OBSでコメント背景を透過する方法を画像付きで解説!

目次
配信画面上にコメントを透過表示する意味
配信画面上にコメントを透過表示することで視聴者と一緒に配信を盛り上げていくことが可能です。後から来た視聴者も配信の空気がわかりやすいですし、配信の切り抜きなどでも視聴者とのやり取りがわかりやすいなどメリットが多くあります。
配信画面上にコメントを透過せずに表示した場合は画面が見にくくなってしまったり、見栄えが悪くなってしまって、お世辞にも良い配信とは言えなくなってしまいます。
本記事で紹介する方法では、配信画面上にコメントを透過表示するだけでなく、細かいデザインなどもカスタマイズすることができるので、コメントが見やすいだけでなく配信自体のクオリティも一気に上げることが可能です。
配信画面上にコメントを透過表示するのは、YouTubeで配信を行うのであればとても簡単に誰でもオシャレに実現することができるので、本記事で紹介している方法を参考にして視聴者と一緒に自身の配信を盛り上げていきましょう。
外部ツールを使ってコメント背景を透過する方法
外部ツールを使ってコメント背景を透過するには、背景透過に対応している外部ツールであれば基本的に問題ありません。
詳しくは下記の外部ツールの選択基準にて紹介します。
外部ツールの選択基準
外部ツールの選択基準で重要なのは自身の配信で使用するプラットフォームに対応しているか、簡単にカスタマイズをすることができるかの二つです。
配信で使用するプラットフォームにはYouTubeやTwitch、Mildomやニコニコ動画、最近ではBilibiliなども配信で使用するプラットフォームの選択肢に入ってきているという人もいるのではないでしょうか。
コメントを表示する外部ツールは、それぞれ対応しているプラットフォームとそうでないプラットフォームがあります。なので、外部ツールの説明や動作環境などをチェックして自身の配信で使用するプラットフォームに対応しているかどうかをチェックする必要があります。
そして簡単にカスタマイズをすることができるかもとても重要です。コメントを表示するだけなら簡単にできるが、シンプルな見た目から変更することができなかったり、背景が透過できなかったり、特定の条件でコメントの表示がおかしくなって修正が難しい場合などもあります。
なので、明らかに操作が簡単で必要な設定項目があるものか、使っている人が多い外部ツールを選ぶことでインターネット上に解決策が書いてある場合が多く、簡単にカスタマイズすることができるのでオススメです。
おすすめの外部ツール①: CastCraft
毎回の設定の手間を省き、簡単にデザインをカスタマイズするという選択基準において、CastCraftは非常におすすめできる無料の選択肢です。
おすすめ外部ツール②: Chat V2.0 Style Generator 日本語版
Chat V2.0 Style Generator 日本語版はとても設定が簡単なおすすめの外部ツールです。アプリケーションのインストールも不要でブラウザから使用することができます。
そして設定項目も多く、フォントやサイズ、背景色やロールごとの文字の設定、フェードインやフェードアウトなどのデザイン的な面での設定だけでなく、メンバーやスーパーチャットなどのYouTube特有の項目に関しても設定することができます。
ですが、Chat V2.0 Style Generator 日本語版はYouTubeでの配信でしか使用することが出来ないので、他のプラットフォームで配信をしている方は注意が必要です。
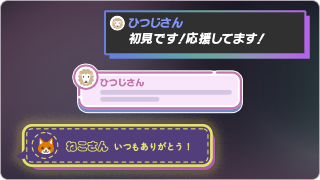
Chat V2.0 Style Generator 日本語版は右側のわかりやすいプレビュー画面を見ながら設定項目を変更することで誰でも簡単に扱える外部ツールです。
配信コメント透過表示のための選択肢
透過したコメント表示のためのその他の方法については、下記の記事に詳細をまとめています。
CastCraftでOBSコメント透過
CastCraftとは
CastCraftとは、配信コメントや視聴者を管理したり、動く配信画面作りをサポートしたり、投げ銭による収益化を行える配信者向けのサービスです。
コメビュとして使いつつOBSに透過したコメントを表示するという使い方が可能です。
CastCraftでコメントを透過表示・デザインする方法
1. CastCraftデスクトップ版をインストール
まずはCastCraft公式サイトにアクセスし、CastCraftのデスクトップアプリをダウンロードしてください。
ダウンロードしたファイルをダブルクリックすると、インストールがはじまります。
2. ログイン
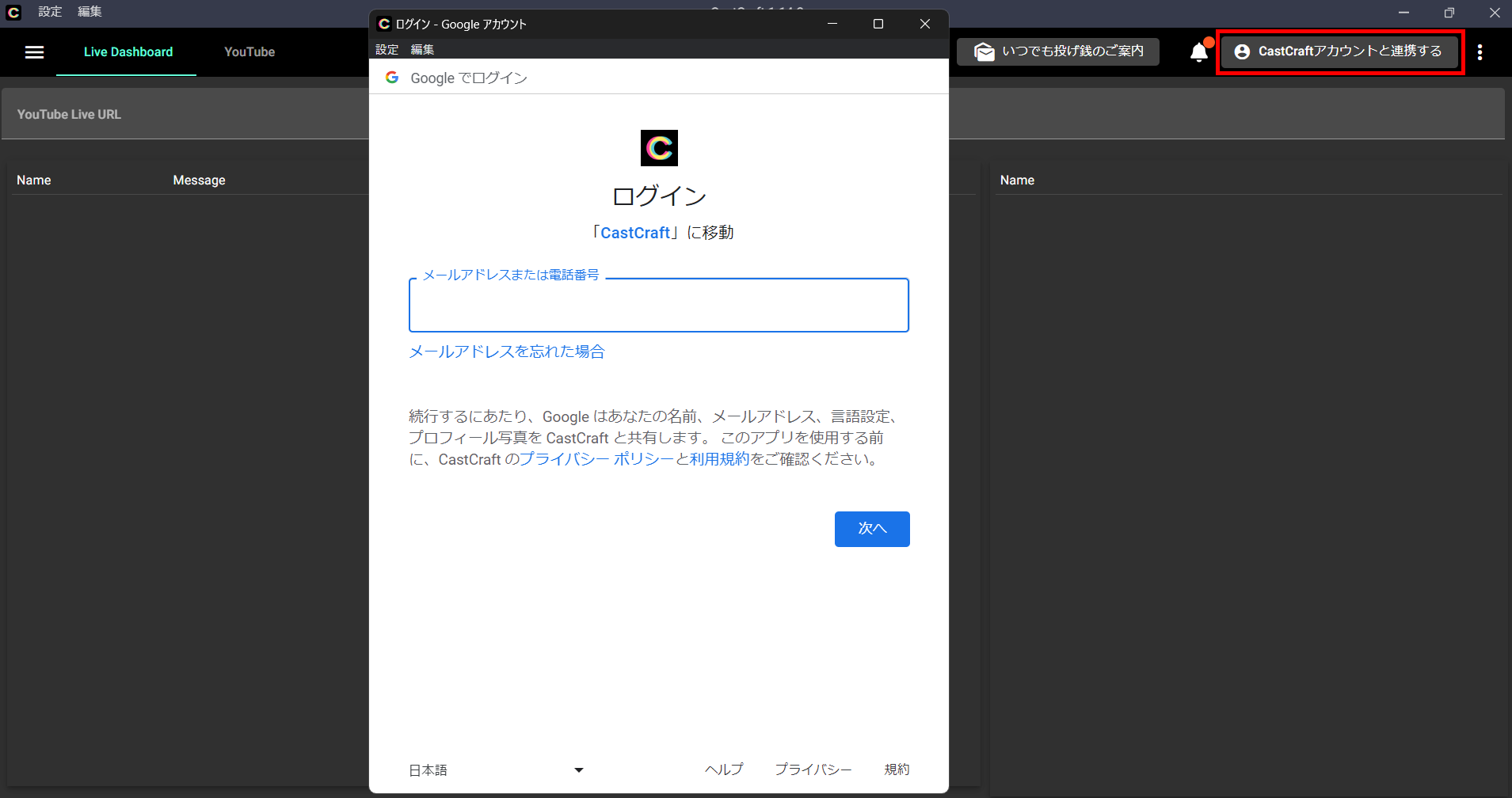
CastCraftを起動したら、「CastCraftにログイン」ボタンを選択してログインしましょう。
ログインするアカウントは、YouTube Liveを行うアカウントでログインしてください。
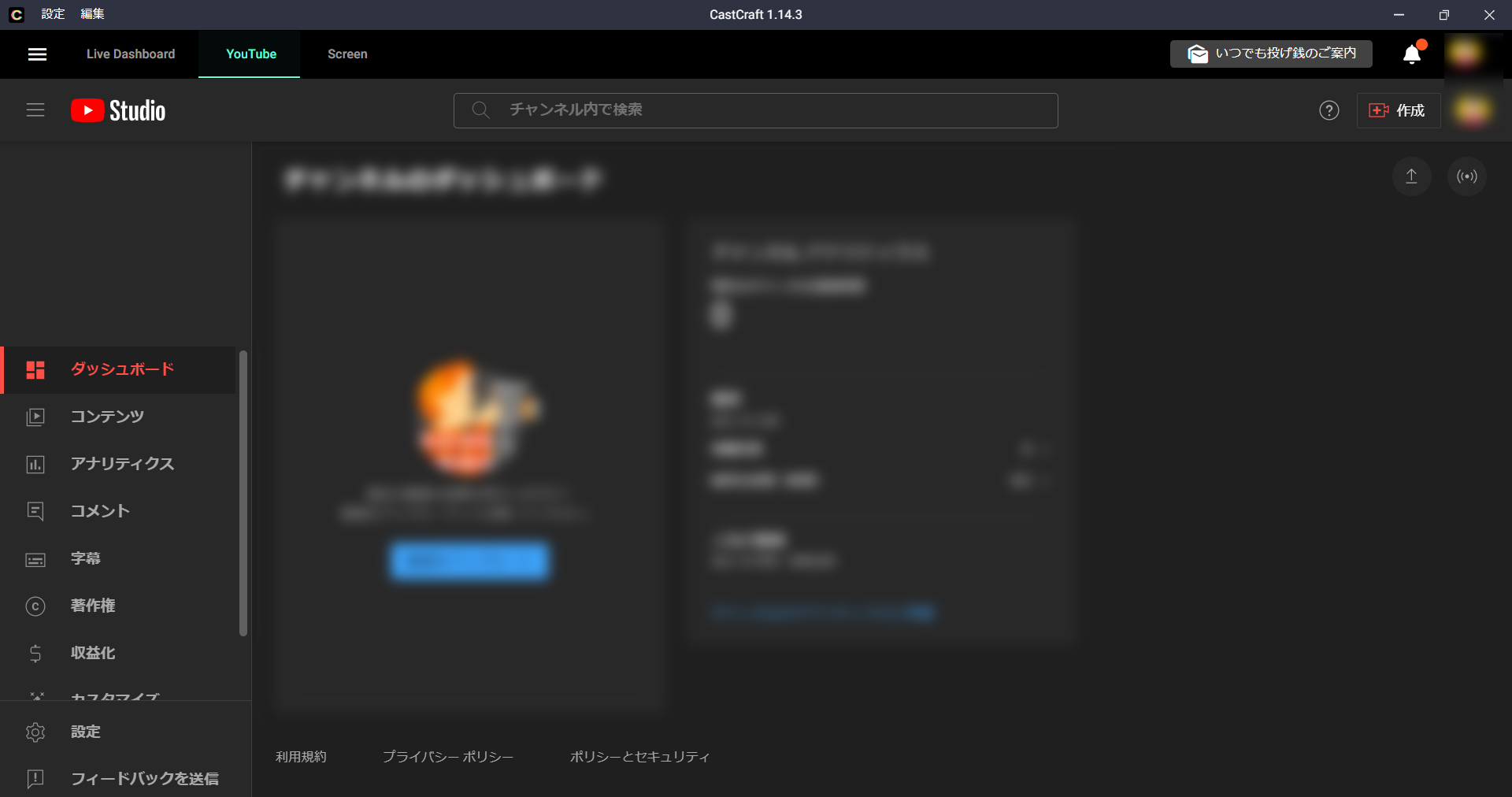
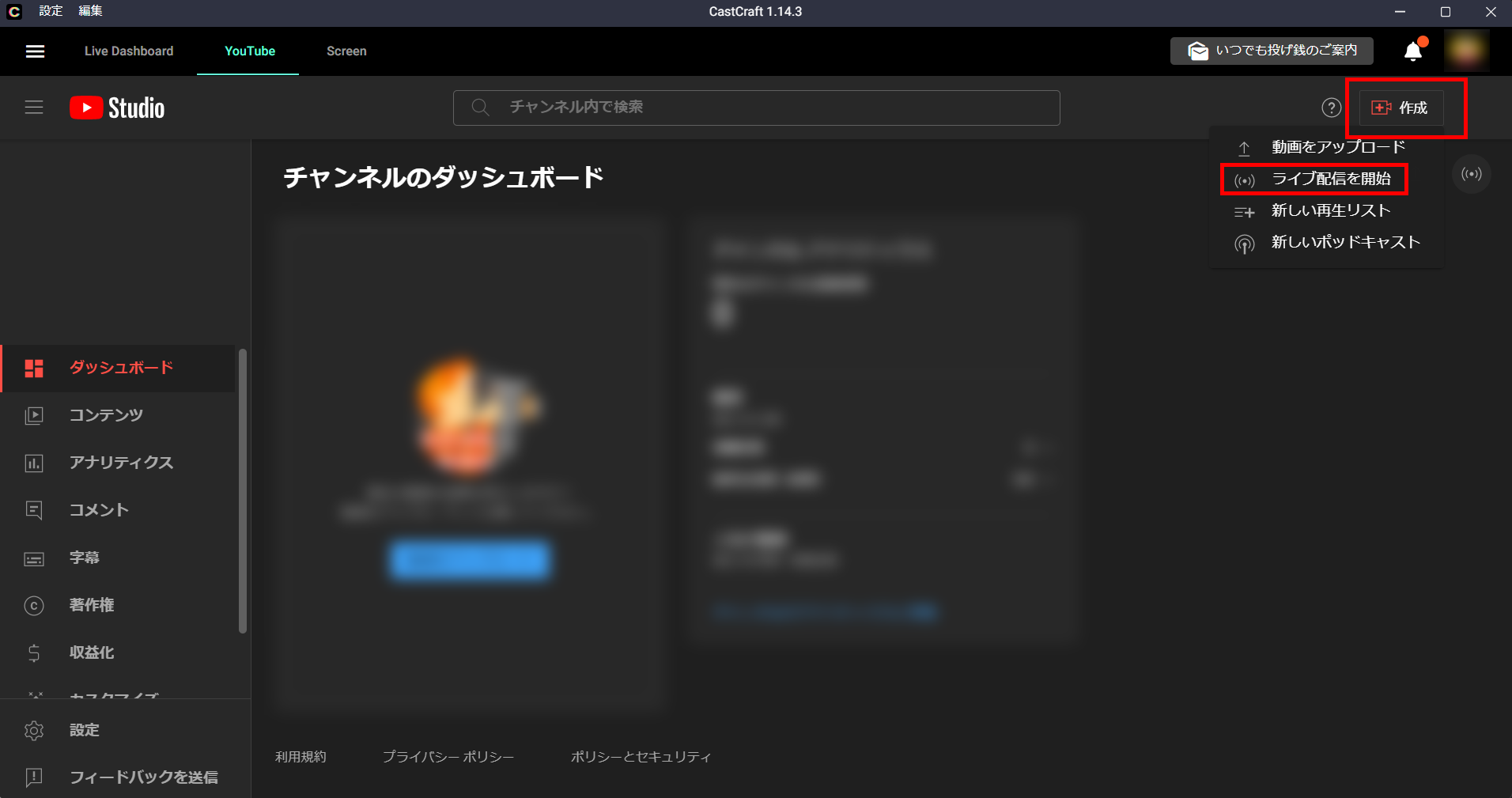
CastCraftの「YouTube」タブに切り替えて、YouTube Studioが表示されていることを確認しましょう。
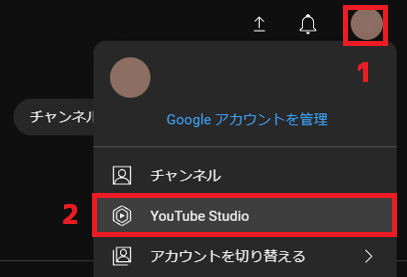
YouTubeタブで、CastCraftにログインしたものと異なるYouTubeチャンネルが表示されている場合は、YouTube Studioの右上のアイコンをクリックして正しいアカウントに切り替えてください。
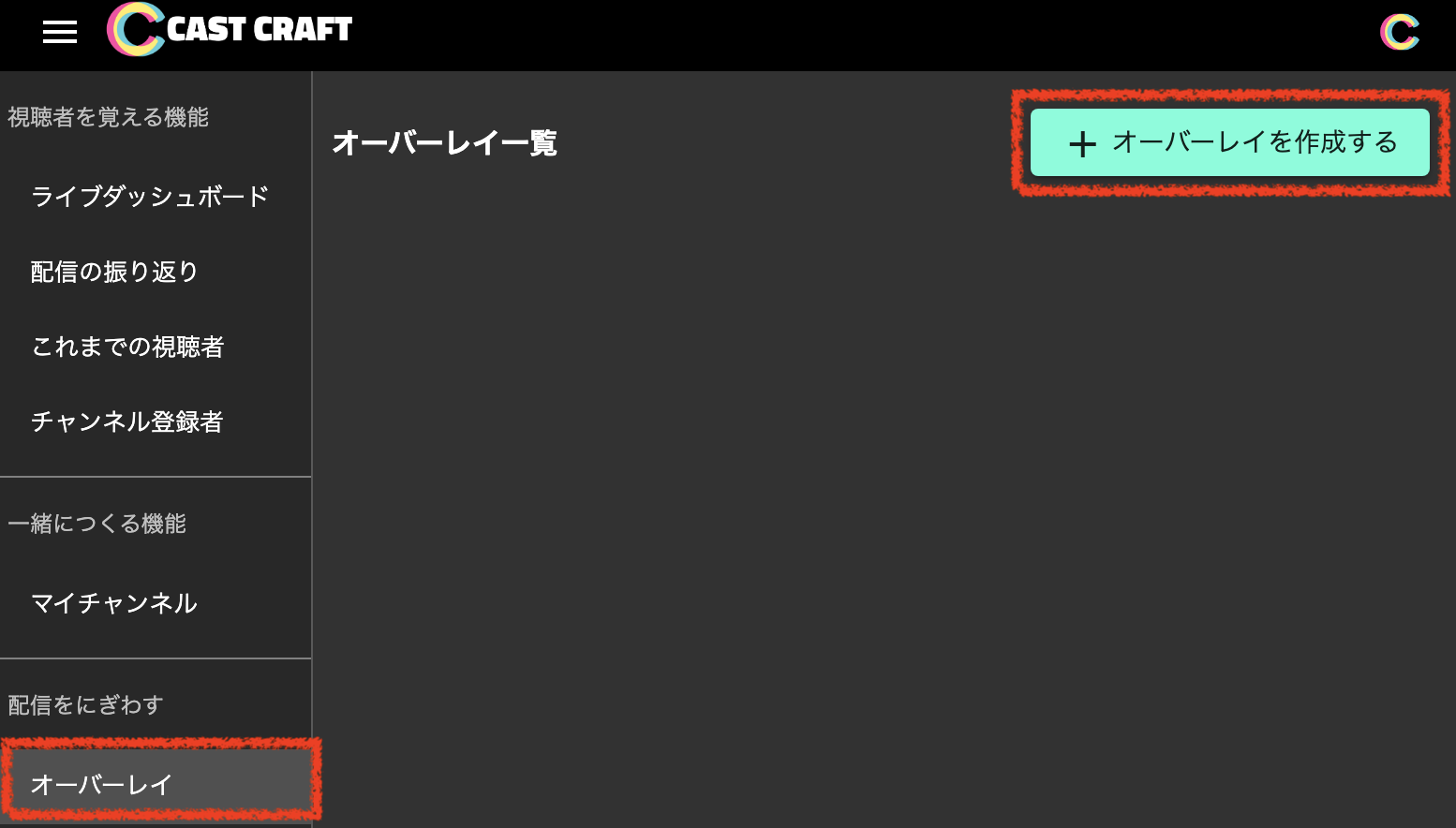
3. チャットボックスオーバーレイの新規作成
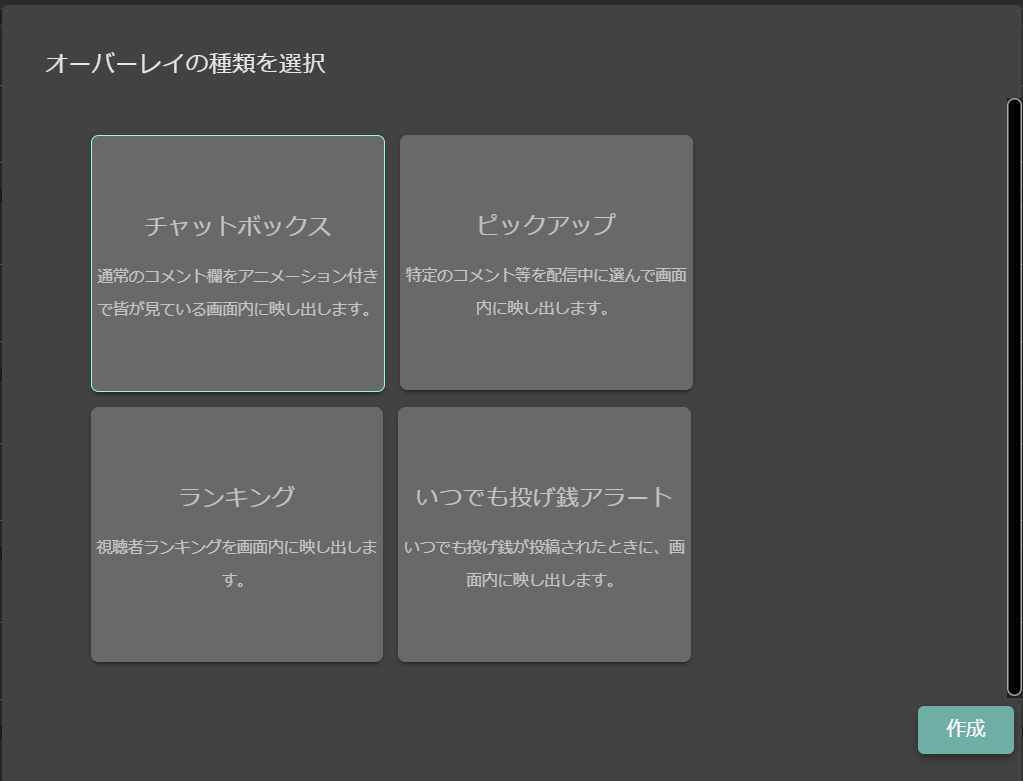
左側メニューの「 オーバーレイ 」から「 オーバーレイを作成する 」をクリックし、「 チャットボックス 」を選択して「作成」を押します。
4. オーバーレイのURLをOBSの「ブラウザ」ソースに貼り付け
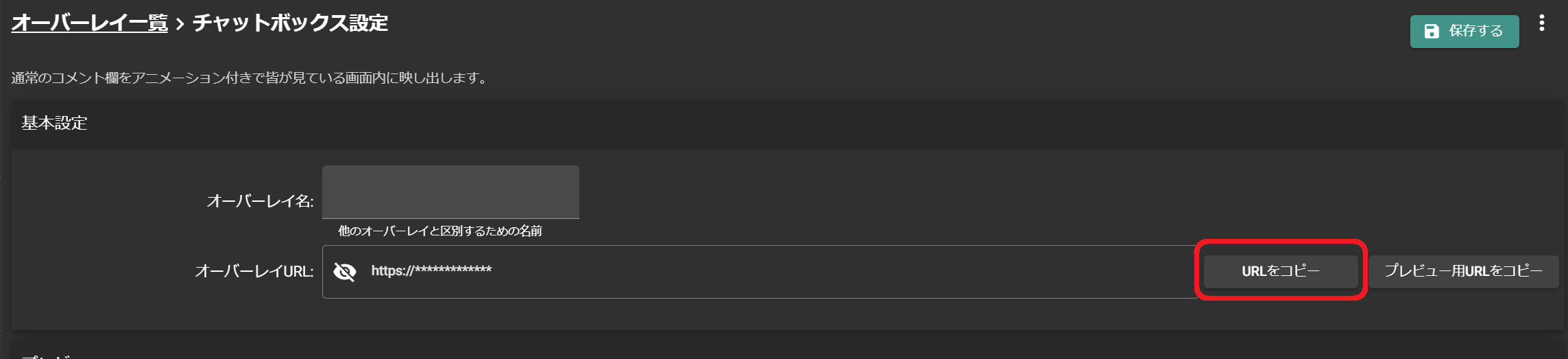
作成されたオーバーレイの設定欄の「URLをコピー」というボタンを押し、オーバーレイのURLをコピーします。
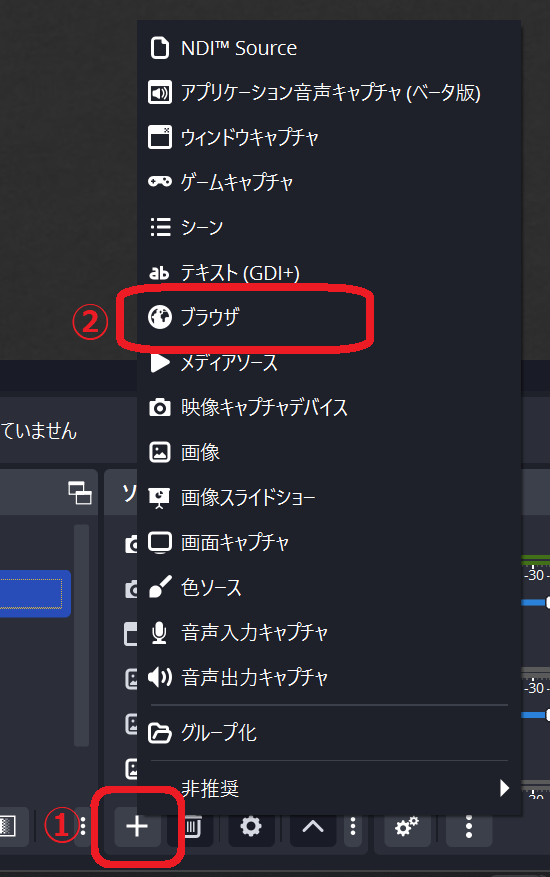
OBSでソースから「 + 」をクリックし、「 ブラウザ 」をシーンに追加します。
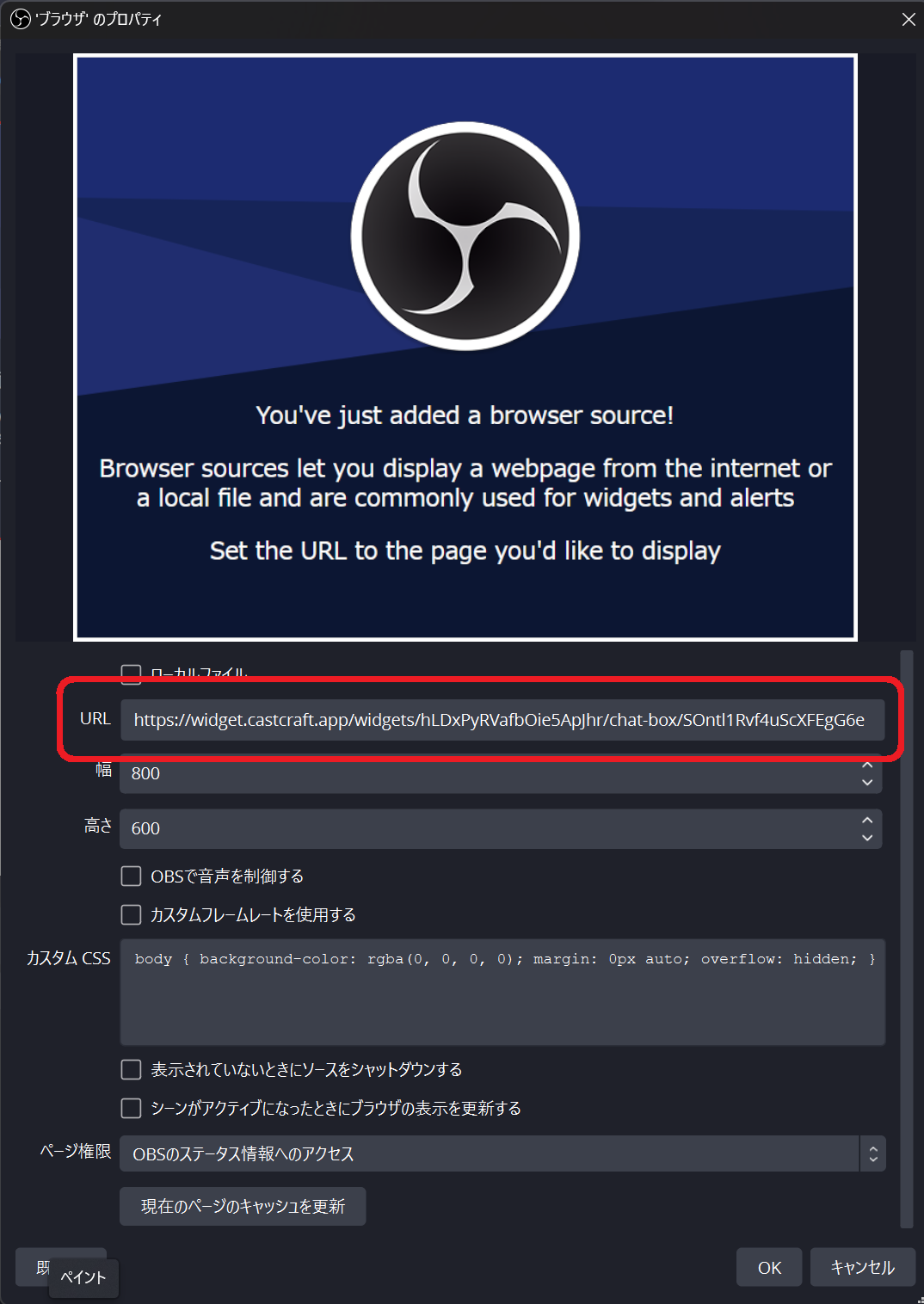
追加したブラウザの「 URL 」の欄に先ほどコピーしたURLを貼り付けます。
5. オーバーレイのデザインやアニメーションを設定し、保存
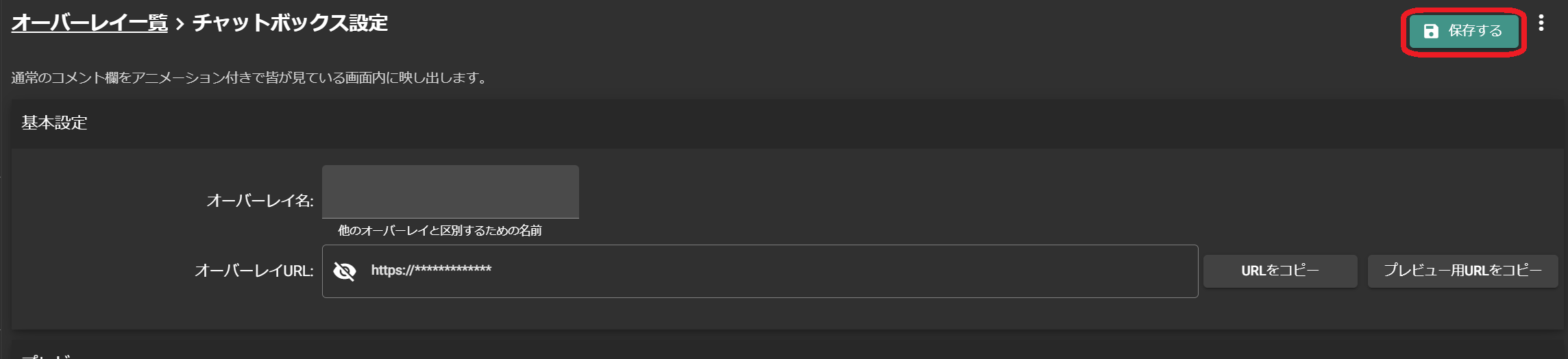
先ほどのCastCraftのチャットボックス設定で、デザインやフォント、アニメーションをカスタマイズした後、一番右上にある「保存する」ボタンを押すことでカスタマイズが反映されます。
6. 配信を開始
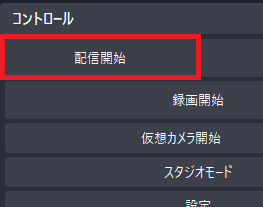
CastCraftのYouTubeタブから配信を開始しましょう。
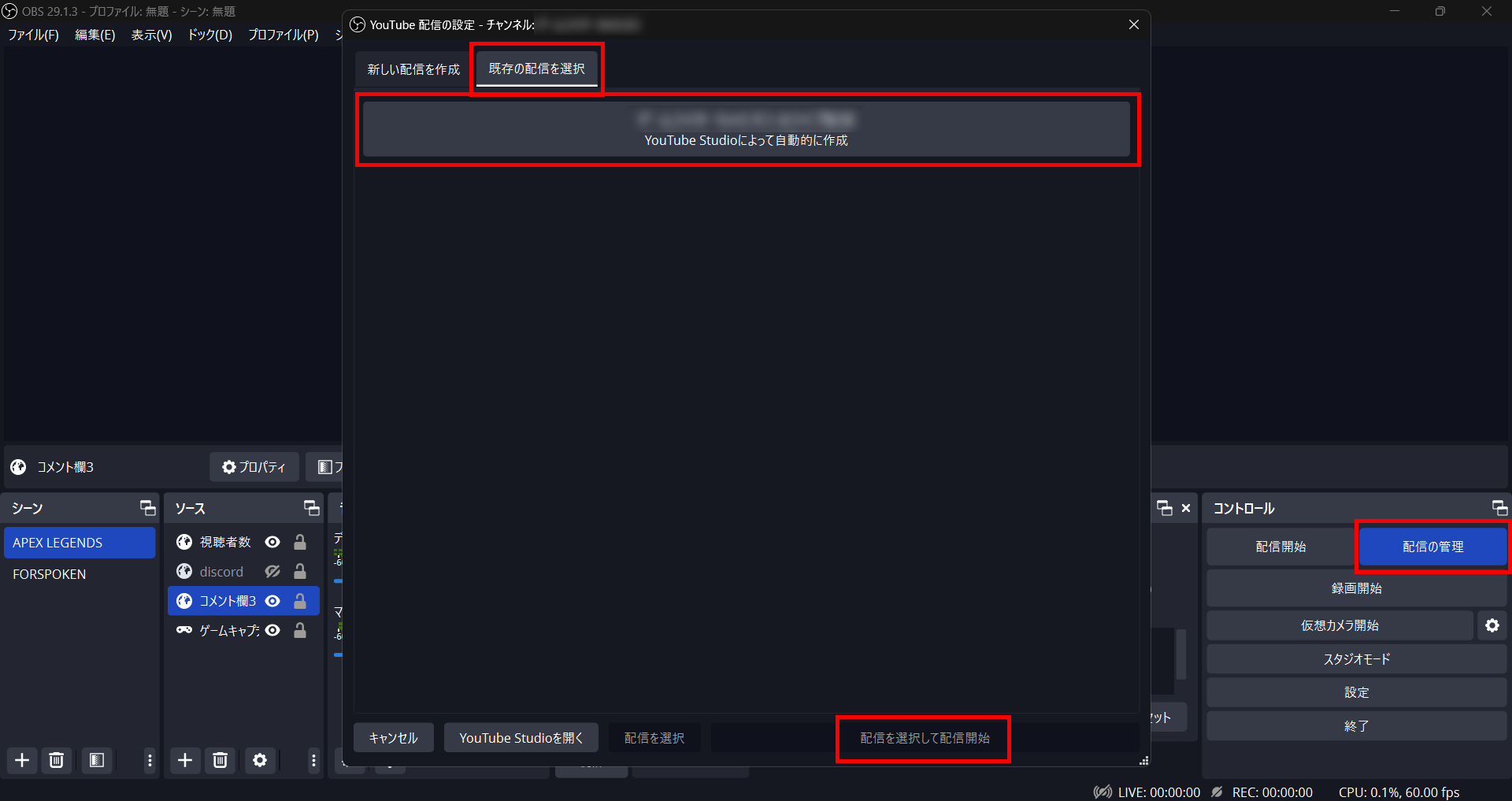
その後、OBS等の配信ソフトウェアで配信を開始しましょう。
7. Live Dashboardタブで配信に接続
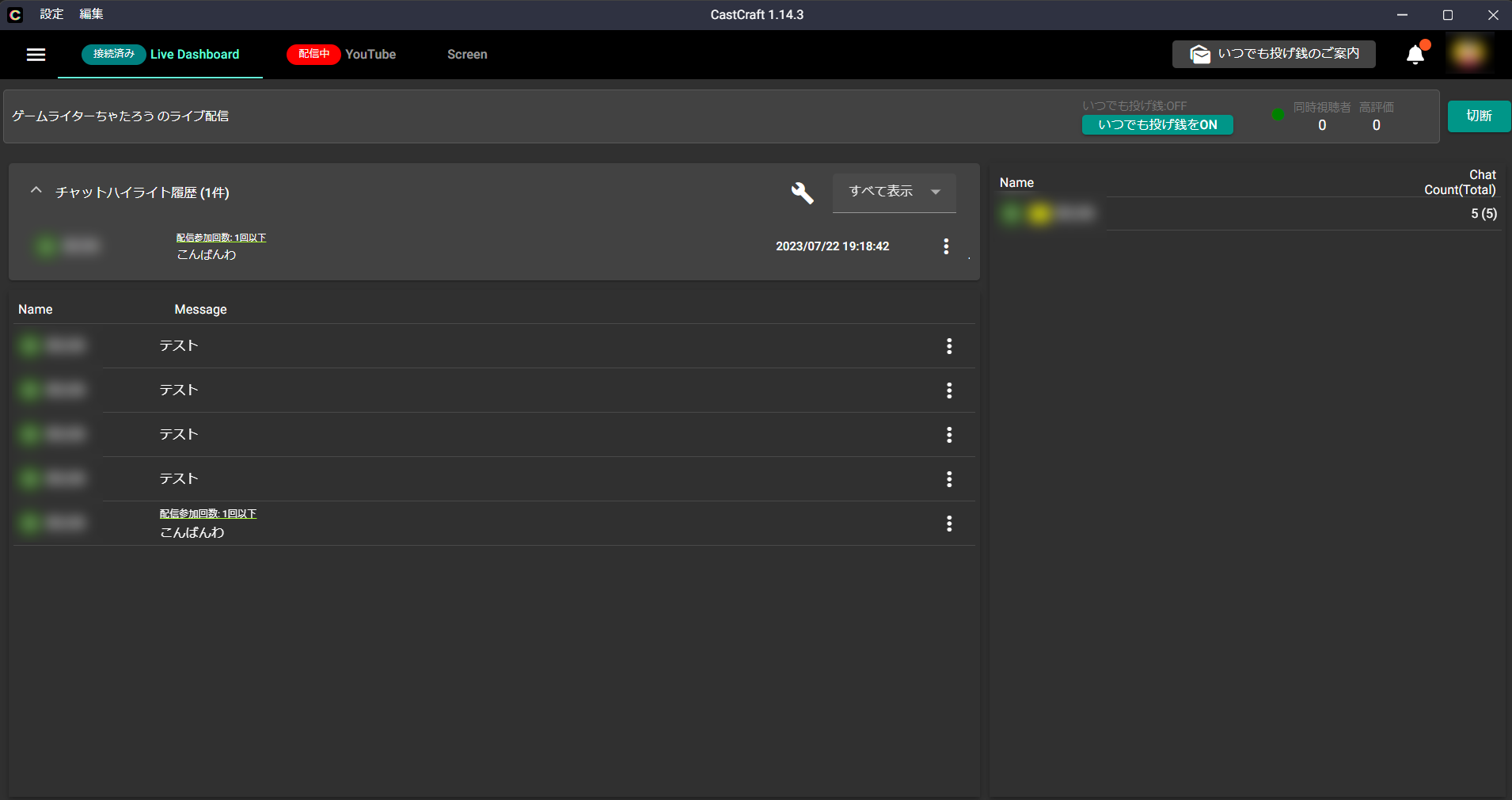
YouTubeタブから配信を開始したら、自動でCastCraftの「Live Dashboard」タブでも配信に接続され、コメントの取得が開始されます。
コメントを活用した様々な機能を使うためには、こちらのコメント取得が基本として必要です。
自動で接続されない場合、Live Dashboard内の緑色の「配信に接続」ボタンを押しましょう。
この際、URLの入力を行う必要はございません。
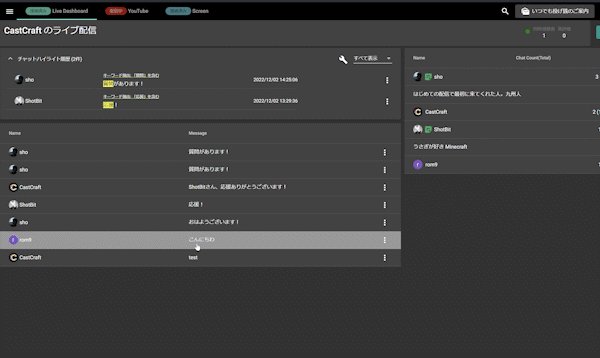
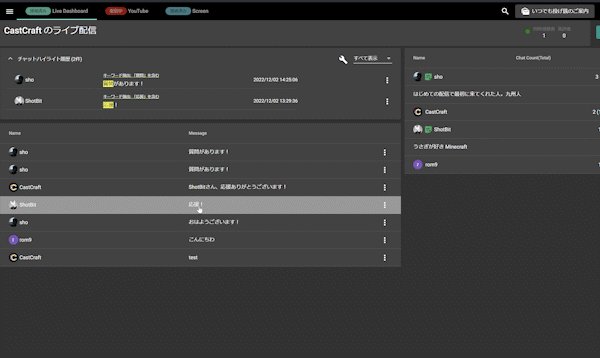
(おまけ) CastCraftのLive Dashboardでは何ができる?
Live Dashboardのタブ内でどんなことができるのかを簡単にまとめます。
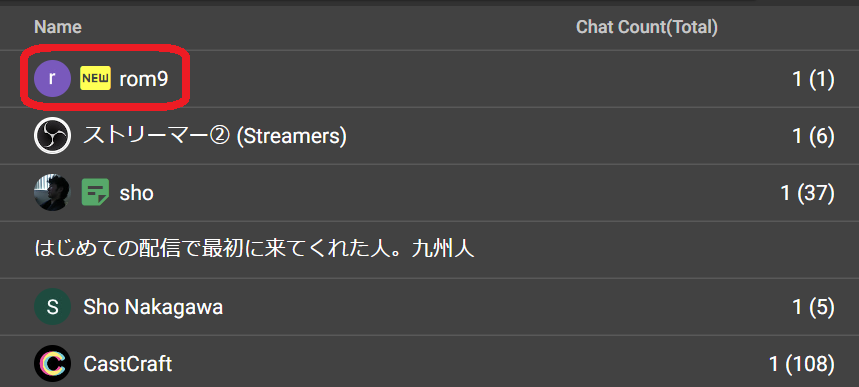
初見ラベルで初見判別
配信中に視聴者一覧が表示され、視聴者の名前の横の「NEW」ラベルで初見と常連の判別が一目でできるので、初見詐欺を見抜けます。
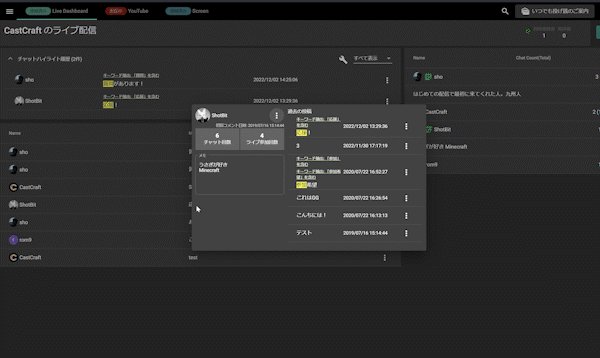
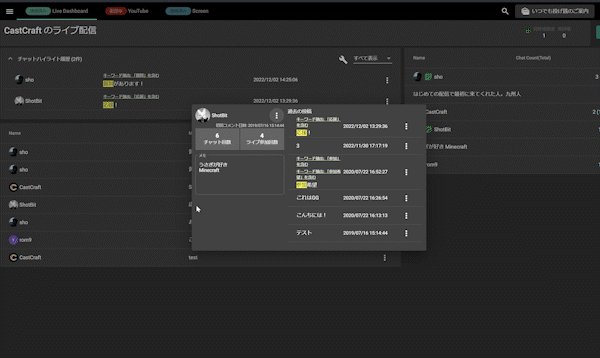
全ての視聴者を覚える
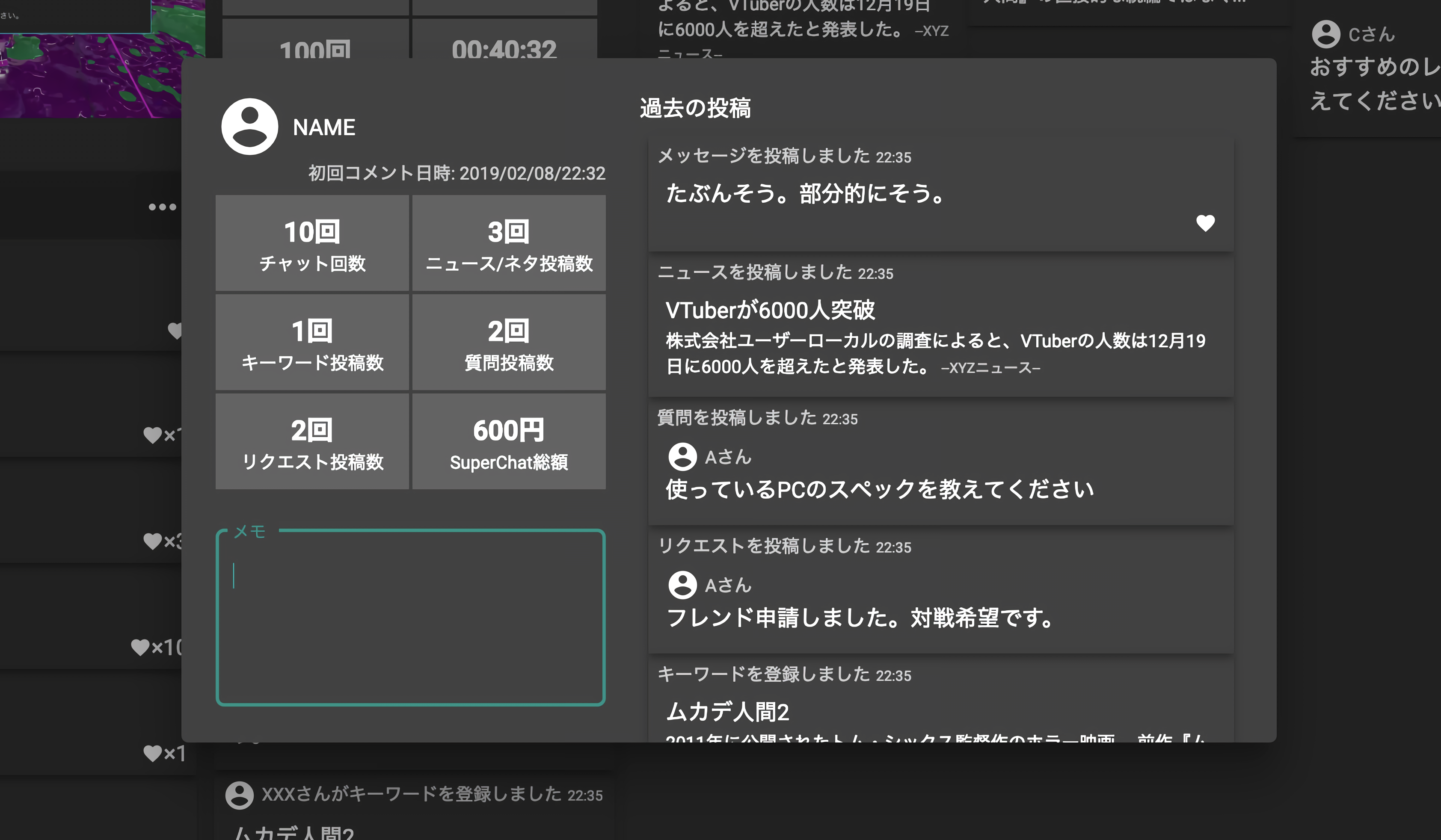
視聴者やコメントをクリックすると、視聴者ダイアログが開きます。蓄積された各視聴者のコメントをさかのぼって閲覧でき、メモや参加回数などの情報も表示されるため、どの視聴者とどんな会話や体験をしたのかをすべて記憶しておくことができます。
コメント等の蓄積はCastCraftの導入後から始まるので、早めに導入することでより良い体験を得られます。
スパチャ等の既読管理
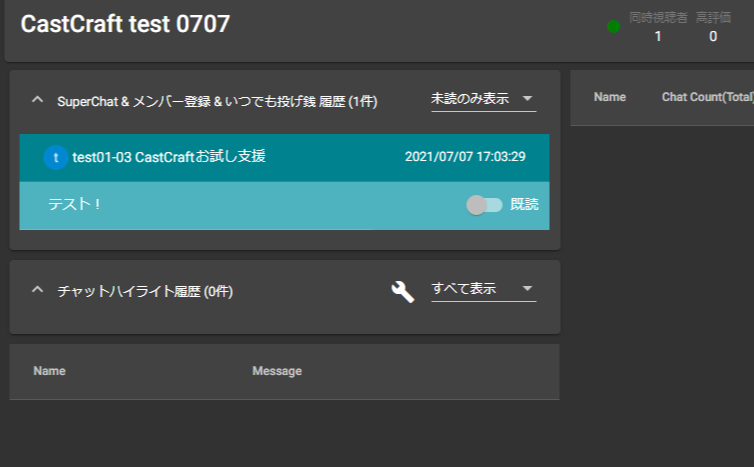
配信で行われた未読スパチャ、メンバーシップ参加などの重要情報をコメントビューアー上部に固定しておき、読み上げたかどうかの既読管理ができます。
Chat V2.0 Style GeneratorでOBSコメント透過
CSSとは
CSSとは、Cascading Style Sheetsの略称で主にHTMLやXMLなどのウェブサイトを作るために必要な要素のデザイン面を修飾するために使用されるものです。
OBSにYouTubeのコメント欄を読み込んで、そのデザイン面を修飾するためにCSSを入力することでデザインをカスタマイズできます。
Chat V2.0 Style Generator 日本語版とは
コピペで簡単に使える
Chat V2.0 Style Generator 日本語版は、こちらのページ内で設定したい項目を変更したらOBS側にコピペするだけで簡単にコメント欄を変更できる外部ツールです。
多くの設定項目があり、設定した項目を自動でCSSにしてくれるので、プログラミングの知識がなくても誰でも簡単にコメント欄のデザインを自由にカスタマイズすることができます。
Chat V2.0 Style Generatorの設定方法
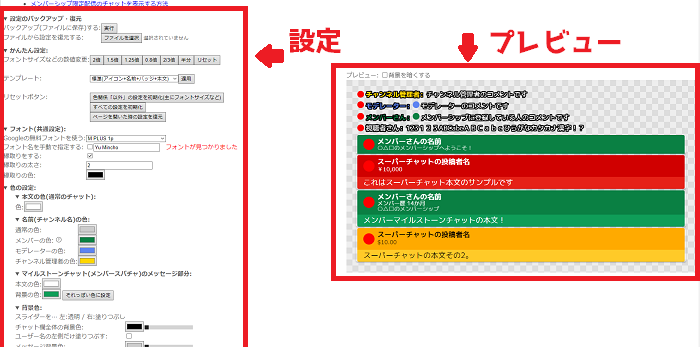
Chat V2.0 Style Generatorの設定方法は、左側の項目から変更したい部分を設定していくだけです。右側にプレビュー画面があるので、プレビュー画面を見ながら調整していきましょう。
最初は、テンプレートから自分に合ったものを選んで、そこから細かい項目を設定していくのがオススメです。
背景透過はデフォルトで設定されているので、特に変更しなくて問題ありません。Googleの無料フォント以外のフォントを使用する場合は、フォント名を手動で指定するにチェックを入れて自身で名前を指定する必要があるので注意してください。
実際にCSSを使ってコメント背景を透過する方法
実際にCSSを使ってコメント背景を透過するには、Chat V2.0 Style Generator 日本語版での設定よりも先にOBS側とYouTube側の設定をする必要があります。
最初にOBSを開いてYouTubeで配信を開始します。そのまま公開で配信でも良いですし、事前に準備がしたい場合は配信を予約、動作確認のみをしたい場合は限定公開で配信を行います。
配信を開始したら、YouTubeを開いて、右上の自分のアイコンをクリックしてYouTube Studioを開きます。
YouTube Studioを開いたら左側のコンテンツを開いて、ライブ配信を選択してその中から先ほど開始した配信をクリックします。
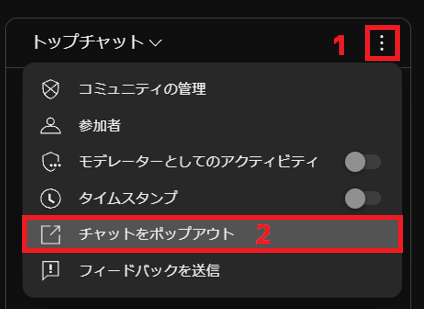
開かれたページの中にある動画リンクという部分をクリックすると配信のURLが開かれるので、画面右上のコメント欄にある︙をクリックしてチャットをポップアウトをクリックします。
開かれたポップアウトのURLをコピーします。右クリックが使用できない場合は、URLを選択した状態でCtrl+Cを入力することでコピーをすることができます。
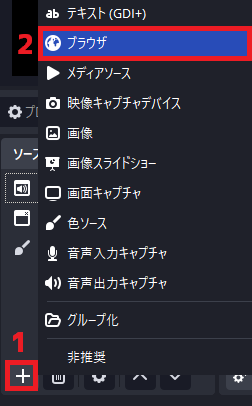
次にOBSを起動します。ソース欄の+ボタンを押してブラウザを選択して追加します。ソース欄が表示されていない場合は上のメニューのドックからソースを選択することで表示できます。
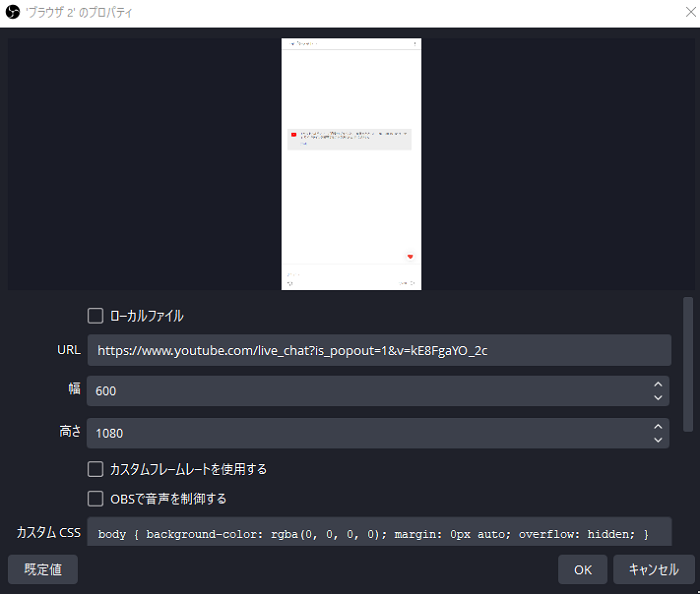
このURLの部分に先ほどコピーしたURLを入力します。幅と高さを自身の設定に合うように調整したらOKを押します。幅と高さは待機画面などでコメントを大きく表示する場合以外は基本的には縦長のサイズになるように調整すると見やすいです。
この状態でOBSのプレビュー画面にYoutubeのコメント欄が表示されていれば、問題ありません。この状態では入力欄や余計なボタンなどがあって見栄えが悪いですが、CSSを変更することで余計な部分は表示されなくなるのでそのままの状態にしておきます。
最後にChat V2.0 Style Generator 日本語版を開いて自身が表示したいようにコメント欄の設定をカスタマイズすれば下準備は完了です。
Chat V2.0 Style Generator 日本語版のCSSをコピーする
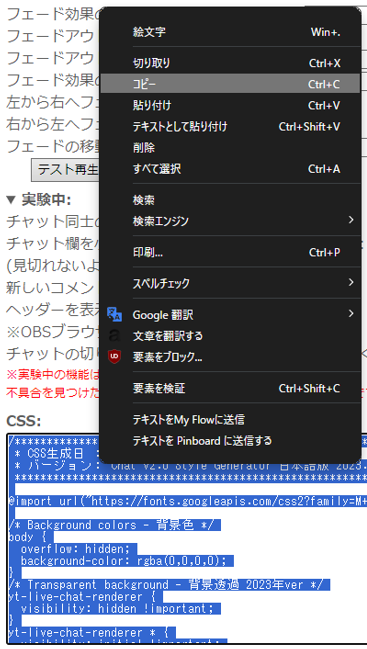
Chat V2.0 Style Generator 日本語版の設定が完了したらページの一番下にあるCSS欄にあるテキストを一度クリックすることで全選択されるので、すべてコピーします。
OBSのカスタム CSSにペーストする
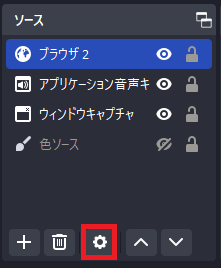
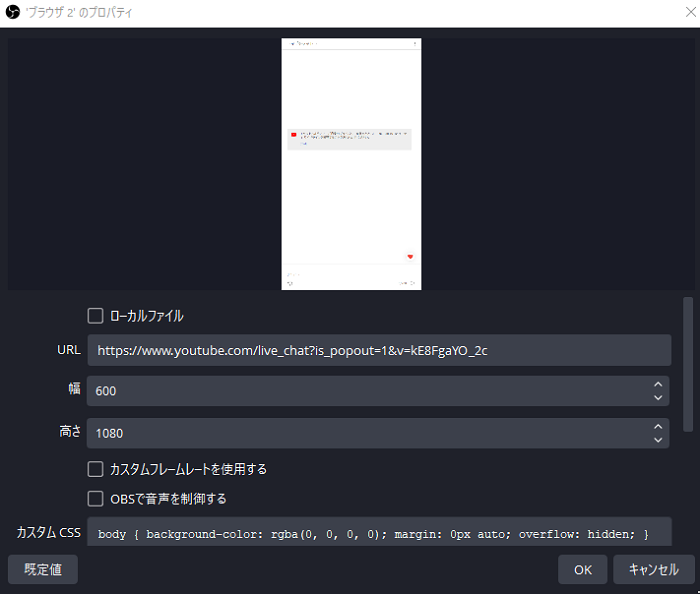
CSS欄のテキストをすべてコピーしたら先ほどOBSに追加したブラウザを選択して、下の歯車マークからプロパティを開きます。
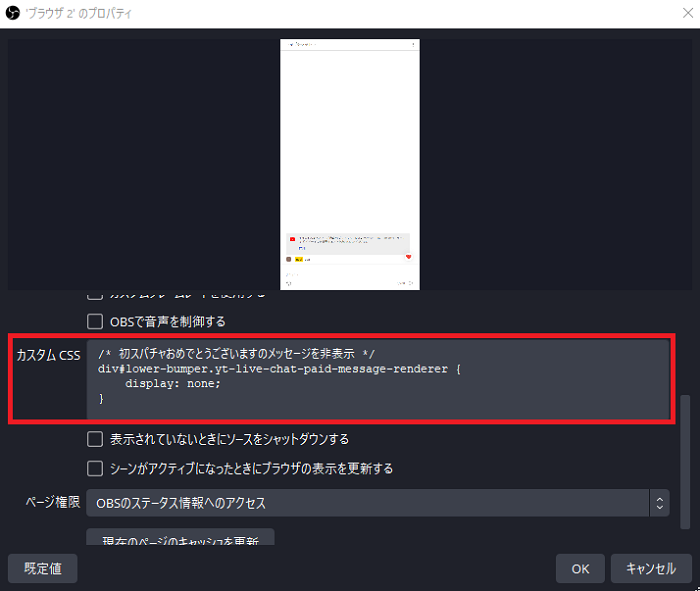
ブラウザのプロパティ内にあるカスタムCSSという欄にデフォルトで入力されている内容をすべて削除して、そこに先ほどコピーしたテキストを貼り付けます。そうしたらOKを押して再びOBSのプレビュー画面を見るとデザインが変更されて透過されたコメント欄があるはずです。
手順通り行っても背景が透過しない場合
URLを確認する
手順通り行っても背景が透過しない場合は、まずURLが合っているか確認しましょう。
URLが「https://www.youtube.com/live_chat?is_popout=」から始まっていない場合は、URLをコピーする場所が間違っており、ポップアウトのURLをコピーできていない可能性が高いです。
一度コピーしているURLを別のタブなどに張り付けて開くことによって、正しくコピーできているか確認できるので試してみましょう。
YouTubeの配信URLは、配信ごとに変わってしまうのでURLを新しいものに更新できているかも確認しましょう。ポップアップURLの最後の「=」の後が配信URLの最後の「=」の後と一致していない場合、過去の配信のURLをコピーしてる可能性があります。
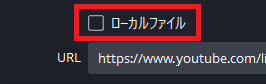
OBSに追加してあるブラウザのプロパティのローカルファイルにチェックが入っていないことも確認しましょう。ローカルファイルにチェックが入っていると、URLではなくPCの中からファイルを探そうとしてしまうので上手く機能しません。
それでも解決しない場合は、もう一度OBSに追加してあるブラウザのプロパティを開いて、シーンがアクティブになったときにブラウザの表示を更新するにチェックを入れて改善するかチェックしてみましょう。
同様にOBSに追加してあるブラウザのプロパティにある現在のページのキャッシュを更新を試してみるのも有効です。
通常のコメント欄自体は表示されるが、デザインが変更された後のコメント欄が表示されない場合は、CSSが合っているか途切れていないかを確認して再度コピペをしてみましょう。
URLやCSS、OBSのブラウザにも問題が見つからない場合は、一度PCの再起動を試みたり、OBSを管理者として実行やOBS自体の再インストールなどを試してみましょう。
何かしらエラーや特定の症状などが表示されている場合は、それについて検索することで解決することもできるので調べてみましょう。
配信画面でコメントを透過表示してライブを盛り上げよう
今回は、OBSでYouTubeのコメント背景を透過する方法について解説しました。
コメント背景を透過する方法や細かいデザインの変更は難しいと思われがちですが、CastCraftやChat V2.0 Style Generator 日本語版があればそんな心配はいりません。
この記事に書いてある手順や情報を参考にすることで、簡単にコメント欄をカスタマイズすることができるので、この機会に他の人のコメント欄なども参考にデザインを考えるのもオススメです。
本記事を参考に自分だけのコメント欄を作って配信をして、配信画面でコメントを透過表示して視聴者と共にライブを盛り上げていきましょう。
OBSでのコメント表示におすすめのCastCraft
OBSでYouTubeやTwitchなどの配信コメント表示を行う際のツールとして、CastCraftをおすすめします。
CastCraftを使えば、配信内ので視聴者のコミュニティと向き合うことで、配信をより良いものにできます。
配信中のコメント管理ダッシュボード
- 視聴者ごとの情報をためて、視聴者全員を覚えられる
- 初見や常連を一目で判断できる
- スパチャ・ビッツ等を読み上げたかどうか管理できる
画面演出の「Screen」
- 配信コメントをニコニコ風にOBS画面に横流しできる
- 視聴者の特定のコメント・投げ銭に応じたエフェクトを画面に出せる
- 設定した画像やGIFで自由に画面演出が作れる
このような機能により、配信者が視聴者との関係を深めることができます。
CastCraftを利用する配信者さんの声
ぺこPさん
『こんなに便利なツールは他に無いので、配信者のみんなは1回騙されたと思って使ってみてほしい!!!』
MeeChanneLさん
『導入していたおかげでアンチの対策に非常に役立ちました。いつも本当に色々と助けられている機能があり、感謝しております。』
九条林檎さん
『知り合いの配信者が遊びに来てくれた時も見逃しにくいので、大変助かっています。』
ゆっきん【博多弁猫Vtuber】さん
『CastCraft様にはどれだけお世話になっているかわかりません!配信生活をもっと楽しいものにしてくださってありがとうございます。』
日々の配信をより良く
CastCraftが導入されているチャンネルの総登録者数は1.6億人を超えており、これまで164万回以上の配信で使われています。
日々の配信にCastCraftを導入して、より楽しい配信コミュニティを作っていきましょう。