OBS Studioでココフォリアをきれいに表示させる方法を解説

目次
ココフォリアとは
ココフォリアとは、昨今YouTubeのプレイ動画などでも人気になっているTRPGやマーダーミステリーを遊ぶ際に使われるオンラインセッションツールです。
インストールせずにブラウザ上で使用できる点や、多彩な演出を設定できることで配信映えするセッション部屋(配信部屋)を作れる点から、多くのTRPG配信者に愛されています。
本記事では「有名配信者が使っているのは知っていたけど、自分での設定は難しそう……」と考えている配信者に向けて、OBS Studioに綺麗にココフォリアの画面を表示して配信・録画をおこなう方法を解説します。
CastCraftを今すぐダウンロードOBS×ココフォリアの使い方
ココフォリアに登録する
まずはココフォリアを使用できる状態にするために、登録方法を解説します。
まずはココフォリアの公式サイトに入り「今すぐはじめる」→「新規アカウント作成」をクリックします。
利用規約やプライバシーポリシーを確認した後、任意のメールアドレスとパスワードを入力し「アカウントを作成」をクリックすると、それだけでアカウントを作成することが可能です。
※XやGoogleアカウントでも作成が可能。
ココフォリアは基本的に無料で使用できますが、月額500円の「CCFOLIA PRO」に登録すれば、ルームデータの複製やスラッシュコマンド機能などの便利な機能が使えるようになるので、本格的にTRPG配信をおこなっていきたい人はCCFOLIA PROへの登録も検討してみてください。
OBS Studioにはブラウザソースで表示する
登録が完了したら、次はOBS Studioにココフォリアの画面を表示します。
表示させる手順は以下の通りです。
手順1:OBS Stufdioを開き、ソースから「ブラウザ」を追加
まずはOBS Studioを開き、任意のシーンのソースに「ブラウザ」を追加します。
※名前はわかりやすいものに変更することをおすすめします。
手順2:ココフォリアで作成したルームのURLを添付
続いて、作成したソースの「URL」欄に自身で作成したココフォリアルームのURLを添付し任意の幅と高さを入力。その後「OBSで音声を制御する」にチェックを入れた後で「OK」をクリックします。
※幅と高さは配信画面のサイズに合わせるようにしましょう。
手順3:「対話」で広告を削除し、画面サイズを調整
以上の手順でココフォリアのルームをOBS Studioに映すことはできますが、場合によってココフォリア側では広告が表示されていないのに、OBS Studio側では広告が映っている状態になることがあります。
その場合は配信画面の下にある「対話(操作)」をクリックすると、現在OBS上に表示されている画面を直接操作できるようになるので、そこから広告を閉じるようにしましょう。
最後に、赤い枠の角と四辺中央に表示されている四角をクリック→ドラッグして画面サイズを調整すれば完了です。
カスタムCSSできれいに表示できる
ここまで紹介した方法であれば、誰でも簡単にココフォリアのルームをOBSに表示することができます。
ただ、YouTubeのTRPG配信では「右側に立ち絵、その下にステータス」のように、カスタムされた配信画面を使っている配信者をよく目にするのではないでしょうか。
実はその設定は、有志の方が公開してくれているカスタムCSSを使用することでおこなうことができます。
そこで、以降の項目ではカスタムCSSを使用して盤面のみや吹き出しのみなどの設定をおこなう方法を解説します。
OBSでココフォリアをきれいに表示させる方法
メインコンテンツの表示設定
まずはココフォリアのメインコンテンツ(盤面のみ)をOBS Studioに個別で反映させる方法を解説します。
以降でおこなう手順1の内容は、共通して前項の「OBS Studioにはブラウザソースで表示する」の手順1~3の流れと同様になるので、詳細な説明は省いて解説するのでご了承ください。
手順1:「ブラウザ」ソースにココフォリアルームを反映させる
前項と同じ手順で、OBS Studioのブラウザソースにココフォリアのルームを反映させます。
手順2:カスタムCSSのコードをコピーして貼り付ける
続いて、カスタムCSSの欄に最初から記入されているコードを削除し、以下のカスタムCSSを貼り付けて「OK」をクリックします。
@import url("https://yudukiak.github.io/ccfoliaCSS/CSS/board.css");
最後に、OBS上で反映された画面のサイズを赤枠で変更・修正(Alt+ドラッグ)で変更すれば完了です。
チャットログの表示設定
続いて、チャットログだけをOBS Studioに個別で反映させる方法を解説します。
手順1:「ブラウザ」のソースにココフォリアのルームを反映させる
前項と同じ手順で、OBS Studioのブラウザソースにココフォリアのルームを反映させます。
手順2:チャットログのみを表示するカスタムCSSを入力する
続いて、カスタムCSSの欄に最初から記入されているコードを削除し、以下のカスタムCSSを貼り付けて「OK」をクリックします。
@import url("https://yudukiak.github.io/ccfoliaCSS/CSS/balloon.css");
最後に、OBS上で反映された画面のサイズ変更、切り取りをおこなえば完了です。
ダイスログの表示設定
続いて、ダイスログだけをOBS Studioに個別で反映させる方法を解説します。
ダイスログは基本的な反映だけでなく、下からのフェードインや見た目の変更など様々なカスタムCSSが存在するため、それぞれの方法を解説します。
手順1:「ブラウザ」ソースにココフォリアルームを反映させる
前項と同じ手順で、OBS Studioのブラウザソースにココフォリアのルームを反映させます。
手順2:ダイスログのみを表示するカスタムCSSを入力する
続いて、カスタムCSSの欄に最初から記入されているコードを削除し、以下のカスタムCSSを貼り付けて「OK」をクリックします。
@import url("https://yudukiak.github.io/ccfoliaCSS/CSS/chat/main.css");
.MuiList-root>div:nth-child(1)>div>div:nth-last-child(-n+3)>div {
display: flex !important;
}
※2行目の(-n+3)の3の部分がログの表示数なので、ここを変更すれば一度に表示されるログ数を変更することができます。
最後にOBS上で反映された画面のサイズ変更、切り取りをおこなえば完了です。
応用1:ダイスログに名前を含める設定
ダイスログに名前を含めて表示させたい場合は、以下のカスタムCSSを先ほど入力したカスタムCSSの@importの次の行に挿入してください。
@import url("https://yudukiak.github.io/ccfoliaCSS/CSS/chat/option_name.css");
引用元:名前を表示させるカスタムCSS
※挿入する箇所を間違えると正しく反映されないため注意してください。
応用2:ログが下からフェードインしてくる設定
ダイスログが下からフェードインするように表示させたい場合は、以下のカスタムCSSを先ほど入力したカスタムCSSの@importの次の行に挿入してください。
@import url("https://yudukiak.github.io/ccfoliaCSS/CSS/chat/option_animation_b2t.css");
※引用元には右や左からフェードインさせるためのカスタムCSSもあります。反映方法は同じなので、好みのフェードイン方法を試してみてください。
応用3:ダイスログの見た目を変更する方法
ダイスログの見た目を変更したい場合は、以下で紹介する引用元にCSSのテンプレートが複数あるので、好みのカスタムCSSをコピーしてここまで反映してきたカスタムCSSの末尾に挿入してください。
本項目では例としてLINE風のデザインを反映させるカスタムCSSを記載します。
/* LINE */
:root {
--background-color: rgb(129, 219, 71);
--background-padding: 8px 24px 8px 24px;
--border-color: rgb(0, 0, 0);
--border-width: 0px;
--border-radius: 50px;
--font-color: rgb(48, 40, 51);
--font-color-fail: rgb(173, 0, 45);
--font-color-success: rgb(34, 75, 143);
}
※こちらも挿入する箇所を間違えると反映されないため、必ずカスタムCSSの末尾に挿入するようにしてください。
もしもダイスログが見えにくい場合は、OBS Studioに画像のソースを挿入し、任意の画像を反映させてダイスログの後ろに配置することをおすすめします。
キャラクターステータスの表示設定
最後に、TRPGを遊ぶときに重要なキャラクターステータスを個別に表示させる方法を紹介します。
TRPGは2人以上で遊ぶことも多く、使用するキャラクターも2人以上になることがほとんどです。
なので、キャラクターステータスをOBS Studioに反映させる場合は各キャラクターごとのステータス用のソースを作成していきましょう。
手順1:各キャラクターごとのソースを作成する
まずは前項と同じ手順で、OBS Studioのブラウザソースにココフォリアのルームを反映させます。
その後、反映させたURLの後ろに/characters/を貼り付けます。
最後にココフォリアに戻り、ステータスを反映させたいキャラクター駒の上で右クリックしCopy Id (for dev)をクリック。先ほど貼り付けた/characters/の後ろに貼り付けましょう。
手順2:カスタムCSSで装飾をおこなう
あとはカスタムCSS欄に以下のメインコードを挿入します。
@import url("https://yudukiak.github.io/ccfoliaCSS/CSS/status/main.css");
※細かなオプションは引用元にあります。反映方法はここまで解説してきたカスタムCSSの貼り付け方法と同じ(@importの次の行に挿入、末尾にテンプレートCSSを挿入など)なので、そちらと引用元の記事を参考にして反映してみましょう。
注意点:NPCキャラクターのステータスは盤面に表示しないようにする
TRPGを遊ぶ場合、ストーリーの途中でNPCが出てくることがあります。
このとき、もしもNPCのステータスが盤面に表示されるようにしてしまっていると、せっかく個別で表示できるようにしたキャラクターステータスの順番がずれてしまうことがあります。
なので、NPCキャラクターは設定の時点で「盤面キャラクター一覧に表示しない」をONにしておき、せっかく用意したカスタムCSSが崩れないように対策をしておきましょう。
OBS×ココフォリアで配信の幅を広げよう
ココフォリアはTRPG配信やマーダーミステリー配信はもちろん、企画配信にも活用できる優れたオンラインセッションツールです。 ココフォリア側でも細かな設定は可能ですが、やはり遊ぶ側と視聴者側では見やすい配置が変わってくるため、配信用の画面はカスタムCSSを用いてOBS Studio側で作ることをおすすめします。ここで紹介したカスタムCSS以外にもココフォリア×OBS Studioで使用できるカスタムCSSは複数存在するため、気になる方はぜひ自分でも探してみてください!
OBSでのYouTube/Twitch配信におすすめのツール
配信内ので視聴者のコミュニティと向き合うことで、配信をより良いものにできます。
視聴者と向き合うために最もおすすめな配信ツールがCastCraftです。
CastCraftの機能を一部ご紹介します。
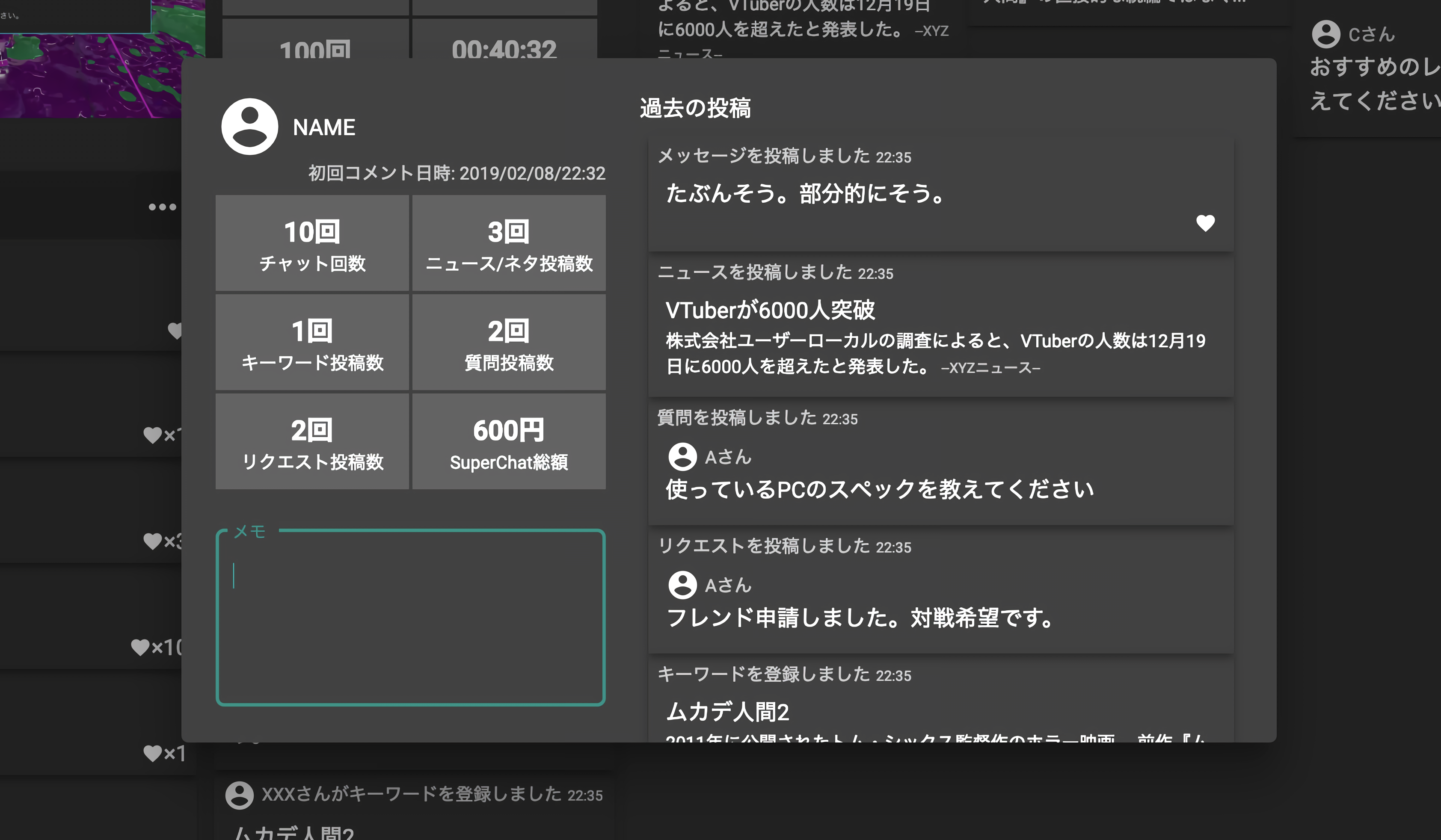
配信中のコメント管理ダッシュボード
- 視聴者ごとの情報をためて、視聴者全員を覚えられる
- 初見や常連を一目で判断できる
- スパチャ・ビッツ等を読み上げたかどうか管理できる
画面演出の「Screen」
- 視聴者の特定のコメント・投げ銭に応じたエフェクトを画面に出せる
- コメントを画面に横流しできる
- 設定した画像やGIFで自由に画面演出が作れる
いつでも投げ銭(収益化)機能
- 配信者に9割還元できる
- 投げ銭してくれた視聴者に対して個別のお礼の返信や、特典ファイル(画像や音声など)を送付することも可能
このような機能により、配信者が視聴者との関係を深めることができます。
CastCraftを利用する配信者さんの声
ぺこPさん
『こんなに便利なツールは他に無いので、配信者のみんなは1回騙されたと思って使ってみてほしい!!!』
MeeChanneLさん
『導入していたおかげでアンチの対策に非常に役立ちました。いつも本当に色々と助けられている機能があり、感謝しております。』
九条林檎さん
『知り合いの配信者が遊びに来てくれた時も見逃しにくいので、大変助かっています。』
ゆっきん【博多弁猫Vtuber】さん
『CastCraft様にはどれだけお世話になっているかわかりません!配信生活をもっと楽しいものにしてくださってありがとうございます。』
日々の配信をより良く
CastCraftが導入されているチャンネルの総登録者数は1.6億人を超えており、これまで260万回以上の配信で使われています。
日々の配信にCastCraftを導入して、より楽しい配信コミュニティを作っていきましょう。