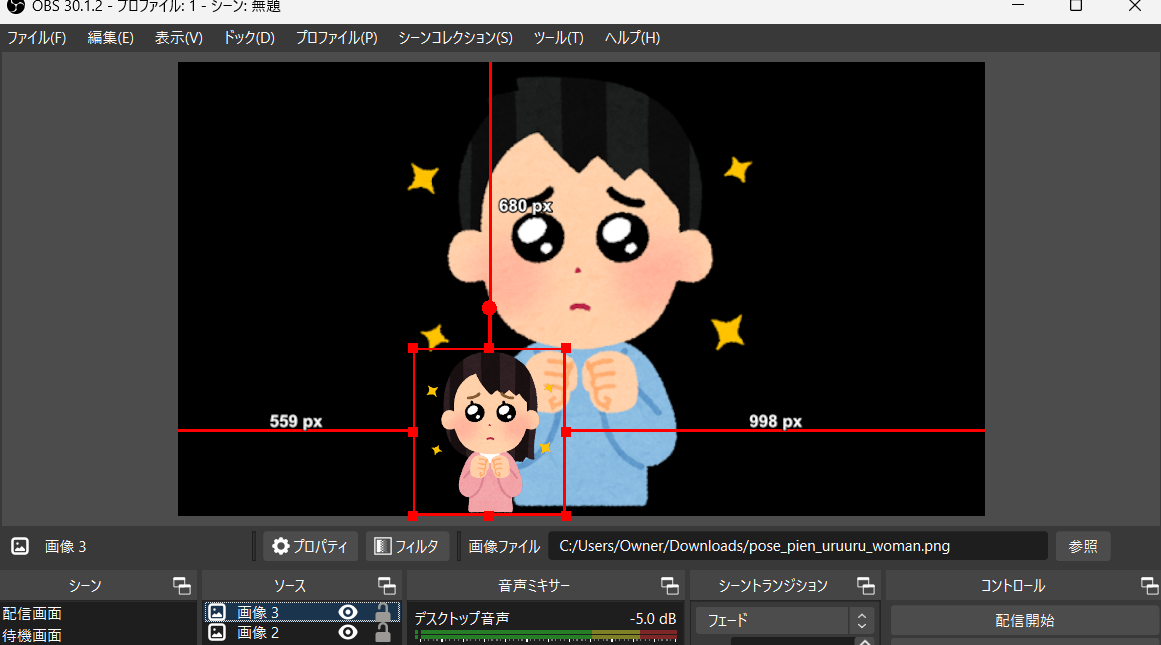
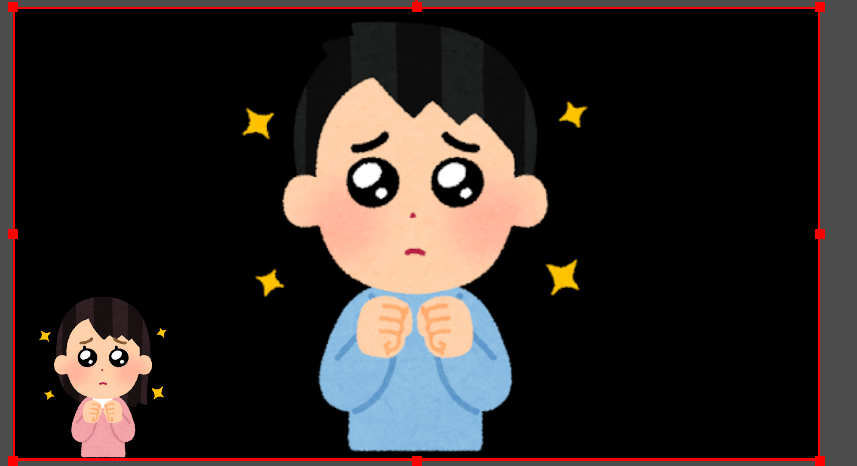
OBS内で画像ソースを選択後、画像の四隅や端に表示される小さな点をマウスでクリックします。
画像の端をドラッグして、画像を自由に拡大縮小しましょう。
この方法は、画像を特定のサイズに正確に調整したい場合に適しており、ピクセル単位での細かな調整が可能です。
手順2:画面に合わせて画像を調整
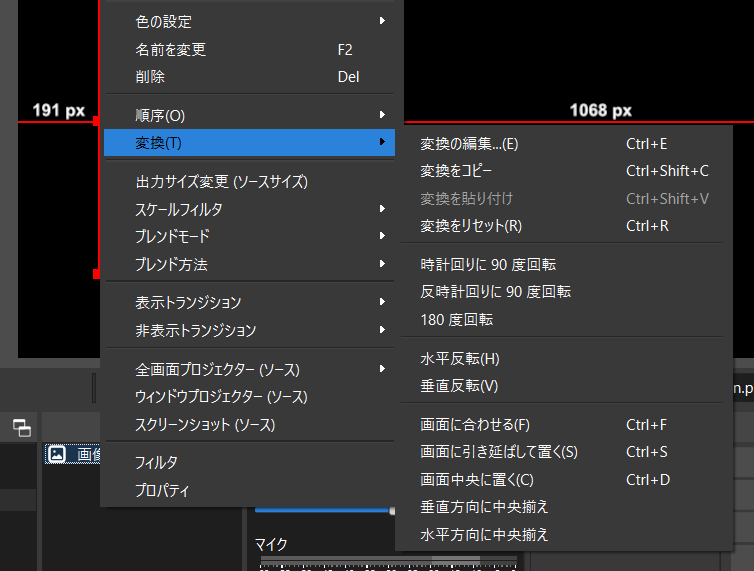
画像ソースを選択し、右クリックして表示されるメニューから「変換」を選択します。
続いて、「画面に合わせる」や「ページに合わせる」などのオプションを選ぶと、画像が自動的に画面またはページのサイズに調整されます。この方法は、画像のサイズを調整したい場合に特に便利です。
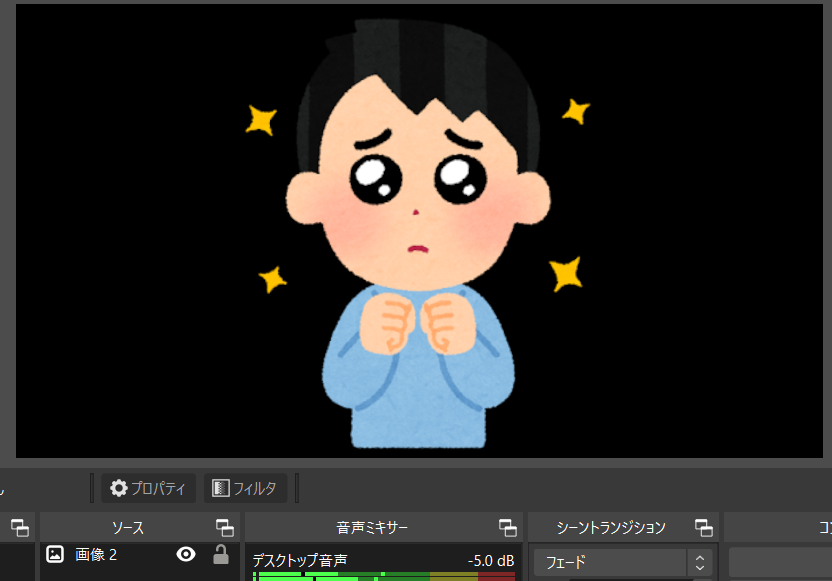
画像を表示する・非表示にする
配信中に画像を非表示にしたい場合は次の操作をしましょう。この操作は簡単で使いどころが多いため、覚えておきましょう。
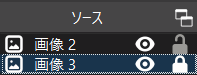
ソースの欄に該当するソースの名前の左側にある「目」アイコンをクリックすることで、画像の表示と非表示を簡単に切り替えられます。
この目のアイコンは白色だと、表示されており、薄い白色に斜線が入っていると非表示になっています。表示されているかどうかを一目で確認できます。
画像を前に出す・後ろに下げる
複数のソースを表示すると、位置が被ってしまうことがあります。ここからは画像を前に出したり、後ろに下げたりする方法についてご紹介します。
手順1:ソースを選択
OBSのメイン画面内にある「ソース」リストから、位置を調整したい画像や他のソースを選択します。選択することで、そのソースが画面上でどのように表示されているかを明確にできます。
手順2:ソースの順位を調整
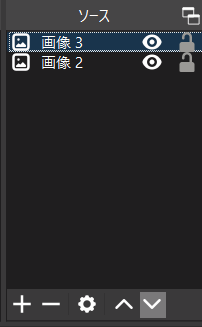
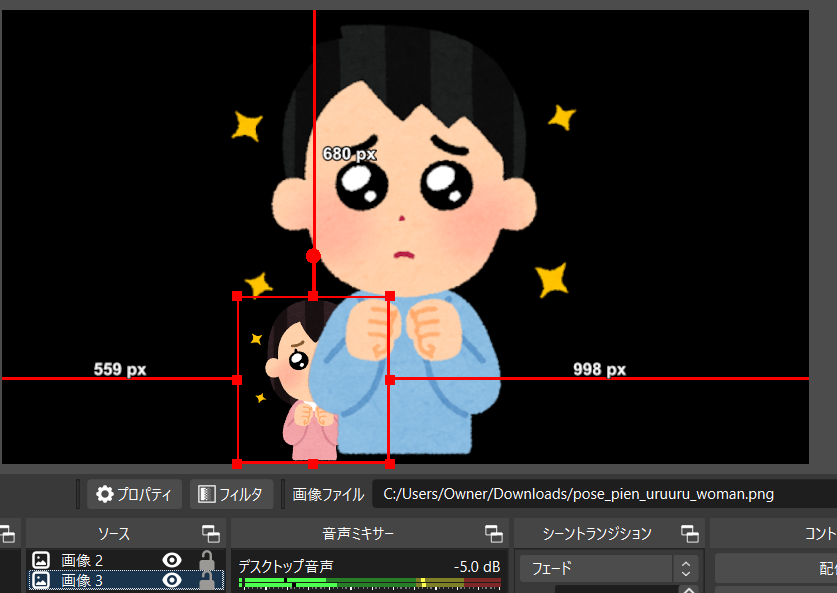
ソースの下側にある上ボタンまたは下ボタンをクリックしましょう。
この操作で画像を前に出したり、後ろに被せたりできます。
画像をロックする
配信画面の設定をしていると、動かしたくない画像も一緒に動いてしまうことがあります。そんな時は画像をロックしましょう。
選択したソースの名前の隣にある「鍵」アイコンをクリックします。このアイコンをクリックすることでソースがロックされ、そのサイズや位置の変更ができなくなります。ロックを解除する方法はもう一度クリックするだけです。ワンクリックで変更できるので、配信画面を編集するときは積極的に使っていきましょう。
画像を削除する
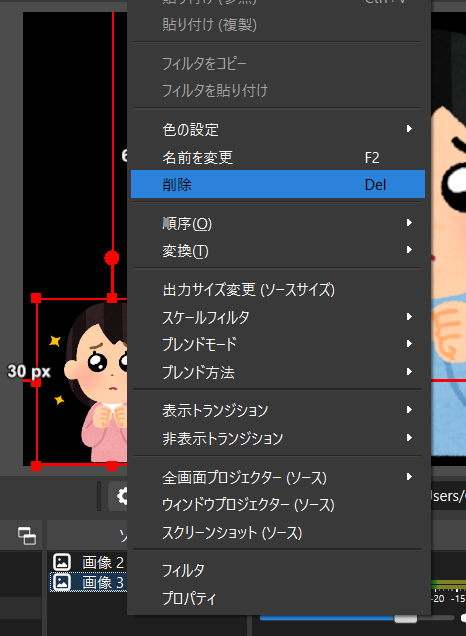
ソースに追加した画像を削除する操作は非常に簡単です。選択した画像ソースを右クリックし、表示されるメニューから「削除」を選択します。
削除を選択すると、確認のダイアログボックスが表示されますので、「はい」をクリックして、削除を確定させます。
画像操作を1つ前に戻す
間違って削除してしまったり、動かしたくない画像を動かしてしまったりしたときは画像操作を1つ前に戻すと良いでしょう。OBSのバージョンが27.0以降の場合、Ctrlキー + Zキーを押すと編集する前に戻れます。この機能はよく使うショートカットキーなので覚えておきましょう。
また、一度前に戻した動作を取り消すショートカットキーはCtrlキー + Yキーです。これもよく使うので覚えておきましょう。
画像をトリミングする
OBSでは画像をトリミングして、画像の一部分だけ表示できます。ここからはトリミングの方法についてご紹介します。
手順1:トリミングしたい画像ソースを選択
OBSのホーム画面で、トリミングする画像が含まれるソースを「ソース」リストから選択します。
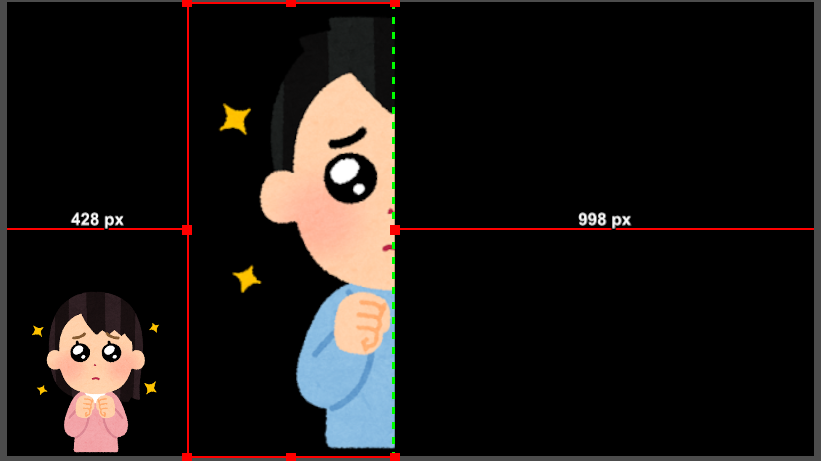
手順2:Altキーを押しながら画像をドラッグ
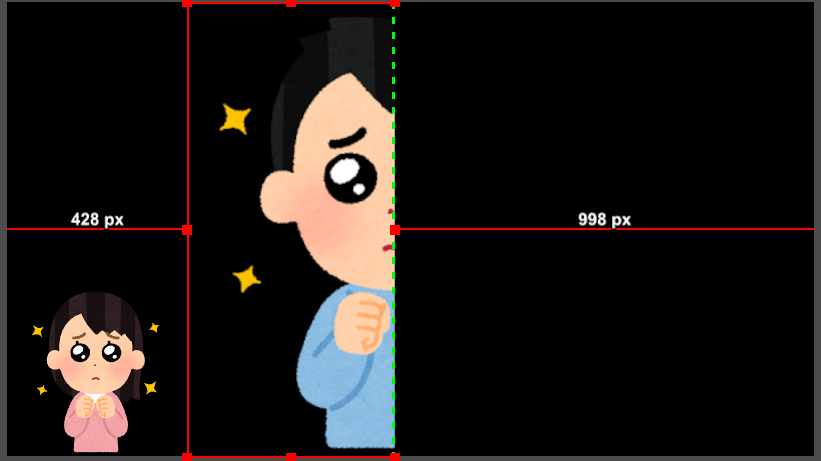
Altキーを押しながら画像の周りに9つある赤い正方形のどれかをドラッグすると画像の一部をトリミングできます。さらに、トリミングした部分は緑の点線で表示されます。
また、Macの場合はAltキーではなく、Optionキーを押しながら、ドラッグすることで、トリミングが可能です。
OBSの画像に関する操作(応用編)
画像を動かす
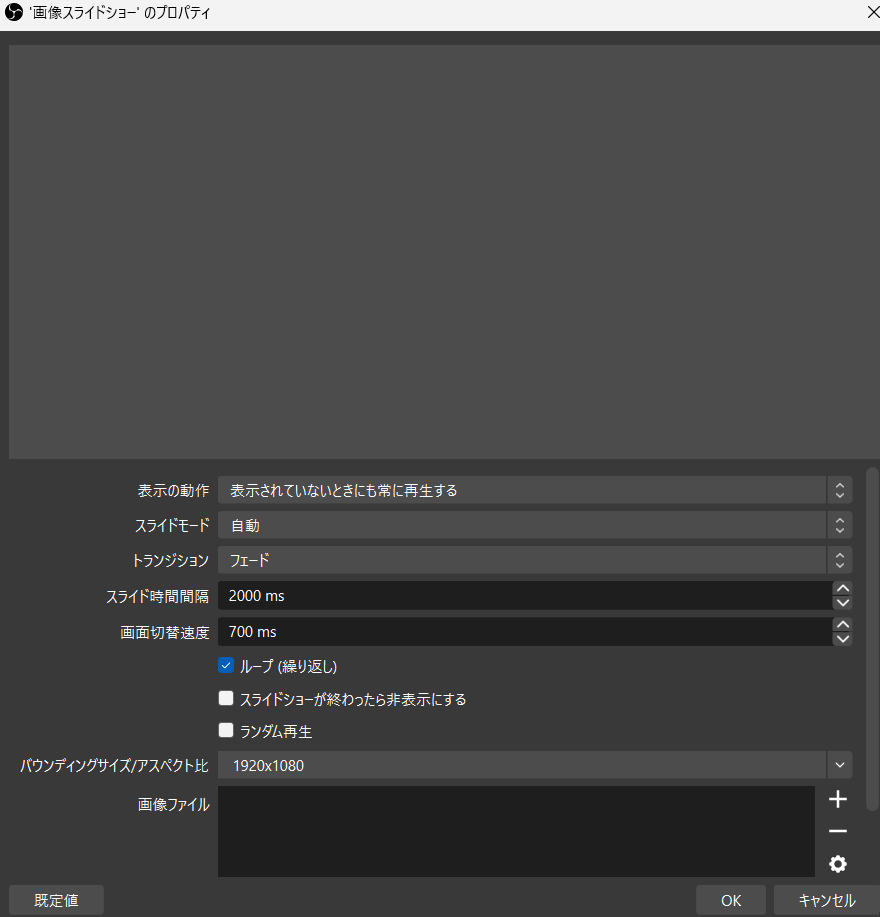
OBSには、画像に動きを付ける機能もあります。特にスライドショーやスクロールといった効果は、配信にピッタリです。スライドショーを設定するには、まずOBSに「画像スライドショーソース」を追加します。
このソースを選択すると、複数の画像を指定した間隔で自動的に切り替えられます。各画像の表示時間や切り替えの効果(フェード、スライドなど)もカスタマイズ可能です。
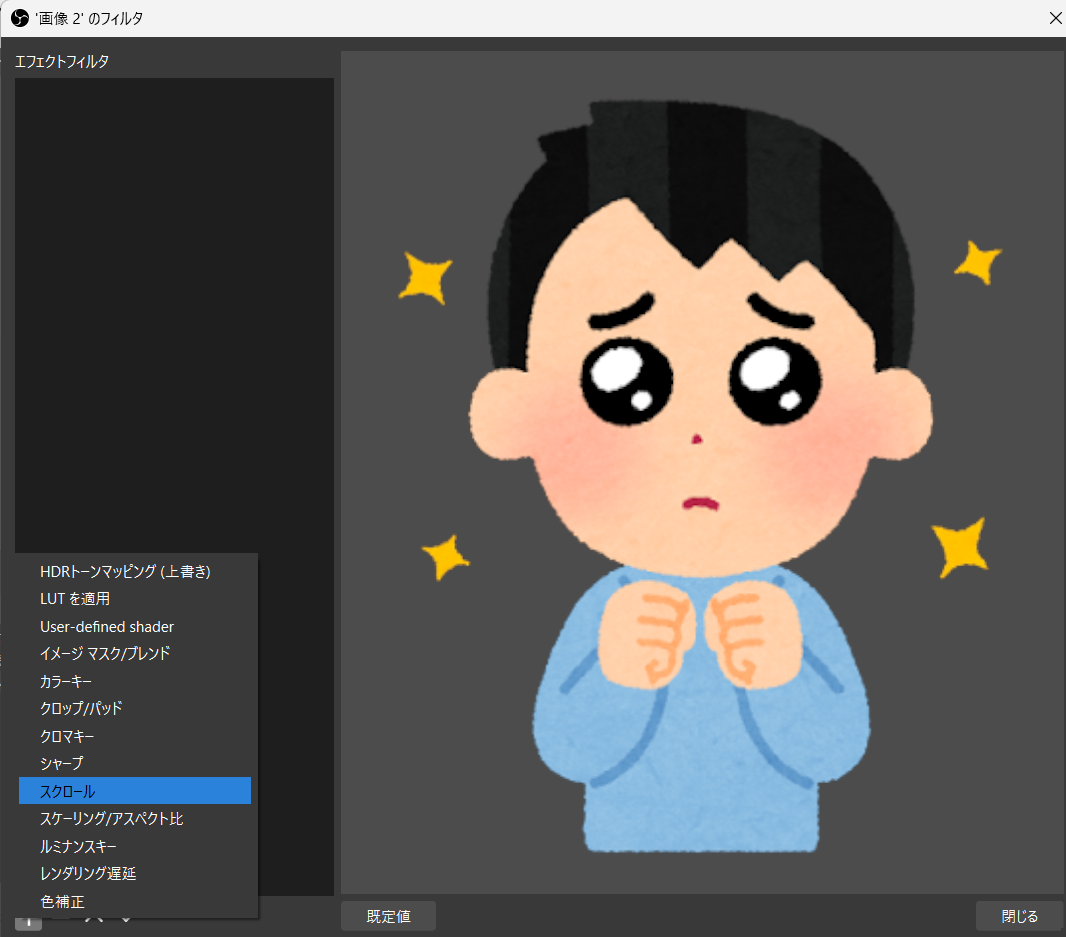
一方で、画像をスクロールさせたい場合は、「フィルター」メニューから「スクロール」オプションを追加します。
画像を水平または垂直にスムーズに動かす設定が可能で、スクロールの速度や方向を細かく調整できます。この設定を利用することで、多種多様な画像を表示できます。詳しい設定方法は別のページで紹介しておりますので、そちらをご覧ください。
また、CastCraftのScreen機能を使うことで、画像にさまざまなアニメーションやエフェクトをかけたり、配信のコメントや投げ銭に反応するような演出を作ることができます。
画像の画質を高く保つ
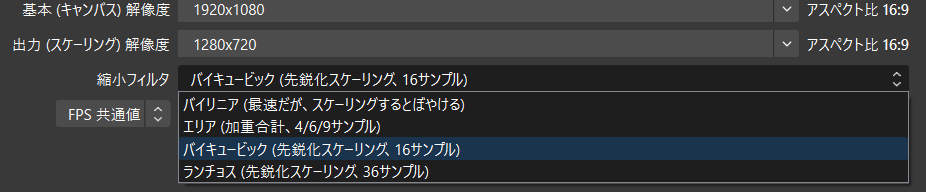
OBSで画像を縮小表示する際、しばしば画質が低下してしまいます。これは、画像の解像度が元のサイズから変更されるからです。特に大きな画像を非常に小さく縮小した場合、画像が荒くなりやすいです。しかし、OBSでは縮小フィルタを用いることで、この画質の低下をある程度抑えられます。
OBSで画像やビデオソースを縮小する際には、いくつかのフィルターオプションがあります。特に「ビキュービック」や「ランチョス」といったフィルターは、縮小時の画質を向上させるのに効果的です。これらのフィルターに関しては別のページで紹介しておりますので、そちらも合わせてご覧ください。
OBSに画像が表示されないときは?
ソースの順番を確認
OBSで画像が表示されない場合、その原因としてソースの順序が関係していることがあります。特に、画面上で複数のソースを使用している際はサイズが大きなソースが上に配置されていると、それより小さなソースが覆われてしまい、見えなくなります。この問題を解決するためには、OBSのソースを確認し、表示したい画像のソースが他のソースに隠れていないかをチェックしましょう。
画像が非表示になっていないか確認
OBSで画像が表示されない場合、ソースが非表示に設定されている可能性があります。各ソースの右側には目の形をしたアイコンがあり、このアイコンが閉じている場合、そのソースは非表示に設定されています。
また、ソースの名前がグレー表示されている場合も、非表示であることを示しています。ソースを再び表示させたい場合は、目のアイコンをクリックするだけです。これにより、非表示になっていたソースが画面上に再表示されます。
OBSの画像表示を使いこなそう!
この記事ではOBSを使用して配信する際の画像操作に関する複数のテクニックを画像付きで解説しました。画像を動かす方法から、画質を高く保つコツ、さらには画像が表示されない際の対策方法まで、幅広い情報を紹介していきました。配信をより魅力的にするためにも、ソースの編集や設定方法は知っておきましょう。OBSの機能をフルに使いこなし、視聴者に面白く楽しんでもらえる配信を作るためにも、配信画面のカスタマイズは必要不可欠です。様々なソースを追加して、配信画面をカスタマイズするところから始めていきましょう。
OBS配信をより面白くするために
配信で視聴者のコミュニティ形成をうまく行うことで、日常の配信をより面白いものにすることができます。
そのような観点で最もおすすめな配信ツールがCastCraftです。
機能のご紹介
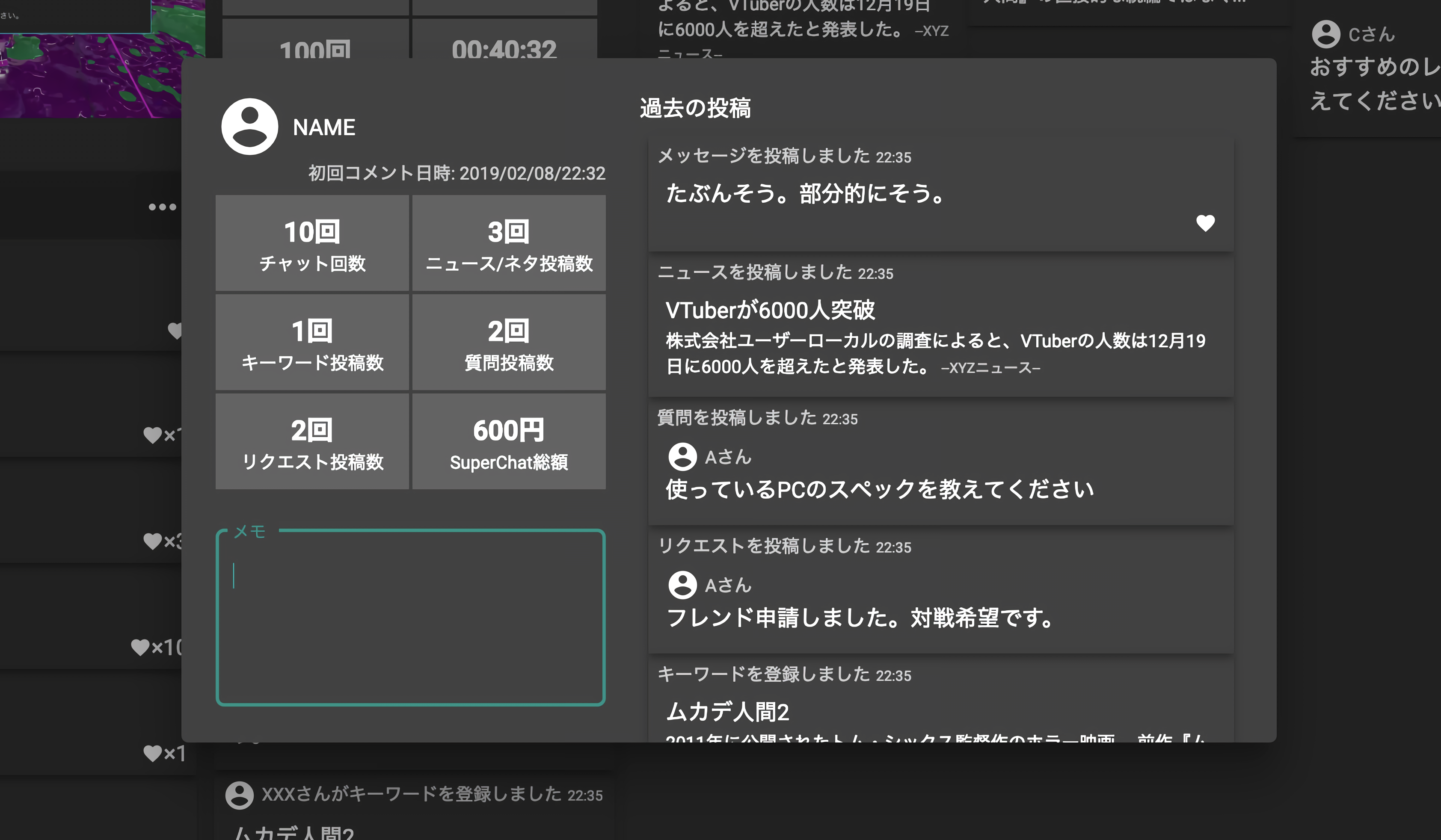
配信中のコメント管理ダッシュボード
- 視聴者ごとの情報をためて、視聴者全員を覚えられる
- 初見や常連を一目で判断できる
- スパチャ・ビッツ等を読み上げたかどうか管理できる
画面演出の「Screen」
- 視聴者の特定のコメント・投げ銭に応じたエフェクトを画面に出せる
- コメントを画面に横流しできる
- 設定した画像やGIFで自由に画面演出が作れる
いつでも投げ銭(収益化)機能
- 配信者に9割還元できる
- 投げ銭してくれた視聴者に対して個別のお礼の返信や、特典ファイル(画像や音声など)を送付することも可能
導入実績
CastCraftは上記のような機能により、配信者(ゲーム配信者やVtuber)が視聴者との関係を深めることを手助けします。
導入している配信者さんの事例としては、
等がいらっしゃいます。
導入されたチャンネルの総登録者数は1.6億人を超えており、これまで20万回以上の配信で使われています。
CastCraftを活用すれば、視聴者との関係をより良いものに進化させ、あなたの配信コミュニティをより濃いものにできます。
日々の配信をより楽しくするために、ぜひ導入を検討されてみてください。