OBS Studioでタイマーを表示させる方法を解説!同時視聴配信のやり方も紹介

目次
OBS Studioでタイマーを表示させよう
OBSを利用しタイマーを表示できれば、配信の幅が広がり、様々なことに挑戦する機会が増えますよね。例えば、タイマーを活用した配信として、ゲームのRTA(Real Time Attack)配信や、ポモドーロテクニックを活用した作業配信など、様々な配信が可能になります。
OBS Studioでタイマーを表示させる方法は、基本的にはブラウザソース経由で表示させる方法がメインです。
その中でも大きく分けると、
①素材をダウンロードしてきてローカルファイルを表示させる方法
②WebサービスのURLをブラウザで表示させる方法
があります。
本記事では、OBS Studioでタイマーを活用するメリットや設定方法、タイマーを活用した配信種別について解説をします。
OBS Studioで使えるおすすめタイマーの種類
この章では、OBSで使えるおすすめのタイマー3種類について、活用例も含め詳細に解説します。
カウントダウンタイマー
最初におすすめするタイマーは、カウントダウンタイマーです。
カウントダウンタイマーは、OBSを利用した配信で時間制限を設けたいときに、おすすめのタイマーになります。
制限時間は自由に設定でき、雑談配信におけるクイズタイムの思考時間や、時間制限のあるチャレンジ系配信など、他にも様々な配信に活用できるのです。
ストップウォッチ
次におすすめするタイマーは、ストップウォッチ(カウントアップタイマー)です。
ストップウォッチは、カウントダウンタイマーとは逆で、経過時間を計測するタイマーになります。
ゲーム実況系の配信では、主に高難度のゲームをはじめとしたRTA配信に活用されることが多く、YouTuberの早食いなどにも活用されています。
ポモドーロタイマー
最後におすすめするタイマーは、ポモドーロタイマーです。
ポモドーロタイマーとは、25分間作業をした後に、5分間の休憩を取るというサイクルを繰り返すもので、主に作業効率を高めるために使用されます。
また、このサイクルを4回繰り返した後に、30分程度の長い休憩を取ることが推奨されています。
25分というのは、人間の集中力が続く限界の時間と言われており、25分ごとに休憩を入れることによって、効率よく作業に取り組めるのです。
ポモドーロタイマーを利用することによって、勉強やゲームの作業系配信など、視聴者と一緒に作業をこなす雑談配信に似た形式の配信ができます。
OBS Studioでタイマーを表示させる方法
この章では、素材をダウンロードしてきてローカルファイルを表示させる方法と、WebサービスのURLをブラウザで表示させる方法の2種類の方法について解説をします。
素材をダウンロードしてきてローカルファイルを表示させる方法
まず最初に、フリー素材(HTML)を活用した表示方法について解説します。素材のダウンロードも必要になるので、下記の手順を参考に作業を進めましょう。
手順1:素材をダウンロードしよう
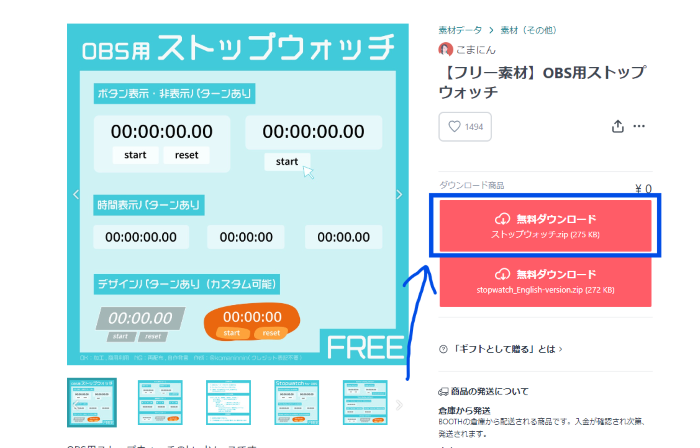
素材ダウンロード先のBOOTHにアクセスし、OBS用ストップウォッチをダウンロードします。 ダウンロードには、pixivアカウントを利用したBOOTHへのログインが必要ですので、pixivアカウントを持っていない場合は、アカウントを作成する必要があります。
BOOTHへのログインが完了したら、無料ダウンロード(ストップウォッチ.zip)を選択しましょう。
英語版を利用する場合は、その下の無料ダウンロードボタンからダウンロードできます。ダウンロードしたzipファイルは、展開しておきましょう。
手順2:ソースを追加しよう
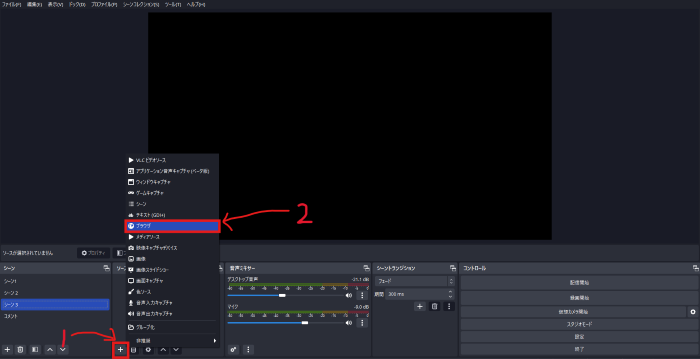
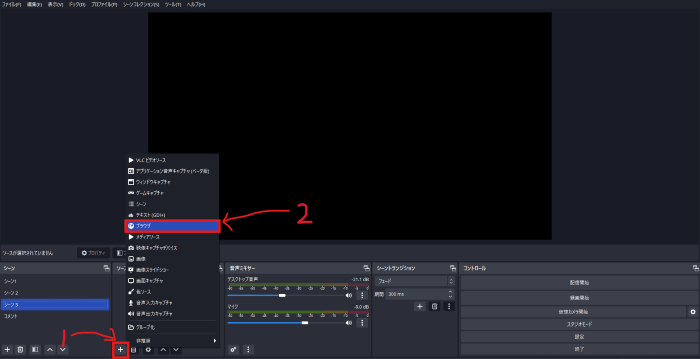
OBSを起動したら、シーンを選択しソースを追加します。下部の+ボタンを選択し、「ブラウザ」を選びましょう。
手順3:ブラウザソースのプロパティ設定をしよう
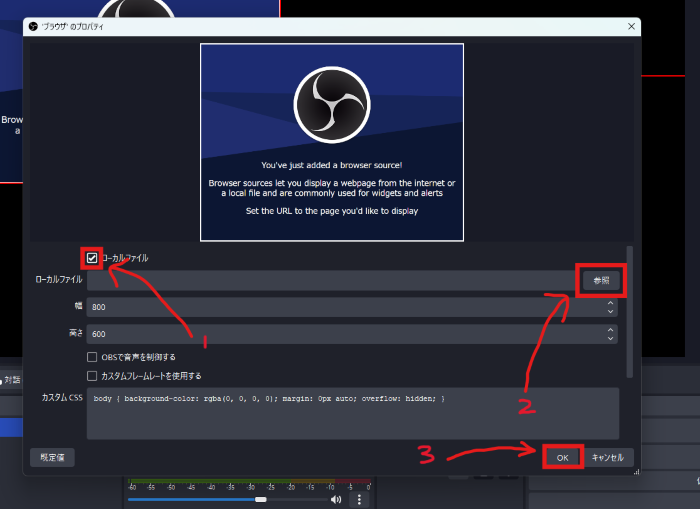
プロパティが表示されたら、「ローカルファイル」にチェックを入れます。
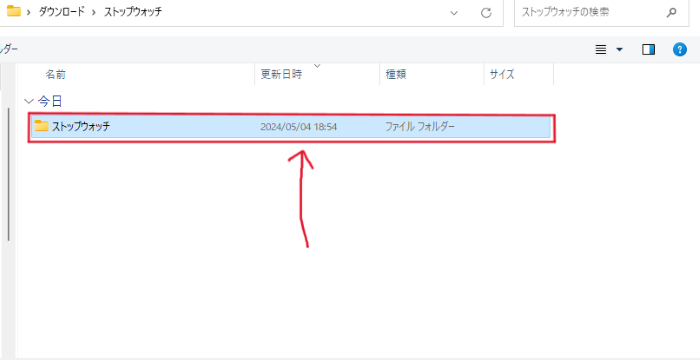
次にローカルファイルの「参照」を選択し、ダウンロードしたストップウォッチファイルを選択します。
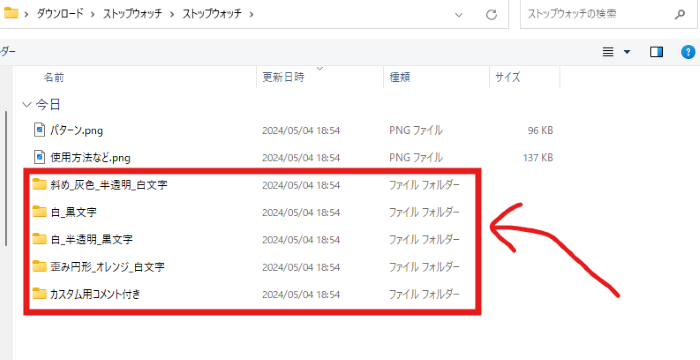
「歪み円形_オレンジ_白文字」など、好きなデザインのファイルを選択し、その先のファイルについても、表示される時間の単位やボタンの表示・非表示など、自分好みに合わせて選択していくようにしましょう。
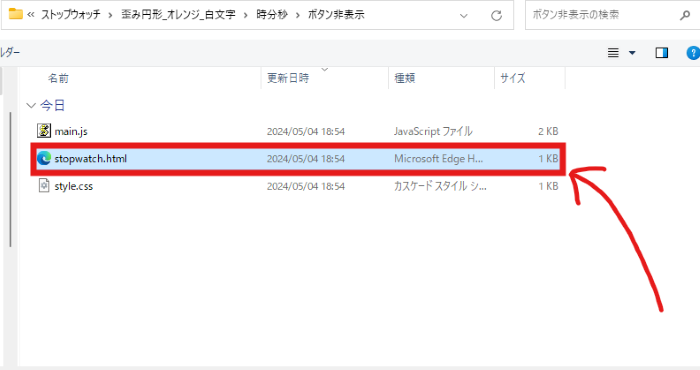
ボタンの表示・非表示のファイルを選択すると、3つのファイルが出てくるので、「stopwatch.html」ファイルを選択します。
手順4:タイマーを設定しよう
これまでの手順でタイマーが表示されたら、大きさや位置を見やすいように調整しましょう。
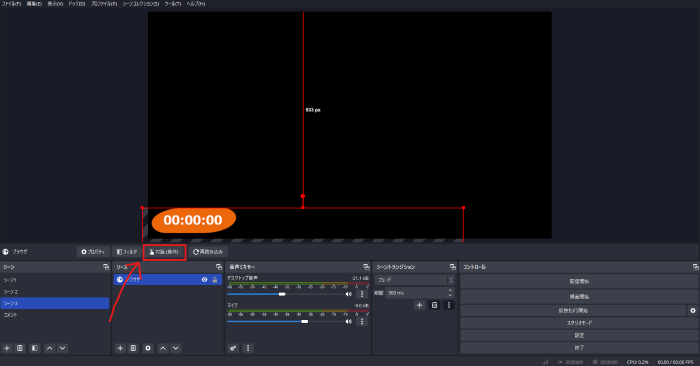
まずは、ソース画面の上部にある「対話(操作)」を選択します。
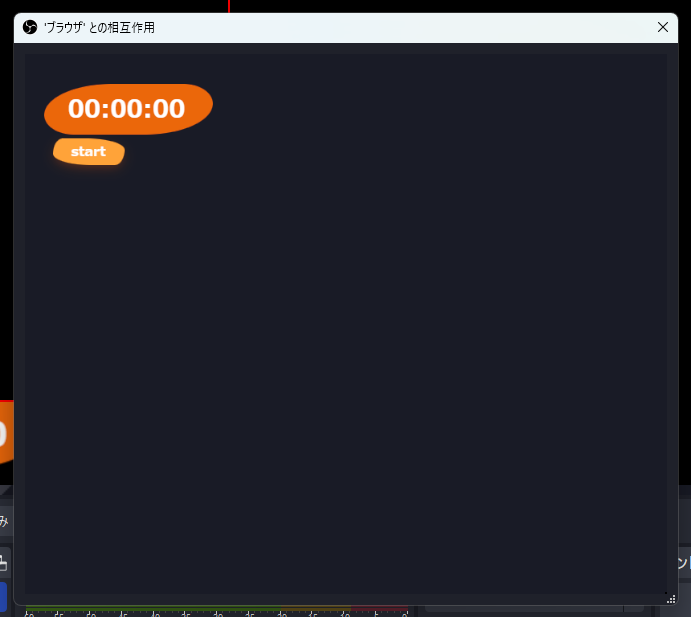
次に、開いた相互作用のウィンドウから、タイマーの開始・リセットができます。ボタン無しの場合、カーソルをタイマーに合わせると、ボタンが表示されるでしょう。
WebサービスのURLをブラウザで表示させる方法
次に、ブラウザを活用したタイマーの表示方法について解説します。この方法はHTMLを利用する方法と違い、素材をダウンロードせずにタイマーを表示できます。
手順1:タイマーのURLを取得する
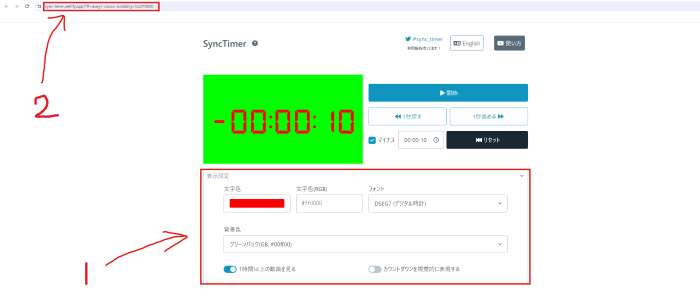
まずウェブサイトSyncTimerにアクセスします。表示設定から、文字色やフォントを自分好みに変更しましょう。
設定が変更出来たら、上部に表示されているURLをコピーします。
手順2:OBSにブラウザソースを追加
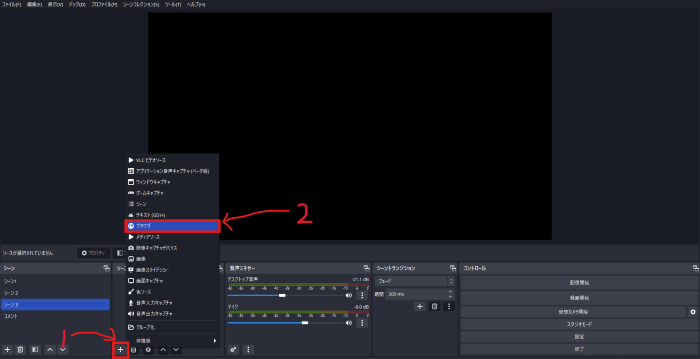
次に、OBSを開いてシーンを選択し、ソースを追加します。下部の+ボタンを選択し、「ブラウザ」を選びましょう。
手順3:ブラウザソースのプロパティ設定
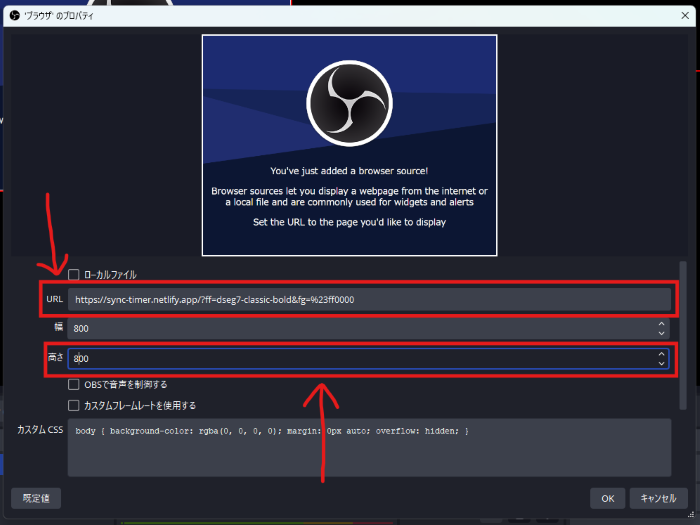
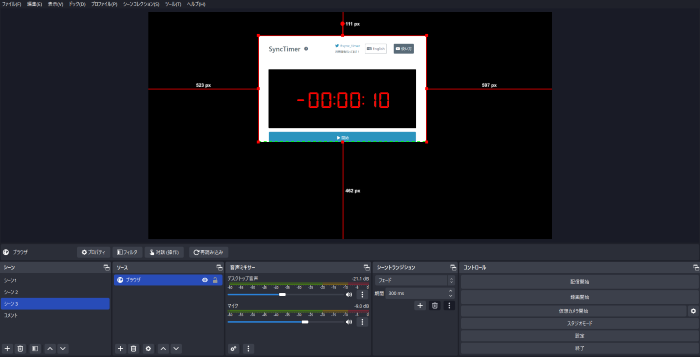
プロパティのウィンドウが開いたら、URLの欄に先ほどコピーしたURLを貼り付けます。幅と高さは、両方800に揃えましょう。
手順4:フィルタの設定
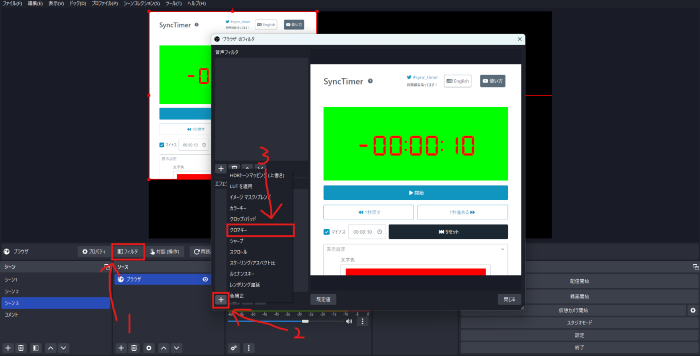
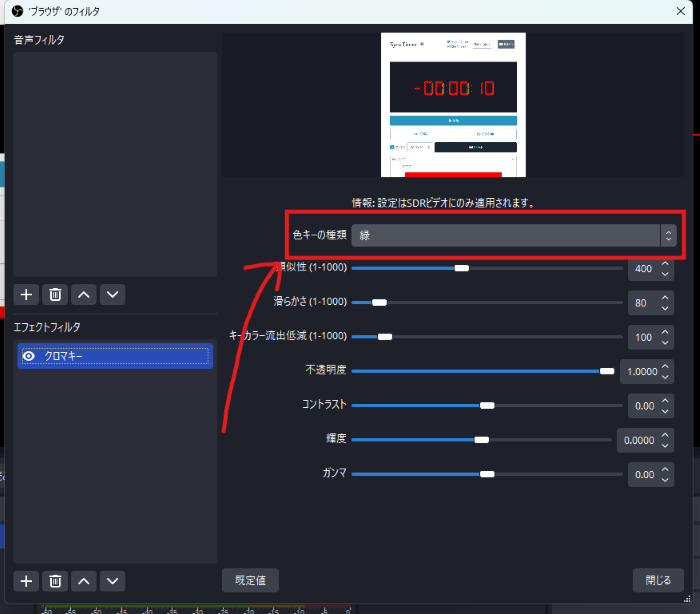
タイマーが表示されたら、ソース上部にある「フィルタ」を選択します。
フィルタのウィンドウが開いたら、「エフェクトフィルタ」下部にある+ボタンを選択し、「クロマキー」を選びましょう。
フィルタを追加出来たら、透過したい背景の色を指定します。
色の指定が終わったら、ウィンドウを閉じましょう。
手順5:表示部分の調整とタイマーの動かし方
ALTキーを押しながら、タイマーの縁の点にカーソルを合わせ、動かすことによってタイマーの表示部分を調整できます。
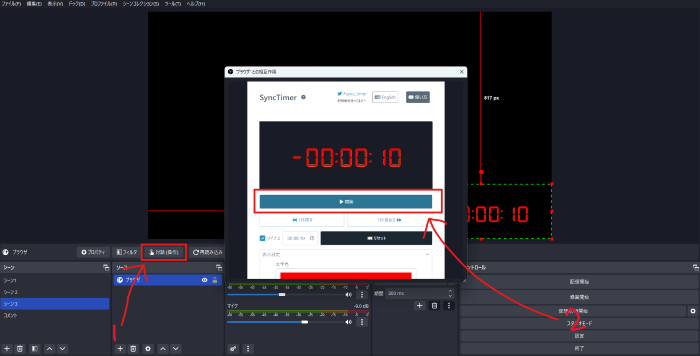
表示部分の調整が終わったら、ソース欄の上部にある「対話(操作)」を選択します。表示されたタイマーのサイトにある「開始」ボタンを選択すると、タイマーが動き出すのです。
OBS Studioでタイマーを自作する
最後に、OBSに標準搭載されている、カウントダウンタイマーのスクリプトを利用した、表示方法について解説をします。誰でも簡単に作成できるので、下記の手順を参考に、タイマーを自作してみましょう。
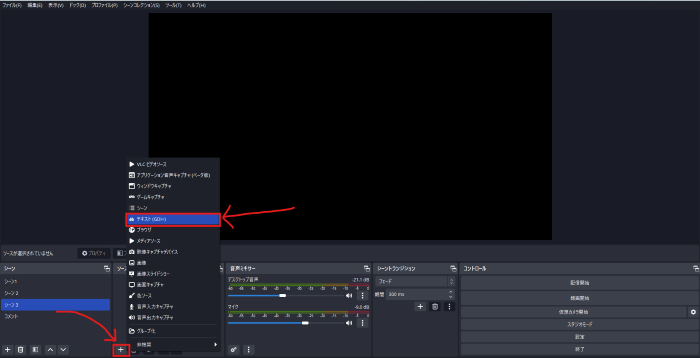
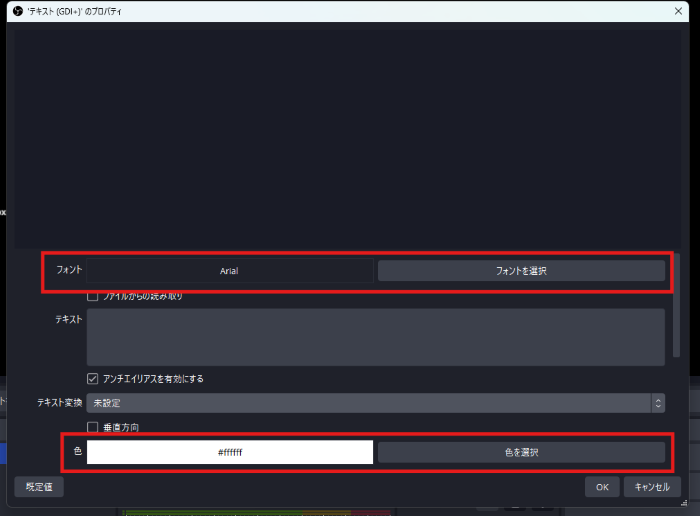
手順1:テキストソースの追加と設定
OBSを起動し、シーンを選択してソースを追加します。ソース欄下部にある+ボタンを選択し、「テキスト (GDI+)」を選びましょう。
プロパティのウィンドウが開いたら、フォントや色を選択しOKボタンを押します。
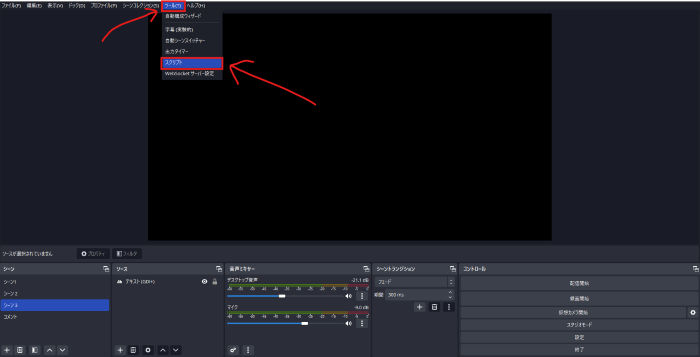
手順2:スクリプトの設定
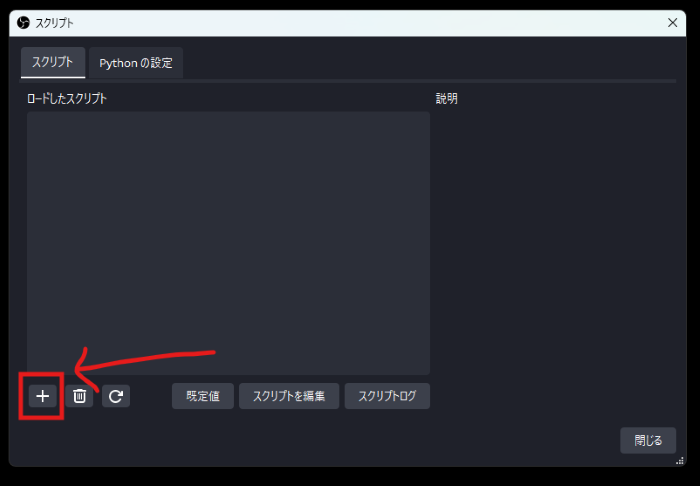
OBSの上部にある「ツール」を選択し、「スクリプト」を開きましょう。
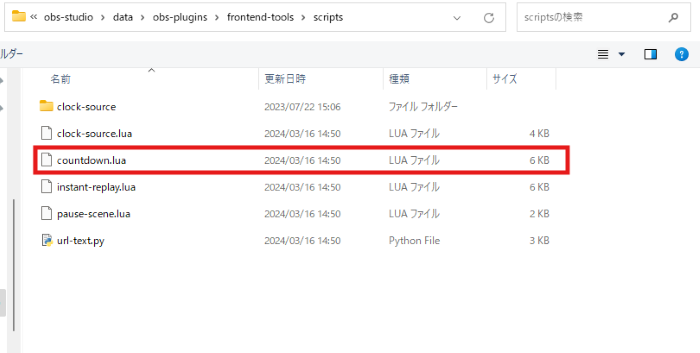
スクリプトの選択ウィンドウが表示されたら、「countdown.lua」という名前のファイルを選択します。
ロードしたスクリプトに、「countdown.lua」が表示されたら成功です。
手順3:タイマーの使い方
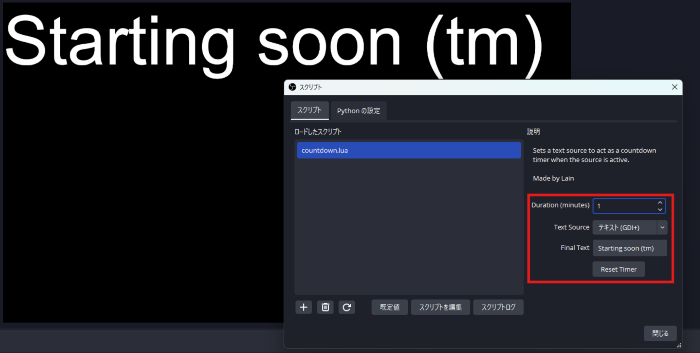
右側に表示されている、「Duration(minutes)」を変更すると、タイマーの時間を設定できます。
時間の単位は「分」で設定されていますので、時間設定を1時間や2時間で設定したい場合は、分に直して設定しましょう。「Final Text」は、タイマーが終了した際に表示するテキストを指定できます。
「Text Source」では、先ほど作成したテキストソースを選択しましょう。選択した瞬間にカウントダウンが開始されるので、一番下にある「Reset Timer」を押すと、開始したいタイミングに合わせてタイマーを開始できます。
番外編:作業配信におすすめ!ポモドーロタイマー
ここでは番外編として、ポモドーロタイマーの使用方法について解説します。紹介するポモドーロタイマーは、自分でボタンを押して開始するわけではありません。
配信者と視聴者で一緒に作業することを想定しているため、現在時刻を元に、自動的に今の残り時間が表示される仕組みである点には注意が必要です。
タイマーは作業中は緑色、休憩中は赤色で表示されます。作業系の配信でおすすめのタイマーですので、下記の手順を参考に設定を進めましょう。
手順1:OBSにブラウザソースを追加
OBSを起動しシーンを選択、ソースを追加します。ソース欄下部にある+ボタンを選択し、「ブラウザ」を選びましょう。
手順2:ブラウザソースのプロパティ設定
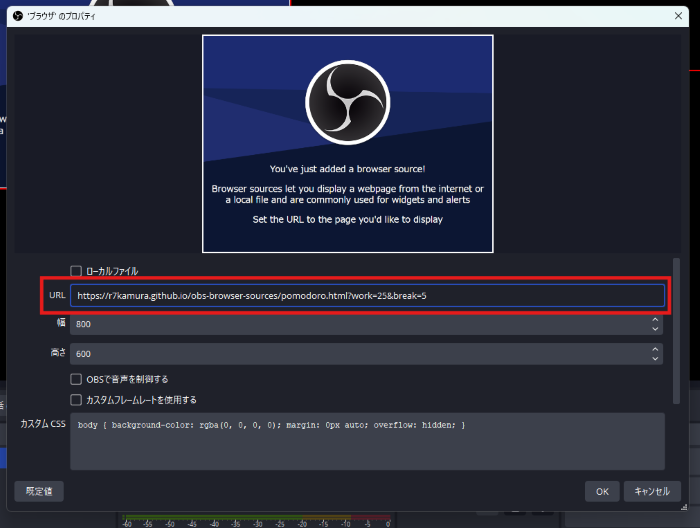
プロパティのウィンドウが開いたら、URL欄にサイトのURLを貼り付けます。
毎時00分から50分まで作業して、50分から00分まで休憩するタイマーにしたい場合は、URLの欄にこちらのリンクを貼り付けましょう。
25分作業 + 5分休憩のタイマーにしたい場合は、URLの欄にこちらのリンクを貼り付けます。URLを貼り付けたら、OKを選択しましょう。
手順3:隠し機能の設定
このタイマーは、隠し機能としてシーンの自動切り替え機能が備わっています。
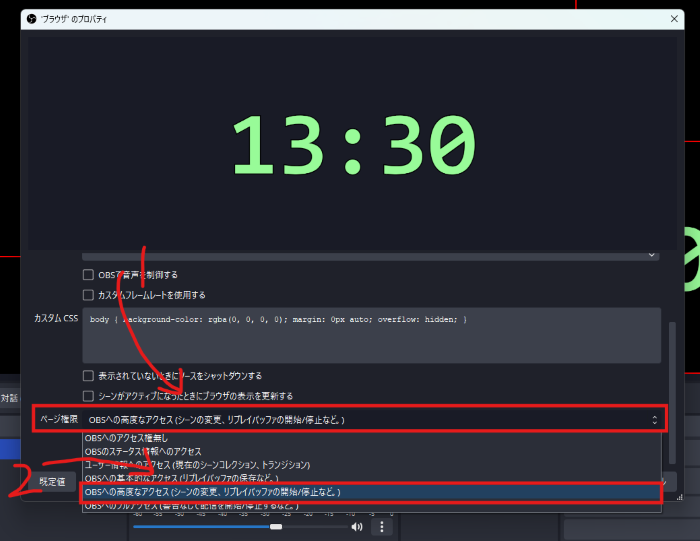
プロパティのウィンドウ下部にあるページの権限から、「OBSへの高度なアクセス」を選択し、OKを押しましょう。
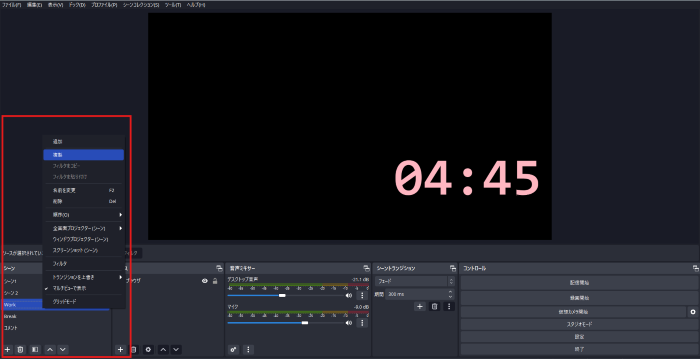
タイマーを組み込んだシーンを複製し、各シートの名称を「Work」と「Break」に変更します。
この機能を活用すると、自動的にシーンが切り替わり、作業時と休憩時でシーンの雰囲気をガラッと変えることができるのです。
OBS Studioでタイマーを活用して同時視聴配信に挑戦しよう
同時視聴配信は、人気配信コンテンツの1つです。ここでは、同時視聴配信について詳しく解説します。
同時視聴配信とは?
同時視聴配信とは、配信者と視聴者が同じタイミングで同じアニメや映画を視聴し、リアクションを共有する配信です。
近年Googleのトレンドでも、右肩上がりになってきている注目の配信種別になります。アニメや映画は、AmazonのPrimeビデオやNetflixを利用し、著作権対策として音や映像は配信に載せずに、リアクションのみを共有します。
同時視聴配信にタイマーは必須
同時視聴配信を行う際に、大きな障害となるのが配信のラグです。
このラグは、タイマーを用いることにより解消することができ、どのシーンを見てリアクションしているのかがわかるようになります。
同時視聴配信に用いるタイマーでおすすめのアプリが、「AdjusTimer」です。通常のタイマーを使用する場合、再生時間とタイマーの時間を合わせるなど、大きな手間が生じてしまいます。
AdjusTimerを利用すれば、自動で再生時間とタイマーが連携され、ストレスもなく簡単にタイマーを表示できます。Amazon Prime VideoやNet flixなど、対応しているサイトが多いのもAdjusTimerの強みの1つです。
AdjusTimerの設定手順
ここでは、AdjusTimerの使い方を中心に解説をします。下記の手順を参考に、AdjusTimerを配信に導入してみましょう。
手順1:AdjusTimerのインストール
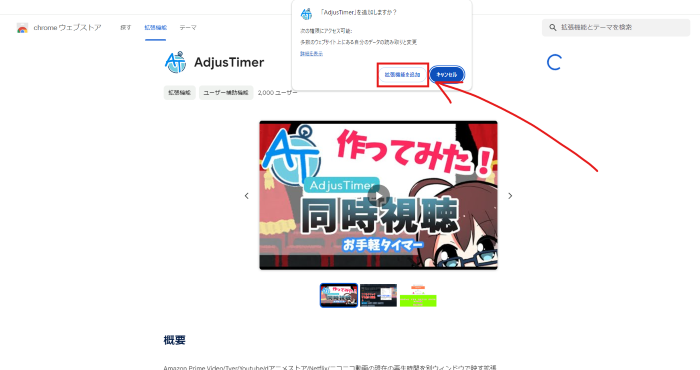
Chromeウェブストアへアクセスし、AdjusTimerをインストールします。
サイトが開いたら、右上の「Chromeに追加」を選択しましょう。ポップアップが表示されたら、「拡張機能を追加」を選択します。
手順2:AdjusTimerを起動する
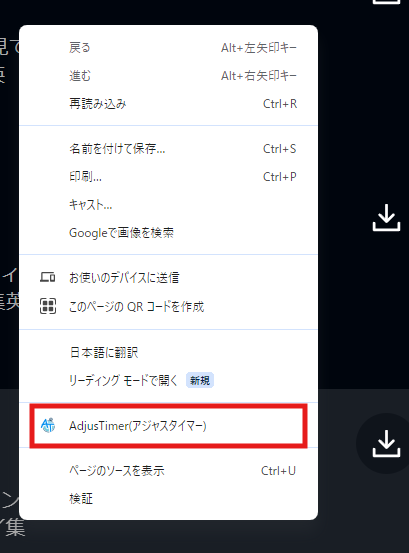
同時視聴したい作品のページを開き、動画再生画面に行く前に右クリックし、「AdjusTimer(アジャスタイマー)」を選択します。
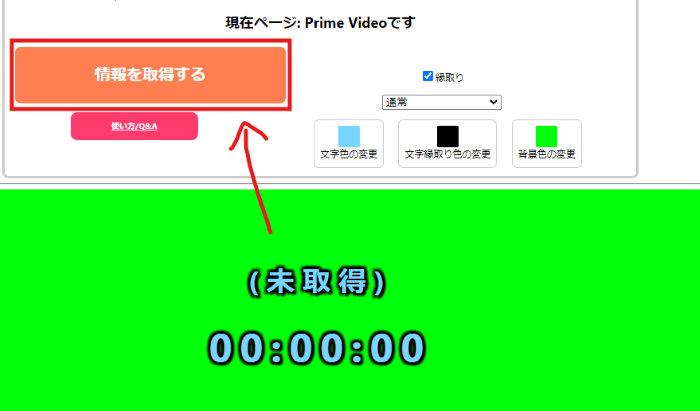
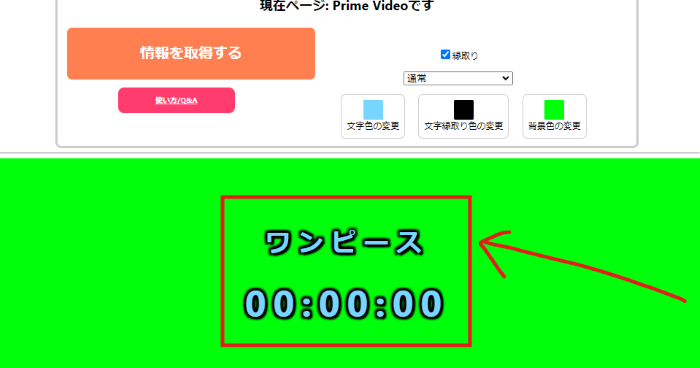
別ウィンドウでAdjusTimerが起動したら、動画再生画面まで進み、AdjusTimerの「情報を取得する」を選択しましょう。
タイトルが(未取得)から変わっていれば成功です。背景色をグリーンバックにすると、OBSのクロマキーを利用して透過できます。
手順3:OBSでソースを追加する
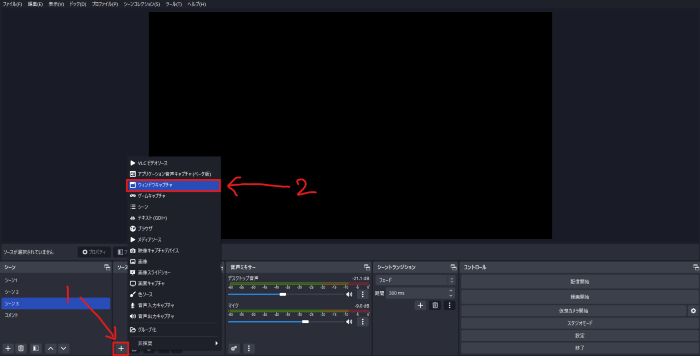
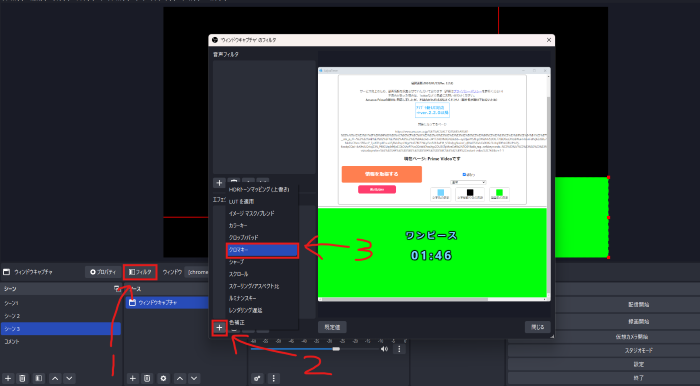
OBSを起動しシーンを選択、ソースを追加します。ソース欄下部にある+ボタンを選択し、「ウィンドウキャプチャ」を選びましょう。
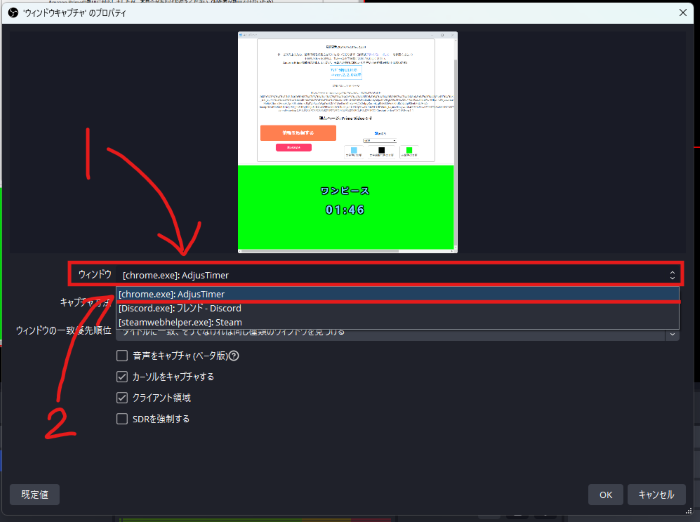
プロパティ画面が開いたら、「ウィンドウ」から「AdjusTimer」を選択しOKを押します。
手順4:表示部分とフィルタの設定
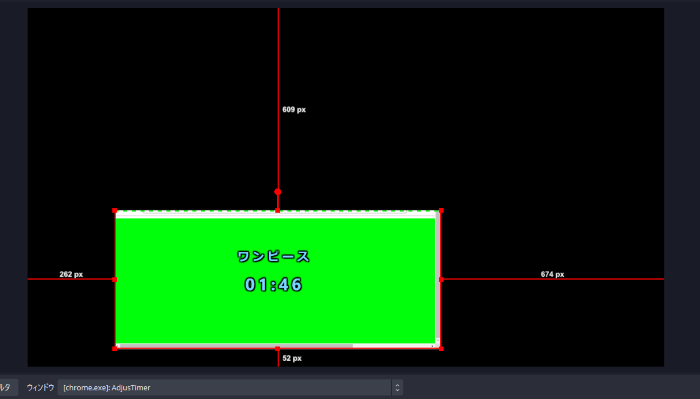
配信のプレビュー画面で、ALTキーを押しながら縁にカーソルを合わせ、ドラッグすることによって、配信画面で表示させる部分の調整が可能です。
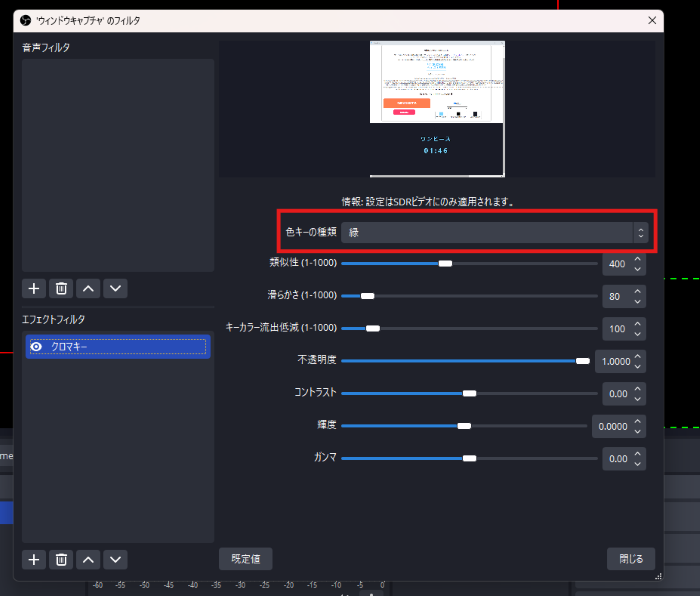
背景を透過したい場合は、ソース欄上部にある「フィルタ」を選択します。フィルタのウィンドウが開いたら、「エフェクトフィルタ」下部にある+ボタンを選択し、「クロマキー」を選びましょう。
フィルタを追加出来たら、透過したい背景の色を指定します。
色の指定が終わったら、ウィンドウを閉じましょう。
OBS Studioでタイマーを表示させて配信の幅を広げよう!
ここまでOBSでタイマーを表示させる方法や、同時視聴配信のやり方を中心に解説を行いました。
ゲームのRTA配信や作業配信など、自分が配信したい内容に合わせて、タイマーを選択しましょう。
OBSでタイマーを表示させる各設定手順も参考に、自分好みのタイマーを表示させ、同時視聴などの新しい配信に挑戦しましょう。
OBS配信をより面白くするために
配信で視聴者のコミュニティ形成をうまく行うことで、日常の配信をより面白いものにすることができます。
そのような観点で最もおすすめな配信ツールがCastCraftです。
大きく分けて、
- 視聴者を覚えるYouTube/Twitchコメビュ
- 配信画面演出のScreen
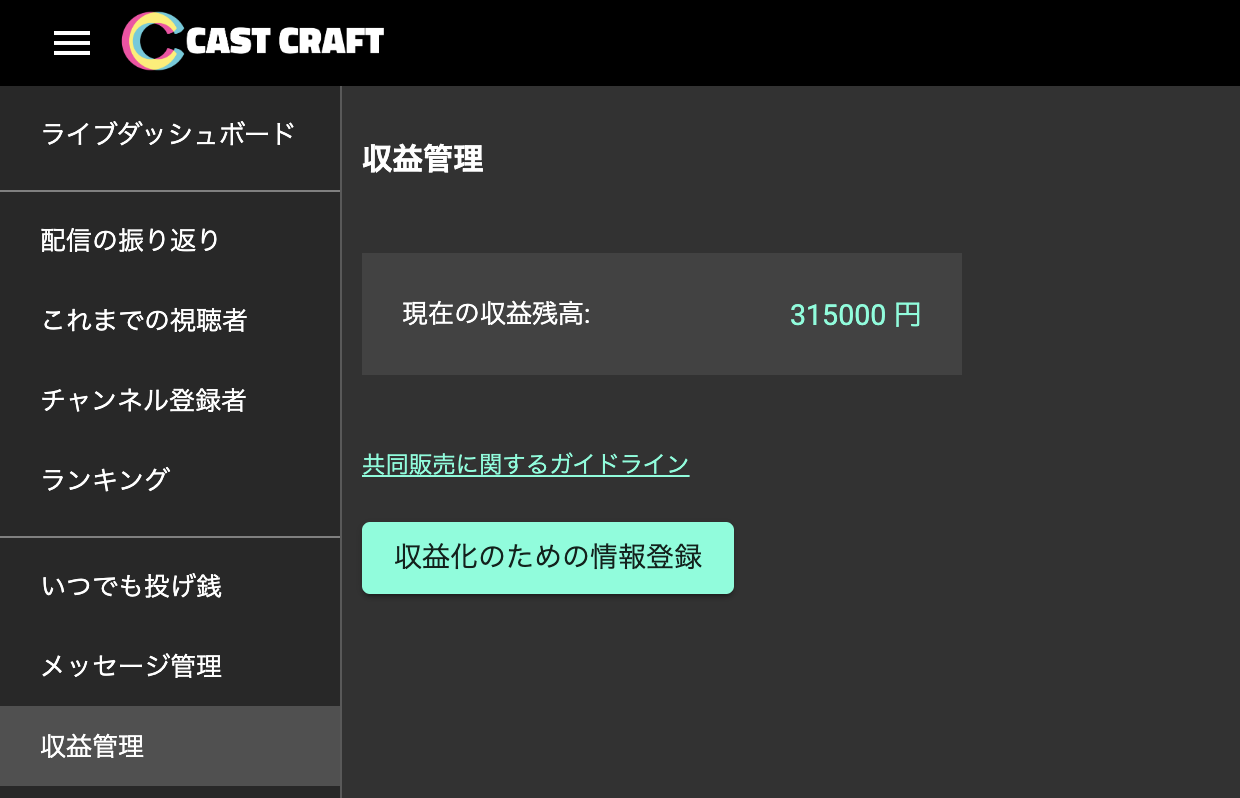
- 収益化のための機能
の三つの機能があり、それぞれ下記のような目的があります。
| 機能 | 目的 |
|---|---|
| YouTube/Twitchコメビュ | 視聴者が配信に馴染めるようなやり取りをサポート |
| Screen | 視聴者とのやり取りを視覚的に楽しくする |
| 収益化 | 視聴者を大事にする形で収益化する |
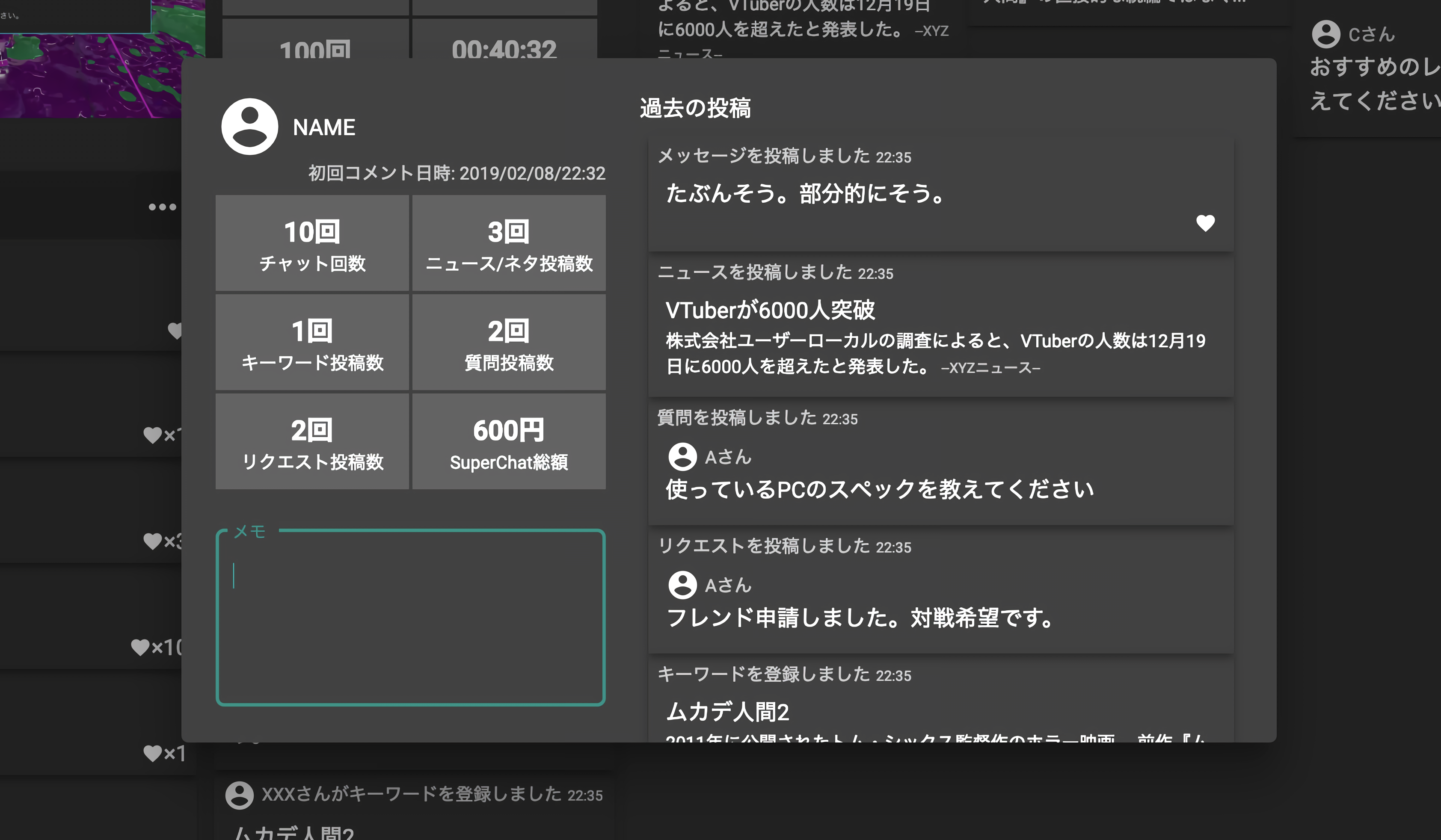
CastCraftのYouTube/Twitchコメビュで視聴者ごとにコメントを蓄積することで視聴者全員を覚えて、配信中のダッシュボードで分かりやすく情報を表示することで、視聴者が常連化していくためのやり取りをサポートします。
特定の条件に当てはまった視聴者やコメントに対して、Chatbotやリッチな画面演出で視聴者をインタラクティブに楽しませる仕組みも作ることができます。

さらに、視聴者を大事に定着させながらも配信活動のための収益を上げる仕組みも提供しています。
CastCraftは上記のような機能により、配信者(ゲーム配信者やVtuber)が視聴者との関係を深めることを手助けします。
導入している配信者さんの事例としては、
等がいらっしゃいます。
導入されたチャンネルの総登録者数は1.6億人を超えており、これまで164万回以上の配信で使われています。
CastCraftを活用すれば、視聴者との関係をより良いものに進化させ、あなたの配信コミュニティをより濃いものにできます。
日々の配信をより楽しくするために、ぜひ導入を検討されてみてください。