OBSブラウザソースの設定&操作方法|映らないときの対処法についても解説

目次
WebページをOBSに映せる機能
OBSのブラウザソースとは、OBSに特定のWebページのURLを入力することで、OBS内に直接Webページを取り込み、ソースとして利用することができる機能です。
ブラウザソースは使い道が非常に多く、単にOBS内にWebページを表示するだけではなく、OBSと外部ツールを連携する際や、コメント欄を表示させる際にも必要になる場合があります。
本記事ではブラウザソースの設定から、OBS内でブラウザを操作する方法、映らないときの対処法についても解説します。
画像も交えながら初心者の方も分かりやすいように解説していますので、ブラウザソースの基礎的な使い方を知りたい方はぜひご覧ください。
ブラウザソースの設定方法
ブラウザソースの追加手順
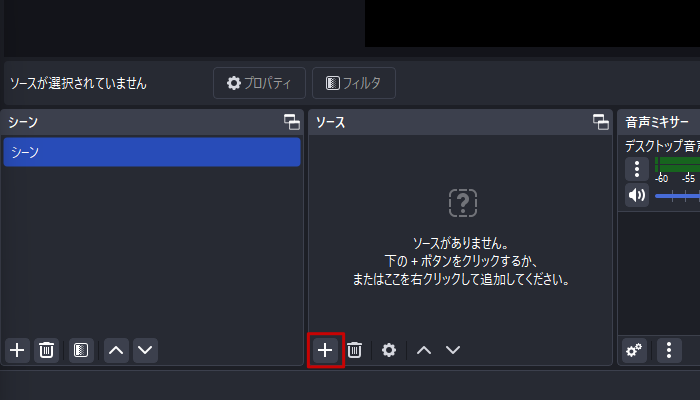
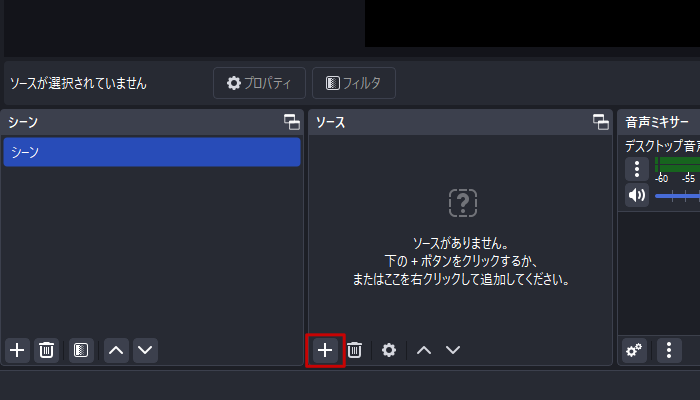
手順1:「+」ボタンをクリック
まずはOBSを起動し、画面左下に表示されている「ソース」ドックの「+」ボタンをクリックします。
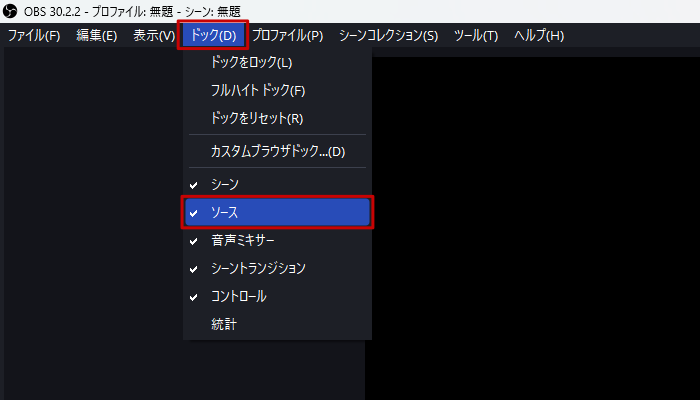
画面に「ソース」ドックが表示されていない場合は、画面上部のメニューバーから選択して追加してください。
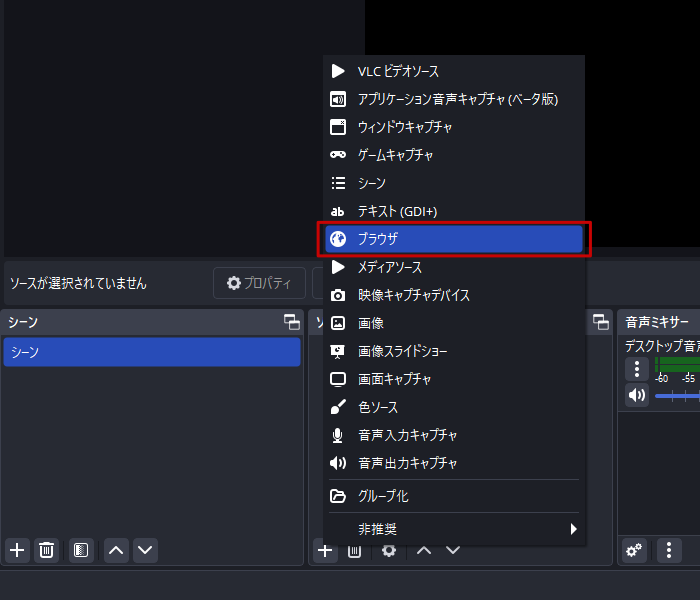
手順2:「ブラウザ」を選択
次に、表示されているソースの一覧から「ブラウザ」を選択し、クリックします。
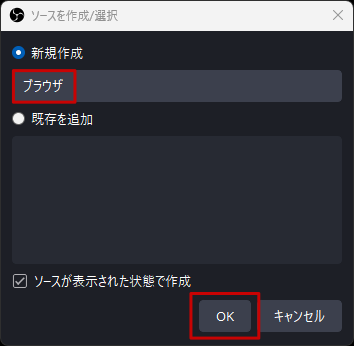
手順3:名前を入力
すると、「ソースを作成/選択」が表示されるため、「新規作成」に名前を入力して「OK」をクリックします。
この時、複数のブラウザをソースとして読み込む予定がある場合は、分かりやすい名前に変更しておきましょう。
後から変更することもできますが、先に決めておくことで複数のソースの管理がしやすくなります。
手順4:URLを入力
「(ソース名)のプロパティ」が開くため、開きたいWebページのURLをコピーし、「URL」に貼り付けます。
これでブラウザソースの追加は完了です。
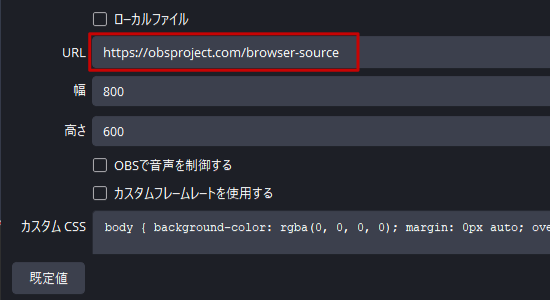
ブラウザのプロパティ概要
次に、「ブラウザのプロパティ」の各項目について解説します。
ローカルファイル
インターネット上のWebページのURLではなく、PCに保存されているhtmlなどのファイルを読み込んで、ブラウザソースとして利用します。
URL
WebページのURLを指定することで、そのWebページを読み込んでOBS上に表示します。
幅
WebページをOBS上に表示する際の幅を設定します。
最小値は1、最大値は8192です。
高さ
WebページをOBS上に表示する際の高さを設定します。
最小値は1、最大値は8192です。
OBSで音声を制御する
有効にすることで、OBSの「音声ミキサー」ドッグにブラウザソースが表示され、音声を調節できるようになります。
カスタムフレームレートを使用する
OBS上にWebページを表示する際のフレームレートをカスタムすることができます。
FPS
カスタムフレームレートの値を1から60までの間で設定することができます。
「カスタムフレームレートを使用する」を有効にしていない場合、このオプションは表示されません。
カスタム CSS
表示されるWebページにカスタムCSSを適応することができます。
表示されていない時にソースをシャットダウンする
「ソース」ドックでブラウザソースを非表示にした時など、表示されていないブラウザを自動的にシャットダウンします。
シーンがアクティブになったときにブラウザの表示を更新する
シーンがアクティブになった時に、自動的にWebページを更新して最新のものに切り替えます。
ページ権限
OBS上で開いているWebページに与えられる権限の設定を変更することができます。
現在のページのキャッシュを更新
OBS上で開いているWebページを直ちに更新し、読み込み直すことができます。
OBSでブラウザを操作する方法
上記の操作ではOBS内でWebページを表示することができますが、そのままではクリックやスクロールなどの操作をすることができません。
Webページを表示するだけであれば問題ありませんが、ログインなどの操作を行う場合は「対話」という操作を行う必要があります。
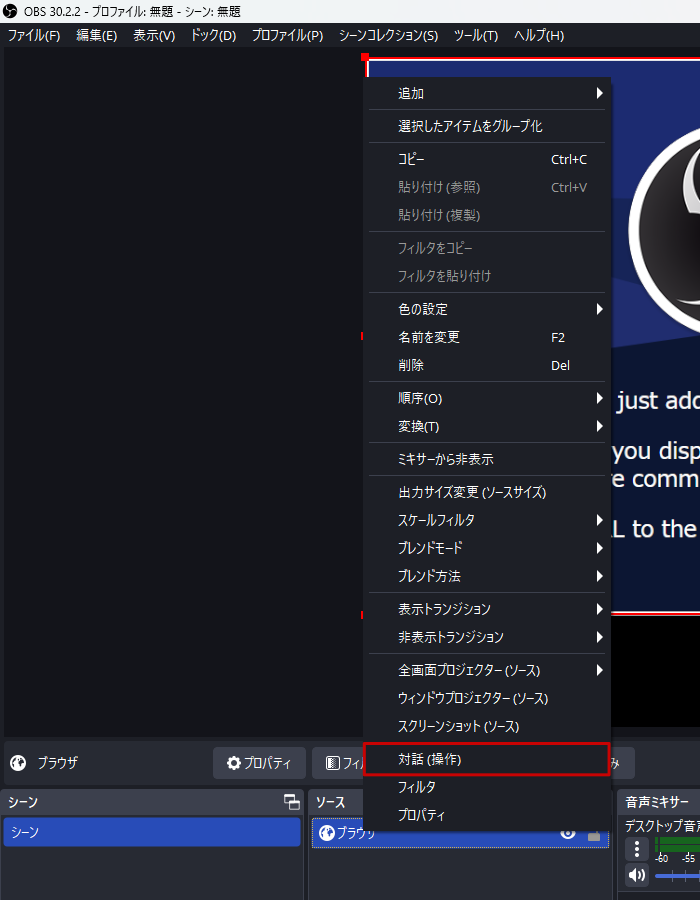
「対話」を行う場合は、「ソース」ドックから新規に追加したブラウザソースを右クリックし、「対話(操作)」を選択します。
「(シーン名)との相互作用」が表示されるため、ここからブラウザソースを操作することができるようになります。
OBS上でブラウザソースが非表示の状態でも操作は可能なため、配信などで操作を映したくない場合は非表示のまま操作すると良いでしょう。
ただし、この機能で表示されるブラウザはあくまでも補助的なもので、URLバーなどが表示されていないため、通常のブラウザと同じように使うことはできません。
ブラウザソース内でのログインの際にのみ使用するなど、OBS内で行う操作は最小限に留めておいた方が良いでしょう。
頻繁に操作するWebページをキャプチャしてOBSに表示したい、という場合は別の方法でブラウザをキャプチャすることをおすすめします。
別の方法でブラウザをキャプチャ
ブラウザソース以外でブラウザをキャプチャする方法として、「ウィンドウキャプチャ」ソースで直接キャプチャする方法があります。
配信中にブラウザを操作しながら視聴者に見せたい場合、こちらの方法の方が一般的かもしれません。
ウィンドウキャプチャでブラウザをキャプチャする方法
手順1:「+」ボタンをクリック
まずは、OBSの画面左下に表示されている「ソース」ドックの「+」ボタンをクリックします。
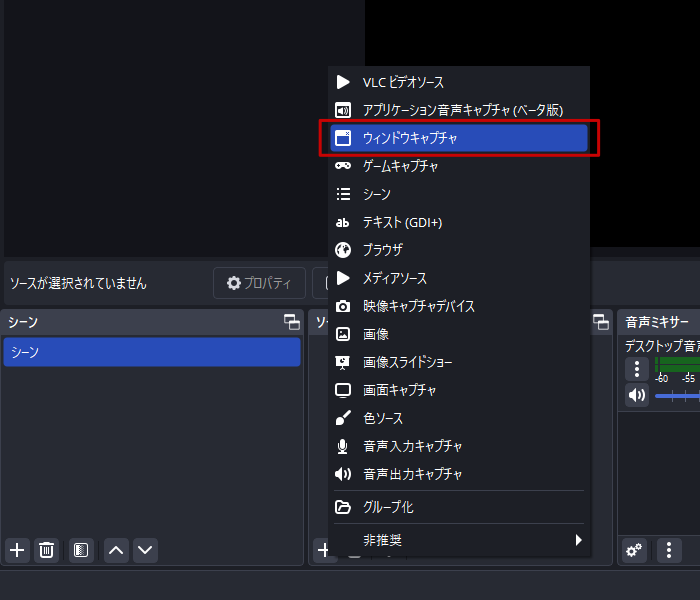
手順2:「ウィンドウキャプチャ」を選択
次に、表示されているソースの一覧から「ウィンドウキャプチャ」を選択し、クリックします。
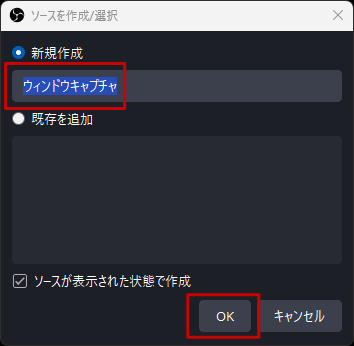
手順3:名前を入力
すると、「ソースを作成/選択」が表示されるため、「新規作成」に名前を入力して「OK」をクリックします。
ブラウザソースと同様に、複数のソースを使用する予定がある場合は、分かりやすい名前に変更しておくと良いでしょう。
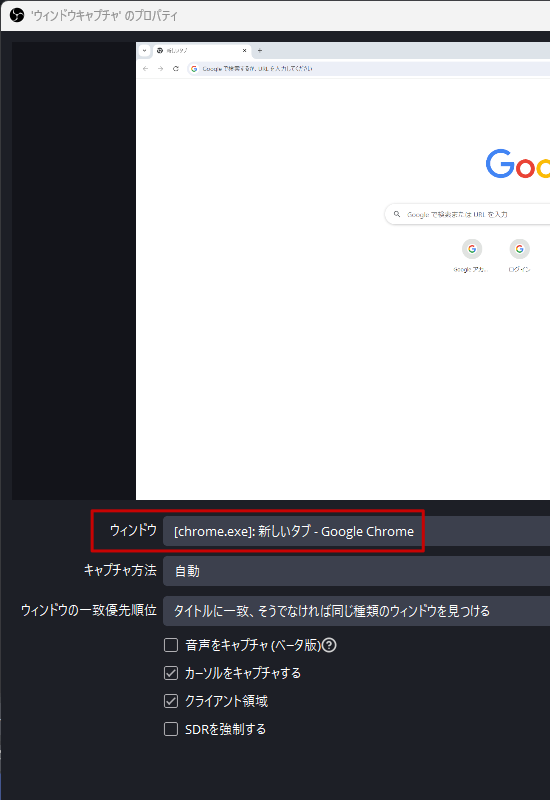
手順4:URLを入力
「(ソース名)のプロパティ」が開くため、「ウィンドウキャプチャ」で表示したいブラウザを選択します。
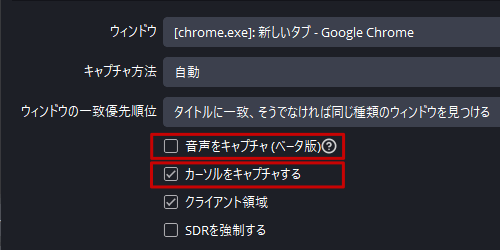
音声も取り込みたい場合は「音声をキャプチャ(ベータ版)」、操作するカーソルもキャプチャしたい場合は「カーソルをキャプチャする」にもチェックを入れましょう。
ウィンドウキャプチャでブラウザが止まるときの対処法(Chromeの設定)
ウィンドウキャプチャでブラウザを映した際に、「他のウィンドウを開くと画面が止まる」や「最小化すると映らなくなる」といったトラブルは、ブラウザ側の設定を変更することで解決する可能性があります。
以下は「Google Chrome」を使用している場合の設定方法です。
手順1:「設定」を開く
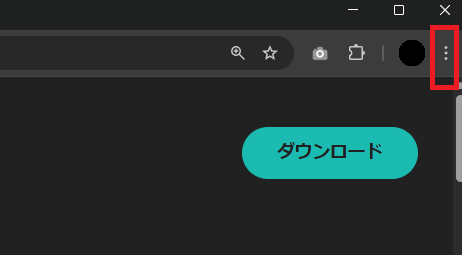
Chrome右上の「︙」をクリックして「設定」を開きます。
手順2:「システム」を選択
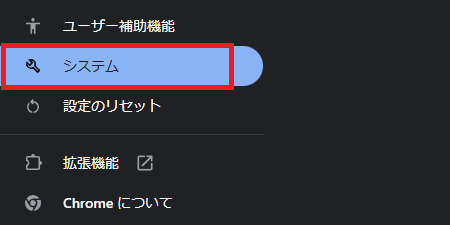
表示されたメニューから「システム」を選択します。
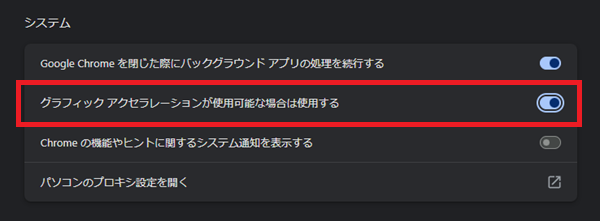
手順3:「グラフィックアクセラレーション」をオフ
「グラフィックアクセラレーションが使用可能な場合は使用する」をクリックしてオフにします。
手順4:Chromeを再起動
Chromeの再起動ボタンが表示されるので、クリックして再起動します。
「グラフィックアクセラレーション」をオフにすることで、裏画面に切り替えてもブラウザが映り続けるようになります。
「グラフィックアクセラレーション」とは?
「グラフィックアクセラレーション」は、ブラウザの画面描画や動画再生をGPUに任せることで、動作を軽く・滑らかにするための機能です。
普段のWeb閲覧や動画視聴ではオンにしておいた方が、CPUの負荷を抑えられるため、ウィンドウキャプチャで不具合がでた場合のみオフにするのがおすすめです。
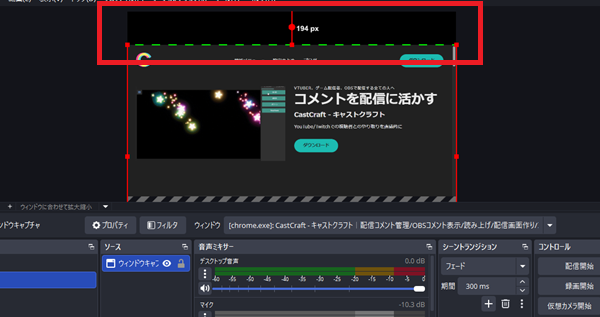
応用編:ブラウザ画面をトリミングする方法
ウィンドウキャプチャでブラウザを映すと「タブ・アドレスバー・ブックマークバー」などが一緒に映ってしまい、配信画面では邪魔になることがあります。
不要な部分を画面に表示したくない場合は、「Altキー」でトリミング機能を使うと便利です。
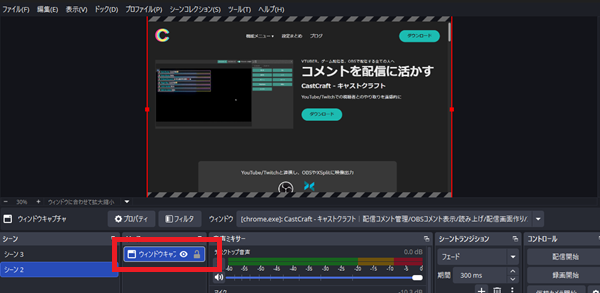
手順1:ウィンドウキャプチャを選択
ソースまたはプレビュー画面でウィンドウキャプチャを選択します。
手順2:Altキーを押しながらドラッグ
Altキーを押しながら赤枠の端をドラッグします。
手順3:不要な部分をトリミング
上下左右それぞれ不要な部分を削ります。
Altキーを使うことで、映したいWebページ部分だけを切り出すことができます。
トリミングすることで、黒い部分が残る場合は、表示サイズを変更して調整しましょう。
ブラウザが映らない原因と対処法
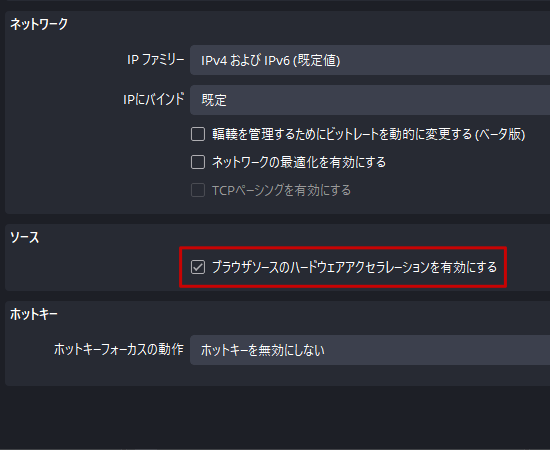
ブラウザが映らない場合は、「ブラウザソースのハードウェアアクセラレーションを有効にする」のチェックを外すことで解決する場合があります。
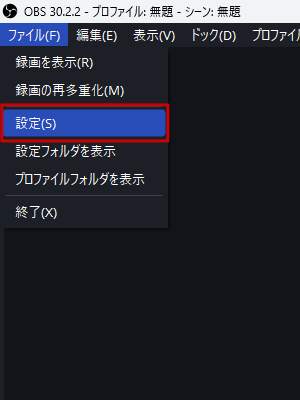
まずはOBS左上の「ファイル」をクリックし、「設定」を選択。
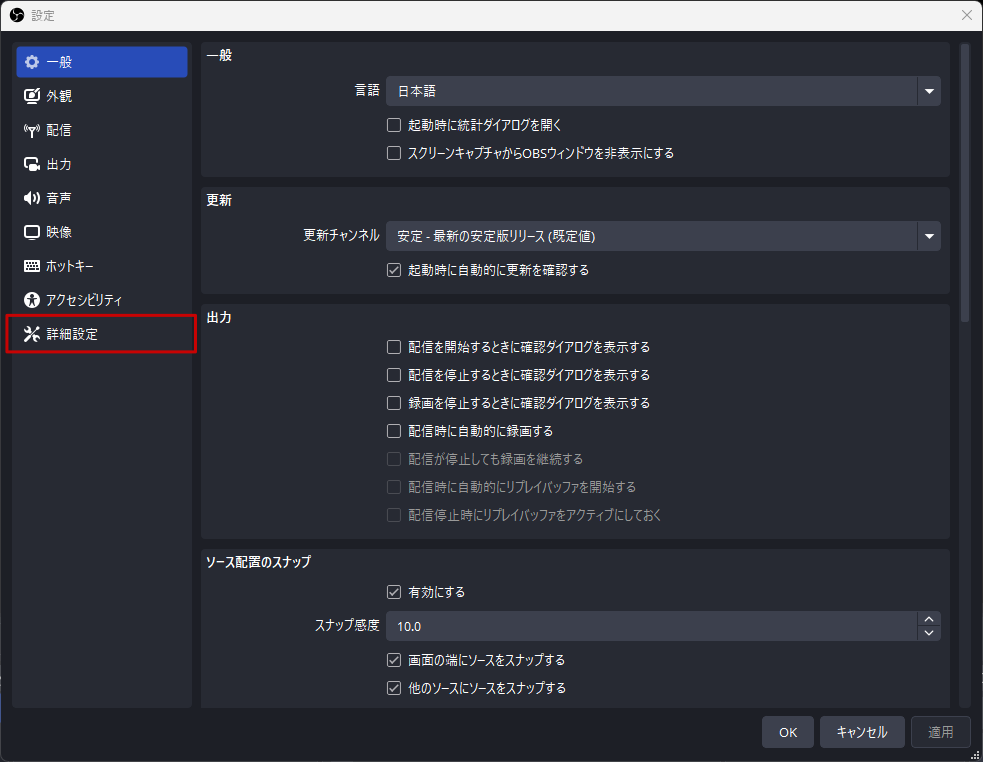
すると「設定」が表示されるため、「詳細設定」を選択して移動します。
下までスクロールし、「ソース」に表示されている「ブラウザソースのハードウェアアクセラレーションを有効にする」のチェックを外します。
注意)ハードウェアアクセラレーションはCPUとGPUで処理を分担する機能であるため、オフにするとCPU使用率が高くなる場合があり、普段からチェックを外しておくのはおすすめできません。低負荷のWebページのみを表示する場合や、ブラウザソースが映らない場合にのみチェックを外すようにしましょう。
OBS配信でブラウザを映そう!
ブラウザソースの使い方を理解していると、OBS配信でブラウザを映すことができるだけでなく、htmlで保存されているオブジェクトの表示や、ブラウザソースを利用したOBSと外部ツールの連携なども簡単に行うことができます。ただし、ブラウザソースはOBS上に少ない手順でWebページを表示することができますが、頻繁に操作を行うブラウザを表示する用途には向いていないため、ウィンドウキャプチャとの使い分けも重要です。当記事で解説したブラウザソースの操作を活用し、配信画面を整えましょう。
OBS配信をより面白くするために
配信で視聴者のコミュニティ形成をうまく行うことで、日常の配信をより面白いものにすることができます。
そのような観点で最もおすすめな配信ツールがCastCraftです。
機能のご紹介
配信中のコメント管理ダッシュボード
- 視聴者ごとの情報をためて、視聴者全員を覚えられる
- 初見や常連を一目で判断できる
- スパチャ・ビッツ等を読み上げたかどうか管理できる
画面演出の「Screen」
- 視聴者の特定のコメント・投げ銭に応じたエフェクトを画面に出せる
- コメントを画面に横流しできる
- 設定した画像やGIFで自由に画面演出が作れる
いつでも投げ銭(収益化)機能
- 配信者に9割還元できる
- 投げ銭してくれた視聴者に対して個別のお礼の返信や、特典ファイル(画像や音声など)を送付することも可能
導入実績
CastCraftは上記のような機能により、配信者(ゲーム配信者やVtuber)が視聴者との関係を深めることを手助けします。
導入している配信者さんの事例としては、
等がいらっしゃいます。
導入されたチャンネルの総登録者数は1.6億人を超えており、これまで20万回以上の配信で使われています。
CastCraftを活用すれば、視聴者との関係をより良いものに進化させ、あなたの配信コミュニティをより濃いものにできます。
日々の配信をより楽しくするために、ぜひ導入を検討されてみてください。